Thông báo: Download 4 khóa học Python từ cơ bản đến nâng cao tại đây.
Cách sử dụng widget LabelFrame trong Tkinter
Trong giao diện người dùng với Tkinter, việc sắp xếp và tổ chức các thành phần giao diện một cách hợp lý là rất quan trọng để tạo nên một ứng dụng trực quan và dễ sử dụng. Widget LabelFrame là một công cụ mạnh mẽ trong Tkinter, giúp bạn dễ dàng nhóm các widget có liên quan lại với nhau, từ đó cải thiện cấu trúc và sự rõ ràng của giao diện. Trong bài viết này, mình sẽ cùng tìm hiểu cách sử dụng LabelFrame để quản lý và tổ chức các thành phần giao diện một cách hiệu quả.

Giới thiệu về Tkinter LabelFrame
Widget LabelFrame trong Tkinter là một khung chứa các widget liên quan khác. Ví dụ, bạn có thể nhóm các nút RadioButton lại và đặt nhóm này trong một LabelFrame.
Để tạo một LabelFrame, bạn sử dụng ttk.LabelFrame với cú pháp sau:
lf = ttk.LabelFrame(container, **options)
Trong đó:
Bài viết này được đăng tại [free tuts .net]
container: là widget cha mà bạn muốn đặt LabelFrame.**options: là các tham số tùy chọn để cấu hình hiển thị và hành vi của LabelFrame. Một tùy chọn đáng chú ý làtext, dùng để đặt nhãn cho LabelFrame.
Ví dụ về LabelFrame trong Tkinter
Chương trình sau đây minh họa cách tạo một LabelFrame và nhóm ba nút radio vào trong nó:
import tkinter as tk
from tkinter import ttk
# Tạo cửa sổ gốc
root = tk.Tk()
# Cấu hình cửa sổ gốc
root.geometry('300x200')
root.resizable(False, False)
root.title('LabelFrame Demo')
# Tạo LabelFrame
lf = ttk.LabelFrame(root, text='Alignment')
lf.grid(column=0, row=0, padx=20, pady=20)
alignment_var = tk.StringVar()
alignments = ('Left', 'Center', 'Right')
# Tạo các nút radio và đặt chúng trong LabelFrame
grid_column = 0
for alignment in alignments:
radio = ttk.Radiobutton(lf, text=alignment, value=alignment, variable=alignment_var)
radio.grid(column=grid_column, row=0, ipadx=10, ipady=10)
grid_column += 1
root.mainloop()
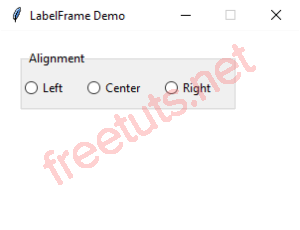
Kết quả:

Cách hoạt động:
Tạo LabelFrame: Tạo một LabelFrame và sử dụng bộ quản lý bố cục grid để sắp xếp vị trí của nó:
lf = ttk.LabelFrame(root, text='Alignment') lf.grid(column=0, row=0, padx=20, pady=20)
Tạo các nút radio: Tạo ba nút radio từ danh sách alignments và đặt chúng trong LabelFrame:
grid_column = 0
for alignment in alignments:
radio = ttk.Radiobutton(lf, text=alignment, value=alignment, variable=alignment_var)
radio.grid(column=grid_column, row=0, ipadx=10, ipady=10)
grid_column += 1
Đặt vị trí của nhãn LabelFrame
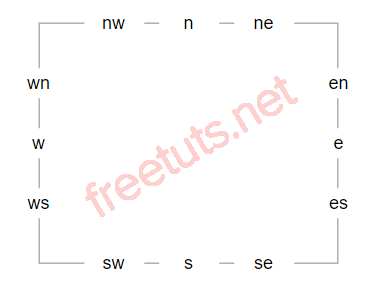
Bạn có thể đặt vị trí của nhãn LabelFrame bằng cách sử dụng tùy chọn labelanchor.

Mặc định, nhãn được đặt ở góc trên bên trái ('nw'). Chương trình sau minh họa cách thay đổi vị trí của nhãn:

import tkinter as tk
from tkinter import ttk
# Cửa sổ gốc
root = tk.Tk()
root.title('LabelFrame Label Anchor')
# Tạo LabelFrame
lf = ttk.LabelFrame(root, text='Label Anchor')
lf.grid(column=0, row=0, padx=20, pady=20, sticky=tk.NSEW)
anchor_var = tk.StringVar()
anchors = {
'nw': {'row': 0, 'column': 1},
'n': {'row': 0, 'column': 2},
'ne': {'row': 0, 'column': 3},
'en': {'row': 1, 'column': 4},
'e': {'row': 2, 'column': 4},
'es': {'row': 3, 'column': 4},
'se': {'row': 4, 'column': 3},
's': {'row': 4, 'column': 2},
'sw': {'row': 4, 'column': 1},
'ws': {'row': 3, 'column': 0},
'w': {'row': 2, 'column': 0},
'wn': {'row': 1, 'column': 0}
}
def change_label_anchor():
lf['labelanchor'] = anchor_var.get()
# Tạo các nút radio và đặt chúng trong LabelFrame
for key, value in anchors.items():
radio = ttk.Radiobutton(
lf,
text=key.upper(),
value=key,
command=change_label_anchor,
variable=anchor_var
).grid(**value, padx=10, pady=10, sticky=tk.NSEW)
# Đặt giá trị mặc định
anchor_var.set(lf['labelanchor'])
# Hiển thị cửa sổ
root.mainloop()
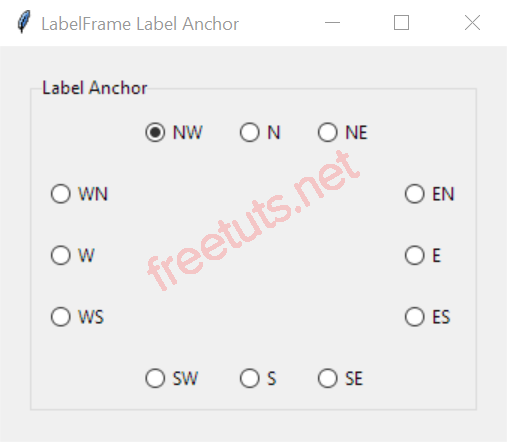
Cách hoạt động:
Tạo LabelFrame: Tạo một LabelFrame và đặt nó trên cửa sổ gốc:
lf = ttk.LabelFrame(root, text='Label Anchor') lf.grid(column=0, row=0, padx=20, pady=20, sticky=tk.NSEW)
Tạo biến StringVar: Tạo một biến StringVar để liên kết với các nút radio:
anchor_var = tk.StringVar()
Tạo hàm thay đổi vị trí nhãn: Khi nút radio được chọn, hàm này sẽ thay đổi tùy chọn labelanchor của LabelFrame:
def change_label_anchor():
lf['labelanchor'] = anchor_var.get()
Tạo các nút radio: Tạo các nút radio từ dictionary anchors và đặt chúng trong LabelFrame:
for key, value in anchors.items():
radio = ttk.Radiobutton(
lf,
text=key.upper(),
value=key,
command=change_label_anchor,
variable=anchor_var
).grid(**value, padx=10, pady=10, sticky=tk.NSEW)
Kết bài
Qua bài viết này, bạn đã nắm được cách sử dụng widget LabelFrame trong Tkinter để nhóm các widget có liên quan, giúp cho giao diện người dùng trở nên trực quan và gọn gàng hơn. Việc áp dụng LabelFrame không chỉ giúp tổ chức các thành phần giao diện một cách khoa học mà còn tăng tính thẩm mỹ và trải nghiệm người dùng. Hy vọng rằng kiến thức này sẽ hữu ích cho bạn trong việc xây dựng những ứng dụng Tkinter phức tạp và chuyên nghiệp hơn.

 Các kiểu dữ liệu trong C ( int - float - double - char ...)
Các kiểu dữ liệu trong C ( int - float - double - char ...)  Thuật toán tìm ước chung lớn nhất trong C/C++
Thuật toán tìm ước chung lớn nhất trong C/C++  Cấu trúc lệnh switch case trong C++ (có bài tập thực hành)
Cấu trúc lệnh switch case trong C++ (có bài tập thực hành)  ComboBox - ListBox trong lập trình C# winforms
ComboBox - ListBox trong lập trình C# winforms  Random trong Python: Tạo số random ngẫu nhiên
Random trong Python: Tạo số random ngẫu nhiên  Lệnh cin và cout trong C++
Lệnh cin và cout trong C++  Cách khai báo biến trong PHP, các loại biến thường gặp
Cách khai báo biến trong PHP, các loại biến thường gặp  Download và cài đặt Vertrigo Server
Download và cài đặt Vertrigo Server  Thẻ li trong HTML
Thẻ li trong HTML  Thẻ article trong HTML5
Thẻ article trong HTML5  Cấu trúc HTML5: Cách tạo template HTML5 đầu tiên
Cấu trúc HTML5: Cách tạo template HTML5 đầu tiên  Cách dùng thẻ img trong HTML và các thuộc tính của img
Cách dùng thẻ img trong HTML và các thuộc tính của img  Thẻ a trong HTML và các thuộc tính của thẻ a thường dùng
Thẻ a trong HTML và các thuộc tính của thẻ a thường dùng 