Thông báo: Download 4 khóa học Python từ cơ bản đến nâng cao tại đây.
Trình quản lý hình học Grid trong Tkinter
Trong lập trình giao diện người dùng bằng Python, Tkinter là một thư viện phổ biến cho việc xây dựng các ứng dụng desktop. Một trong những công cụ quan trọng nhất của Tkinter là trình quản lý hình học Grid, cho phép bạn dễ dàng bố trí các thành phần giao diện như nút bấm, nhãn, ô nhập liệu theo cách thức có tổ chức và linh hoạt. Trong bài viết này, mình sẽ tìm hiểu cách sử dụng Grid để định vị các widget trên cửa sổ, từ đó tạo ra giao diện người dùng hiệu quả và đẹp mắt.

Giới thiệu về trình quản lý hình học Grid trong Tkinter
Trình quản lý hình học Grid sử dụng các khái niệm về hàng và cột để sắp xếp các widget.
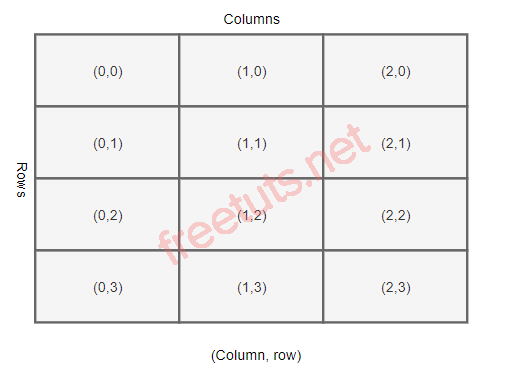
Dưới đây là ví dụ về một lưới có bốn hàng và ba cột:

Mỗi hàng và cột trong lưới được xác định bởi một chỉ số. Theo mặc định, hàng đầu tiên có chỉ số là 0, hàng thứ hai là 1, và tiếp tục như vậy. Tương tự, các cột trong lưới có chỉ số là 0, 1, 2, v.v.
Bài viết này được đăng tại [free tuts .net]
Các chỉ số của hàng và cột trong lưới không nhất thiết phải bắt đầu từ 0. Hơn nữa, các chỉ số này có thể có khoảng trống.
Ví dụ, bạn có thể có một lưới với các chỉ số cột là 1, 2, 10, 11 và 12. Điều này hữu ích khi bạn có kế hoạch thêm nhiều widget vào giữa lưới sau này.
Giao điểm của một hàng và một cột được gọi là ô. Một ô là khu vực mà bạn có thể đặt một widget. Một ô chỉ có thể chứa một widget. Nếu bạn đặt hai widget vào cùng một ô, chúng sẽ chồng lên nhau.
Để đặt nhiều widget trong một ô, bạn có thể sử dụng Frame hoặc LabelFrame để bao quanh các widget và đặt Frame hoặc LabelFrame vào ô đó.
Chiều rộng của một cột phụ thuộc vào chiều rộng của widget mà nó chứa. Tương tự, chiều cao của một hàng phụ thuộc vào chiều cao của các widget chứa trong hàng đó.
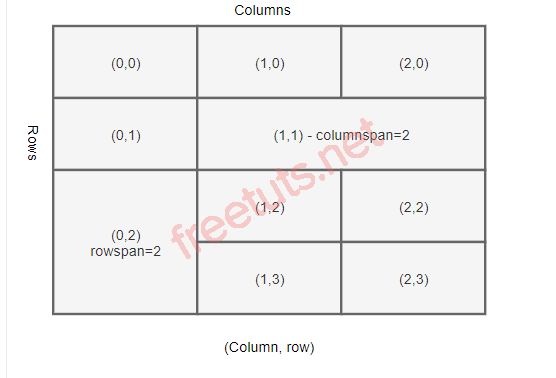
Các hàng và cột có thể trải dài. Dưới đây là minh họa một lưới có ô (1,1) trải dài hai cột và ô (0,2) trải dài hai hàng:

Cài đặt Grid trong Tkinter
Trước khi định vị các widget trên lưới, bạn cần cấu hình các hàng và cột của lưới.
Tkinter cung cấp cho bạn hai phương thức để cấu hình các hàng và cột của lưới:
container.columnconfigure(index, weight) container.rowconfigure(index, weight)
Phương thức columnconfigure() dùng để cấu hình chỉ số cột của lưới.
Tham số weight xác định độ rộng của cột, so với các cột khác.
Ví dụ, một cột với weight là 2 sẽ rộng gấp đôi một cột với weight là 1.
Định vị Widget trên Grid trong Tkinter
Để đặt một widget trên lưới, bạn sử dụng phương thức grid() của widget đó:
widget.grid(**options)
Phương thức grid() có các tham số sau:
| Tham số | Ý nghĩa |
|---|---|
column |
Chỉ số cột nơi bạn muốn đặt widget. |
row |
Chỉ số hàng nơi bạn muốn đặt widget. |
rowspan |
Đặt số lượng hàng liền kề mà widget có thể trải dài. |
columnspan |
Đặt số lượng cột liền kề mà widget có thể trải dài. |
sticky |
Nếu ô lớn hơn widget, tham số sticky chỉ định cạnh nào của ô mà widget sẽ dính vào và cách phân phối không gian thừa trong ô mà không bị chiếm bởi widget ở kích thước ban đầu. |
padx |
Thêm khoảng đệm bên ngoài trên và dưới widget. |
pady |
Thêm khoảng đệm bên ngoài bên trái và bên phải widget. |
ipadx |
Thêm khoảng đệm bên trong widget từ bên trái và bên phải. |
ipady |
Thêm khoảng đệm bên trong widget từ trên xuống dưới. |
Sticky
Theo mặc định, khi một ô lớn hơn widget mà nó chứa, trình quản lý hình học Grid sẽ đặt widget ở trung tâm ô theo cả chiều ngang và dọc.
Để thay đổi hành vi mặc định này, bạn có thể sử dụng tùy chọn sticky. Tùy chọn sticky chỉ định cạnh nào của ô mà widget sẽ dính vào.
Giá trị của sticky có các giá trị hợp lệ sau:
| Sticky | Mô tả |
|---|---|
| N | Bắc hoặc trung tâm phía trên |
| S | Nam hoặc trung tâm phía dưới |
| E | Đông hoặc trung tâm bên phải |
| W | Tây hoặc trung tâm bên trái |
| NW | Tây Bắc hoặc phía trên bên trái |
| NE | Đông Bắc hoặc phía trên bên phải |
| SE | Đông Nam hoặc phía dưới bên phải |
| SW | Tây Nam hoặc phía dưới bên trái |
| NS | NS kéo dài widget theo chiều dọc, để widget ở trung tâm theo chiều ngang. |
| EW | EW kéo dài widget theo chiều ngang, để widget ở trung tâm theo chiều dọc. |
Nếu bạn muốn đặt widget ở góc của ô, bạn có thể sử dụng N, S, E và W.
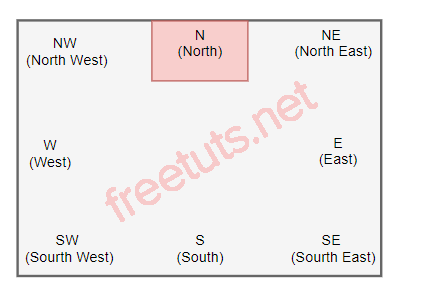
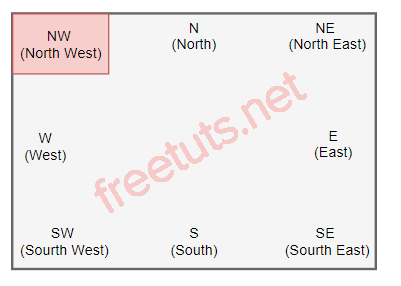
Dưới đây là ví dụ về cách định vị một widget với tùy chọn sticky được đặt là N:

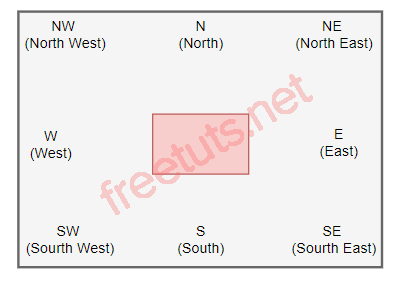
Nếu bạn muốn đặt widget ở trung tâm dọc theo một cạnh của ô, bạn có thể sử dụng NW (phía trên bên trái), NE (phía trên bên phải), SE (phía dưới bên phải) và SW (phía dưới bên trái).
Dưới đây là ví dụ về cách định vị một widget với tùy chọn sticky được đặt là NW:

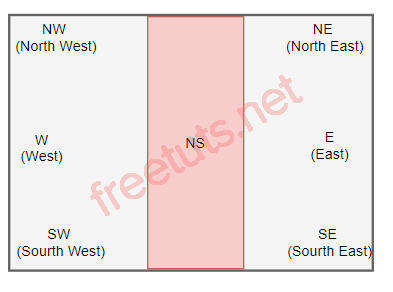
NS kéo dài widget theo chiều dọc, nhưng để widget ở trung tâm theo chiều ngang:

EW kéo dài widget theo chiều ngang, nhưng để widget ở trung tâm theo chiều dọc:

Padding trong Tkinter
Để thêm khoảng đệm giữa các ô của lưới, bạn sử dụng các tùy chọn padx và pady. Các tùy chọn padx và pady là khoảng đệm bên ngoài:
grid(column, row, sticky, padx, pady)
Để thêm khoảng đệm bên trong chính widget, bạn sử dụng các tùy chọn ipadx và ipady. Các tùy chọn ipadx và ipady là khoảng đệm bên trong:
grid(column, row, sticky, padx, pady, ipadx, ipady)
Các khoảng đệm bên trong và bên ngoài mặc định là không có.
Ví dụ về trình quản lý hình học Grid trong Tkinter
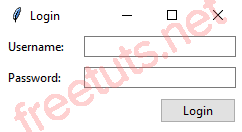
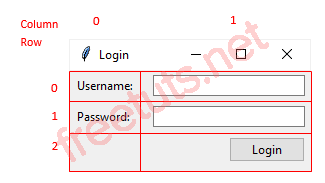
Trong ví dụ này, chúng ta sẽ sử dụng trình quản lý hình học Grid để thiết kế một màn hình đăng nhập như sau:

Màn hình đăng nhập sử dụng một lưới có hai cột và ba hàng. Ngoài ra, cột thứ hai rộng gấp ba lần cột đầu tiên:

Dưới đây là mã nguồn hoàn chỉnh cho cửa sổ đăng nhập:
import tkinter as tk
from tkinter import ttk
# Tạo cửa sổ gốc
root = tk.Tk()
root.geometry("240x100")
root.title('Login')
root.resizable(0, 0)
# Cấu hình lưới
root.columnconfigure(0, weight=1)
root.columnconfigure(1, weight=3)
# Nhãn Username
username_label = ttk.Label(root, text="Username:")
username_label.grid(column=0, row=0, sticky=tk.W, padx=5, pady=5)
username_entry = ttk.Entry(root)
username_entry.grid(column=1, row=0, sticky=tk.E, padx=5, pady=5)
# Nhãn Password
password_label = ttk.Label(root, text="Password:")
password_label.grid(column=0, row=1, sticky=tk.W, padx=5, pady=5)
password_entry = ttk.Entry(root, show="*")
password_entry.grid(column=1, row=1, sticky=tk.E, padx=5, pady=5)
# Nút Login
login_button = ttk.Button(root, text="Login")
login_button.grid(column=1, row=3, sticky=tk.E, padx=5, pady=5)
root.mainloop()
Cách hoạt động
Đầu tiên, sử dụng phương thức columnconfigure() để đặt trọng số cho cột đầu tiên và cột thứ hai của lưới. Chiều rộng của cột thứ hai lớn gấp ba lần chiều rộng của cột đầu tiên.
root.columnconfigure(0, weight=1) root.columnconfigure(1, weight=3)
Thứ hai, định vị nhãn username trên cột đầu tiên và mục nhập username trên cột thứ hai của hàng đầu tiên của lưới:
username_label = ttk.Label(root, text="Username:") username_label.grid(column=0, row=0, sticky=tk.W, padx=5, pady=5) username_entry = ttk.Entry(root) username_entry.grid(column=1, row=0, sticky=tk.E, padx=5, pady=5)
Thứ ba, định vị nhãn password và mục nhập password trên cột đầu tiên và cột thứ hai của hàng thứ hai:
password_label = ttk.Label(root, text="Password:") password_label.grid(column=0, row=1, sticky=tk.W, padx=5, pady=5) password_entry = ttk.Entry(root, show="*") password_entry.grid(column=1, row=1, sticky=tk.E, padx=5, pady=5)
Cuối cùng, định vị nút login trên hàng thứ ba. Vì tùy chọn sticky được đặt là E, nút sẽ được căn về bên phải của hàng thứ ba.
login_button = ttk.Button(root, text="Login") login_button.grid(column=1, row=3, sticky=tk.E, padx=5, pady=5)
Dưới đây là cùng một chương trình nhưng được viết theo hướng đối tượng:
import tkinter as tk
from tkinter import ttk
class App(tk.Tk):
def __init__(self):
super().__init__()
self.geometry("240x100")
self.title('Login')
self.resizable(0, 0)
# Cấu hình lưới
self.columnconfigure(0, weight=1)
self.columnconfigure(1, weight=3)
self.create_widgets()
def create_widgets(self):
# Nhãn Username
username_label = ttk.Label(self, text="Username:")
username_label.grid(column=0, row=0, sticky=tk.W, padx=5, pady=5)
username_entry = ttk.Entry(self)
username_entry.grid(column=1, row=0, sticky=tk.E, padx=5, pady=5)
# Nhãn Password
password_label = ttk.Label(self, text="Password:")
password_label.grid(column=0, row=1, sticky=tk.W, padx=5, pady=5)
password_entry = ttk.Entry(self, show="*")
password_entry.grid(column=1, row=1, sticky=tk.E, padx=5, pady=5)
# Nút Login
login_button = ttk.Button(self, text="Login")
login_button.grid(column=1, row=3, sticky=tk.E, padx=5, pady=5)
if __name__ == "__main__":
app = App()
app.mainloop()
Kết bài
Như vậy, việc sử dụng các phương thức columnconfigure() và rowconfigure() giúp bạn thiết lập trọng số cho các cột và hàng trong lưới, cho phép điều chỉnh kích thước và bố cục của các widget một cách linh hoạt. Phương thức grid() là công cụ mạnh mẽ để định vị các widget trên lưới, giúp bạn dễ dàng quản lý và sắp xếp giao diện người dùng. Tùy chọn sticky cung cấp khả năng căn chỉnh vị trí của widget trong ô và kiểm soát cách chúng được kéo dài, tạo điều kiện thuận lợi cho việc tối ưu hóa giao diện. Cuối cùng, việc sử dụng các tham số ipadx, ipady, padx, và pady để thêm khoảng đệm bên trong và bên ngoài các widget giúp nâng cao trải nghiệm người dùng bằng cách tạo ra sự gọn gàng và hợp lý trong bố cục.
Với những kiến thức và kỹ năng này, bạn sẽ có thể tạo ra các ứng dụng với giao diện trực quan, dễ sử dụng và chuyên nghiệp. Tkinter không chỉ đơn thuần là một công cụ lập trình giao diện mà còn là một phần quan trọng trong việc xây dựng trải nghiệm người dùng tốt hơn. Hy vọng rằng bài viết này đã giúp bạn hiểu rõ hơn về cách sử dụng trình quản lý hình học Grid trong Tkinter và có thể áp dụng vào các dự án của mình.

 Các kiểu dữ liệu trong C ( int - float - double - char ...)
Các kiểu dữ liệu trong C ( int - float - double - char ...)  Thuật toán tìm ước chung lớn nhất trong C/C++
Thuật toán tìm ước chung lớn nhất trong C/C++  Cấu trúc lệnh switch case trong C++ (có bài tập thực hành)
Cấu trúc lệnh switch case trong C++ (có bài tập thực hành)  ComboBox - ListBox trong lập trình C# winforms
ComboBox - ListBox trong lập trình C# winforms  Random trong Python: Tạo số random ngẫu nhiên
Random trong Python: Tạo số random ngẫu nhiên  Lệnh cin và cout trong C++
Lệnh cin và cout trong C++  Cách khai báo biến trong PHP, các loại biến thường gặp
Cách khai báo biến trong PHP, các loại biến thường gặp  Download và cài đặt Vertrigo Server
Download và cài đặt Vertrigo Server  Thẻ li trong HTML
Thẻ li trong HTML  Thẻ article trong HTML5
Thẻ article trong HTML5  Cấu trúc HTML5: Cách tạo template HTML5 đầu tiên
Cấu trúc HTML5: Cách tạo template HTML5 đầu tiên  Cách dùng thẻ img trong HTML và các thuộc tính của img
Cách dùng thẻ img trong HTML và các thuộc tính của img  Thẻ a trong HTML và các thuộc tính của thẻ a thường dùng
Thẻ a trong HTML và các thuộc tính của thẻ a thường dùng 