Thông báo: Download 4 khóa học Python từ cơ bản đến nâng cao tại đây.
Trình quản lý hình học Place trong Tkinter
Trong lập trình giao diện người dùng với Tkinter, việc định vị các widget một cách chính xác là rất quan trọng để tạo ra một giao diện trực quan và dễ sử dụng. Trình quản lý hình học Place của Tkinter cung cấp một cách mạnh mẽ để thực hiện điều này bằng cách cho phép bạn đặt các widget theo hệ tọa độ (x, y) cụ thể trong container của chúng. Trong bài này này, bạn sẽ học cách sử dụng trình quản lý hình học Place để kiểm soát chính xác vị trí và kích thước của các widget, từ đó xây dựng giao diện ứng dụng một cách hiệu quả và chuyên nghiệp.

Giới thiệu về trình quản lý hình học Place trong Tkinter
Trình quản lý hình học Place trong Tkinter cho phép bạn xác định vị trí chính xác của một widget bằng cách sử dụng định vị tuyệt đối hoặc định vị tương đối.
Trình quản lý Place cung cấp cho bạn khả năng kiểm soát chi tiết về vị trí của các widget, bao gồm:
- Chỉ định tọa độ (x, y).
- Sử dụng định vị tương đối dựa trên các điểm neo.
Để sử dụng trình quản lý hình học Place, bạn gọi phương thức place() trên widget như sau:
Bài viết này được đăng tại [free tuts .net]
widget.place(**options)
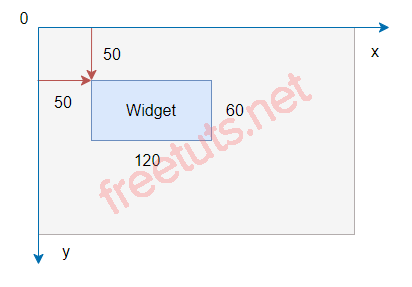
Định vị tuyệt đối
Trong định vị tuyệt đối, bạn chỉ định chính xác tọa độ x và y của widget bằng các tham số x và y:
widget.place(x=50, y=50)

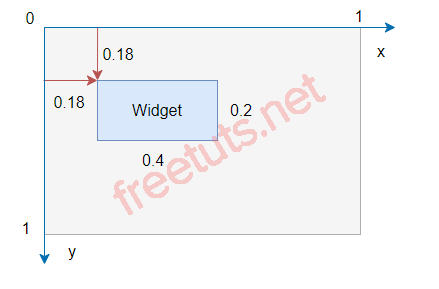
Định vị tương đối
Trong định vị tương đối, bạn đặt widget bằng cách sử dụng tọa độ tương đối thông qua các tham số relx và rely:
widget.place(relx=0.5, rely=0.5, anchor=CENTER)

Ví dụ, mã trên đặt widget ở trung tâm của container.
Chiều rộng và chiều cao
Trình quản lý hình học Place cho phép bạn thiết lập chiều rộng và chiều cao của widget thông qua các tham số width và height:
widget.place(width=120, height=60)
Hoặc bạn có thể sử dụng kích thước tương đối so với container cha. Ví dụ, mã sau đây đặt chiều rộng và chiều cao của widget bằng 50% kích thước của container:
widget.place(relwidth=0.5, relheight=0.5)
Điểm Neo (Anchor)
Tham số anchor xác định phần nào của widget sẽ được đặt tại tọa độ cho trước.
Tham số anchor chấp nhận các giá trị như:
'n','ne','e','se','sw','w','nw': Đây là các hằng số đại diện cho các hướng (Bắc, Đông Bắc, Đông, Đông Nam, Nam, Tây Nam, Tây, Tây Bắc).'center': Giá trị này chỉ định phương thứcplace()đặt trung tâm của widget tại tọa độ đã chỉ định.
Giá trị mặc định của anchor là 'nw', nghĩa là phương thức place() sẽ đặt góc trên bên trái của widget tại tọa độ cho trước.
Ví dụ, mã sau đặt widget ở trung tâm của container:
widget.place(relx=0.5, rely=0.5, anchor='center')
Các ví dụ về trình quản lý hình học Place trong Tkinter
Ví dụ về định vị tuyệt đối
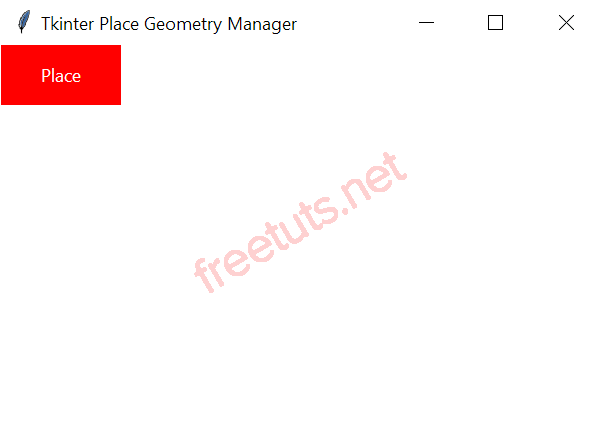
Ví dụ sau sử dụng trình quản lý hình học Place để đặt một label tại (0,0) với chiều rộng là 60 và chiều cao là 120:
import tkinter as tk
root = tk.Tk()
root.title('Tkinter Place Geometry Manager')
root.geometry("600x400")
label1 = tk.Label(master=root, text="Place", bg='red', fg='white')
label1.place(x=0, y=0, width=120, height=60)
root.mainloop()
Kết quả:

Ví dụ về định vị tương đối
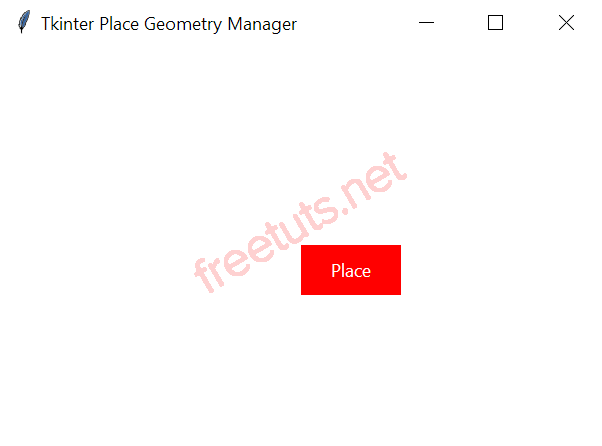
Chương trình sau đây đặt một Label widget với góc trên bên trái tại trung tâm của cửa sổ:
import tkinter as tk
root = tk.Tk()
root.title('Tkinter Place Geometry Manager')
root.geometry("600x400")
label1 = tk.Label(master=root, text="Place", bg='red', fg='white')
label1.place(relx=0.5, rely=0.5, width=100, height=50)
root.mainloop()
Kết quả:

Sử dụng điểm Neo
Ví dụ sau đặt trung tâm của Label widget tại trung tâm của cửa sổ:
import tkinter as tk
root = tk.Tk()
root.title('Tkinter Place Geometry Manager')
root.geometry("600x400")
label1 = tk.Label(master=root, text="Place", bg='red', fg='white')
label1.place(relx=0.5, rely=0.5, width=100, height=50, anchor=tk.CENTER)
root.mainloop()
Kết quả:

Kết bài
Việc sử dụng trình quản lý hình học Place trong Tkinter mang lại khả năng định vị chính xác và linh hoạt cho các widget trong giao diện người dùng. Bằng cách thao tác với hệ tọa độ (x, y), bạn có thể dễ dàng tạo ra các giao diện phức tạp với sự kiểm soát chi tiết về vị trí và kích thước của từng thành phần. Điều này giúp ứng dụng của bạn trở nên chuyên nghiệp hơn, mang lại trải nghiệm người dùng tốt hơn. Với những hiểu biết về Place, bạn có thể tạo ra các bố cục giao diện độc đáo và tùy chỉnh, đáp ứng được nhiều nhu cầu thiết kế khác nhau trong quá trình phát triển phần mềm.

 Các kiểu dữ liệu trong C ( int - float - double - char ...)
Các kiểu dữ liệu trong C ( int - float - double - char ...)  Thuật toán tìm ước chung lớn nhất trong C/C++
Thuật toán tìm ước chung lớn nhất trong C/C++  Cấu trúc lệnh switch case trong C++ (có bài tập thực hành)
Cấu trúc lệnh switch case trong C++ (có bài tập thực hành)  ComboBox - ListBox trong lập trình C# winforms
ComboBox - ListBox trong lập trình C# winforms  Random trong Python: Tạo số random ngẫu nhiên
Random trong Python: Tạo số random ngẫu nhiên  Lệnh cin và cout trong C++
Lệnh cin và cout trong C++  Cách khai báo biến trong PHP, các loại biến thường gặp
Cách khai báo biến trong PHP, các loại biến thường gặp  Download và cài đặt Vertrigo Server
Download và cài đặt Vertrigo Server  Thẻ li trong HTML
Thẻ li trong HTML  Thẻ article trong HTML5
Thẻ article trong HTML5  Cấu trúc HTML5: Cách tạo template HTML5 đầu tiên
Cấu trúc HTML5: Cách tạo template HTML5 đầu tiên  Cách dùng thẻ img trong HTML và các thuộc tính của img
Cách dùng thẻ img trong HTML và các thuộc tính của img  Thẻ a trong HTML và các thuộc tính của thẻ a thường dùng
Thẻ a trong HTML và các thuộc tính của thẻ a thường dùng 