Thông báo: Download 4 khóa học Python từ cơ bản đến nâng cao tại đây.
Hướng dẫn về Canvas trong Tkinter
Việc hiểu và sử dụng thành thạo các widget là một yếu tố quan trọng để tạo ra các ứng dụng trực quan và thân thiện. Tkinter, một thư viện phổ biến của Python, cung cấp nhiều widget mạnh mẽ giúp bạn thiết kế giao diện dễ dàng. Trong số đó, widget Canvas nổi bật như một công cụ linh hoạt nhất, cho phép lập trình viên tự do vẽ hình ảnh, văn bản, và nhiều yếu tố khác lên một vùng trống. Bài viết này sẽ giúp bạn nắm bắt cách sử dụng widget Canvas trong Tkinter để tạo ra các giao diện sinh động và tùy chỉnh theo ý muốn.

Giới thiệu về Widget Canvas trong Tkinter
Widget Canvas là widget linh hoạt nhất trong Tkinter. Với Canvas, bạn có thể xây dựng mọi thứ từ các widget tùy chỉnh cho đến các giao diện người dùng hoàn chỉnh.
Canvas là một vùng trống mà bạn có thể vẽ các hình, tạo văn bản, và đặt hình ảnh lên đó.
Để tạo một widget Canvas, bạn cần tạo một đối tượng mới từ lớp Canvas của mô-đun tkinter. Ví dụ, đoạn mã sau tạo một Canvas trên cửa sổ:
Bài viết này được đăng tại [free tuts .net]
import tkinter as tk
root = tk.Tk()
root.geometry('800x600')
root.title('Canvas Demo')
canvas = tk.Canvas(root, width=600, height=400, bg='white')
canvas.pack(anchor=tk.CENTER, expand=True)
root.mainloop()
Kết quả:

Cách hoạt động:
Đầu tiên, bạn tạo một đối tượng Canvas với chiều rộng 600px, chiều cao 400px và nền màu trắng:
canvas = tk.Canvas(root, width=600, height=400, bg='white')
Tiếp theo, bạn đặt đối tượng Canvas này lên cửa sổ chính (root window) bằng cách sử dụng phương thức pack().
canvas.pack(anchor=tk.CENTER, expand=True)
Một Canvas có một hệ tọa độ giống như cửa sổ. Điểm gốc (0,0) nằm ở góc trên bên trái. Trục x đi từ trái sang phải và trục y đi từ trên xuống dưới.
Thêm các phần tử vào Canvas bằng phương phức create_*
Một đối tượng Canvas có nhiều phương thức create_*. Những phương thức này cho phép bạn đặt các phần tử lên đó. Các phần tử bao gồm:
| Phần Tử | Phương Thức |
|---|---|
| Đường thẳng | create_line() |
| Hình chữ nhật | create_rectangle() |
| Hình oval | create_oval() |
| Cung tròn | create_arc() |
| Đa giác | create_polygon() |
| Văn bản | create_text() |
| Hình ảnh | create_image() |
Vẽ một đường thẳng
Để tạo một đường thẳng, bạn sử dụng phương thức create_line(). Ví dụ, đoạn mã sau tạo một đường thẳng màu đỏ:
canvas.create_line((50, 50), (100, 100), width=4, fill='red')
Kết quả:

Trong ví dụ này, một đường thẳng được tạo bởi hai điểm (50,50) và (100,100). Phương thức create_line() sẽ nối hai điểm này lại với nhau.
Tham số width xác định độ rộng của đường thẳng. Tham số fill xác định màu sắc của đường thẳng.
Vẽ một hình chữ nhật
Để vẽ một hình chữ nhật, bạn sử dụng phương thức create_rectangle(). Ví dụ:
import tkinter as tk
root = tk.Tk()
root.geometry('800x600')
root.title('Canvas Demo - Rectangle')
canvas = tk.Canvas(root, width=600, height=400, bg='white')
canvas.pack(anchor=tk.CENTER, expand=True)
canvas.create_rectangle((100, 100), (300, 300), fill='green')
root.mainloop()
Kết quả:

Vẽ một hình Oval
Để vẽ một hình oval, bạn sử dụng phương thức create_oval(). Ví dụ:
import tkinter as tk
root = tk.Tk()
root.geometry('800x600')
root.title('Canvas Demo - Oval')
canvas = tk.Canvas(root, width=600, height=400, bg='white')
canvas.pack(anchor=tk.CENTER, expand=True)
points = (
(50, 150),
(200, 350),
)
canvas.create_oval(*points, fill='purple')
root.mainloop()
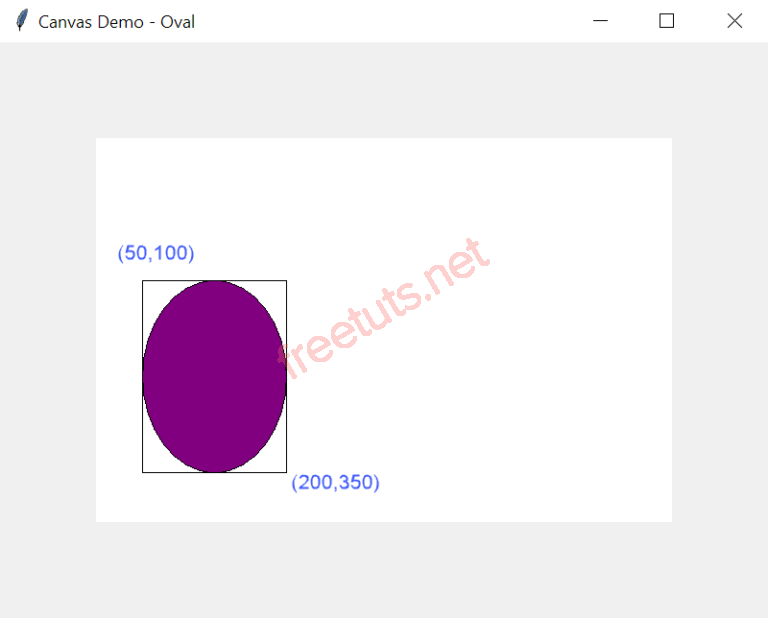
Kết quả:

Giống như hình chữ nhật, một hình oval cần tọa độ của góc trên bên trái và góc dưới bên phải của hình chữ nhật bao quanh nó. Một hình chữ nhật bao quanh (bounding box) của một hình oval là hình chữ nhật nhỏ nhất có thể chứa hoàn toàn hình oval đó.
Trong ví dụ này, các góc trên bên trái và dưới bên phải của bounding box là (50,150) và (200,350).

Vẽ một đa giác
Để vẽ một đa giác, bạn sử dụng phương thức create_polygon(). Ví dụ:
import tkinter as tk
root = tk.Tk()
root.geometry('800x600')
root.title('Canvas Demo - Polygon')
canvas = tk.Canvas(root, width=600, height=400, bg='white')
canvas.pack(anchor=tk.CENTER, expand=True)
# tạo một đa giác
points = (
(100, 300),
(200, 200),
(300, 300),
)
canvas.create_polygon(*points, fill='blue')
root.mainloop()
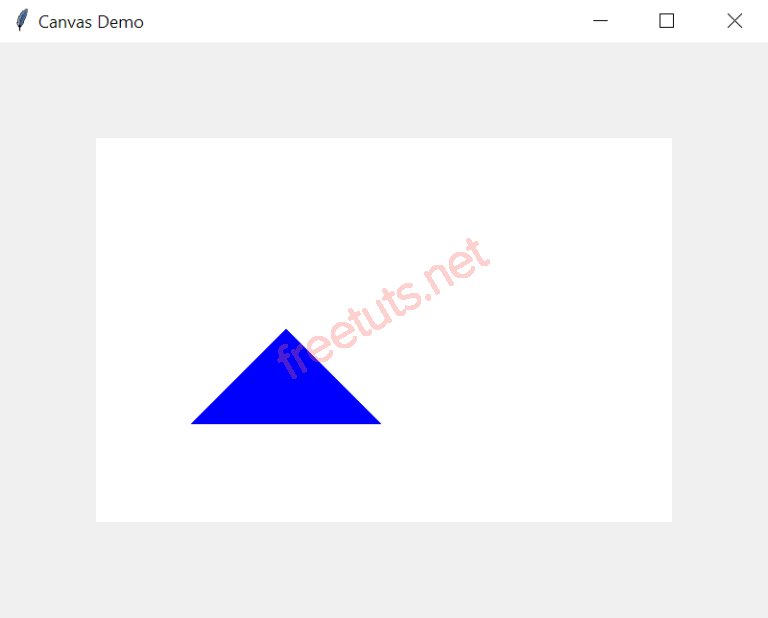
Kết quả:

Thêm văn bản vào Canvas
Để đặt văn bản lên Canvas, bạn sử dụng phương thức create_text(). Ví dụ:
import tkinter as tk
root = tk.Tk()
root.geometry('800x600')
root.title('Canvas Demo - Text')
canvas = tk.Canvas(root, width=600, height=400, bg='white')
canvas.pack(anchor=tk.CENTER, expand=True)
canvas.create_text(
(300, 100),
text="Canvas Demo",
fill="orange",
font='tkDefaultFont 24'
)
root.mainloop()
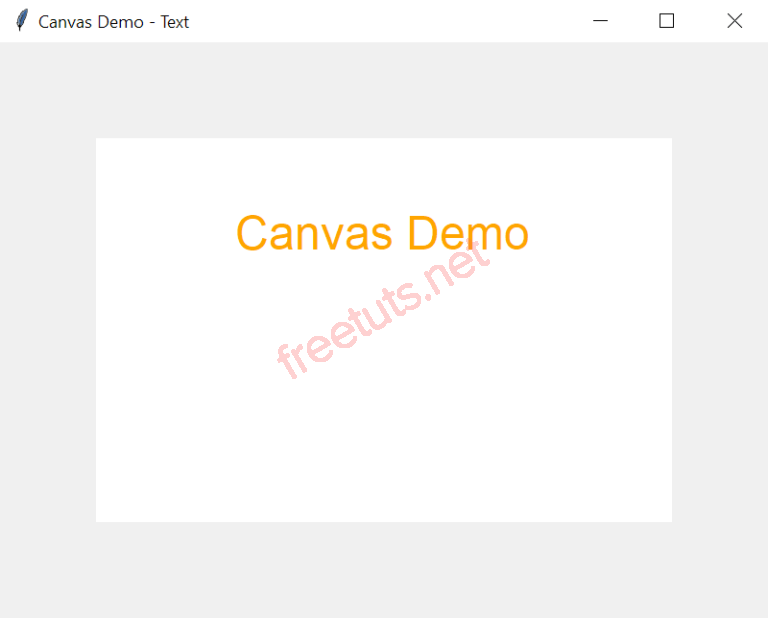
Kết quả:

Vẽ cung tròn
Để vẽ một cung tròn trên Canvas, bạn sử dụng phương thức create_arc(). Ví dụ:
import tkinter as tk
root = tk.Tk()
root.geometry('800x600')
root.title('Canvas Demo - Arc')
canvas = tk.Canvas(root, width=600, height=600, bg='white')
canvas.pack(anchor=tk.CENTER, expand=True)
canvas.create_arc((10, 10), (200, 200), style=tk.PIESLICE, width=2)
canvas.create_arc((10, 200), (200, 390), style=tk.CHORD, width=2)
canvas.create_arc((10, 400), (200, 590), style=tk.ARC, width=2)
root.mainloop()
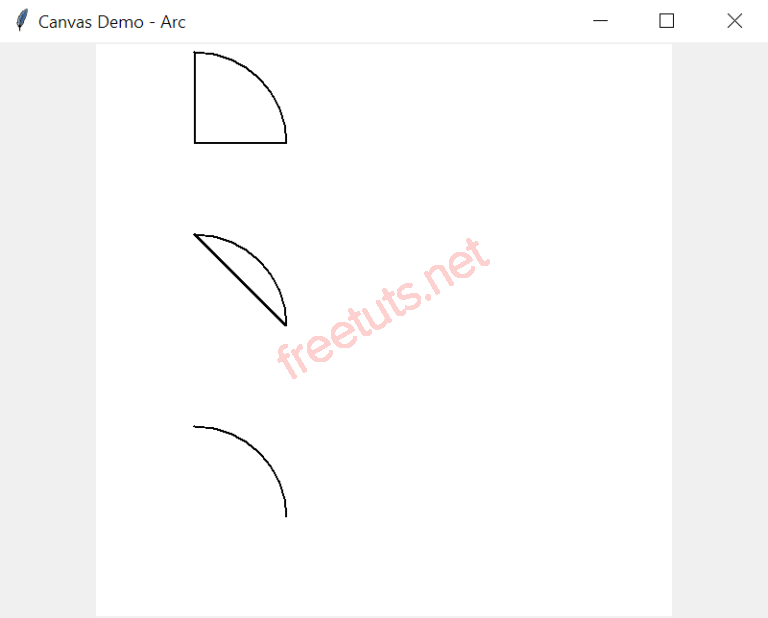
Kết quả:

Thêm hình ảnh vào Canvas
Để đặt hình ảnh lên Canvas, bạn sử dụng phương thức create_image(). Ví dụ:
import tkinter as tk
root = tk.Tk()
root.geometry('800x600')
root.title('Canvas Demo - Image')
canvas = tk.Canvas(root, width=600, height=400, bg='white')
canvas.pack(anchor=tk.CENTER, expand=True)
python_image = tk.PhotoImage(file='python.gif')
canvas.create_image(
(100, 100),
image=python_image
)
root.mainloop()
Kết quả

Lưu ý: Nếu bạn truyền trực tiếp đối tượng PhotoImage vào phương thức create_image(), hình ảnh sẽ không hiển thị vì đối tượng này sẽ bị tự động thu gom rác (garbage collected).
Ví dụ dưới đây sẽ không hoạt động:
canvas.create_image(
(100, 100),
image=tk.PhotoImage(file='python.gif')
)
Gắn kết sự kiện với phần tử
Tất cả các phương thức create_* trả về một giá trị chuỗi (string) để xác định phần tử đó trong ngữ cảnh của đối tượng Canvas. Bạn có thể sử dụng giá trị này để gắn kết một sự kiện với phần tử đó.
Để gắn kết một sự kiện với một phần tử, bạn sử dụng phương thức tag_bind() của đối tượng Canvas. Ví dụ:
import tkinter as tk
root = tk.Tk()
root.geometry('800x600')
root.title('Canvas Demo - Binding Event')
canvas = tk.Canvas(root, width=600, height=400, bg='white')
canvas.pack(anchor=tk.CENTER, expand=True)
python_image = tk.PhotoImage(file='python.gif')
image_item = canvas.create_image(
(100, 100),
image=python_image
)
canvas.tag_bind(
image_item,
'<Button-1>',
lambda e: canvas.delete(image_item)
)
root.mainloop()
Trong ví dụ này, mình gắn kết sự kiện nhấp chuột trái với hình ảnh. Nếu bạn nhấp vào hình ảnh, hàm lambda sẽ được thực thi và xóa hình ảnh khỏi Canvas.
Kết bài
Qua bài viết này, mình đã tìm hiểu cách sử dụng Canvas trong Tkinter, một widget mạnh mẽ cho phép bạn vẽ các phần tử như đường thẳng, hình chữ nhật, hình oval, cung tròn, văn bản và hình ảnh trên một vùng trống. Việc sử dụng Canvas() để tạo một đối tượng canvas mới cùng với phương thức tag_bind() để gắn kết các sự kiện với các phần tử trên canvas giúp bạn có thể xây dựng giao diện người dùng linh hoạt và tùy chỉnh theo nhu cầu. Với sự hiểu biết và thành thạo trong việc sử dụng Canvas, bạn sẽ mở rộng khả năng sáng tạo trong việc phát triển ứng dụng với Tkinter.

 Các kiểu dữ liệu trong C ( int - float - double - char ...)
Các kiểu dữ liệu trong C ( int - float - double - char ...)  Thuật toán tìm ước chung lớn nhất trong C/C++
Thuật toán tìm ước chung lớn nhất trong C/C++  Cấu trúc lệnh switch case trong C++ (có bài tập thực hành)
Cấu trúc lệnh switch case trong C++ (có bài tập thực hành)  ComboBox - ListBox trong lập trình C# winforms
ComboBox - ListBox trong lập trình C# winforms  Random trong Python: Tạo số random ngẫu nhiên
Random trong Python: Tạo số random ngẫu nhiên  Lệnh cin và cout trong C++
Lệnh cin và cout trong C++  Cách khai báo biến trong PHP, các loại biến thường gặp
Cách khai báo biến trong PHP, các loại biến thường gặp  Download và cài đặt Vertrigo Server
Download và cài đặt Vertrigo Server  Thẻ li trong HTML
Thẻ li trong HTML  Thẻ article trong HTML5
Thẻ article trong HTML5  Cấu trúc HTML5: Cách tạo template HTML5 đầu tiên
Cấu trúc HTML5: Cách tạo template HTML5 đầu tiên  Cách dùng thẻ img trong HTML và các thuộc tính của img
Cách dùng thẻ img trong HTML và các thuộc tính của img  Thẻ a trong HTML và các thuộc tính của thẻ a thường dùng
Thẻ a trong HTML và các thuộc tính của thẻ a thường dùng 