Thông báo: Download 4 khóa học Python từ cơ bản đến nâng cao tại đây.
Cách hiển thị đồ thị từ thư viện Matplotlib trong Tkinter
Trong bài viết này, bạn sẽ học cách tích hợp thư viện Matplotlib vào ứng dụng Tkinter để hiển thị các biểu đồ chuyên nghiệp trực tiếp trên giao diện người dùng. Việc kết hợp này không chỉ giúp bạn tạo ra các biểu đồ đẹp mắt mà còn tăng cường tính tương tác và khả năng hiển thị dữ liệu trong ứng dụng Python của bạn.

Hiển thị biểu đồ cột từ matplotlib trong ứng dụng Tkinter
Matplotlib là một thư viện của bên thứ ba cho phép tạo ra các biểu đồ và hình ảnh chuyên nghiệp trong Python. Do Matplotlib là một thư viện bên thứ ba, bạn cần cài đặt nó trước khi sử dụng.
Để cài đặt gói Matplotlib, bạn có thể sử dụng lệnh pip sau:
pip install matplotlib
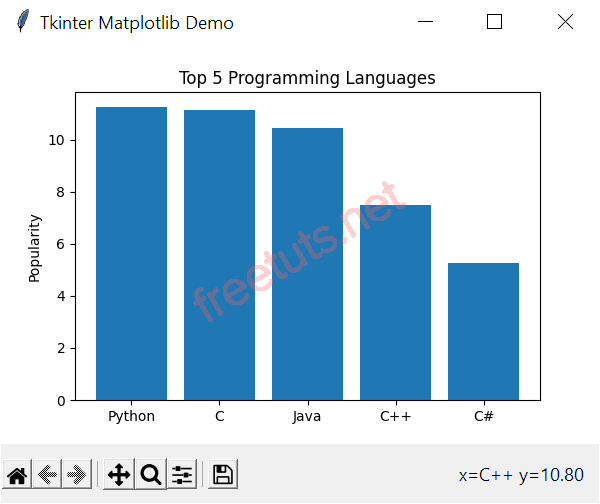
Dưới đây là chương trình sử dụng Matplotlib để tạo biểu đồ cột thể hiện 5 ngôn ngữ lập trình phổ biến nhất:
Bài viết này được đăng tại [free tuts .net]
import tkinter as tk
import matplotlib
# Sử dụng backend TkAgg để tích hợp với Tkinter
matplotlib.use('TkAgg')
from matplotlib.figure import Figure
from matplotlib.backends.backend_tkagg import (
FigureCanvasTkAgg,
NavigationToolbar2Tk
)
class App(tk.Tk):
def __init__(self):
super().__init__()
self.title('Tkinter Matplotlib Demo')
# Chuẩn bị dữ liệu
data = {
'Python': 11.27,
'C': 11.16,
'Java': 10.46,
'C++': 7.5,
'C#': 5.26
}
languages = data.keys()
popularity = data.values()
# Tạo một đối tượng Figure để chứa biểu đồ
figure = Figure(figsize=(6, 4), dpi=100)
# Tạo đối tượng FigureCanvasTkAgg để kết nối Figure với Tkinter Canvas
figure_canvas = FigureCanvasTkAgg(figure, self)
# Tạo thanh công cụ cho biểu đồ
NavigationToolbar2Tk(figure_canvas, self)
# Tạo trục cho biểu đồ
axes = figure.add_subplot()
# Vẽ biểu đồ cột
axes.bar(languages, popularity)
axes.set_title('Top 5 Programming Languages')
axes.set_ylabel('Popularity')
# Đặt biểu đồ vào cửa sổ chính của Tkinter
figure_canvas.get_tk_widget().pack(side=tk.TOP, fill=tk.BOTH, expand=1)
if __name__ == '__main__':
app = App()
app.mainloop()
Kết quả:

Cách hoạt động:
Nhập thư viện matplotlib:
import matplotlib
Sau đó, gọi hàm use() để chỉ định backend mà matplotlib sẽ sử dụng:
matplotlib.use('TkAgg')
-
Ở đây, chúng ta sử dụng backend TkAgg để tích hợp với Tkinter.
Nhập các lớp cần thiết:
from matplotlib.figure import Figure
from matplotlib.backends.backend_tkagg import (
FigureCanvasTkAgg,
NavigationToolbar2Tk
)
-
Lớp
Figuređại diện cho khu vực vẽ nơi các biểu đồ matplotlib sẽ được vẽ.Lớp
FigureCanvasTkAgglà một giao diện giữa đối tượngFigurevà đối tượngCanvascủa Tkinter.NavigationToolbar2Tklà thanh công cụ tích hợp sẵn cho biểu đồ.
Chuẩn bị dữ liệu để hiển thị trên biểu đồ cột:
data = {
'Python': 11.27,
'C': 11.16,
'Java': 10.46,
'C++': 7.5,
'C#': 5.26
}
languages = data.keys()
popularity = data.values()
-
Dữ liệu này là một từ điển với các khóa là tên ngôn ngữ lập trình và giá trị là mức độ phổ biến của chúng theo phần trăm.
-
Tạo đối tượng Figure để chứa biểu đồ:
figure = Figure(figsize=(6, 4), dpi=100)
Đối tượng Figure này có kích thước 600x400 pixel (với kích thước 6x4 inch và độ phân giải 100 dpi).
Tạo đối tượng FigureCanvasTkAgg để kết nối Figure với Tkinter Canvas:
figure_canvas = FigureCanvasTkAgg(figure, self)
-
Lưu ý rằng đối tượng
FigureCanvasTkAggkhông phải là một đối tượngCanvas, nhưng nó chứa một đối tượngCanvas.
Tạo thanh công cụ tích hợp sẵn cho biểu đồ:
NavigationToolbar2Tk(figure_canvas, self)
Thêm một subplot vào Figure và trả về các trục của subplot:
axes = figure.add_subplot()
Tạo biểu đồ cột bằng cách gọi phương thức bar() của các trục và truyền vào tên ngôn ngữ và mức độ phổ biến của chúng. Đồng thời, đặt tiêu đề và nhãn cho trục y:
axes.bar(languages, popularity)
axes.set_title('Top 5 Programming Languages')
axes.set_ylabel('Popularity')
Cuối cùng, đặt biểu đồ lên cửa sổ chính của Tkinter:
figure_canvas.get_tk_widget().pack(side=tk.TOP, fill=tk.BOTH, expand=1)
Kết bài
Việc sử dụng thư viện Matplotlib để tạo biểu đồ trong ứng dụng Tkinter không chỉ nâng cao khả năng hiển thị dữ liệu mà còn giúp ứng dụng của bạn trở nên chuyên nghiệp và dễ tiếp cận hơn. Sự kết hợp này mang lại cho bạn sức mạnh của trực quan hóa dữ liệu mạnh mẽ trong một giao diện người dùng linh hoạt và thân thiện.

 Các kiểu dữ liệu trong C ( int - float - double - char ...)
Các kiểu dữ liệu trong C ( int - float - double - char ...)  Thuật toán tìm ước chung lớn nhất trong C/C++
Thuật toán tìm ước chung lớn nhất trong C/C++  Cấu trúc lệnh switch case trong C++ (có bài tập thực hành)
Cấu trúc lệnh switch case trong C++ (có bài tập thực hành)  ComboBox - ListBox trong lập trình C# winforms
ComboBox - ListBox trong lập trình C# winforms  Random trong Python: Tạo số random ngẫu nhiên
Random trong Python: Tạo số random ngẫu nhiên  Lệnh cin và cout trong C++
Lệnh cin và cout trong C++  Cách khai báo biến trong PHP, các loại biến thường gặp
Cách khai báo biến trong PHP, các loại biến thường gặp  Download và cài đặt Vertrigo Server
Download và cài đặt Vertrigo Server  Thẻ li trong HTML
Thẻ li trong HTML  Thẻ article trong HTML5
Thẻ article trong HTML5  Cấu trúc HTML5: Cách tạo template HTML5 đầu tiên
Cấu trúc HTML5: Cách tạo template HTML5 đầu tiên  Cách dùng thẻ img trong HTML và các thuộc tính của img
Cách dùng thẻ img trong HTML và các thuộc tính của img  Thẻ a trong HTML và các thuộc tính của thẻ a thường dùng
Thẻ a trong HTML và các thuộc tính của thẻ a thường dùng 