Hướng dẫn crawl dữ liệu trang chonbaihat bằng Ajax + PHP
Chào các bạn, lâu rồi không viết tut về Ajax nên hôm nay mình viết bài này để hướng dẫn các bạn cách sử dụng Javascript kết hợp với PHP để lấy dữ liệu của trang chonbaihat.com.

1. Ý tưởng bóc tách dữ liệu trang chonbaihat
Trước khi crawl một trang web bất kì thì bạn phải soi toàn bộ cấu trúc HTML để đưa ra một phương án giải quyết, điều này có nghĩa mỗi trang bạn sẽ phải code khác nhau vì cấu trúc của nó khác nhau.
Như trang chonbaihat mình thấy toàn bộ dữ liệu của nó được phân theo ký tự A, B, C, D, E, .... Y. Như vậy mình cũng sẽ viết thuật toán duyệt qua từng ký tự và mỗi ký tự sẽ có danh sách các trang con.
Ví dụ:
Bài viết này được đăng tại [free tuts .net]
- http://chonbaihat.com/bat-dau-bang/A/trang/1
- http://chonbaihat.com/bat-dau-bang/A/trang/2
- ...
Để biết khi nào kết thúc ký tự A để sang ký tự B thì mình nhận thấy điều sau: Khi load một trang có số page không tồn tại thì nó sẽ trả về không có bài hát nào, đây chính là đặc điểm để qua ký tự mới.
Mình sử dụng CSS selector kết hợp jQuery Selector để bóc nội dung của từng bài hát.
2. Code bóc tách dữ liệu trang chonbaihat
Về code sẽ hơi khó giải thích nên mình sẽ không nói nhiều, bạn hãy tự làm theo từng bước thôi nhé, ai soi code được thì soi :)
Trước tiên bạn tạo 3 trang như sau:
- index.php: Đây là trang chính xử lý bóc tách dữ liệu
- getpage.php: Do JS không thể lấy content của một trang web online được nên trang này sẽ có nhiệm vụ trả về mã HTML của một trang web
- save.php: Là trang lưu bài hát vào CSDL, trang này mình sẽ không code mà bạn sẽ phải tự code nhé.
<?php echo file_get_contents($_GET['url']);
File getpage.php chỉ có đoạn code trả về nội dung của một trang web dựa vào tham số url.
<pre><?php var_dump($_POST);
File save.php mình chỉ in ra các giá trị của biến POST, bạn hãy dựa vào các giá trị này mà lưu vào CSDL nhé. Nếu chưa biết cách lưu thì hãy đọc series PHP và MySQL.
<!DOCTYPE html>
<html>
<head>
<title></title>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<script src="https://code.jquery.com/jquery-3.3.1.min.js" integrity="sha256-FgpCb/KJQlLNfOu91ta32o/NMZxltwRo8QtmkMRdAu8=" crossorigin="anonymous"></script>
</head>
<body>
<div id="mess">
</div>
<script>
function showMess(mess){
$('#mess').append("<p>" + mess + "</p>");
}
// Danh sách trang cần lấy
var listChar = ["A", "B", "C", "D", "E", "F", "G", "H", "I", "K", "L", "M", "N", "O", "P", "Q", "R", "S", "T", "U", "V", "W", "X", "Y"];
// Vị trí hiện tại của trang ký tự
var currentChar = 0;
// Trang hiện tại cần lấy
var currentPage = 1;
// Lưu tất cả các bài hát của 1 trang
var allItem = [];
function startAPage()
{
if (currentPage == 0){
currentPage = 1;
currentChar++;
}
allItem = [];
savePageIndex = 0;
$.ajax({
url : "/getpage.php",
data : {
url : "http://chonbaihat.com/bat-dau-bang/" + listChar[currentChar] + '/trang/' + currentPage
},
type : "get",
dataType:"text",
success : function(result){
showMess("<span style='color: red'>Tải trang: http://chonbaihat.com/bat-dau-bang/" + listChar[currentChar] + '/trang/' + currentPage + "</span>");
var html = $.parseHTML(result);
var items = $(html).find(".list-song .song");
for (var i = 0; i < items.length; i++)
{
var html = $.parseHTML(result);
var item = $(items[i]).find(".name a").attr('href');
allItem.push(item);
}
// Bắt đầu duyệt lưu từng bài hát
if (allItem.length > 0){
savePage();
}
else {
showMess('<span style="color: blue">Hết, qua ký tự mới!</span>"');
if (currentChar == listChar.length - 1){
showMess("Kết thúc!");
}
else {
currentPage = 0;
startAPage();
}
}
}
});
}
startAPage();
var savePageIndex = 0;
function savePage()
{
var url = allItem[savePageIndex];
$.ajax({
url : "/getpage.php",
data : {
url : url
},
type : "get",
dataType:"text",
success : function(result)
{
var html = $.parseHTML(result);
var data = {
title : $(html).find('.song.detail .name').text(),
maso : $(html).find('.song.detail .number').text(),
composer : $(html).find('.song.detail .artist a').text(),
content : $(html).find('.song.detail .lyric').html()
};
$.ajax({
url : "/save.php",
data : data,
type : "post",
dataType:"text",
success : function(result){
showMess('<span style="color: blue">Lưu thành công bài hát ' + data.title + "</span>");
// Qua bài tiếp theo
savePageIndex++;
if (savePageIndex < allItem.length - 1){
savePage();
}
else {
currentPage++;
startAPage();
}
}
});
}
});
}
</script>
</body>
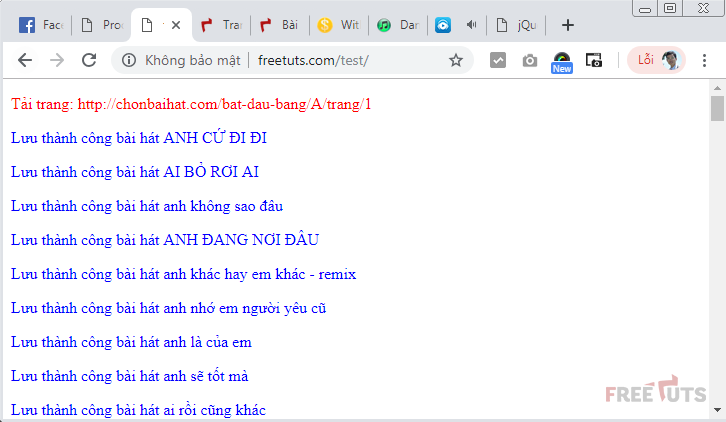
</html>Bạn sẽ chạy file index.php thì kết quả như sau:
3. Lời kết
Bài này mình chỉ đăng code chính lên thôi nhé, còn thiếu phần sử dụng PHP để lưu vào CSDL, mình nghĩ nó quá đơn giản đối với bạn. Các bạn có thể tải source code về để tham khảo nhé.
Bạn muốn mua full code của bộ source này?
Chỉ với 200k là bạn có thể nhận full code có thêm phần lưu vào CSDL, liên hệ thehalfheart nhé.
Danh sách file tải về
| Tên file tải về | Pass giải nén |
|---|---|
| Tải mã nguồn | freetuts.net hoặc gameportable.net |

 Xây dựng chức năng đăng nhập và đăng ký với php và mysql
Xây dựng chức năng đăng nhập và đăng ký với php và mysql  Bảng mã ASCII chuẩn các hệ nhị phân - thập phân - thập lục phân
Bảng mã ASCII chuẩn các hệ nhị phân - thập phân - thập lục phân  Cách khai báo biến trong PHP, các loại biến thường gặp
Cách khai báo biến trong PHP, các loại biến thường gặp  Bài 26: Hàm isset() và empty() trong php
Bài 26: Hàm isset() và empty() trong php  Các kiểu dữ liệu trong PHP và các loại biến tương ứng
Các kiểu dữ liệu trong PHP và các loại biến tương ứng  Bài 19: Phương thức GET và POST trong php
Bài 19: Phương thức GET và POST trong php  Download và cài đặt Vertrigo Server
Download và cài đặt Vertrigo Server  Bài 20: Các hàm xử lý chuỗi trong php
Bài 20: Các hàm xử lý chuỗi trong php  Thẻ li trong HTML
Thẻ li trong HTML  Thẻ article trong HTML5
Thẻ article trong HTML5  Cấu trúc HTML5: Cách tạo template HTML5 đầu tiên
Cấu trúc HTML5: Cách tạo template HTML5 đầu tiên  Cách dùng thẻ img trong HTML và các thuộc tính của img
Cách dùng thẻ img trong HTML và các thuộc tính của img  Thẻ a trong HTML và các thuộc tính của thẻ a thường dùng
Thẻ a trong HTML và các thuộc tính của thẻ a thường dùng