Validate form Modal Bootstrap với jQuery Ajax
Có một bạn hỏi cách validate form modal trong Bootstrap nên mình viết một bài và quay luôn video để hướng dẫn cách làm, chức năng này đã được trình bày ở các bài trước rồi nhưng theo yêu cầu thì mình viết thêm một bài nữa.

1. Tạo form đăng ký thành viên với Modal Bootstrap
Để tiện việc Support thì mình sẽ hướng dẫn cách Validate form đăng ký thành viên có tên là modal.php với nội dung như sau.
<!DOCTYPE HTML>
<html>
<head>
<title>Bootstrap Validation</title>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link href="https://freetuts.net/public/cdn/bootstrap/v3.3.6/css/bootstrap.min.css" rel="stylesheet"/>
<script language="javascript" src="https://freetuts.net/public/cdn/jquery/jquery-2.2.0.min.js"></script>
<script language="javascript" src="https://freetuts.net/public/cdn/bootstrap/v3.3.6/js/bootstrap.min.js"></script>
<style>
.row{
margin-bottom: 10px;
}
</style>
</head>
<body>
<div class="container">
<!-- Button -->
<button class="btn" data-toggle="modal" data-target="#myModal">Popup</button>
<!-- Modal -->
<div id="myModal" class="modal fade" role="dialog">
<div class="modal-dialog">
<!-- Modal content-->
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal">×</button>
<h4 class="modal-title">ĐĂNG KÝ THÀNH VIÊN</h4>
</div>
<div class="modal-body">
<div class="row">
<div class="col-md-5">Username</div>
<div class="col-md-7">
<input type="text" id="username" />
</div>
</div>
<div class="row">
<div class="col-md-5">Password</div>
<div class="col-md-7">
<input type="text" id="password" />
</div>
</div>
<div class="row">
<div class="col-md-5">Email</div>
<div class="col-md-7">
<input type="text" id="email" />
</div>
</div>
<div class="row">
<div class="col-md-5">Fullname</div>
<div class="col-md-7">
<input type="text" id="fullname" />
</div>
</div>
</div>
<div class="alert alert-danger hide">
</div>
<div class="alert alert-success hide">
</div>
<div class="modal-footer">
<button type="button" class="btn btn-default" id="register-btn">Đăng ký</button>
<button type="button" class="btn btn-default" data-dismiss="modal">Close</button>
</div>
</div>
</div>
</div>
</div>
</body>
</html>
Bài viết này được đăng tại [free tuts .net]
Bạn có thể XEM DEMO để thấy rõ hơn.
Bạn cần chú ý đoạn code HTML sau:
<div class="alert alert-danger hide"> </div>
Đây là đoạn code mình dùng để hiển thị thông báo lỗi nên ban đầu load lên nó sẽ được ẩn bằng cách thêm class hide.
Và đoạn code HTML sau:
<div class="alert alert-success hide"> </div>
Đây là đoạn code dùng hiển thị thông báo đăng ký thành công.
2. Tạo file xử lý truy vấn CSDL
Bây giờ ta cần tạo một file register.php để validate thông tin username và email trong CSDL xem đã tồn tại hay chưa, sau đó trả kết thông báo thành công hay thất bại để biết được thông tin hợp lệ hay không.
Trong file này chúng ta sẽ thực hiện 6 bước. Nhưng tóm lại bạn sẽ thực hiện 2 bước chính đó là validate data và insert data.
Trước tiên ta cần tạo một database demo và một tables users như sau:
CREATE DATABASE `demo`; USE `demo`; DROP TABLE IF EXISTS `users`; CREATE TABLE `users` ( `username` varchar(255) COLLATE utf8_unicode_ci DEFAULT NULL, `password` varchar(255) COLLATE utf8_unicode_ci DEFAULT NULL, `email` varchar(255) COLLATE utf8_unicode_ci DEFAULT NULL, `fullname` varchar(255) COLLATE utf8_unicode_ci DEFAULT NULL ) ENGINE=InnoDB DEFAULT CHARSET=utf8 COLLATE=utf8_unicode_ci;
Tiếp theo bạn viết nội dung của file register.php như sau:
// Biến trả kết quả về cho người dùng
// dựa vào key error để nhận biết có lỗi hay không
$errors = array(
'error' => 0
);
// BƯỚC 1: LẤY THÔNG TIN
$username = isset($_POST['username']) ? trim($_POST['username']) : '';
$password = isset($_POST['password']) ? trim($_POST['password']) : '';
$email = isset($_POST['email']) ? trim($_POST['email']) : '';
$fullname = isset($_POST['fullname']) ? trim($_POST['fullname']) : '';
// BƯỚC 2: VALIATE THÔNG TIN ĐƠN GIẢN
if (empty($username)){
$errors['username'] = 'Bạn chưa nhập tên đăng nhập';
}
if (empty($password)){
$errors['password'] = 'Bạn chưa nhập mật khẩu';
}
if (empty($email)){
$errors['email'] = 'Bạn chưa nhập Email';
}
// BƯỚC 3: KIỂM TRA CÓ LỖI KHÔNG, NẾU CÓ LỖI THÌ TRẢ VỀ LUÔN, CÒN KHÔNG THÌ TIẾP TỤC KIỂM TRA
if (count($errors) > 1){
$errors['error'] = 1;
die (json_encode($errors));
}
// BƯỚC 4: KẾT NỐI CSDL VÀ KIỂM TRA THÔNG TIN
$conn = mysqli_connect('localhost', 'root', 'vertrigo', 'demo');
if (!$conn){
$errors['connect_db'] = 'Không thể kết nối đến database';
}
$username = addslashes($username);
$email = addslashes($email);
$sql = "SELECT * "
. "FROM USERS "
. "WHERE username='".addslashes($username)."' "
. "OR email='".addslashes($email)."'";
$result = mysqli_query($conn, $sql);
if (!$result){
$errors['sql_db'] = 'Lỗi câu truy vấn SQL';
}
if (mysqli_num_rows($result) > 0)
{
$row = mysqli_fetch_assoc($result);
if ($row['username'] == $username){
$errors['username'] = 'Tên đăng nhập đã tồn tại';
}
if ($row['email'] == $email){
$errors['email'] = 'Email đã tồn tại';
}
}
// BƯỚC 5: TRẢ KẾT QUẢ VỀ NẾU CÓ LỖI
if (count($errors) > 1){
$errors['error'] = 1;
die (json_encode($errors));
}
// BƯỚC 6: LƯU VÀO CSDL
$sql = "INSERT INTO users(username, password, email, fullname)".
" VALUES('".addslashes($username)."','".addslashes($password)."','".addslashes($email)."','".addslashes($fullname)."')";
if (!mysqli_query($conn, $sql)){
$errors['error'] = 1;
$errors['sql_db'] = 'Lỗi câu truy vấn SQL';
}
// Trả kết quả cuối cùng
die (json_encode($errors));
Mình đã giải thích kỹ trong code rồi nên không giải thích gì thêm. Nếu vẫn khó hiểu thì hãy xem video nhé.
3. Xử lý jQuery Validate thông tin
Bạn bổ sung đoạn Javascript sau vào file chứa Modal.
$(document).ready(function(){
// Khi người dùng click Đăng ký
$('#register-btn').click(function(){
// Lấy dữ liệu
var data = {
username : $('#username').val(),
password : $('#password').val(),
email : $('#email').val(),
fullname : $('#fullname').val()
};
// Gửi ajax
$.ajax({
type : "post",
dataType : "JSON",
url : "register.php",
data : data,
success : function(result)
{
// Có lỗi, tức là key error = 1
if (result.hasOwnProperty('error') && result.error == '1'){
var html = '';
// Lặp qua các key và xử lý nối lỗi
$.each(result, function(key, item){
// Tránh key error ra vì nó là key thông báo trạng thái
if (key != 'error'){
html += '<li>'+item+'</li>';
}
});
$('.alert-danger').html(html).removeClass('hide');
$('.alert-success').addClass('hide');
}
else{ // Thành công
$('.alert-success').html('Đăng ký thành công!').removeClass('hide');
$('.alert-danger').addClass('hide');
// 4 giay sau sẽ tắt popup
setTimeout(function(){
$('#myModal').modal('hide');
// Ẩn thông báo lỗi
$('.alert-danger').addClass('hide');
$('.alert-success').addClass('hide');
}, 4000);
}
}
});
});
});
Trong code mình cũng đã giải thích rất kỹ rồi.
Như vậy là bạn đã xây dựng chức năng validate dữ liệu trong Modal Bootstrap thành công rồi đấy.
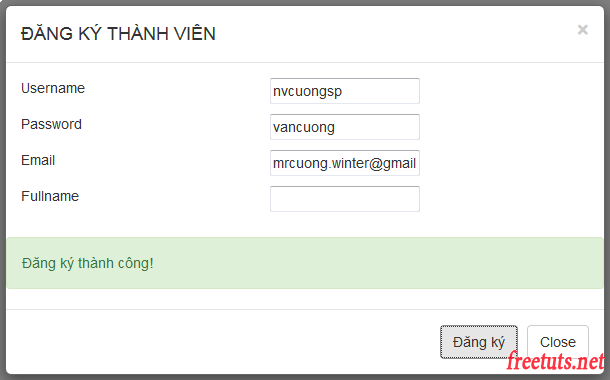
Hình ảnh đăng ký thành công:

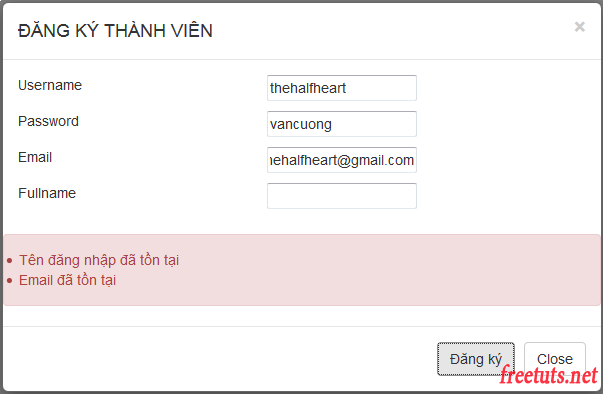
Hình ảnh đăng ký thất bại:

4. Bổ sung phần xử lý thông báo lỗi
Trong bài mình đã thiếu phần ẩn thông báo lỗi khi bật Popup Modal lên nên bạn bổ sung đoạn code sau vào sự kiện $(document).ready() nhé.
$('#myModal').on('hidden.bs.modal', function () {
$('.alert-danger').addClass('hide');
$('.alert-success').addClass('hide');
});
5. Lời kết
Nếu bạn thắc mắc tại sao không validate nhập thông tin bằng javascript thì đó là vì mình muốn giảm bớt code để bạn dễ hiểu hơn. Tuy nhiên trong PHP mình cũng đã có validate nó rồi nên sẽ an toàn hơn. Nếu bạn thích thì hãy tự viết bổ sung đoạn code đó vào.
Nếu bạn đã đọc qua serie học Ajax trên freetuts thì bài này tương đối dễ với bạn đấy, chủ yếu là ý tưởng thôi.
Danh sách file tải về
| Tên file tải về | Pass giải nén |
|---|---|
| Tải bài học định dạng PDF | freetuts.net hoặc gameportable.net |

 Xây dựng chức năng đăng nhập và đăng ký với php và mysql
Xây dựng chức năng đăng nhập và đăng ký với php và mysql  Bảng mã ASCII chuẩn các hệ nhị phân - thập phân - thập lục phân
Bảng mã ASCII chuẩn các hệ nhị phân - thập phân - thập lục phân  Cách khai báo biến trong PHP, các loại biến thường gặp
Cách khai báo biến trong PHP, các loại biến thường gặp  Bài 26: Hàm isset() và empty() trong php
Bài 26: Hàm isset() và empty() trong php  Các kiểu dữ liệu trong PHP và các loại biến tương ứng
Các kiểu dữ liệu trong PHP và các loại biến tương ứng  Bài 19: Phương thức GET và POST trong php
Bài 19: Phương thức GET và POST trong php  Download và cài đặt Vertrigo Server
Download và cài đặt Vertrigo Server  Bài 20: Các hàm xử lý chuỗi trong php
Bài 20: Các hàm xử lý chuỗi trong php  Thẻ li trong HTML
Thẻ li trong HTML  Thẻ article trong HTML5
Thẻ article trong HTML5  Cấu trúc HTML5: Cách tạo template HTML5 đầu tiên
Cấu trúc HTML5: Cách tạo template HTML5 đầu tiên  Cách dùng thẻ img trong HTML và các thuộc tính của img
Cách dùng thẻ img trong HTML và các thuộc tính của img  Thẻ a trong HTML và các thuộc tính của thẻ a thường dùng
Thẻ a trong HTML và các thuộc tính của thẻ a thường dùng 
