Sử dụng Ajax kết quả trả về kiểu JSON
Nếu đây là bài đầu tiên bạn xem trong loạt series thì tôi khuyên bạn nên quay lại từ bài ajax là gì, vì như vậy bạn sẽ theo dõi được xuyên suốt series và sẽ không vướng mắc những câu hỏi đơn giản khác.

Điều kiện để xem được bài này là bạn quay lại bài kết quả ajax trả về kiểu text để xây dựng database nhé.
Trước khi vào chủ đề chính tôi muốn giới thiệu với bạn 2 hàm rất quen thuộc trong PHP, đó là hàm json_encode và json_decode (tham khảo JSON trong PHP), đây là hai hàm dùng để xử lý chuyển đổi định dạng dữ liệu trong PHP, nó có thể chuyển từ dạng chuỗi JSON sang Object Array và từ Object Array sang chuỗi JSON nên ta sẽ áp dụng hai hàm này để chuyển đổi dữ liệu thành chuỗi JSON và trả về cho Ajax.
1. Tạo trang hiển thị danh sách thành viên
Bạn tạo trang index.php với nội dung nhu sau:
Bài viết này được đăng tại [free tuts .net]
<!DOCTYPE html>
<html>
<head>
<title></title>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<script language="javascript" src="http://code.jquery.com/jquery-2.0.0.min.js"></script>
</head>
<body>
<div id="result1">TEXT</div>
<div id="result2">JSON</div>
<div id="result3">XML</div>
<br/>
<input type="button" name="clickme" id="text-click" value="Get List By Text"/>
<input type="button" name="clickme" id="json-click" value="Get List By Json"/>
<input type="button" name="clickme" id="xml-click" value="Get List By XML"/>
<script language="javascript">
$('#json-click').click(function()
{
$.ajax({
url : 'json.php',
type : 'get',
dataType : 'json',
success : function (result){
var html = '';
html += '<table border="1" cellspacing="0" cellpadding="10">';
html += '<tr>';
html += '<td>';
html += 'Username';
html += '</td>';
html += '<td>';
html += 'Email';
html += '</td>';
html += '<tr>';
// Kết quả là một object json
// Nên ta sẽ loop result
$.each (result, function (key, item){
html += '<tr>';
html += '<td>';
html += item['username'];
html += '</td>';
html += '<td>';
html += item['email'];
html += '</td>';
html += '<tr>';
});
html += '</table>';
$('#result2').html(html);
}
});
});
</script>
</body>
</html>
Có lẽ bạn se hơi bối rối với đoạn code xử lý Ajax. Vì kết quả (dataType) mà hàm Ajax nhận được là một JSON Object nên ta phải lặp đối tượng đó và chuyển thành những đoạn mã HTML dạng table để hiển thị lên trình duyệt. Các giá trị trong hàm lặp each như item['username'] chính là kết quả tương ứng với field username trong database.
Bạn xem file thứ hai dưới đây sẽ rõ hơn
2. Tạo trang lấy danh sách thành viên và trả kết quả về dạng json
Bạn tạo file json.php với nội dung như sau:
<?php
// Connect Database
$conn = mysqli_connect('localhost', 'root', 'vertrigo', 'test') or die ('Can not connect to mysql');
// Get List Member
$query = mysqli_query($conn, 'select * from member');
// Biến result
$result = array();
if (mysqli_num_rows($query) > 0)
{
while ($row = mysqli_fetch_array($query, MYSQL_ASSOC)){
$result[] = array(
'username' => $row['username'],
'email' => $row['email']
);
}
}
die (json_encode($result));
?>
Trong file này tôi đã dùng vòng lặp để lặp danh sách thành viên và đưa nó vào mảng $result, cuối cùng tôi sẽ dùng hàm json_encode để chuyển về chuỗi JSON. Như vậy ở đoạn code Ajax ở trên sẽ nhận được một đối tượng JSON.
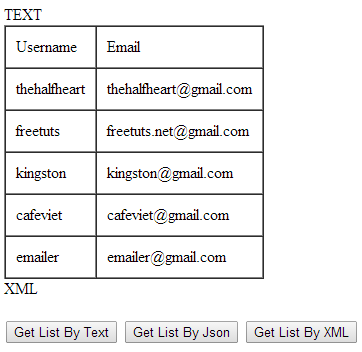
Bạn chạy trang index.php lên và click vào button JSON thì bạn sẽ thấy kết quả như thế này:

3. Lời kết
Thông thường khi lấy danh sách tin tức hay danh sách gì đó thì kết quả trả về của Ajax ta thường dùng JSON, bởi vì khi chúng ta trả về JSON thì trong kết quả sẽ không có những thẻ HTML nên sẽ có tốc độ nhanh hơn, tuy nhiên tại Javascript bạn sẽ phải lặp kết quả đó để in ra.
Cũng có một cách khác là sử dụng kết quả trả về là dạng text và đoạn text này là một chuỗi JSON, lúc này khi nhận kết quả ta phải convert chuỗi JSON đó sang JSON Object bằng cách sử dụng hàm $.parseJSON() trong jQuery.
Danh sách file tải về
| Tên file tải về | Pass giải nén |
|---|---|
| Tải bài học định dạng PDF | freetuts.net hoặc gameportable.net |

 Xây dựng chức năng đăng nhập và đăng ký với php và mysql
Xây dựng chức năng đăng nhập và đăng ký với php và mysql  Bảng mã ASCII chuẩn các hệ nhị phân - thập phân - thập lục phân
Bảng mã ASCII chuẩn các hệ nhị phân - thập phân - thập lục phân  Cách khai báo biến trong PHP, các loại biến thường gặp
Cách khai báo biến trong PHP, các loại biến thường gặp  Bài 26: Hàm isset() và empty() trong php
Bài 26: Hàm isset() và empty() trong php  Các kiểu dữ liệu trong PHP và các loại biến tương ứng
Các kiểu dữ liệu trong PHP và các loại biến tương ứng  Bài 19: Phương thức GET và POST trong php
Bài 19: Phương thức GET và POST trong php  Download và cài đặt Vertrigo Server
Download và cài đặt Vertrigo Server  Bài 20: Các hàm xử lý chuỗi trong php
Bài 20: Các hàm xử lý chuỗi trong php  Thẻ li trong HTML
Thẻ li trong HTML  Thẻ article trong HTML5
Thẻ article trong HTML5  Cấu trúc HTML5: Cách tạo template HTML5 đầu tiên
Cấu trúc HTML5: Cách tạo template HTML5 đầu tiên  Cách dùng thẻ img trong HTML và các thuộc tính của img
Cách dùng thẻ img trong HTML và các thuộc tính của img  Thẻ a trong HTML và các thuộc tính của thẻ a thường dùng
Thẻ a trong HTML và các thuộc tính của thẻ a thường dùng 
