Cách dùng Long polling trong Laravel để cải thiện trải nghiệm
Long polling trong Laravel, hướng dẫn chi tiết cách triển khai và ứng dụng trong các ứng dụng thời gian thực để cải thiện trải nghiệm người dùng và tối ưu hóa hiệu suất hệ thống

Trong chủ đề này, chúng ta sẽ tìm hiểu về cách sử dụng Long polling trong Laravel và cách thực hiện các ứng dụng real-time trên web. Chúng ta sẽ khám phá cách thiết lập Long polling trên Laravel và cách sử dụng nó để tạo ra các ứng dụng web real-time đáp ứng nhu cầu của người dùng. Ngoài ra, chúng ta cũng sẽ đi sâu vào các ví dụ cụ thể về cách sử dụng Long polling trong Laravel để giúp bạn hiểu rõ hơn về cách hoạt động của kỹ thuật này.
Với Long polling, chúng ta có thể tạo ra các ứng dụng web real-time mà không cần phải làm mới trang, giúp nâng cao trải nghiệm người dùng và tăng tính tương tác của ứng dụng. Hãy cùng khám phá chủ đề này để tận dụng tối đa tiềm năng của Long polling trong Laravel và phát triển các ứng dụng web real-time hiệu quả!
Long polling là gì?

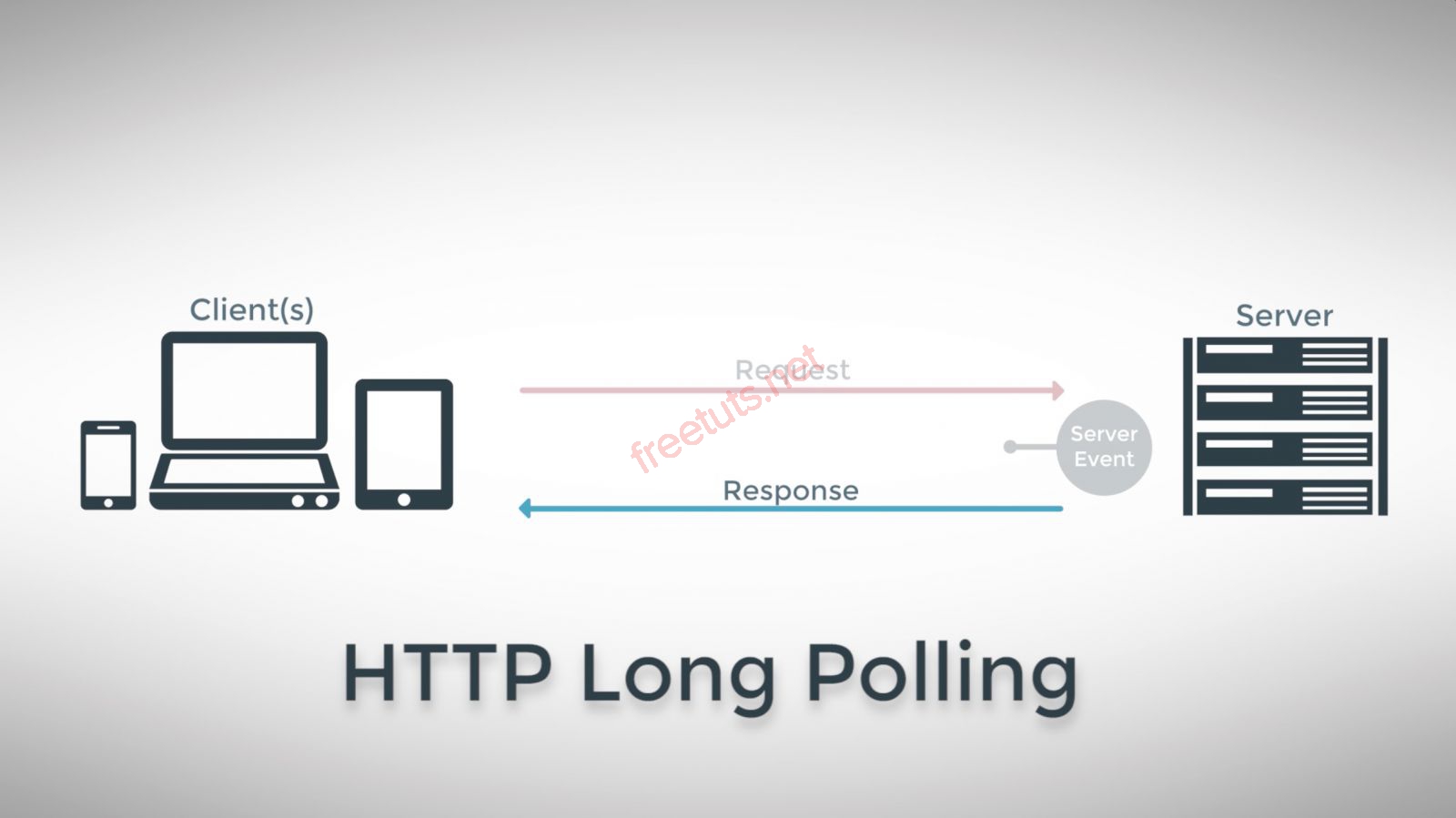
HTTP Long Polling
Long polling là một kỹ thuật giao tiếp hai chiều giữa trình duyệt và máy chủ trong ứng dụng web. Khác với các phương pháp truyền thống như polling và server-sent events, Long polling cho phép máy chủ đẩy dữ liệu mới đến trình duyệt ngay khi nó có sẵn, thay vì phải chờ trình duyệt yêu cầu.
Bài viết này được đăng tại [free tuts .net]
Cách hoạt động của Long polling
Trình duyệt tạo một yêu cầu HTTP tới máy chủ và máy chủ sẽ giữ kết nối mở để trả lời yêu cầu. Nếu máy chủ có dữ liệu mới, nó sẽ trả về dữ liệu đó cho trình duyệt ngay lập tức. Nếu không có dữ liệu mới, máy chủ sẽ giữ kết nối mở và chờ đợi đến khi có dữ liệu mới để trả về cho trình duyệt.
Lợi ích của Long polling
Trong ứng dụng web là giảm thiểu tình trạng chậm trễ giữa các lần cập nhật dữ liệu và tăng tính năng động cho trang web. Điều này là đặc biệt hữu ích trong các ứng dụng web yêu cầu cập nhật dữ liệu thời gian thực như chat trực tuyến, cập nhật tin tức, thông báo và các ứng dụng tương tác khác.
Tuy nhiên, cần lưu ý rằng Long polling có thể làm tăng tải cho máy chủ nếu không được triển khai đúng cách, do đó cần tối ưu hóa và đảm bảo tính ổn định của ứng dụng web khi sử dụng Long polling.
Các công nghệ sử dụng để triển khai Long polling trong Laravel
Ajax, jQuery và Redis
Long polling hoạt động như thế nào?
Long polling là một kỹ thuật trong lập trình web cho phép server gửi dữ liệu đến client một cách thời gian thực, thay vì client phải thường xuyên gửi yêu cầu để lấy dữ liệu mới nhất. Khi client gửi yêu cầu lấy dữ liệu đến server, server sẽ kiểm tra xem liệu có dữ liệu mới hay không.
Nếu không có, server sẽ tạm ngưng kết nối và đợi một khoảng thời gian nhất định để kiểm tra lại. Nếu có dữ liệu mới, server sẽ trả về dữ liệu đó cho client và kết nối sẽ được giữ nguyên để client có thể nhận các dữ liệu mới khác mà không cần phải tạo một kết nối mới.
Ví dụ, khi một trang web sử dụng Long polling để hiển thị thông báo mới, client sẽ gửi yêu cầu lấy thông báo mới đến server. Server sẽ kiểm tra xem có thông báo mới hay không. Nếu không có, server sẽ tạm ngưng kết nối trong một khoảng thời gian nhất định và đợi lại.
Nếu có thông báo mới, server sẽ trả về thông báo đó cho client và kết nối giữa client và server sẽ được giữ nguyên để client có thể nhận các thông báo mới khác mà không phải tạo một kết nối mới. Quá trình này sẽ tiếp tục cho đến khi client đóng kết nối hoặc server không còn dữ liệu mới để trả về.
Long polling hoạt động giống như một dạng "bất đồng bộ" (asynchronous) trong đó client không phải đợi cho đến khi có dữ liệu mới, mà nó sẽ nhận được dữ liệu ngay lập tức khi có sẵn. Tuy nhiên, Long polling cũng có thể tạo ra một số vấn đề liên quan đến hiệu suất và tốc độ phản hồi, nếu không được triển khai chính xác.
Các bước cài đặt và sử dụng Long polling trong Laravel
Trong Laravel, ta có thể sử dụng Long polling bằng cách sử dụng các thư viện JavaScript như Axios, jQuery hoặc Vue.js kết hợp với backend của Laravel để tạo ra các trang web real-time. Dưới đây là các bước để cài đặt và sử dụng Long polling trong Laravel:
Bước 1: Cài đặt Laravel Echo
Server Laravel Echo Server là một phần mềm được phát triển để hỗ trợ real-time trong Laravel, cho phép chúng ta sử dụng các công nghệ như Socket.IO và Redis. Để cài đặt Laravel Echo Server, chúng ta thực hiện các lệnh sau:
npm install -g laravel-echo-server laravel-echo-server init
Bước 2: Cấu hình Laravel Echo Server
Sau khi cài đặt, chúng ta sẽ được hỏi để cấu hình Laravel Echo Server. Chúng ta có thể sử dụng cấu hình mặc định hoặc tùy chỉnh cấu hình theo ý muốn. Sau khi cấu hình xong, chúng ta có thể khởi động Laravel Echo Server bằng lệnh:
laravel-echo-server start
Bước 3: Tạo route
Chúng ta cần tạo một route để client có thể kết nối đến server. Trong file web.php, thêm route như sau:
Route::get('/messages', 'MessageController@index');
Bước 4: Viết controller
Trong file MessageController.php, thêm phương thức index để xử lý request từ client:
use App\Events\MessageSent;
class MessageController extends Controller
{
public function index()
{
return view('messages');
}
public function sendMessage(Request $request)
{
$message = new Message();
$message->content = $request->content;
$message->user_id = auth()->user()->id;
$message->save();
event(new MessageSent($message));
return response()->json(['success' => true]);
}
}
Bước 5: Tạo view
Để sử dụng Laravel Echo, bạn cần import thư viện của nó bằng cách đặt đoạn mã sau vào phần đầu của file messages.blade.php:
<!-- import Laravel Echo library -->
<script src="{{ asset('js/app.js') }}"></script>
Sau đó, bạn có thể định nghĩa đoạn mã JavaScript để lắng nghe event MessageSent và hiển thị tin nhắn mới nhận được. Ví dụ:
<div id="app">
<ul>
<!-- render existing messages -->
@foreach ($messages as $message)
<li>{{ $message->content }}</li>
@endforeach
</ul>
<form action="/messages" method="post">
@csrf
<input type="text" name="content">
<button type="submit">Send</button>
</form>
</div>
<script>
// initialize Laravel Echo
const echo = window.Echo({
broadcaster: 'socket.io',
host: window.location.hostname + ':6001'
});
// listen for MessageSent event
echo.channel('chat')
.listen('MessageSent', (event) => {
// render the new message
const message = event.message;
const li = document.createElement('li');
li.innerText = message.content;
document.querySelector('ul').appendChild(li);
});
</script>
Trong đoạn mã JavaScript trên, chúng ta đã sử dụng Laravel Echo để lắng nghe event MessageSent trên kênh 'chat'. Khi có event được phát ra, chúng ta sẽ lấy tin nhắn mới và hiển thị nó trên giao diện bằng cách thêm một thẻ <li> mới vào danh sách hiện có.
Tối ưu hóa hiệu suất ứng dụng
Tối ưu hóa hiệu suất ứng dụng bằng cách sử dụng các kỹ thuật như debounce và throttle
Debounce và Throttle
Debounce và throttle là hai kỹ thuật giúp giảm số lần mà một hàm được gọi trong một khoảng thời gian nhất định. Kỹ thuật debounce cho phép hàm chỉ được gọi sau khi một khoảng thời gian nhất định đã trôi qua kể từ lần cuối cùng hàm được gọi. Kỹ thuật throttle giới hạn số lần hàm được gọi trong một khoảng thời gian nhất định.
Laravel cung cấp hai phương thức debounce và throttle trong lớp Illuminate\Support\Facades\Cache để giúp bạn áp dụng các kỹ thuật này cho các yêu cầu mà bạn muốn giới hạn số lần gọi. Ví dụ:
use Illuminate\Support\Facades\Cache;
function search($query)
{
return Cache::remember('search:'.$query, 60, function () use ($query) {
// Perform search and return results
});
}
// Apply debounce to search function
$search = Cache::store('redis')->remember('search', 1, function () {
return debounce('search', 1000, function ($query) {
return search($query);
});
});
Trong đoạn mã trên, chúng ta đang sử dụng kỹ thuật debounce để giới hạn số lần gọi hàm search trong một khoảng thời gian nhất định.
Long Polling
Long polling là một kỹ thuật cho phép máy khách giữ kết nối đến máy chủ trong thời gian dài để nhận thông báo mới nhất. Kỹ thuật này thường được sử dụng để cập nhật dữ liệu real-time trên trang web hoặc ứng dụng web.
Trong Laravel, bạn có thể sử dụng kỹ thuật long polling bằng cách sử dụng giao thức HTTP, hoặc sử dụng kết nối WebSocket. Laravel cung cấp hỗ trợ cho cả hai phương thức này thông qua các gói mở rộng như Pusher hoặc Laravel Echo Server.
Để sử dụng kỹ thuật long polling bằng giao thức HTTP, bạn có thể sử dụng Laravel Event Broadcasting và Laravel Echo để lắng nghe các sự kiện trên máy chủ và cập nhật trang web của bạn bằng dữ liệu mới nhất. Ví dụ:
// Khai báo kết nối đến máy chủ sử dụng Laravel Echo
import Echo from 'laravel-echo';
window.Echo = new Echo({
broadcaster: 'pusher',
key: 'your-pusher-key',
cluster: 'your-pusher-cluster',
});
// Lắng nghe sự kiện MessageSent trên máy chủ
window.Echo.channel('messages')
.listen('MessageSent', (event) => {
// Cập nhật giao diện với dữ liệu mới nhất
});
Trong đoạn mã trên, chúng ta đang sử dụng Laravel Echo để lắng nghe sự kiện MessageSent trên kênh messages. Khi một sự kiện MessageSent được phát ra trên kênh này từ máy chủ, chúng ta sẽ nhận được thông báo và cập nhật giao diện với dữ liệu mới nhất.
Để sử dụng kết nối WebSocket, bạn có thể sử dụng Laravel Echo Server hoặc một dịch vụ như Pusher. Với Laravel Echo Server, bạn cần cài đặt và cấu hình máy chủ, sau đó sử dụng Echo để kết nối đến máy chủ và lắng nghe các sự kiện. Ví dụ:
// Khai báo kết nối đến máy chủ sử dụng WebSocket
import Echo from 'laravel-echo';
window.Echo = new Echo({
broadcaster: 'socket.io',
host: 'http://localhost:6001',
});
// Lắng nghe sự kiện MessageSent trên máy chủ
window.Echo.channel('messages')
.listen('MessageSent', (event) => {
// Cập nhật giao diện với dữ liệu mới nhất
});
Trong đoạn mã trên, chúng ta đang sử dụng Laravel Echo để kết nối đến máy chủ sử dụng WebSocket và lắng nghe sự kiện MessageSent trên kênh messages.
Xử lý lỗi và đảm bảo tính ổn định
Xử lý lỗi và đảm bảo tính ổn định của ứng dụng khi sử dụng Long polling
Khi sử dụng Long polling, một trong những vấn đề chính là xử lý lỗi và đảm bảo tính ổn định của ứng dụng. Dưới đây là một số cách để xử lý các vấn đề này:
Thêm timeout: Trong Long polling, máy khách sẽ gửi yêu cầu đến máy chủ và chờ đợi phản hồi. Nếu máy chủ không trả về phản hồi trong một khoảng thời gian nhất định, máy khách sẽ tạo lại kết nối mới. Vì vậy, chúng ta nên đặt một giới hạn thời gian cho mỗi yêu cầu Long polling để đảm bảo rằng máy khách sẽ không chờ đợi mãi trong trường hợp máy chủ bị treo.
Xử lý lỗi mạng: Trong một số trường hợp, kết nối Long polling có thể bị mất hoặc bị gián đoạn bởi các vấn đề mạng. Để đảm bảo tính ổn định của ứng dụng, chúng ta nên xử lý các lỗi này và cố gắng tái kết nối khi có thể.
Xử lý lỗi máy chủ: Nếu máy chủ không hoạt động đúng cách hoặc bị treo, kết nối Long polling sẽ không thể hoạt động. Để xử lý trường hợp này, chúng ta nên đảm bảo rằng máy khách có khả năng kiểm tra trạng thái của máy chủ và tái kết nối nếu cần thiết.
Các ứng dụng thực tế của Long polling trong Laravel
Chat trực tuyến: Long polling là một kỹ thuật phổ biến được sử dụng để triển khai tính năng chat trực tuyến. Khi một người dùng gửi tin nhắn, server sẽ sử dụng long polling để gửi tin nhắn đó đến các người dùng khác đang trực tuyến.
Cập nhật trạng thái thời gian thực: Long polling cũng được sử dụng để cập nhật trạng thái thời gian thực của ứng dụng. Ví dụ, khi một người dùng thêm một bình luận mới, server sẽ sử dụng long polling để cập nhật trang web của các người dùng khác và hiển thị bình luận mới.
Thông báo: Long polling cũng có thể được sử dụng để gửi thông báo đến người dùng. Ví dụ, khi một người dùng đăng nhập, server sẽ sử dụng long polling để gửi thông báo đến các người dùng khác rằng người dùng đó đã đăng nhập thành công.
Những ứng dụng trên chỉ là một số ví dụ về cách sử dụng Long polling trong Laravel. Long polling còn có rất nhiều ứng dụng khác trong các ứng dụng web thực tế.
Kết bài viết
Trong lĩnh vực web development, Long polling là một kỹ thuật được sử dụng để triển khai tính năng truyền tải dữ liệu đến client mà không cần client phải yêu cầu lại. Kỹ thuật này giúp tăng tốc độ truyền tải dữ liệu và giảm tải cho máy chủ. Laravel là một trong những framework phổ biến nhất trong lĩnh vực phát triển web PHP, cung cấp cho người dùng các công cụ mạnh mẽ để triển khai Long polling.
Với Long polling, server sẽ giữ kết nối với client và đợi đến khi có dữ liệu mới để truyền tải. Sau đó, server sẽ gửi dữ liệu đến client thông qua kết nối đã được thiết lập. Sau khi client nhận được dữ liệu, nó sẽ yêu cầu lại kết nối để đợi dữ liệu mới tiếp theo. Kỹ thuật này tạo ra một luồng truyền tải dữ liệu liên tục giữa server và client, giúp tăng tốc độ truyền tải và giảm tải cho máy chủ.
Với Laravel, Long polling được triển khai thông qua các thư viện như Socket.IO hoặc Pusher. Các thư viện này giúp cho người dùng có thể triển khai tính năng Long polling một cách dễ dàng và hiệu quả. Với các tính năng như chat trực tuyến, cập nhật trạng thái thời gian thực và thông báo, Long polling trở thành một công cụ hữu ích trong phát triển ứng dụng web.
Tổng kết lại, Long polling là một kỹ thuật quan trọng trong lĩnh vực web development, giúp tăng tốc độ truyền tải dữ liệu và giảm tải cho máy chủ. Với Laravel, việc triển khai Long polling trở nên dễ dàng hơn bao giờ hết, giúp cho người dùng có thể triển khai các tính năng tiên tiến như chat trực tuyến, cập nhật trạng thái thời gian thực và thông báo một cách hiệu quả.

 Xây dựng chức năng đăng nhập và đăng ký với php và mysql
Xây dựng chức năng đăng nhập và đăng ký với php và mysql  Bảng mã ASCII chuẩn các hệ nhị phân - thập phân - thập lục phân
Bảng mã ASCII chuẩn các hệ nhị phân - thập phân - thập lục phân  Cách khai báo biến trong PHP, các loại biến thường gặp
Cách khai báo biến trong PHP, các loại biến thường gặp  Bài 26: Hàm isset() và empty() trong php
Bài 26: Hàm isset() và empty() trong php  Các kiểu dữ liệu trong PHP và các loại biến tương ứng
Các kiểu dữ liệu trong PHP và các loại biến tương ứng  Bài 19: Phương thức GET và POST trong php
Bài 19: Phương thức GET và POST trong php  Download và cài đặt Vertrigo Server
Download và cài đặt Vertrigo Server  Bài 20: Các hàm xử lý chuỗi trong php
Bài 20: Các hàm xử lý chuỗi trong php  Thẻ li trong HTML
Thẻ li trong HTML  Thẻ article trong HTML5
Thẻ article trong HTML5  Cấu trúc HTML5: Cách tạo template HTML5 đầu tiên
Cấu trúc HTML5: Cách tạo template HTML5 đầu tiên  Cách dùng thẻ img trong HTML và các thuộc tính của img
Cách dùng thẻ img trong HTML và các thuộc tính của img  Thẻ a trong HTML và các thuộc tính của thẻ a thường dùng
Thẻ a trong HTML và các thuộc tính của thẻ a thường dùng 
