Một cách quản lý filter trong Laravel
Filter là một thành phần tuyệt vời mà laravel cung cấp cho chúng ta, nó giúp quản lý website một cách thuận tiện và "chuẩn men" hơn. Nhưng có một vấn đề là ở laravel toàn bộ filter mặc định được đặt ở file app/filters.php và bạn hãy tưởng tượng đến khi web bạn có cả chục cái filter hay thậm chí cả trăm filter thì quản lý nó sẽ khó như thế nào. Đương nhiên bạn cũng có thể quản lý bằng cách comment một cách hợp lý trong file, và đó cũng là cách mình từng làm.

1. Cách viết filter dễ quản lý trong Laravel
Câu hỏi đặt ra là: "Có còn cách nào khác để quản lý filter không? có cách nào tách riêng biệt filter ra ngoài file không?". Câu trả lời là có, và trong bài này mình sẽ hướng dẫn cách làm.
Trong bài này mình sẽ lấy ví dụ về tạo filter về user.
Trước hết bạn tạo thư mục app/Projects/Filters/Users và class FilterServiceProvider ở thư mục app/Projects/Filters/ với nội dung như sau:
Bài viết này được đăng tại [free tuts .net]
<?php
namespace Projects\Providers\Filters;
use Illuminate\Support\ServiceProvider;
class FilterServiceProvider extends ServiceProvider {
public function register(){
$this->registerFilters();
}
public function registerUserFilters(){
}
}
trong đó action register là bắt buộc phải có, registerUserFilters là action mẫu mình tạo ra để gọi tới các class filter mà sắp tạo. bạn có thể tạo các action khác nhau để gọi nó trong action register, chẳng hạn tạo action registerProductFilters và gọi nó trong action register.
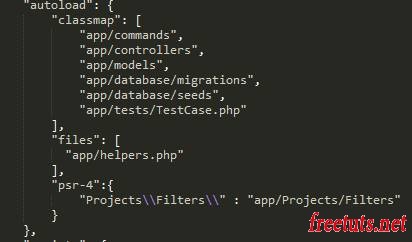
Bạn mở file composer.json và thêm vào psr-4 của autoload: "Projects\\Filters\\" : "app/Projects/Filters",

Sau đó bạn thêm vào cuối phần providers trong file app/config/app.php nội dung sau: 'Projects\Filters\FilterServiceProvider',
Như vậy là đã xong việc autoload rồi, bây giờ mình lấy việc bạn thêm filter kiểm tra quyền upload file cho user nhé.
Bạn tạo class CanUploadFilter trong thư mục app/Projects/Filters/Users và đương nhiên tên file trùng tên class (wink) với nội dung sau:
<?php
namespace Projects\Filters\Users;
class CanUpload {
public function filter(){
//code xử lý
}
}
Trong đó action filter là bắt buộc.
Bây giờ quay lại action registerUserFilters của class FilterServiceProvider thêm vào đoạn code sau:
$this->app->router->filter('user.can.upload','Projects\Filters\Users\CanUpload');
Trong đó user.can.upload là filter name mà bạn sẽ sử dụng nó về sau, Projects\Filters\Users\CanUpload là gọi tới class CanUpload mà chúng ta đã tạo.
Và tương tự với các nhóm filter khác, bạn hãy tạo chúng thành nhóm riêng biệt với nhau, mình nghĩ sẽ mạch lạc và dễ quản lý hơn nhiều.
Kết Luận
Mỗi người mỗi một cách viết, một cách trình bày và quản lý khác nhau nên mình không chắc cách mình làm là đúng và tối ưu. Vậy nên mình viết bài này mục đích thảo luân và học hỏi, nếu bạn có cách nào hay thì hãy chia sẻ cho mình và mọi người cùng học nhé.

 Xây dựng chức năng đăng nhập và đăng ký với php và mysql
Xây dựng chức năng đăng nhập và đăng ký với php và mysql  Bảng mã ASCII chuẩn các hệ nhị phân - thập phân - thập lục phân
Bảng mã ASCII chuẩn các hệ nhị phân - thập phân - thập lục phân  Cách khai báo biến trong PHP, các loại biến thường gặp
Cách khai báo biến trong PHP, các loại biến thường gặp  Bài 26: Hàm isset() và empty() trong php
Bài 26: Hàm isset() và empty() trong php  Các kiểu dữ liệu trong PHP và các loại biến tương ứng
Các kiểu dữ liệu trong PHP và các loại biến tương ứng  Bài 19: Phương thức GET và POST trong php
Bài 19: Phương thức GET và POST trong php  Download và cài đặt Vertrigo Server
Download và cài đặt Vertrigo Server  Bài 20: Các hàm xử lý chuỗi trong php
Bài 20: Các hàm xử lý chuỗi trong php  Thẻ li trong HTML
Thẻ li trong HTML  Thẻ article trong HTML5
Thẻ article trong HTML5  Cấu trúc HTML5: Cách tạo template HTML5 đầu tiên
Cấu trúc HTML5: Cách tạo template HTML5 đầu tiên  Cách dùng thẻ img trong HTML và các thuộc tính của img
Cách dùng thẻ img trong HTML và các thuộc tính của img  Thẻ a trong HTML và các thuộc tính của thẻ a thường dùng
Thẻ a trong HTML và các thuộc tính của thẻ a thường dùng 
