ReactJS là gì? Các khái niệm cần biết trước khi học React JS
Trong bài viết này chúng mình sẽ cùng nhau đi tìm hiểu về ReactJS là gì và các khái niệm cơ bản để bắt đầu làm quen với nó. Đây là bài viết đầu tiên trong loạt bài về ReactJS, vì vậy bài viết chỉ tập trung vào giới thiệu và giải thích các khái niệm liên quan.

1. ReactJS là gì ?
ReactJS là một thư viện JavaScript có tính hiệu quả và linh hoạt để xây dựng các thành phần giao diện người dùng (UI) có thể sử dụng lại. ReactJS giúp phân chia các UI phức tạp thành các thành phần nhỏ (được gọi là component). Nó được tạo ra bởi Jordan Walke, một kỹ sư phần mềm tại Facebook. ReactJS ban đầu được phát triển và duy trì bởi Facebook và sau đó được sử dụng trong các sản phẩm của mình như WhatsApp & Instagram.
ReactJS được dùng để xây dựng các ứng dụng [single page application] (SPA). Một trong những điểm hấp dẫn của ReacJS là nó không chỉ được xây dựng bên phía clients mà còn sử dụng được bên phía server.
2. Các khái niệm cơ bản về ReactJS
Khi bắt đầu làm quen với ReactJS, chúng ta nên làm quen với các khái niệm cơ bản của nó trước, bởi các khái niệm này sẽ đi cùng với chúng ta trong suốt quá trình học tập và làm việc với ReactJS sau này.
Bài viết này được đăng tại [free tuts .net]
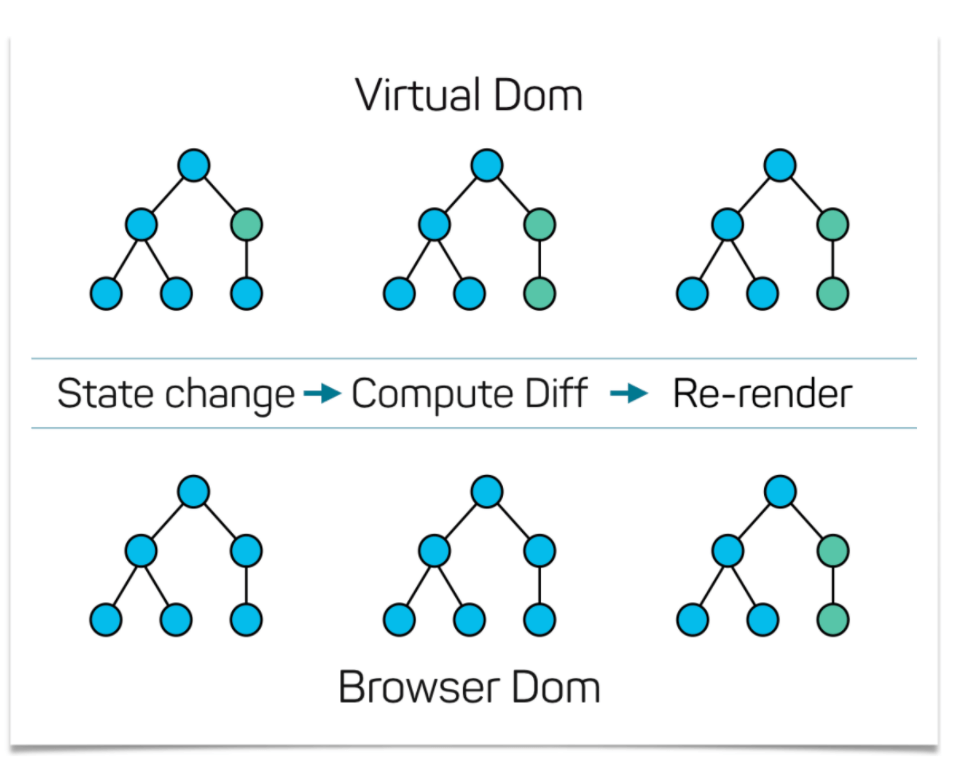
Virtual DOM
Để hiểu rõ khái niệm về Virtual DOM, chúng ta cùng nhau đi tìm hiểu về DOM trước. DOM là một Document Object Model và là một cấu trúc trừu tượng của text. Các đoạn mã HTML được gọi là HTML DOM. Mỗi elements trong HTML là các nodes của DOM đó.
Tại sao có DOM rồi lại cần Virtual DOM (DOM ảo)? Khi chúng ta làm việc với một DOM, khi một nodes thay đổi thì tất cả các nodes cũng phải thay đổi thay. Giả sử, chúng ta có một list danh sách gồm 10 items, nếu chúng ta thay đổi 1 items thì DOM cũng thay đổi 9 items còn lại về trạng thái ban đầu của nó.
Điều này là không cần thiết, mặc dù tốc độ xử lý của DOM khá nhanh nhưng đối với các ứng dụng SPA việc thay đổi các DOM này là liên tục nên nó sẽ xảy ra khá chậm và không khả thi đi xây dựng ứng dụng lớn. Lúc này Virtual DOM sẽ được dùng để thay thế. Nó được xây dựng dựa trên DOM thật, có một vài thuộc tính của DOM thật nhưng khi thay đổi Virtual DOM sẽ không thực hiện thay đổi trên màn hình giống như DOM thật.

Khi chúng ta thực hiện render một JSX element, mỗi Virtual DOM object sẽ được cập nhật, khi virtual DOM được cập nhật, ReactJS sẽ so sánh virtual DOM với virtual DOM trước đó để kiểm tra trước khi thực hiện cập nhật và sau đó sẽ cập nhật trên một phần của DOM thật. Thay đổi của DOM thật sẽ được hiển thị ra màn hình.
Quay lại ví dụ bên trên, thì lúc này khi chúng ta sử dụng Virtual DOM thì nó chỉ cập nhật duy nhất 1 items, lúc này tài nguyên sẽ được tiết kiệm cũng như tốc độ xử lý cũng nhanh hơn rất nhiều.
JSX
JSX là viết tắt là Javascript XML, nó cho phép bạn viết các đoạn mã HTML trong React một cách dẽ dàng và có cấu trúc hơn. Về cú pháp cũng gần tương tự như HTML, giả sử mình có 1 đoạn mã HTML như sau:
<p class="text">freetuts.net</p>
Thì trong JSX thì sẽ được viết như này :
<p className="text">freetuts.net</p>
chỉ cần thay class thành className là xong, ngoài ra còn một vài cú pháp đặc biệt của JSX mình sẽ giới thiệu ở bài viết tiếp theo.
Components
Khi bạn làm việc với một dự án lớn, UI có độ phức tạp cao chia thành các phần khác nhau. Việc chia nhỏ các thành phần trong UI là một điều cần thiết, các phần nhỏ này được gọi là các components, cho phép render các đoạn mã HTML,... Trong ReactJS cách viết components được chia thành 2 loại:
- class components
- function components.
//Function component
function Clock(props) {
return (
<div>
<h1>Hello, world!</h1>
</div>
);
}
//Class component
class Clock extends React.Component {
render() {
return (
<div>
<h1>Hello, world!</h1>
</div>
);
}
}Mỗi loại sẽ có ưu và nhược điểm khác nhau, trong bài viết về phần này mình sẽ giới thiệu kĩ hơn.
Props và State
Props là một tham số được chuyển qua lại giữa các React Components, các props này được truyền qua các component với cú pháp giống như là HTML attributes.
<Post title="Học ReactJS cùng Freetuts.net">
State là một obejct mà lưu trữ giá trị của các thuộc tính bên trong components và chỉ tồn tại trong phạm vi của component đó. Mỗi khi bạn thay đổi giá trị của một state thì component đó sẽ được render lại.
class Car extends React.Component {
constructor(props) {
super(props);
this.state = {brand: "Ford"};
}
render() {
return (
<div>
<h1>My Car</h1>
</div>
);
}
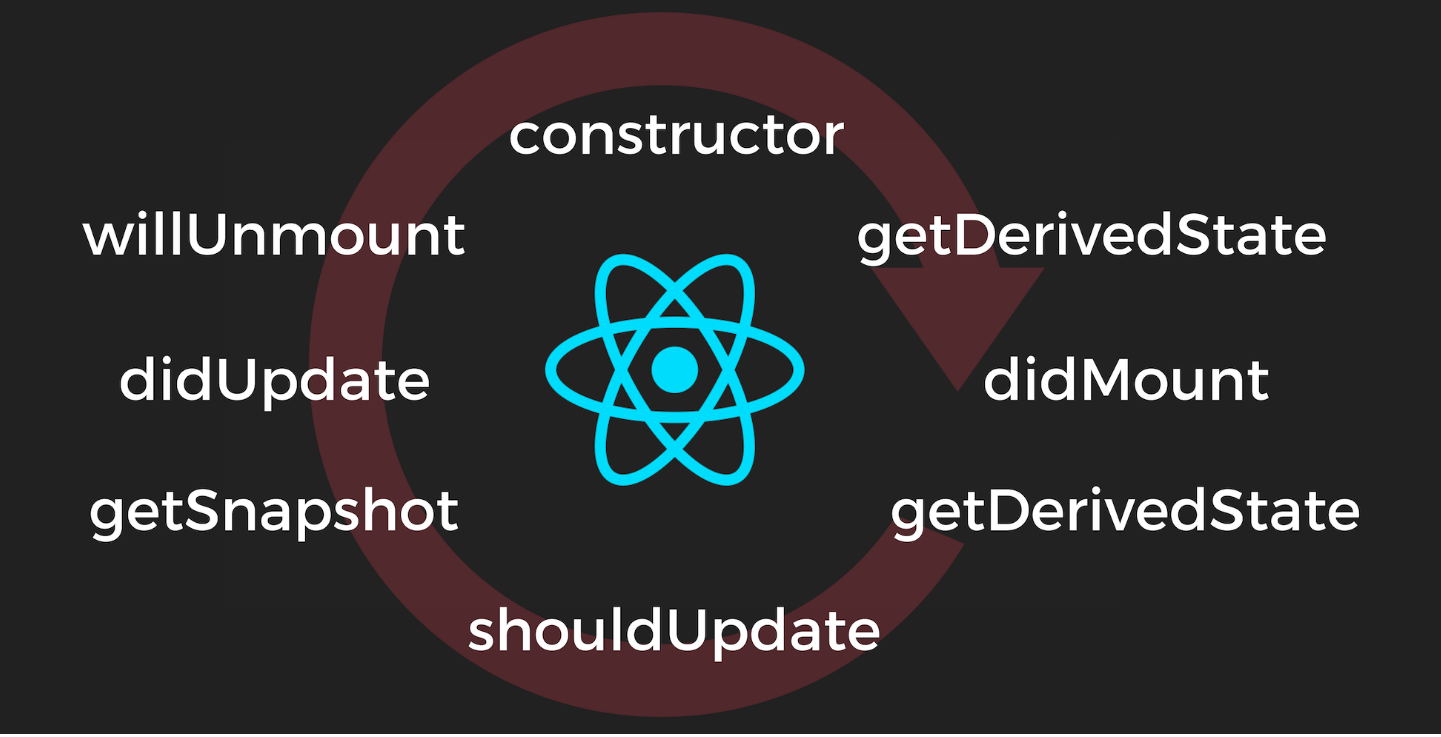
}React Lifecycle
React Lifcecycle là một vòng đời của component, khi chúng ta tiến hành render một component thì ReactJS thực hiện nhiều tiến trình khác nhau, các tiến trình này được lặp đi lặp lại đối với các component.

Giả sử khi một component được gọi trước tiên nó sẽ cài đặt props và state, sau đó tiến hành mouting, update, unmouting,...việc tham gia vào quá trình này bạn cần sử dụng đến các hàm hỗ trợ của lifcecycle.
Trong bài này chúng ta đã cùng nhau đi tìm hiểu về ReactJS là gì và các khái niệm cơ bản xung quanh nó. Đây là kiến thức rất cơ bản về nó nhưng cũng hết sức quan trọng trong quá trình làm việc với ReactJS sau này. Mong rằng bài viết sẽ giúp ích cho bạn.

 Các hàm xử lý chuỗi trong Javascript (cắt / tách / nối chuỗi ..)
Các hàm xử lý chuỗi trong Javascript (cắt / tách / nối chuỗi ..)  Chia lấy phần dư / chia lấy phần nguyên trong javascript
Chia lấy phần dư / chia lấy phần nguyên trong javascript  Các cách khai báo biến trong Javascript
Các cách khai báo biến trong Javascript  Các sự kiện (Event) trong Javascript
Các sự kiện (Event) trong Javascript  Hướng tạo thanh search bar bằng CSS
Hướng tạo thanh search bar bằng CSS  Hàm array.slice() trong Javascript
Hàm array.slice() trong Javascript  Tính tổng hai số bằng Javascript (cộng hai số)
Tính tổng hai số bằng Javascript (cộng hai số)  Cách khai báo biến trong PHP, các loại biến thường gặp
Cách khai báo biến trong PHP, các loại biến thường gặp  Download và cài đặt Vertrigo Server
Download và cài đặt Vertrigo Server  Thẻ li trong HTML
Thẻ li trong HTML  Thẻ article trong HTML5
Thẻ article trong HTML5  Cấu trúc HTML5: Cách tạo template HTML5 đầu tiên
Cấu trúc HTML5: Cách tạo template HTML5 đầu tiên  Cách dùng thẻ img trong HTML và các thuộc tính của img
Cách dùng thẻ img trong HTML và các thuộc tính của img  Thẻ a trong HTML và các thuộc tính của thẻ a thường dùng
Thẻ a trong HTML và các thuộc tính của thẻ a thường dùng 

