Render với điều kiện trong ReactJS
Trong bài viết này chúng ta sẽ cùng nhau đi tìm hiểu về cách để render với điều kiện trong ReacJS. Trong React, chúng ta có thể tạo ra các component riêng biệt, và chỉ định thành phần nào được render bằng cách sử dụng biểu thức điều kiện.

Render kèm điều kiện trong React, hoạt động tương tự như Javascript thông thường, bạn chỉ cần sử dụng biểu thức điều kiện if, hay conditional operator trong Javascript, sau đó React sẽ thực hiện nhiệm vụ kiểm tra điều kiện và render theo trường hợp yêu cầu. Ở đây mình có ví dụ về kiểm tra đăng nhập của người dùng:
import React, { Component } from 'react';
export default class App extends Component {
render() {
var isLogin = true
if(isLogin) {
return (
<div>
<h3>Freetuts.net</h3>
</div>
);
}else{
return(
<div>
<h3>Vui lòng đăng nhập</h3>
</div>
)
}
}
}
Dưới đây, là một vài cách mà bạn có thể thêm điều kiện render trong các component.
1. Gán element vào biến
Chúng ta có thể lưu các element vào một biển. Đây là cách mà bạn có thể tùy chọn các element được hiển thị bằng cách thêm điều kiện vào cho nó. Giả sử, mình sẽ viết lại ví dụ ở trên bằng cách gán element vào biến.
Bài viết này được đăng tại [free tuts .net]
import React, { Component } from "react";
export default class App extends Component {
render() {
const isLogin = true;
if (isLogin) {
//Gán element vào một biến
var notification = <h3>Freetuts.net</h3>;
} else {
//Gán element vào một biến
var notification = <h3>Vui lòng đăng nhập</h3>;
}
return <div>{notification}</div>;
}
}
Chúng ta sẽ nhận được kết quả giống như ví dụ ở đầu bài, ngoài ra bạn còn có thể sử dụng cú pháp conditional operator, ở đây mình có ví dụ :
import React, { Component } from "react";
export default class App extends Component {
render() {
const isLogin = true;
//Conditional operator
const notification = (isLogin) ? <h3>Freetuts.net</h3> : <h3>Vui lòng đăng nhập</h3>
return <div>{notification}</div>;
}
}
2. Biểu thức điều kiện trong JSX
Ngoài cách sử dụng các biểu thức điều kiện bên ngoài hàm return() như ví dụ bên trên, chúng ta còn có thể sử dụng nó trong JSX bằng cách viết nó trong dấu ngoặc {}, chúng ta vẫn sẽ sử dụng ví dụ ở đầu bài:
import React, { Component } from "react";
export default class App extends Component {
render() {
const isLogin = true;
return (
<div>
{isLogin ? (<h3>Freetuts.net</h3>) : (<h3>Vui lòng đăng nhập</h3>)}
</div>
);
}
}Trong JSX bạn chỉ có thể sử dụng cú pháp conditional operator, kết quả hiển thị của ví dụ vừa rồi cũng có kết quả tương tự với ví dụ đầu tiên.
3. Ngăn chặn component render
Trong một số trường hợp nào đó, bạn sẽ muốn một component tự ẩn đi dù nó được render trong một component khác. Để làm được điều đó, ta sẽ trả về null thay vì trả về JSX.
const Demo = (props) => {
//Return về null để không hiển thị
return null
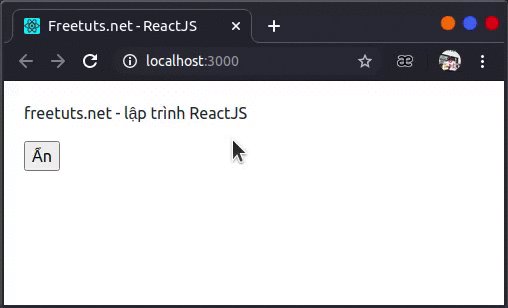
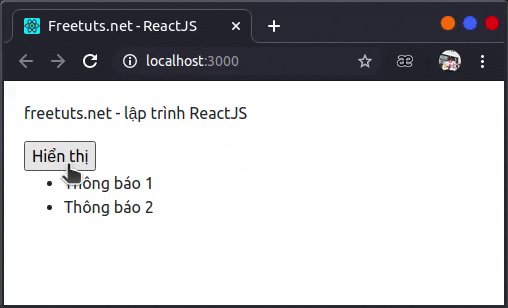
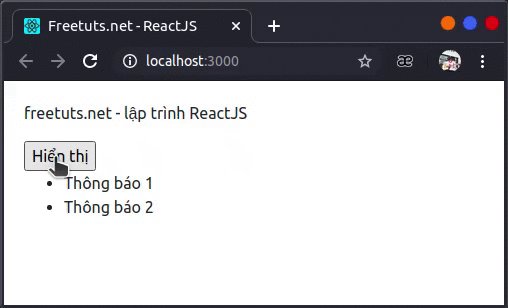
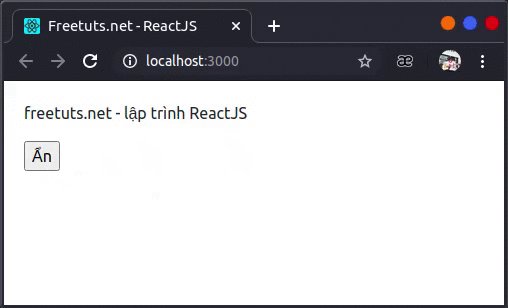
}Giả sử mình có một component hiển thị các thông báo:
import React, { Component } from "react";
const Notification = (props) => {
//Kiểm tra giá trị của props
if(props.isShow) {
//Trả về JSX để hiển thị
return (
<ul>
<li>Thông báo 1</li>
<li>Thông báo 2</li>
</ul>
)
}else{
//Trả về null để ẩn
return null
}
}
export default class App extends Component {
constructor(props) {
super(props);
this.state = {
isShowNotification: false
};
}
render() {
const {isShowNotification} = this.state
return (
<div style={{margin: 20}}>
<p>freetuts.net - lập trình ReactJS</p>
<button onClick = {() => {
//Cập nhật lại state
this.setState({
isShowNotification: !isShowNotification
})
}}>{isShowNotification ? 'Hiển thị' : 'Ẩn'}</button>
{/* Gọi component Notification */}
<Notification isShow = {isShowNotification}/>
</div>
);
}
}

Trên đây chúng ta đã cùng nhau đi tìm hiểu về Render với điều kiện trong ReactJS. Đây là kiến thức rất cơ bản về nó nhưng cũng hết sức quan trọng trong quá trình làm việc với ReactJS sau này. Mong rằng bài viết sẽ giúp ích cho bạn.

 Các hàm xử lý chuỗi trong Javascript (cắt / tách / nối chuỗi ..)
Các hàm xử lý chuỗi trong Javascript (cắt / tách / nối chuỗi ..)  Chia lấy phần dư / chia lấy phần nguyên trong javascript
Chia lấy phần dư / chia lấy phần nguyên trong javascript  Các cách khai báo biến trong Javascript
Các cách khai báo biến trong Javascript  Các sự kiện (Event) trong Javascript
Các sự kiện (Event) trong Javascript  Hướng tạo thanh search bar bằng CSS
Hướng tạo thanh search bar bằng CSS  Hàm array.slice() trong Javascript
Hàm array.slice() trong Javascript  Tính tổng hai số bằng Javascript (cộng hai số)
Tính tổng hai số bằng Javascript (cộng hai số)  Cách khai báo biến trong PHP, các loại biến thường gặp
Cách khai báo biến trong PHP, các loại biến thường gặp  Download và cài đặt Vertrigo Server
Download và cài đặt Vertrigo Server  Thẻ li trong HTML
Thẻ li trong HTML  Thẻ article trong HTML5
Thẻ article trong HTML5  Cấu trúc HTML5: Cách tạo template HTML5 đầu tiên
Cấu trúc HTML5: Cách tạo template HTML5 đầu tiên  Cách dùng thẻ img trong HTML và các thuộc tính của img
Cách dùng thẻ img trong HTML và các thuộc tính của img  Thẻ a trong HTML và các thuộc tính của thẻ a thường dùng
Thẻ a trong HTML và các thuộc tính của thẻ a thường dùng 

