Modules trong TypeScript
Modules cho phép ta chia nhỏ mã nguồn thành các phần nhỏ hơn, gọi là modules, giúp tạo cấu trúc và tổ chức cho ứng dụng của chúng ta. Chúng cung cấp một phạm vi, cách tương tác giữa các phần của mã nguồn, và đảm bảo tính riêng tư và sự tái sử dụng của mã nguồn.

Trong bài viết này, mình sẽ tìm hiểu sâu hơn về khái niệm modules trong TypeScript và cách có thể tận dụng chúng trong việc quản lý mã nguồn một cách hiệu quả. Cụ thể, mình sẽ: Hiểu rõ về modules, tại sao chúng lại cần thiết và cách chúng hoạt động.Tìm hiểu cách tạo, xuất và nhập modules trong TypeScript.Hiểu rõ sự khác biệt giữa default exports và named exports. Xem xét cách modules có thể được ứng dụng trong một dự án thực tế để tổ chức mã nguồn một cách sáng sủa và dễ quản lý.Cuối cùng, mình sẽ nhận thấy lợi ích to lớn và sự cần thiết của việc hiểu rõ về modules trong quá trình phát triển TypeScript.
Modules trong TypeScript
.jpg)
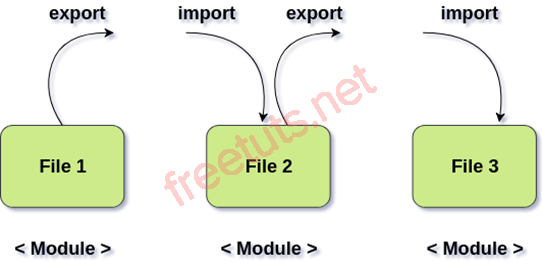
Modules trong TypeScript là một cách để tổ chức và tái sử dụng mã nguồn bằng cách chia nhỏ ứng dụng thành các phần độc lập và quản lý phạm vi của biến, hàm và lớp. Modules giúp tạo cấu trúc tổ chức cho dự án, giảm xung đột giữa các phần của mã, và thúc đẩy việc phát triển và bảo trì.
Dưới đây là một ví dụ đơn giản về cách tạo và sử dụng modules trong TypeScript:
Bài viết này được đăng tại [free tuts .net]
myModule.ts
// Đây là nội dung của tệp myModule.ts
export const greeting = "Xin chào từ myModule!";
export function sayHello() {
console.log(greeting);
}
main.ts
// Đây là nội dung của tệp main.ts
import { greeting, sayHello } from './myModule';
console.log(greeting); // Xin chào từ myModule!
sayHello(); // Xin chào từ myModule!
Trong ví dụ này,mình đã tạo một module myModule.ts chứa một biến greeting và một hàm sayHello. Sử dụng từ khóa export để xuất chúng và sau đó sử dụng từ khóa import trong tệp main.ts để nhập và sử dụng chúng. Modules cho phép tạo các phạm vi riêng biệt cho các biến và hàm, đồng thời giúp quản lý các phụ thuộc giữa các phần của mã.
Sử dụng Modules
Trong TypeScript, bạn có thể sử dụng modules bằng cách tạo, xuất, và nhập chúng. Dưới đây là một số điểm chính:
Tạo và Xuất Modules

Sử dụng từ khóa export để xuất biến, hàm hoặc lớp ra khỏi module. Ví dụ:
// myModule.ts
export const greeting = "Xin chào từ myModule!";
export function sayHello() {
console.log(greeting);
}
Import Modules
Sử dụng từ khóa import để nhập các biến, hàm hoặc lớp từ một module khác. Ví dụ:
// main.ts
import { greeting, sayHello } from './myModule';
console.log(greeting); // Xin chào từ myModule!
sayHello(); // Xin chào từ myModule!
Sử dụng Namespaces
Namespaces (phạm vi) là một cách để nhóm các biến, hàm và lớp liên quan lại với nhau trong một module. Điều này giúp tránh xung đột tên và quản lý code. Ví dụ:
// myNamespace.ts
namespace MyNamespace {
export const greeting = "Xin chào từ MyNamespace!";
export function sayHello() {
console.log(greeting);
}
}
export = MyNamespace;
// main.ts import * as ns from './myNamespace'; console.log(ns.greeting); // Xin chào từ MyNamespace! ns.sayHello(); // Xin chào từ MyNamespace!
Bằng cách sử dụng modules và namespaces, bạn có thể tổ chức code của mình thành các phần nhỏ và quản lý phạm vi của biến và hàm một cách hiệu quả.
Kiểu dữ liệu exports và imports
Default exports và imports
- Default
exportlà cách để xuất một giá trị mặc định từ một module. Một module chỉ có thể có một default export. Điều này thường được sử dụng để xuất một hàm hoặc lớp chính từ module. - Default
importscho phép bạn nhập giá trị mặc định mà module xuất ra.
Ví dụ về default export:
// myModule.ts const greeting = "Xin chào từ myModule!"; export default greeting;
// main.ts import greeting from './myModule'; console.log(greeting); // Xin chào từ myModule!
Named exports và imports
- Named
exportscho phép bạn xuất nhiều biến, hàm hoặc lớp từ module và cần sử dụng tên cụ thể khi nhập chúng. - Named
importscho phép bạn nhập các biến, hàm hoặc lớp đã được đặt tên một cách tường minh.
Ví dụ về named exports:
// myModule.ts
export const greeting = "Xin chào từ myModule!";
export function sayHello() {
console.log(greeting);
}
// main.ts
import { greeting, sayHello } from './myModule';
console.log(greeting); // Xin chào từ myModule!
sayHello(); // Xin chào từ myModule!
Trong TypeScript, bạn có sự linh hoạt khi sử dụng cả default và named exports/imports tùy thuộc vào cách bạn muốn tổ chức mã nguồn của mình.
Sử dụng Modules trong dự án thực tế
Tổ chức dự án với modules
Trong một dự án lớn, việc quản lý modules rất quan trọng để giữ mã nguồn có cấu trúc và dễ quản lý. Một số cách tổ chức dự án với modules bao gồm:
- Tổ chức theo chức năng: Đặt các modules liên quan đến một chức năng cụ thể vào cùng một thư mục hoặc thư mục con.
- Tổ chức theo kiểu mô-đun: Chia mã nguồn thành các modules nhỏ có thể tái sử dụng dễ dàng.
- Tổ chức theo lớp hoặc kiểu dữ liệu: Đặt các modules dựa trên các lớp hoặc kiểu dữ liệu cụ thể.
- Tổ chức theo layers (lớp): Tạo modules cho các lớp (presentation layer, business logic layer, data access layer).
Bạn nên chọn cách tổ chức phù hợp với dự án cụ thể của mình.
Giới thiệu tài liệu chúng tôi đang sử dụng
Trong dự án thực tế, chúng tôi sử dụng một số công cụ và tài liệu hữu ích để quản lý modules:
- Webpack: Để bundle và quản lý các modules trong dự án.
- TypeScript: Sử dụng TypeScript để xác định kiểu dữ liệu trong modules và giúp tránh lỗi thời gian biên dịch.
- ES6 Modules: Sử dụng cú pháp import và export của ES6 để quản lý modules một cách hiệu quả.
- NPM: Sử dụng NPM để quản lý các thư viện và modules bên ngoài (external modules) mà dự án của chúng tôi sử dụng.
Chúng tôi tuân thủ một số nguyên tắc khi làm việc với modules, bao gồm sử dụng ES6 modules, viết mã nguồn có cấu trúc, kiểm tra kiểu dữ liệu bằng TypeScript và đảm bảo dự án của chúng tôi dễ bảo trì và mở rộng.
Lưu ý: Cách bạn tổ chức và quản lý modules có thể thay đổi tùy theo dự án và sự hiểu biết của bạn về quy trình làm việc.
Kết bài
Mình đã tìm hiểu một số khái niệm quan trọng về modules trong TypeScript và cách mình có thể sử dụng chúng trong dự án thực tế. Modules là một phần quan trọng của việc tổ chức mã nguồn và làm cho mã nguồn trở nên dễ quản lý hơn trong các dự án lớn. Ta đã tìm hiểu về cách định nghĩa, xuất, và nhập modules, cũng như cách sử dụng chúng trong các trường hợp thực tế.
Tích hợp TypeScript và sử dụng ES6 modules làm cho việc quản lý mã nguồn trở nên dễ dàng hơn bằng cách xác định kiểu dữ liệu và giúp tránh lỗi thời gian biên dịch. Việc tổ chức dự án và sử dụng công cụ như Webpack và NPM cũng đóng một vai trò quan trọng trong việc làm cho dự án của bạn trở nên hiệu quả và dễ quản lý.
Hy vọng rằng với kiến thức về modules này, bạn có thể hiểu rõ hơn về cách quản lý mã nguồn trong dự án TypeScript của mình và làm cho nó trở nên dễ bảo trì và mở rộng.

 Các hàm xử lý chuỗi trong Javascript (cắt / tách / nối chuỗi ..)
Các hàm xử lý chuỗi trong Javascript (cắt / tách / nối chuỗi ..)  Chia lấy phần dư / chia lấy phần nguyên trong javascript
Chia lấy phần dư / chia lấy phần nguyên trong javascript  Các cách khai báo biến trong Javascript
Các cách khai báo biến trong Javascript  Các sự kiện (Event) trong Javascript
Các sự kiện (Event) trong Javascript  Hướng tạo thanh search bar bằng CSS
Hướng tạo thanh search bar bằng CSS  Hàm array.slice() trong Javascript
Hàm array.slice() trong Javascript  Tính tổng hai số bằng Javascript (cộng hai số)
Tính tổng hai số bằng Javascript (cộng hai số)  Cách khai báo biến trong PHP, các loại biến thường gặp
Cách khai báo biến trong PHP, các loại biến thường gặp  Download và cài đặt Vertrigo Server
Download và cài đặt Vertrigo Server  Thẻ li trong HTML
Thẻ li trong HTML  Thẻ article trong HTML5
Thẻ article trong HTML5  Cấu trúc HTML5: Cách tạo template HTML5 đầu tiên
Cấu trúc HTML5: Cách tạo template HTML5 đầu tiên  Cách dùng thẻ img trong HTML và các thuộc tính của img
Cách dùng thẻ img trong HTML và các thuộc tính của img  Thẻ a trong HTML và các thuộc tính của thẻ a thường dùng
Thẻ a trong HTML và các thuộc tính của thẻ a thường dùng 
