Bài 02: Cài đặt TypeScript
TypeScript được phát triển bởi Microsoft nên họ đã tích hợp plug-ins vào bộ Visual Studio 2015, vì vậy bạn có thể sử dụng phần mềm này để code. Tuy nhiên đa số các bạn đang xem ở blog mình không sử dụng phần mềm Visual Studio nên mình sẽ chọn một giải pháp khác như sau: Chúng ta sẽ cài đặt NodeJS npm và cài đặt thủ công thông qua các lệnh command line.

1. Các bước cài đặt TypeScript
Để cài đặt và sử dụng TypeScipt thì bạn sẽ thực hiện các bước sau:
Bước 1: Cài đặt NodeJS npm
Bạn hãy đọc và làm theo bài cài đặt NodeJS trên local nhé, bài này mình đã hướng dẫn cài đặt rất chi tiết.
Bước 2: Cài đặt Git Bash
Git Bash là một phần mềm có chức năng tương tự như Window Command Line, nghĩa là bạn sẽ gõ những dòng lệnh command line ở trong phần mềm này thay vì sử dụng cái có sẵn của Window. Bạn hay xem bài cài đặt Git Bash nhé.
Bài viết này được đăng tại [free tuts .net]
Bước 3: Kiểm tra cài đặt
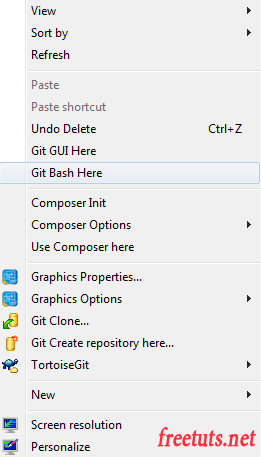
Sau khi thực hiện hai bước trên thì mình sẽ kiểm tra xem bạn đã cài đặt thành công hay chưa. Bạn click chuột phải trên màn hình Desktop và chọn Git Bash Here.

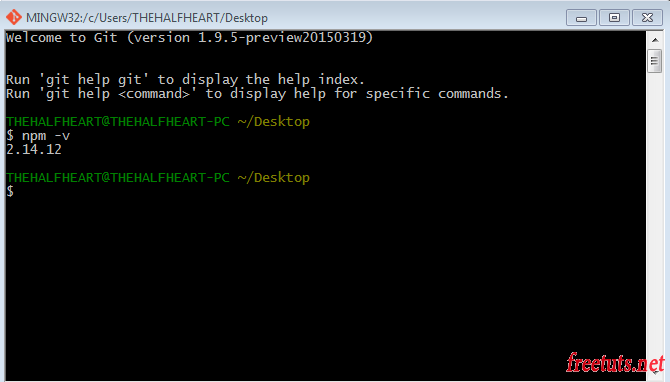
Sau đó một cửa sổ hiện ra và bạn gõ lệnh như sau:
npm -v
Nếu kết quả in ra version của npm như trong hình sau thì bạn đã thực hiện thành công 2 bước trên.

Bước 4: Cài đặt TypeScript
Bạn nhập dòng lệnh sau vào cửa sổ command line của Git Bash và chờ nó cài đặt thành công.
npm install -g typescript
Lưu ý: Nếu bạn sử dụng một editor có hỗ trợ biên dịch TypeScript thì không cần thực hiện bước này.
2. Biên dịch TypeScript
Phần đuôi mở rộng của TypeScript sẽ là .ts, vì vậy khi tạo một file mới thì bạn cần phải đặt tên tên là name.ts chứ không phải là name.js.
Để biên dịch TypeScript sang Javascript thì bạn mở cửa sổ Git Base và cd đến thư mục chứa file typescript rồi gõ lệnh sau:
tcs helloWord.ts
Trong đó helloWord.ts là tên của file TypeScript. Sau khi biên dịch sẽ có một file có tên là helloWord.js nằm cùng cấp với file Customer.ts, file này sẽ là file chứa mã Javascript sau khi biên dịch.
Ví dụ: Bạn tạo một file tên là customer.ts với đường dẫn như sau D:/typescript/customer.ts. Tiếp theo bạn nhập nội dung sau vào file này:
class Customer {
Name : string;
constructor (firstName: string, lastName: string)
{
this.Name = firstName + " " + lastName;
}
GetName()
{
return "Hello, " + this.Name;
}
}
let cust = new Customer("Jimi","Scott"); Sau đó bạn chạy hai lệnh sau để thực hiện biên dịch file Customer.ts.
- Lệnh 1: cd đến thư mục chứa file
Customer.ts
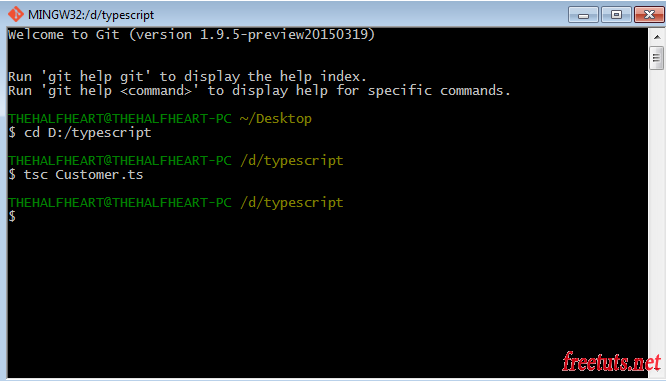
cd D:/typescript
- Lệnh 2: Thực hiện biên dịch file
Customer.ts
tsc Customer.ts
Cả hai lệnh này sẽ có giao diện như sau:

Tiếp theo bạn vào thư mục D:/typescript thì sẽ thấy xuất hiện thêm một file Custome.js với nội dung như sau:
var Customer = (function () {
function Customer(firstName, lastName) {
this.Name = firstName + " " + lastName;
}
Customer.prototype.GetName = function () {
return "Hello, " + this.Name;
};
return Customer;
}());
var cust = new Customer("Jimi", "Scott");
Như vậy là ta đã biên dịch thành công và sau này khi sử dụng thì ta sẽ sử dụng file Customer.js này.
3. Chọn phần mềm code TypeScript
Có khá nhiều phần mềm kèm plugin hỗ trợ code TypeScript như Sublime Text, Netbeans, Visual Studio 2015, .. Riêng mình thì thích mỗi Netbeans nên mình sẽ chọn phần mềm này. Để sử dụng TypeScript trên Netbeans thì bạn cần cài đặt thêm plugin TypeScript Editor nhé.
4. Lời kết
Qua bài này bạn đã biết cách cài đặt TypeScript trên Local để học rồi đấy, bài này khá quan trọng nên bạn cần phải thực hiện đúng theo từng bước mà mình đã trình bày ở trên, nếu có vấn đề trong việc cài đặt thì cứ để lại bình luận nhé. Chúc các bạn học tốt.

 Các hàm xử lý chuỗi trong Javascript (cắt / tách / nối chuỗi ..)
Các hàm xử lý chuỗi trong Javascript (cắt / tách / nối chuỗi ..)  Chia lấy phần dư / chia lấy phần nguyên trong javascript
Chia lấy phần dư / chia lấy phần nguyên trong javascript  Các cách khai báo biến trong Javascript
Các cách khai báo biến trong Javascript  Các sự kiện (Event) trong Javascript
Các sự kiện (Event) trong Javascript  Hướng tạo thanh search bar bằng CSS
Hướng tạo thanh search bar bằng CSS  Hàm array.slice() trong Javascript
Hàm array.slice() trong Javascript  Tính tổng hai số bằng Javascript (cộng hai số)
Tính tổng hai số bằng Javascript (cộng hai số)  Cách khai báo biến trong PHP, các loại biến thường gặp
Cách khai báo biến trong PHP, các loại biến thường gặp  Download và cài đặt Vertrigo Server
Download và cài đặt Vertrigo Server  Thẻ li trong HTML
Thẻ li trong HTML  Thẻ article trong HTML5
Thẻ article trong HTML5  Cấu trúc HTML5: Cách tạo template HTML5 đầu tiên
Cấu trúc HTML5: Cách tạo template HTML5 đầu tiên  Cách dùng thẻ img trong HTML và các thuộc tính của img
Cách dùng thẻ img trong HTML và các thuộc tính của img  Thẻ a trong HTML và các thuộc tính của thẻ a thường dùng
Thẻ a trong HTML và các thuộc tính của thẻ a thường dùng 
