Tạo một component LoginForm trong ReactJS
Trong ReactJS, mình có thể tạo một biểu mẫu đăng nhập và hiển thị thông báo lỗi khi người dùng nhập sai thông tin đăng nhập bằng cách sử dụng Conditional Rendering. Trong bài tập này, mình sẽ thực hành với một ví dụ về biểu mẫu đăng nhập nâng cao.
Login Form trong ReactJS
Trong bài này, mình sẽ tạo một component LoginForm để hiển thị một biểu mẫu đăng nhập và thông báo lỗi khi người dùng nhập sai thông tin đăng nhập.
Bước 1: Tạo Component LoginForm
Trong thư mục src, tạo một file mới có tên là LoginForm.js. File này sẽ chứa component LoginForm.
LoginForm.js
import React, { useState } from 'react';
import './LoginForm.css';
const LoginForm = () => {
const [username, setUsername] = useState('');
const [password, setPassword] = useState('');
const [error, setError] = useState('');
const handleSubmit = (e) => {
e.preventDefault();
// Kiểm tra thông tin đăng nhập
if (username === 'admin' && password === 'password') {
alert('Login successful!');
} else {
setError('Invalid username or password. Please try again.');
}
};
return (
<div className="login-form">
<h2>Login</h2>
{error && <div className="error-message">{error}</div>}
<form onSubmit={handleSubmit}>
<div className="form-group">
<label>Username:</label>
<input
type="text"
value={username}
onChange={(e) => setUsername(e.target.value)}
/>
</div>
<div className="form-group">
<label>Password:</label>
<input
type="password"
value={password}
onChange={(e) => setPassword(e.target.value)}
/>
</div>
<button type="submit">Login</button>
</form>
</div>
);
};
export default LoginForm;
Bước 2: Tạo File CSS
Trong thư mục src, tạo một file mới có tên là LoginForm.css để định dạng giao diện cho component LoginForm.
LoginForm.css
.login-form {
width: 300px;
margin: auto;
padding: 20px;
border: 1px solid #ccc;
border-radius: 5px;
}
.form-group {
margin-bottom: 10px;
}
label {
display: block;
font-weight: bold;
}
input[type='text'],
input[type='password'] {
width: 100%;
padding: 8px;
border: 1px solid #ccc;
border-radius: 4px;
}
button {
width: 100%;
padding: 10px;
background-color: #007bff;
color: white;
border: none;
border-radius: 4px;
cursor: pointer;
}
.error-message {
color: red;
margin-bottom: 10px;
}
Bước 3: Sử dụng Component LoginForm trong App
Sửa nội dung file src/App.js để sử dụng component LoginForm.
App.js
import React from 'react';
import LoginForm from './LoginForm';
function App() {
return (
<div className="App">
<h1>Advanced Login Form Example</h1>
<LoginForm />
</div>
);
}
export default App;
Bước 4: Chạy ứng dụng React
Quay lại terminal và chạy lệnh sau để khởi động ứng dụng React:
npm start
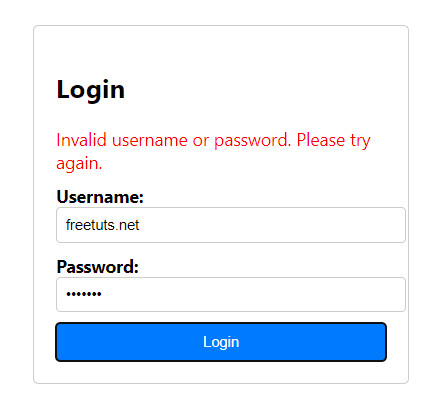
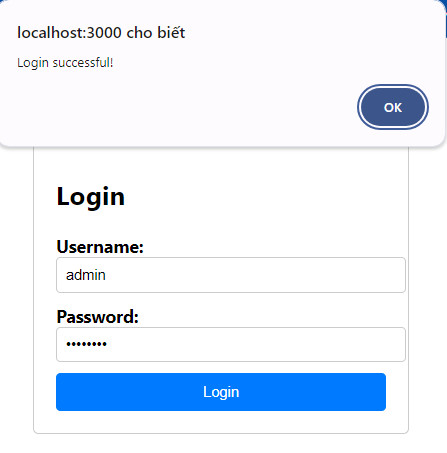
Mở trình duyệt và truy cập http://localhost:3000 để xem ứng dụng của bạn. Bạn sẽ thấy một biểu mẫu đăng nhập, và nếu nhập sai thông tin đăng nhập, thông báo lỗi sẽ được hiển thị.
.jpg)


Kết bài:
Trong bài tập "Login Form nâng cao" này, mình đã tạo một biểu mẫu đăng nhập và hiển thị thông báo lỗi khi người dùng nhập sai thông tin đăng nhập. Điều này giúp cải thiện trải nghiệm người dùng và đảm bảo tính bảo mật trong quá trình đăng nhập vào ứng dụng React. Hãy tiếp tục thực hành và tìm hiểu thêm về các tính năng của ReactJS để nâng cao kỹ năng lập trình của bạn!
Bài giải
-------------------- ######## --------------------
Câu hỏi thường gặp liên quan:
- Tạo một component SimpleConditionalRendering trong ReactJS
- Tạo một component UserAuthentication trong ReactJS
- Tạo một component RoleBasedAccessControl trong ReactJS
- Tạo Conditional Component trong ReactJS
- Tạo một component WeatherDisplay trong ReactJS
- Tạo một component ErrorMessage trong ReactJS
- Tạo một component ConditionalStyling trong ReactJS
- Tạo một component LoginForm trong ReactJS
- Tạo một component ShowHideElement trong ReactJS
- Tạo một component ConditionalRenderingWithList trong ReactJS
- Tạo một component SubscriptionPlan trong ReactJS
- Tạo một component OnlineOfflineStatus trong ReactJS
- Tạo một component ShoppingCart trong ReactJS
- Tạo một component ShowHideModal trong ReactJS
- Tạo một component ConditionalNavigation trong ReactJS

 Các hàm xử lý chuỗi trong Javascript (cắt / tách / nối chuỗi ..)
Các hàm xử lý chuỗi trong Javascript (cắt / tách / nối chuỗi ..)  Chia lấy phần dư / chia lấy phần nguyên trong javascript
Chia lấy phần dư / chia lấy phần nguyên trong javascript  Các cách khai báo biến trong Javascript
Các cách khai báo biến trong Javascript  Các sự kiện (Event) trong Javascript
Các sự kiện (Event) trong Javascript  Hướng tạo thanh search bar bằng CSS
Hướng tạo thanh search bar bằng CSS  Hàm array.slice() trong Javascript
Hàm array.slice() trong Javascript  Tính tổng hai số bằng Javascript (cộng hai số)
Tính tổng hai số bằng Javascript (cộng hai số)  Cách khai báo biến trong PHP, các loại biến thường gặp
Cách khai báo biến trong PHP, các loại biến thường gặp  Download và cài đặt Vertrigo Server
Download và cài đặt Vertrigo Server  Thẻ li trong HTML
Thẻ li trong HTML  Thẻ article trong HTML5
Thẻ article trong HTML5  Cấu trúc HTML5: Cách tạo template HTML5 đầu tiên
Cấu trúc HTML5: Cách tạo template HTML5 đầu tiên  Cách dùng thẻ img trong HTML và các thuộc tính của img
Cách dùng thẻ img trong HTML và các thuộc tính của img  Thẻ a trong HTML và các thuộc tính của thẻ a thường dùng
Thẻ a trong HTML và các thuộc tính của thẻ a thường dùng 

