Tạo một component ShoppingCart trong ReactJS
Trong bài tập này, mình sẽ tạo một component ShoppingCart để hiển thị danh sách các mặt hàng trong giỏ hàng và thông báo "Giỏ hàng trống" nếu giỏ hàng không có mặt hàng nào.
Shopping Cart trong ReactJS
Trong bài này, mình sẽ tạo một component ShoppingCart để hiển thị danh sách các mặt hàng trong giỏ hàng và thông báo "Giỏ hàng trống" nếu giỏ hàng không có mặt hàng nào.
Bước 1: Tạo Component ShoppingCart
Trong thư mục src, tạo một file mới có tên là ShoppingCart.js để chứa component ShoppingCart.
ShoppingCart.js
import React from 'react';
import './ShoppingCart.css';
const ShoppingCart = ({ items }) => {
return (
<div className="shopping-cart">
<h2>Shopping Cart</h2>
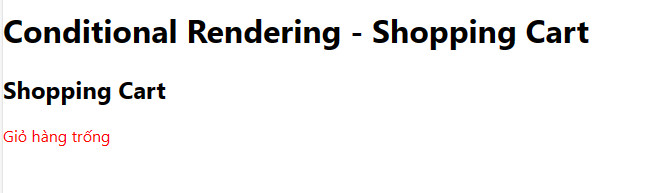
{items.length === 0 ? (
<p className="empty-cart">Giỏ hàng trống</p>
) : (
<ul>
{items.map((item, index) => (
<li key={index}>{item}</li>
))}
</ul>
)}
</div>
);
};
export default ShoppingCart;
Bước 2: Tạo File CSS
Trong thư mục src, tạo một file mới có tên là ShoppingCart.css để định dạng giao diện cho component ShoppingCart.
ShoppingCart.css
.shopping-cart {
margin-top: 20px;
}
.empty-cart {
color: red;
}
Bước 3: Sử Dụng Component ShoppingCart trong App
Sửa nội dung file src/App.js để sử dụng component ShoppingCart.
App.js
import React from 'react';
import ShoppingCart from './ShoppingCart';
function App() {
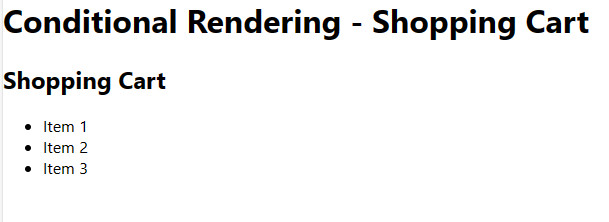
const items = ['Item 1', 'Item 2', 'Item 3']; // Danh sách các mặt hàng trong giỏ hàng
return (
<div className="App">
<h1>Conditional Rendering - Shopping Cart</h1>
<ShoppingCart items={items} />
</div>
);
}
export default App;
Bước 4: Chạy ứng dụng React
Quay lại terminal và chạy lệnh sau để khởi động ứng dụng React:
npm start
Mở trình duyệt và truy cập http://localhost:3000 để xem kết quả. Bạn sẽ thấy danh sách các mặt hàng trong giỏ hàng hoặc thông báo "Giỏ hàng trống" nếu giỏ hàng không có mặt hàng nào.


Kết bài:
Trong bài tập "Shopping Cart " này, mình đã tạo một component để hiển thị danh sách các mặt hàng trong giỏ hàng và thông báo "Giỏ hàng trống" nếu giỏ hàng không có mặt hàng nào. Điều này có thể hữu ích khi xây dựng các trang web thương mại điện tử.
Bài giải
-------------------- ######## --------------------
Câu hỏi thường gặp liên quan:
- Tạo một component SimpleConditionalRendering trong ReactJS
- Tạo một component UserAuthentication trong ReactJS
- Tạo một component RoleBasedAccessControl trong ReactJS
- Tạo Conditional Component trong ReactJS
- Tạo một component WeatherDisplay trong ReactJS
- Tạo một component ErrorMessage trong ReactJS
- Tạo một component ConditionalStyling trong ReactJS
- Tạo một component LoginForm trong ReactJS
- Tạo một component ShowHideElement trong ReactJS
- Tạo một component ConditionalRenderingWithList trong ReactJS
- Tạo một component SubscriptionPlan trong ReactJS
- Tạo một component OnlineOfflineStatus trong ReactJS
- Tạo một component ShoppingCart trong ReactJS
- Tạo một component ShowHideModal trong ReactJS
- Tạo một component ConditionalNavigation trong ReactJS

 Các hàm xử lý chuỗi trong Javascript (cắt / tách / nối chuỗi ..)
Các hàm xử lý chuỗi trong Javascript (cắt / tách / nối chuỗi ..)  Chia lấy phần dư / chia lấy phần nguyên trong javascript
Chia lấy phần dư / chia lấy phần nguyên trong javascript  Các cách khai báo biến trong Javascript
Các cách khai báo biến trong Javascript  Các sự kiện (Event) trong Javascript
Các sự kiện (Event) trong Javascript  Hướng tạo thanh search bar bằng CSS
Hướng tạo thanh search bar bằng CSS  Hàm array.slice() trong Javascript
Hàm array.slice() trong Javascript  Tính tổng hai số bằng Javascript (cộng hai số)
Tính tổng hai số bằng Javascript (cộng hai số)  Cách khai báo biến trong PHP, các loại biến thường gặp
Cách khai báo biến trong PHP, các loại biến thường gặp  Download và cài đặt Vertrigo Server
Download và cài đặt Vertrigo Server  Thẻ li trong HTML
Thẻ li trong HTML  Thẻ article trong HTML5
Thẻ article trong HTML5  Cấu trúc HTML5: Cách tạo template HTML5 đầu tiên
Cấu trúc HTML5: Cách tạo template HTML5 đầu tiên  Cách dùng thẻ img trong HTML và các thuộc tính của img
Cách dùng thẻ img trong HTML và các thuộc tính của img  Thẻ a trong HTML và các thuộc tính của thẻ a thường dùng
Thẻ a trong HTML và các thuộc tính của thẻ a thường dùng 

