Tạo một component OnlineOfflineStatus trong ReactJS
Trong bài tập này, mình sẽ tạo một component OnlineOfflineStatus để hiển thị trạng thái trực tuyến hoặc ngoại tuyến của người dùng dựa vào một biến isOnline.
Online/Offline Status trong ReactJS
Trong bài này, mình sẽ tạo một component OnlineOfflineStatus để hiển thị trạng thái trực tuyến hoặc ngoại tuyến của người dùng dựa vào một biến isOnline.
Bước 1: Tạo Component OnlineOfflineStatus
Trong thư mục src, tạo một file mới có tên là OnlineOfflineStatus.js để chứa component OnlineOfflineStatus.
OnlineOfflineStatus.js
import React from 'react';
import './OnlineOfflineStatus.css';
const OnlineOfflineStatus = ({ isOnline }) => {
return (
<div className="online-offline-status">
<h2>User Status</h2>
{isOnline ? (
<p className="online">User is Online</p>
) : (
<p className="offline">User is Offline</p>
)}
</div>
);
};
export default OnlineOfflineStatus;
Bước 2: Tạo File CSS
Trong thư mục src, tạo một file mới có tên là OnlineOfflineStatus.css để định dạng giao diện cho component OnlineOfflineStatus.
OnlineOfflineStatus.css
.online-offline-status {
margin-top: 20px;
}
.online {
color: green;
}
.offline {
color: red;
}
Bước 3: Sử dụng Component OnlineOfflineStatus trong App
Sửa nội dung file src/App.js để sử dụng component OnlineOfflineStatus.
App.js
import React, { useState, useEffect } from 'react';
import OnlineOfflineStatus from './OnlineOfflineStatus';
function App() {
const [isOnline, setIsOnline] = useState(true);
useEffect(() => {
const handleOnline = () => {
setIsOnline(true);
};
const handleOffline = () => {
setIsOnline(false);
};
window.addEventListener('online', handleOnline);
window.addEventListener('offline', handleOffline);
return () => {
window.removeEventListener('online', handleOnline);
window.removeEventListener('offline', handleOffline);
};
}, []);
return (
<div className="App">
<h1>Online/Offline Status</h1>
<OnlineOfflineStatus isOnline={isOnline} />
</div>
);
}
export default App;
Bước 4: Chạy ứng dụng React
Quay lại terminal và chạy lệnh sau để khởi động ứng dụng React:
npm start
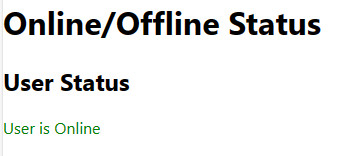
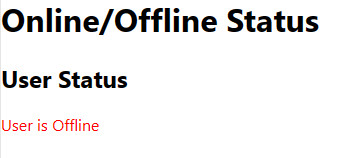
Mở trình duyệt và truy cập http://localhost:3000 để xem kết quả. Bạn sẽ thấy thông báo "User is Online" hoặc "User is Offline" tùy thuộc vào trạng thái của kết nối internet.


Kết bài:
Trong bài tập "Online/Offline Status " này, mình đã tạo một component để hiển thị trạng thái trực tuyến hoặc ngoại tuyến của người dùng dựa vào một biến isOnline. Điều này có thể hữu ích để cung cấp thông báo cho người dùng về trạng thái kết nối của họ.
Bài giải
-------------------- ######## --------------------
Câu hỏi thường gặp liên quan:
- Tạo một component SimpleConditionalRendering trong ReactJS
- Tạo một component UserAuthentication trong ReactJS
- Tạo một component RoleBasedAccessControl trong ReactJS
- Tạo Conditional Component trong ReactJS
- Tạo một component WeatherDisplay trong ReactJS
- Tạo một component ErrorMessage trong ReactJS
- Tạo một component ConditionalStyling trong ReactJS
- Tạo một component LoginForm trong ReactJS
- Tạo một component ShowHideElement trong ReactJS
- Tạo một component ConditionalRenderingWithList trong ReactJS
- Tạo một component SubscriptionPlan trong ReactJS
- Tạo một component OnlineOfflineStatus trong ReactJS
- Tạo một component ShoppingCart trong ReactJS
- Tạo một component ShowHideModal trong ReactJS
- Tạo một component ConditionalNavigation trong ReactJS

 Các hàm xử lý chuỗi trong Javascript (cắt / tách / nối chuỗi ..)
Các hàm xử lý chuỗi trong Javascript (cắt / tách / nối chuỗi ..)  Chia lấy phần dư / chia lấy phần nguyên trong javascript
Chia lấy phần dư / chia lấy phần nguyên trong javascript  Các cách khai báo biến trong Javascript
Các cách khai báo biến trong Javascript  Các sự kiện (Event) trong Javascript
Các sự kiện (Event) trong Javascript  Hướng tạo thanh search bar bằng CSS
Hướng tạo thanh search bar bằng CSS  Hàm array.slice() trong Javascript
Hàm array.slice() trong Javascript  Tính tổng hai số bằng Javascript (cộng hai số)
Tính tổng hai số bằng Javascript (cộng hai số)  Cách khai báo biến trong PHP, các loại biến thường gặp
Cách khai báo biến trong PHP, các loại biến thường gặp  Download và cài đặt Vertrigo Server
Download và cài đặt Vertrigo Server  Thẻ li trong HTML
Thẻ li trong HTML  Thẻ article trong HTML5
Thẻ article trong HTML5  Cấu trúc HTML5: Cách tạo template HTML5 đầu tiên
Cấu trúc HTML5: Cách tạo template HTML5 đầu tiên  Cách dùng thẻ img trong HTML và các thuộc tính của img
Cách dùng thẻ img trong HTML và các thuộc tính của img  Thẻ a trong HTML và các thuộc tính của thẻ a thường dùng
Thẻ a trong HTML và các thuộc tính của thẻ a thường dùng 

