Align Content trong Tailwind CSS
Bạn đang tìm kiếm cách để sử dụng Align Content trong Tailwind CSS? Bài viết này sẽ giúp bạn làm được điều đó một cách dễ dàng và nhanh chóng. Hãy cùng khám phá tính năng Align Content và tạo ra giao diện web đẹp mắt và hài hòa hơn ngay hôm nay!

Trong quá trình phát triển website, việc xử lý định dạng và căn chỉnh các phần tử trên trang web là một vấn đề quan trọng và tốn nhiều thời gian. Để giải quyết vấn đề này, Tailwind CSS đã ra đời và nhanh chóng trở thành một trong những framework CSS phổ biến nhất hiện nay. Tailwind CSS cung cấp cho người phát triển các lớp CSS có sẵn để giúp tối ưu hóa quá trình thiết kế và giảm thời gian lập trình.
Trong bài viết này, chúng ta sẽ tìm hiểu về align-content trong Tailwind CSS và cách sử dụng nó để căn chỉnh nội dung bên trong các container đa hàng.
1. Align Content trong Tailwind CSS là gì?
Align Content là tính năng trong Tailwind CSS cho phép bạn căn chỉnh nội dung của các phần tử con bên trong một phần tử cha. Nó giúp bạn điều chỉnh khoảng cách giữa các phần tử con và tạo ra một bố cục màu sắc hài hòa hơn.
Bài viết này được đăng tại [free tuts .net]
Khi sử dụng Tailwind CSS, align-content có thể được áp dụng bằng các lớp CSS được cung cấp sẵn. Các lớp này bao gồm:
content-start: Căn chỉnh nội dung bên trái (ở đầu).content-end: Căn chỉnh nội dung bên phải (ở cuối).content-center: Căn chỉnh nội dung ở giữa.content-between: Căn chỉnh nội dung theo đường ngang và giữa các hàng.content-around: Căn chỉnh nội dung theo đường ngang và giữa các hàng, với khoảng trống đều ở hai bên của mỗi hàng.content-evenly: Căn chỉnh nội dung theo đường ngang và giữa các hàng, với khoảng trống đều ở cả ba phía của mỗi hàng.content-baseline: Căn chỉnh các phần tử con trong container đa hàng theo đường cơ sở (baseline).content-normal: Sử dụng để định dạng nội dung văn bản bình thường của một phần tử HTML.
Giờ chúng ta hãy xem từng thuộc tính xem chúng stylesheet ra sao nhé!
2. Sử dụng Align Content trong Tailwind CSS
Thuộc tính content-start của Align Content
Để căn chỉnh các hàng trong một container về phía đầu của trục chéo, sử dụng từ khóa content-start. Điều này rất hữu ích khi bạn muốn đóng gói các mục chặt chẽ về phía đầu của container.
Ví dụ minh họa cho bạn dễ hiểu như sau:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Freetuts - Tìm hiểu về Align Content trong Tailwind CSS</title>
<script src="https://cdn.tailwindcss.com"></script>
</head>
<body>
<div class="container mx-auto">
<div class="h-56 grid grid-cols-3 gap-4 content-start ...">
<div>01</div>
<div>02</div>
<div>03</div>
<div>04</div>
<div>05</div>
</div>
</div>
</body>
</html>Kết quả:

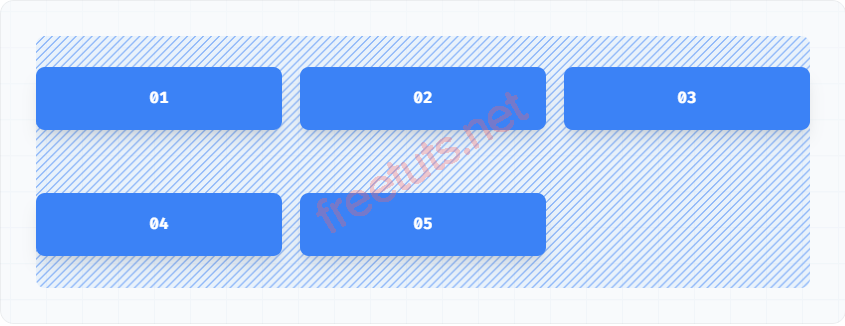
Hình ảnh sử dụng class content-start
Trong ví dụ này,chúng ta sử dụng Tailwind CSS để tạo một container đa hàng có chiều cao h-56 và được chia thành 3 cột bằng lớp grid-cols-3. Khoảng cách giữa các cột được thiết lập bằng lớp gap-4. Và đã sử dụng giá trị content-start để căn chỉnh nội dung của các phần tử con bên trong container. Điều này có nghĩa là các phần tử con sẽ được căn chỉnh lên đầu container và bắt đầu từ điểm đầu tiên của hàng đầu tiên.
Thuộc tính content-center của Align Content
Để căn giữa các hàng trong một container trên trục chéo, bạn có thể sử dụng lớp content-center. Lớp này sẽ giúp căn giữa các hàng trong container, giúp bố cục của trang web của bạn trông chuyên nghiệp và hấp dẫn hơn. Bạn có thể sử dụng lớp này để căn giữa nội dung trên trang web của mình và thu hút sự chú ý của người dùng đến các yếu tố quan trọng nhất.
Ví dụ:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Freetuts - Tìm hiểu về Align Content trong Tailwind CSS</title>
<script src="https://cdn.tailwindcss.com"></script>
</head>
<body>
<div class="container mx-auto">
<div class="h-56 grid grid-cols-3 gap-4 content-center ...">
<div>01</div>
<div>02</div>
<div>03</div>
<div>04</div>
<div>05</div>
</div>
</div>
</body>
</html>Kết quả sau khi chạy thành công:

Hình ảnh sử dụng class content-center
Thuộc tính align-content được sử dụng để căn chỉnh các phần tử con trong container. Trong ví dụ này, chúng ta sử dụng giá trị content-center để căn chỉnh nội dung của các phần tử con bên trong container. Điều này có nghĩa là các phần tử con sẽ được căn giữa theo chiều dọc của container.
Thuộc tính content-end của Align Content
Để tạo ra một container được căn chỉnh ở cuối trục chéo, sử dụng thuộc tính content-end. Phương pháp này sẽ giúp đảm bảo rằng các hàng trong container được đóng gói chặt chẽ về phía cuối trục chéo, giúp thiết kế của bạn trông đồng đều hơn. Khi sử dụng content-end, cần lưu ý rằng thuộc tính này hoạt động tốt nhất khi kết hợp với các thuộc tính CSS khác để tối ưu hóa bố cục của nội dung.
Ví dụ minh họa:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Freetuts - Tìm hiểu về Align Content trong Tailwind CSS</title>
<script src="https://cdn.tailwindcss.com"></script>
</head>
<body>
<div class="container mx-auto">
<div class="h-56 grid grid-cols-3 gap-4 content-end ...">
<div>01</div>
<div>02</div>
<div>03</div>
<div>04</div>
<div>05</div>
</div>
</div>
</body>
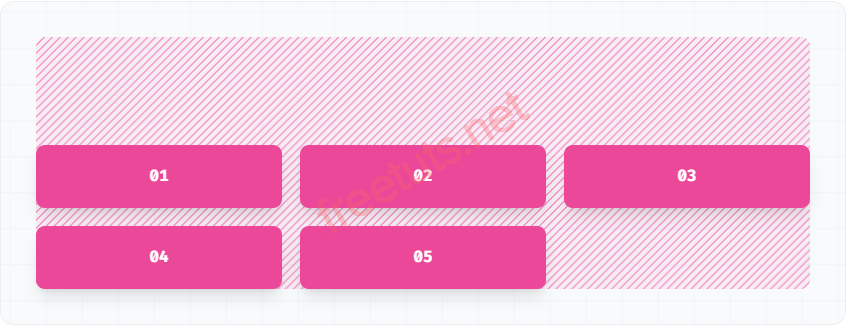
</html>Còn kết quả sẽ như này:

Hình ảnh sử dụng class content-end
Khi chúng ta áp dụng lớp content-end, các phần tử con sẽ được căn chỉnh xuống cuối container và kết thúc ở hàng cuối cùng, tạo ra một container có nội dung được căn chỉnh lên dưới và trái sát mép của container.
Thuộc tính content-between của Align Content
Khi thiết kế một container, điều quan trọng là đảm bảo các hàng bên trong nó được phân bố đều khoảng cách. Một công cụ hữu ích để đạt được điều này là thuộc tính content-between, có thể được áp dụng vào stylesheet của container. Bằng cách sử dụng thuộc tính này, các hàng được phân phối sao cho có một khoảng cách giống nhau giữa mỗi dòng.
Ví dụ như sau:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Freetuts - Tìm hiểu về Align Content trong Tailwind CSS</title>
<script src="https://cdn.tailwindcss.com"></script>
</head>
<body>
<div class="container mx-auto">
<div class="h-56 grid grid-cols-3 gap-4 content-between ...">
<div>01</div>
<div>02</div>
<div>03</div>
<div>04</div>
<div>05</div>
</div>
</div>
</body>
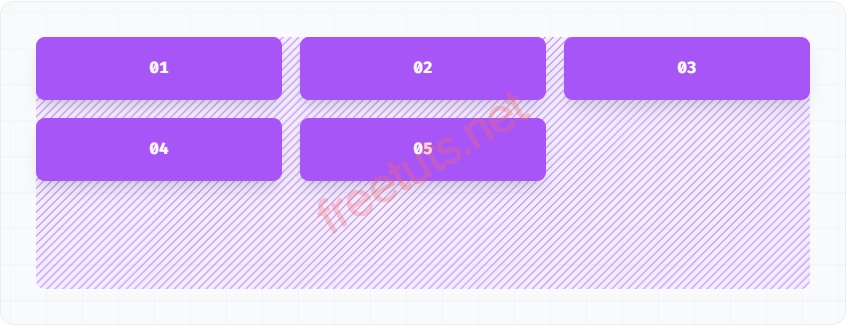
</html>Kết quả chạy:

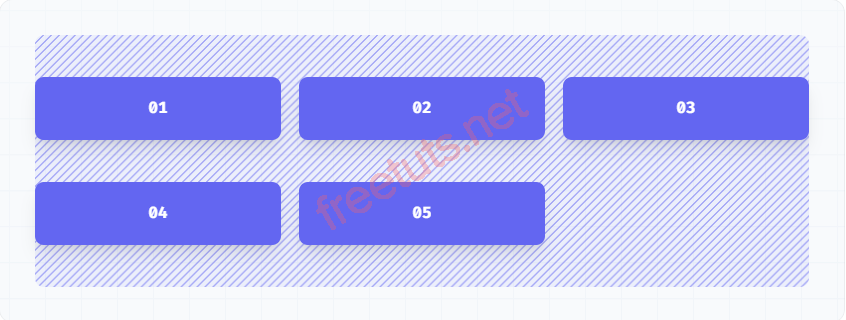
Hình ảnh sử dụng class content-between
Ở ví dụ này, chúng ta áp dụng lớp content-between, các phần tử con sẽ được căn chỉnh theo chiều dọc của container và khoảng cách giữa chúng sẽ được phân bổ đều và đặt giữa chúng, tạo ra một container có nội dung được căn giữa theo chiều dọc và khoảng cách giữa các phần tử con được phân bổ đều.
Thuộc tính content-around của Align Content
Một cách hữu ích để phân phối các hàng trong một container là sử dụng thuộc tính content-around. Thuộc tính này đảm bảo rằng có một lượng khoảng cách bằng nhau xung quanh mỗi hàng, dẫn đến một bố cục cân bằng hơn và trực quan hơn.
Ví dụ như:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Freetuts - Tìm hiểu về Align Content trong Tailwind CSS</title>
<script src="https://cdn.tailwindcss.com"></script>
</head>
<body>
<div class="container mx-auto">
<div class="h-56 grid grid-cols-3 gap-4 content-around ...">
<div>01</div>
<div>02</div>
<div>03</div>
<div>04</div>
<div>05</div>
</div>
</div>
</body>
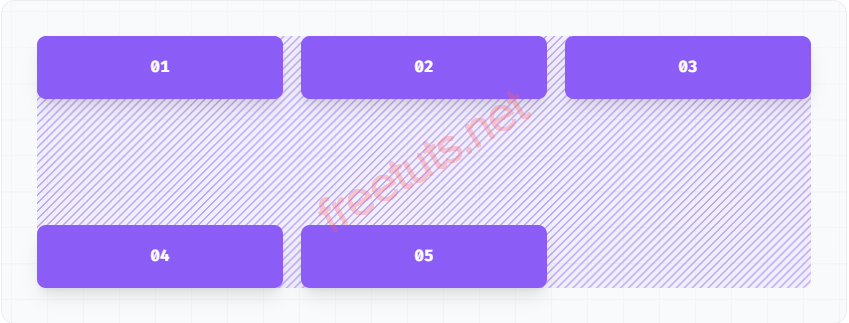
</html>Kết quả khi chạy thực tế:

Hình ảnh sử dụng class content-around
Khi sử dụng giá trị content-around, các phần tử con sẽ được căn chỉnh sao cho khoảng cách giữa chúng là bằng nhau và khoảng cách đầu và cuối của khối cũng bằng khoảng cách giữa các phần tử.
Thuộc tính content-evenly của Align Content
Khi thiết kế một container, việc phân phối các phần tử bên trong nó là rất quan trọng. Một trong những tùy chọn là sử dụng thuộc tính content-evenly, giúp phân phối các hàng đồng đều với khoảng cách bằng nhau giữa mỗi phần tử.
Tuy nhiên, thuộc tính này cũng có thể tính đến việc tăng gấp đôi khoảng cách giữa từng phần tử khi sử dụng thuộc tính content-around. Điều này đảm bảo rằng mọi phần tử trong container được phân bố đều và trông đồng nhất.
Ví dụ minh họa:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Freetuts - Tìm hiểu về Align Content trong Tailwind CSS</title>
<script src="https://cdn.tailwindcss.com"></script>
</head>
<body>
<div class="container mx-auto">
<div class="h-56 grid grid-cols-3 gap-4 content-evenly ...">
<div>01</div>
<div>02</div>
<div>03</div>
<div>04</div>
<div>05</div>
</div>
</div>
</body>
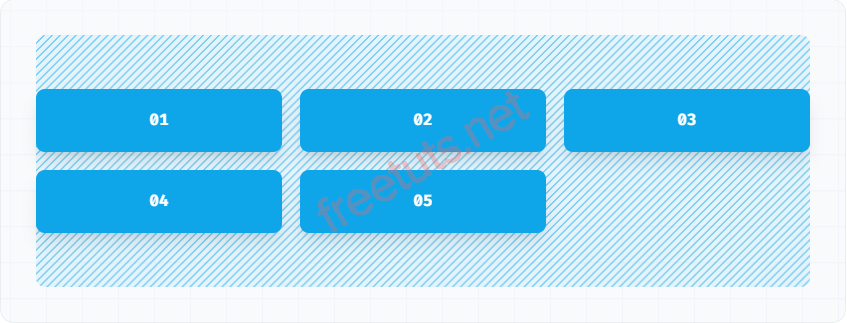
</html>Còn kết quả thực tế sẽ trông như này:

Hình ảnh sử dụng class content-evenly
Ví dụ trên có sử dụng giá trị content-evenly, các phần tử con trong khối (các ô trong lưới) sẽ được căn chỉnh sao cho chúng có khoảng cách đều nhau và các khoảng cách giữa chúng cũng đều nhau.
Thuộc tính content-stretch của Align Content
Để cho phép các phần tử nội dung của bạn lấp đầy không gian có sẵn theo trục chéo của container, sử dụng tùy chọn content-stretch. Điều này đặc biệt hữu ích khi bạn có kích thước nội dung khác nhau hoặc muốn đảm bảo rằng tất cả nội dung của bạn được phân bố đồng đều.
Ví dụ:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Freetuts - Tìm hiểu về Align Content trong Tailwind CSS</title>
<script src="https://cdn.tailwindcss.com"></script>
</head>
<body>
<div class="container mx-auto">
<div class="h-56 grid grid-cols-3 gap-4 content-stretch ...">
<div>01</div>
<div>02</div>
<div>03</div>
<div>04</div>
<div>05</div>
</div>
</div>
</body>
</html>Hình ảnh thực tế:

Hình ảnh sử dụng class content-stretch
Lớp content-stretch khi được sử dụng đã kéo căng các phần tử con theo chiều dọc để giúp chúng lấp đầy không gian trống trong grid container.
Thuộc tính content-normal của Align Content
Khi sử dụng giá trị content-normal, bạn đảm bảo rằng các mục nội dung của bạn được căn chỉnh và khoảng cách đúng theo hành vi mặc định của thuộc tính align-content.
Ví dụ như:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Freetuts - Tìm hiểu về Align Content trong Tailwind CSS</title>
<script src="https://cdn.tailwindcss.com"></script>
</head>
<body>
<div class="container mx-auto">
<div class="h-56 grid grid-cols-3 gap-4 content-normal ...">
<div>01</div>
<div>02</div>
<div>03</div>
<div>04</div>
<div>05</div>
</div>
</div>
</body>
</html>Kết quả dưới đây:

Hình ảnh sử dụng class content-normal
Với ví dụ này, lớp content-normal được sử dụng để đặt các phần tử con trong grid container mà không thay đổi kích thước của chúng. Nghĩa là, các phần tử con sẽ được đặt trong các hàng và cột của grid container theo cách mặc định của CSS mà không bị kéo căng hoặc co lại.
3. Áp dụng có điều kiện với Align Content trong Tailwind CSS
Sử dụng Tailwind, bạn có thể áp dụng các lớp tiện ích (utility classes) có điều kiện trong các trạng thái khác nhau bằng cách sử dụng các biến thay đổi (variant modifiers). Điều này cho phép bạn tạo ra các kiểu dáng và hiệu ứng phức tạp hơn.
Ví dụ, bạn có thể sử dụng hover:content-around để áp dụng lớp tiện ích content-around chỉ khi người dùng di chuột qua một phần tử. Điều này có thể đặc biệt hữu ích để tạo ra các trải nghiệm tương tác và hấp dẫn.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Freetuts - Tìm hiểu về Align Content trong Tailwind CSS</title>
<script src="https://cdn.tailwindcss.com"></script>
</head>
<body>
<div class="container mx-auto">
<div class="h-56 grid grid-cols-3 gap-4 content-start hover:content-around">
<div>01</div>
<div>02</div>
<div>03</div>
<div>04</div>
<div>05</div>
</div>
</div>
</body>
</html>Còn kết quả khi chạy thực tế:

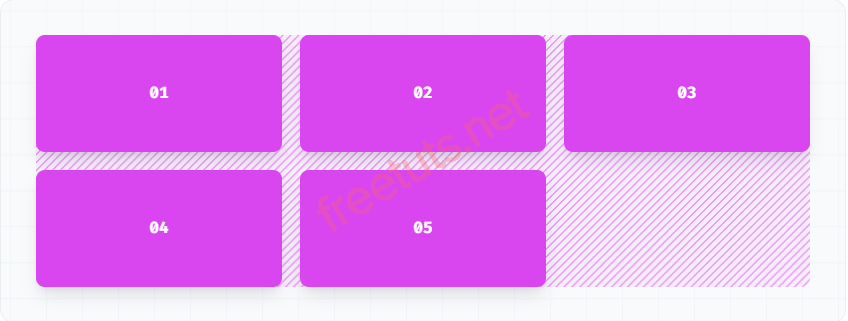
Hình ảnh sử dụng class hover:content-around khi chưa di chuột tới

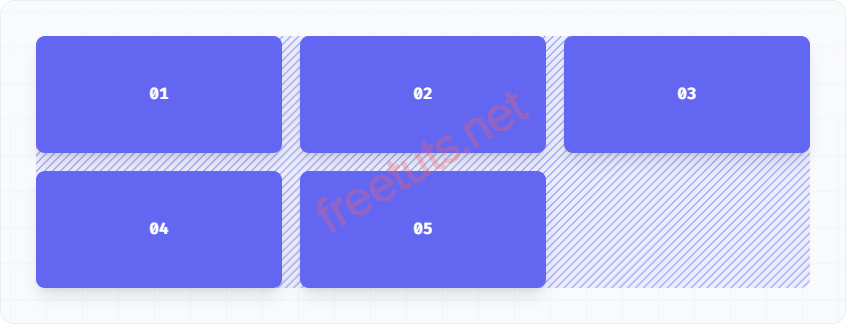
Hình ảnh class hover:content-around khi di chuột tới
4. Kết luận
Align Content là tính năng quan trọng trong Tailwind CSS giúp bạn tạo ra giao diện web đẹp mắt và hài hòa hơn. Bằng cách sử dụng Align Content, bạn có thể căn chỉnh nội dung của các phần tử con bên trong một phần tử cha một cách dễ dàng và hiệu quả.
Hy vọng bài viết này sẽ giúp bạn hiểu rõ hơn về tính năng Align Content trong Tailwind CSS!

 Các hàm xử lý chuỗi trong Javascript (cắt / tách / nối chuỗi ..)
Các hàm xử lý chuỗi trong Javascript (cắt / tách / nối chuỗi ..)  Chia lấy phần dư / chia lấy phần nguyên trong javascript
Chia lấy phần dư / chia lấy phần nguyên trong javascript  Các cách khai báo biến trong Javascript
Các cách khai báo biến trong Javascript  Các sự kiện (Event) trong Javascript
Các sự kiện (Event) trong Javascript  Hướng tạo thanh search bar bằng CSS
Hướng tạo thanh search bar bằng CSS  Hàm array.slice() trong Javascript
Hàm array.slice() trong Javascript  Tính tổng hai số bằng Javascript (cộng hai số)
Tính tổng hai số bằng Javascript (cộng hai số)  Cách khai báo biến trong PHP, các loại biến thường gặp
Cách khai báo biến trong PHP, các loại biến thường gặp  Download và cài đặt Vertrigo Server
Download và cài đặt Vertrigo Server  Thẻ li trong HTML
Thẻ li trong HTML  Thẻ article trong HTML5
Thẻ article trong HTML5  Cấu trúc HTML5: Cách tạo template HTML5 đầu tiên
Cấu trúc HTML5: Cách tạo template HTML5 đầu tiên  Cách dùng thẻ img trong HTML và các thuộc tính của img
Cách dùng thẻ img trong HTML và các thuộc tính của img  Thẻ a trong HTML và các thuộc tính của thẻ a thường dùng
Thẻ a trong HTML và các thuộc tính của thẻ a thường dùng 
