Place Content trong Tailwind CSS
Trang web của Tailwind CSS có cung cấp một lớp Place Content để quản lý việc căn chỉnh nội dung trong các phần tử container và tạo khoảng cách giữa chúng một cách dễ dàng, giúp tăng tính linh hoạt trong thiết kế giao diện web. Bài viết này sẽ hướng dẫn các bạn sử dụng Place Content để tạo nên giao diện đẹp mắt.

Trong quá trình thiết kế giao diện web, việc căn chỉnh nội dung bên trong các phần tử container là một thách thức không nhỏ, đặc biệt là khi các phần tử này có kích thước và vị trí khác nhau. Tuy nhiên, với sự hỗ trợ của Tailwind CSS, một trong những thư viện CSS phổ biến hiện nay, việc tạo khoảng cách giữa các phần tử bên trong container đã trở nên đơn giản và nhanh chóng hơn bao giờ hết, nhờ sử dụng lớp place-content.
Trong bài viết này, chúng ta sẽ tìm hiểu sâu hơn về cách sử dụng lớp place-content để tăng tính linh hoạt trong thiết kế giao diện web.
1. Place Content trong Tailwind CSS là gì?
Trong Tailwind CSS, place-content là một thuộc tính hỗ trợ sắp xếp các phần tử bên trong một container. Đây là cách để định vị các phần tử một cách dễ dàng và nhanh chóng. Chúng ta có thể sử dụng thuộc tính place-content để canh chỉnh các phần tử, cả về trục x và trục y.
Bài viết này được đăng tại [free tuts .net]
place-content-start: Căn chỉnh phần tử về phía trái hoặc phía trên, tùy thuộc vào trục x hoặc trục y.place-content-end: Căn chỉnh phần tử về phía phải hoặc phía dưới, tùy thuộc vào trục x hoặc trục y.place-content-center: Căn giữa phần tử trên trục x hoặc trục y.place-content-stretch: Kéo dãn phần tử để phủ kín toàn bộ container.place-content-between: Phần tử được căn chỉnh sao cho chúng được phân bố đều trên trục x hoặc trục y, và giữa chúng sẽ có khoảng cách đều nhau.place-content-around: Phần tử được phân bố đều trên trục x hoặc trục y, và giữa chúng sẽ có khoảng cách đều nhau, cả phía trước và phía sau.place-content-evenly: Phần tử được phân bố đều trên trục x hoặc trục y, và giữa chúng sẽ có khoảng cách đều nhau, bao gồm cả phía trước, phía sau và giữa chúng.place-content-baseline: Căn chỉnh các phần tử bên trong một phần tử container theo đường chân đế của chúng.
Giờ chúng ta hãy cùng nhau tìm hiểu từng thuộc qua ví dụ để xem chúng stylesheet ra sao nhé!
2. Sử dụng Place Content trong Tailwind CSS
Thuộc tính place-content-center của Place Content
Để căn giữa các phần tử trên trục khối, sử dụng thuộc tính place-content-center. Thuộc tính này sẽ giúp bạn dễ dàng sắp xếp các phần tử ở giữa trục khối, tạo ra một thiết kế gọn gàng và thẩm mỹ.
Ví dụ minh họa:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Freetuts - Tìm hiểu về Place Content trong Tailwind CSS</title>
<script src="https://cdn.tailwindcss.com"></script>
</head>
<body>
<div class="container mx-auto">
<div class="grid grid-cols-2 gap-4 place-content-center h-48 ...">
<div>01</div>
<div>02</div>
<div>03</div>
<div>04</div>
</div>
</div>
</body>
</html>Kết quả sẽ trông như này:

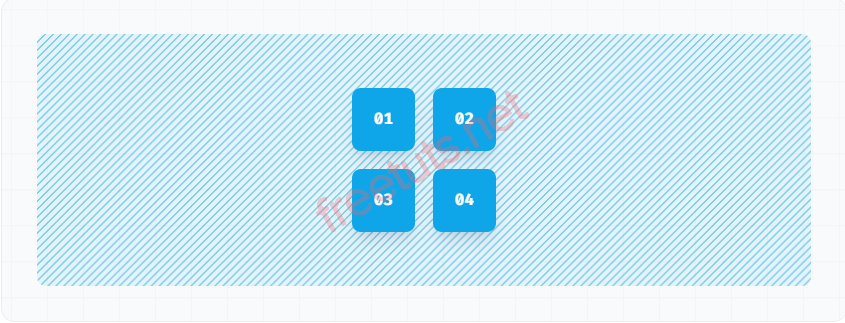
Hình ảnh sử dụng class place-content-center
Bạn có thể thấy trong ví dụ bên trên, lớp place-content-center được sử dụng để căn giữa các phần tử bên trong container. Khi áp dụng lớp này, các phần tử bên trong sẽ được căn giữa theo chiều dọc và chiều ngang của container. Lớp h-48 được sử dụng để thiết lập chiều cao của container là 48 pixel.
Thuộc tính place-content-start của Place Content
Khi bạn muốn đóng gói các phần tử vào đầu của trục khối, hãy sử dụng place-content-start. Thuộc tính này sẽ căn chỉnh các phần tử đến đầu của container của chúng, trong khi vẫn cho phép phân bố khoảng trống còn lại đều giữa các phần tử.
Ví dụ như:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Freetuts - Tìm hiểu về Place Content trong Tailwind CSS</title>
<script src="https://cdn.tailwindcss.com"></script>
</head>
<body>
<div class="container mx-auto">
<div class="grid grid-cols-2 gap-4 place-content-start h-48 ...">
<div>01</div>
<div>02</div>
<div>03</div>
<div>04</div>
</div>
</div>
</body>
</html>Còn đây là kết quả:

Hình ảnh sử dụng class place-content-start
Ví dụ trên là một ví dụ về cách sử dụng lớp place-content-start trong kết hợp với lớp grid để căn các phần tử bên trong một phần tử container về phía trên bên trái của container.
Thuộc tính place-content-end của Place Content
Khi bạn muốn căn chỉnh nội dung đến cuối trục khối, bạn có thể sử dụng thuộc tính place-content-end. Đây là một công cụ hữu ích để đảm bảo nội dung của bạn được căn chỉnh đúng vị trí và không trông lạ lẫm trên trang web.
Ví dụ, bạn có thể sử dụng thuộc tính này để căn chỉnh chân trang ở cuối trang hoặc đảm bảo rằng một khối văn bản được căn chỉnh đúng với các phần tử khác trên trang.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Freetuts - Tìm hiểu về Place Content trong Tailwind CSS</title>
<script src="https://cdn.tailwindcss.com"></script>
</head>
<body>
<div class="container mx-auto">
<div class="grid grid-cols-2 gap-4 place-content-end h-48 ...">
<div>01</div>
<div>02</div>
<div>03</div>
<div>04</div>
</div>
</div>
</body>
</html>Kết quả thực tế:

Hình ảnh sử dụng class place-content-end
Ở ví dụ trên, lớp place-content-end được sử dụng để căn các phần tử bên trong container về phía dưới bên phải của container. Khi áp dụng lớp này, các phần tử bên trong sẽ được căn về phía dưới bên phải của container.
Thuộc tính place-content-between của Place Content
Để cải thiện độ hấp dẫn của lưới của bạn, bạn có thể sử dụng place-content-between. Thuộc tính này cho phép bạn phân bố các mục lưới dọc theo trục khối sao cho có khoảng cách bằng nhau giữa mỗi hàng trên trục khối.
Ví dụ cho bạ dễ hiểu hơn:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Freetuts - Tìm hiểu về Place Content trong Tailwind CSS</title>
<script src="https://cdn.tailwindcss.com"></script>
</head>
<body>
<div class="container mx-auto">
<div class="grid grid-cols-2 gap-4 place-content-between h-48 ...">
<div>01</div>
<div>02</div>
<div>03</div>
<div>04</div>
</div>
</div>
</body>
</html>Kết quả sau khi chạy:

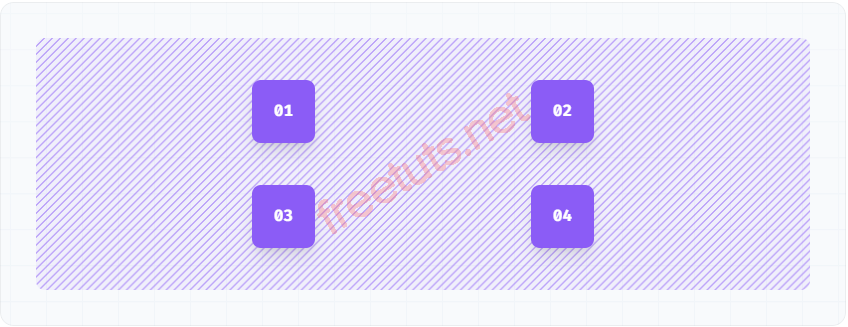
Hình ảnh sử dụng class place-content-between
Khi áp dụng lớp place-content-between, các phần tử bên trong sẽ được căn giữa các hàng và đẩy phần tử đầu tiên về phía trên cùng của container và đẩy phần tử cuối cùng về phía dưới cùng của container.
Thuộc tính place-content-around của Place Content
Một cách để tạo một bố cục cân bằng là sử dụng thuộc tính place-content-around. Thuộc tính này phân bố các phần tử trên lưới một cách đều, tạo ra một khoảng cách bằng nhau xung quanh mỗi hàng trên trục khối.
Ví dụ cho bạn dễ hiểu hơn:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Freetuts - Tìm hiểu về Place Content trong Tailwind CSS</title>
<script src="https://cdn.tailwindcss.com"></script>
</head>
<body>
<div class="container mx-auto">
<div class="grid grid-cols-2 gap-4 place-content-around h-48 ...">
<div>01</div>
<div>02</div>
<div>03</div>
<div>04</div>
</div>
</div>
</body>
</html>Thực tế sẽ trông như này:

Hình ảnh sử dụng class place-content-around
Ví dụ trên là một ví dụ về cách sử dụng lớp place-content-around trong kết hợp với lớp grid để căn các phần tử bên trong một phần tử container về phía trên và phía dưới của container, đồng thời tạo ra khoảng trống bằng nhau giữa các phần tử.
Thuộc tính place-content-evenly của Place Content
Để tạo khoảng cách đều nhau giữa các phần tử trong lưới trên trục khối, bạn có thể sử dụng thuộc tính place-content-evenly. Điều này rất hữu ích khi bạn cần đảm bảo rằng các phần tử trong lưới được phân bố đều trên không gian có sẵn.
Ví dụ:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Freetuts - Tìm hiểu về Place Content trong Tailwind CSS</title>
<script src="https://cdn.tailwindcss.com"></script>
</head>
<body>
<div class="container mx-auto">
<div class="grid grid-cols-2 gap-4 place-content-evenly h-48 ...">
<div>01</div>
<div>02</div>
<div>03</div>
<div>04</div>
</div>
</div>
</body>
</html>Còn đây là kết quả:

Hình ảnh sử dụng class place-content-evenly
Bạn có thể thấy, lớp place-content-evenly được sử dụng để căn các phần tử bên trong container sao cho các phần tử cách nhau bằng khoảng trống bằng nhau. Khi áp dụng lớp này, các phần tử bên trong sẽ được căn giữa các hàng và đẩy phần tử đầu tiên và phần tử cuối cùng cách nhau bằng khoảng trống bằng nhau, đồng thời tạo ra khoảng trống bằng nhau giữa các phần tử.
Thuộc tính place-content-stretch của Place Content
Để đảm bảo các mục lưới điền đầy khu vực lưới theo trục khối, bạn có thể sử dụng thuộc tính place-content-stretch. Thuộc tính này kéo dãn các mục lưới để điền vào chiều cao của khu vực lưới của chúng, điều này có thể rất hữu ích để tạo ra các bố cục đối xứng.
Ví dụ như dưới đây:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Freetuts - Tìm hiểu về Place Content trong Tailwind CSS</title>
<script src="https://cdn.tailwindcss.com"></script>
</head>
<body>
<div class="container mx-auto">
<div class="grid grid-cols-2 gap-4 place-content-stretch h-48 ...">
<div>01</div>
<div>02</div>
<div>03</div>
<div>04</div>
</div>
</div>
</body>
</html>Kết quả thực tế:

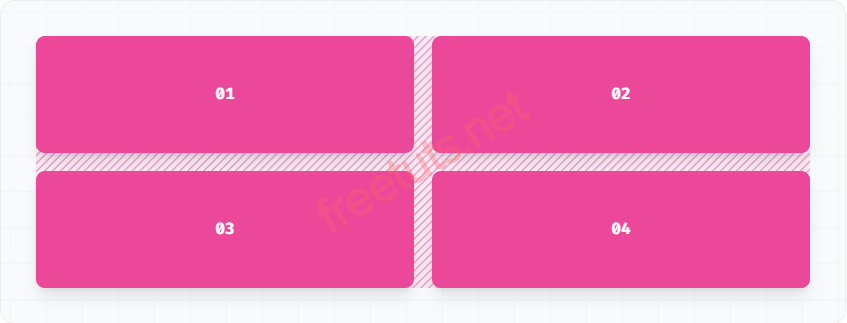
Hình ảnh sử dụng class place-content-stretch
Với việc sử dụng lớp place-content-stretch, chúng ta có thể tạo ra một bố cục với các phần tử bên trong căn giữa và trải dài đầy đủ trên toàn bộ container, tạo ra một thiết kế hiện đại và thu hút sự chú ý của người xem.
3. Áp dụng có điều kiện với Place Content trong Tailwind CSS
Tailwind cho phép bạn áp dụng lớp tiện ích với các trạng thái khác nhau bằng cách sử dụng các biến thay đổi. Điều này hữu ích khi bạn muốn áp dụng một kiểu cụ thể cho một phần tử khi rê chuột, tập trung hoặc các trạng thái khác.
Ví dụ, bạn có thể sử dụng hover:place-content-center để chỉ áp dụng lớp tiện ích place-content-center chỉ khi rê chuột vào phần tử đó. Điều này có nghĩa là khi người dùng rê chuột qua phần tử đó, nội dung sẽ được căn giữa, cung cấp một tín hiệu trực quan rằng phần tử đó là tương tác.
Ví dụ khi áp dụng thực tế:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Freetuts - Tìm hiểu về Place Content trong Tailwind CSS</title>
<script src="https://cdn.tailwindcss.com"></script>
</head>
<body>
<div class="container mx-auto">
<div class="grid place-content-start hover:place-content-center">
<div>01</div>
<div>02</div>
<div>03</div>
<div>04</div>
</div>
</div>
</body>
</html>Còn đây là khi chạy thành công:

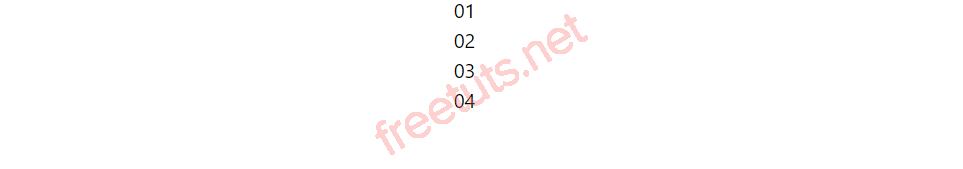
Hình ảnh sử dụng class hover:place-content-center khi chưa di chuột tới

Hình ảnh sử dụng class hover:place-content-center khi di chuột tới
Ở ví dụ bên trên, một lưới (grid) với thuộc tính place-content-start, nghĩa là các phần tử bên trong sẽ được căn chỉnh theo đường biên trên cùng của lưới. Khi trỏ chuột vào lưới, thuộc tính hover:place-content-center được áp dụng, nghĩa là khi trỏ chuột vào lưới, các phần tử bên trong sẽ được căn chỉnh theo trục trung tâm của lưới.
4. Kết luận
Đó là những thông tin cần biết về thuộc tính place-content trong Tailwind CSS. Với các giá trị khác nhau, chúng ta có thể căn chỉnh các phần tử một cách dễ dàng và nhanh chóng trên trang web của mình.
Hy vọng bài viết này sẽ giúp ích cho bạn trong quá trình thiết kế trang web của mình.

 Các hàm xử lý chuỗi trong Javascript (cắt / tách / nối chuỗi ..)
Các hàm xử lý chuỗi trong Javascript (cắt / tách / nối chuỗi ..)  Chia lấy phần dư / chia lấy phần nguyên trong javascript
Chia lấy phần dư / chia lấy phần nguyên trong javascript  Các cách khai báo biến trong Javascript
Các cách khai báo biến trong Javascript  Các sự kiện (Event) trong Javascript
Các sự kiện (Event) trong Javascript  Hướng tạo thanh search bar bằng CSS
Hướng tạo thanh search bar bằng CSS  Hàm array.slice() trong Javascript
Hàm array.slice() trong Javascript  Tính tổng hai số bằng Javascript (cộng hai số)
Tính tổng hai số bằng Javascript (cộng hai số)  Cách khai báo biến trong PHP, các loại biến thường gặp
Cách khai báo biến trong PHP, các loại biến thường gặp  Download và cài đặt Vertrigo Server
Download và cài đặt Vertrigo Server  Thẻ li trong HTML
Thẻ li trong HTML  Thẻ article trong HTML5
Thẻ article trong HTML5  Cấu trúc HTML5: Cách tạo template HTML5 đầu tiên
Cấu trúc HTML5: Cách tạo template HTML5 đầu tiên  Cách dùng thẻ img trong HTML và các thuộc tính của img
Cách dùng thẻ img trong HTML và các thuộc tính của img  Thẻ a trong HTML và các thuộc tính của thẻ a thường dùng
Thẻ a trong HTML và các thuộc tính của thẻ a thường dùng 
