Align Self trong Tailwind CSS
Trong bài viết này, chúng ta sẽ tìm hiểu về lớp align-self trong Tailwind CSS, một tính năng giúp bạn căn chỉnh phần tử con trong container flexbox theo chiều dọc một cách dễ dàng.

Bạn muốn tìm hiểu cách căn chỉnh phần tử trong một container với Tailwind CSS? Bài viết này sẽ giúp bạn hiểu rõ hơn về Align Self và cách sử dụng nó để căn chỉnh phần tử một cách chính xác. Không cần phải là chuyên gia về CSS, với Align Self bạn có thể căn chỉnh phần tử bên trong một container chỉ với vài dòng code.
Khi thiết kế một website, việc trang trí và bố trí giao diện sao cho đẹp và thân thiện với người dùng là một việc làm không hề dễ dàng. Để giúp cho việc này trở nên đơn giản hơn, Tailwind CSS đã trở thành một trong những framework CSS được ưa chuộng hiện nay. Với sự trợ giúp của các lớp được cung cấp bởi Tailwind CSS, bạn có thể tạo ra các thành phần trang web một cách nhanh chóng và dễ dàng, mà không cần phải viết CSS từ đầu.
1. Align Self trong Tailwind CSS là gì?
Trong Tailwind CSS, align-self là một lớp utilities dùng để căn chỉnh phần tử con bên trong một container được định vị bằng flexbox theo chiều dọc. Thuộc tính align-self cho phép bạn chỉ định sự căn chỉnh theo chiều dọc của một phần tử con bên trong container, đồng thời ghi đè lên giá trị align-items của container đó.
Bài viết này được đăng tại [free tuts .net]
Các giá trị của Align Self bao gồm: auto, start, end, center, stretch và baseline:
self-auto: Phần tử sẽ hiển thị theo cách mặc định.self-start: Phần tử sẽ được căn chỉnh ở phía trên của container.self-end: Phần tử sẽ được căn chỉnh ở phía dưới của container.self-center: Phần tử sẽ được căn chỉnh ở giữa của container.self-stretch: Phần tử sẽ được kéo dài đến đầy đủ chiều cao của container.self-baseline: Phần tử sẽ được căn chỉnh theo baseline của container.
Với Tailwind CSS, bạn có thể sử dụng các lớp self-{giá trị} để áp dụng thuộc tính align-self cho một phần tử con cụ thể. Giờ chúng ta hãy cùng nhau tìm hiểu qua từng ví dụ để hiểu rõ hơn về align-self nhé!
2. Sử dụng Align Self trong Tailwind CSS
Thuộc tính self-auto của Align Self
Sử dụng lớp self-auto là một cách tuyệt vời để đơn giản hóa CSS của bạn và làm cho mã của bạn dễ đọc hơn. Bằng cách căn chỉnh các mục dựa trên thuộc tính align-items của container, bạn có thể đảm bảo trang web của bạn có giao diện nhìn chung và đồng nhất.
Ví dụ như:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Freetuts - Tìm hiểu về Align Self trong Tailwind CSS</title>
<script src="https://cdn.tailwindcss.com"></script>
</head>
<body>
<div class="container mx-auto">
<div class="flex items-stretch ...">
<div>01</div>
<div class="self-auto ...">02</div>
<div>03</div>
</div>
</div>
</body>
</html>Kết quả của ví dụ:

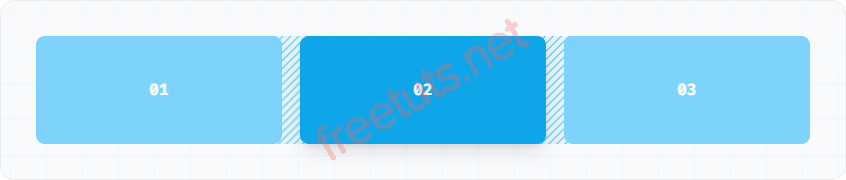
Hình ảnh sử dụng class self-auto
Trong ví dụ này, chúng ta đã có 3 phần tử con được định vị bằng flexbox và được xếp theo chiều ngang. Phần tử con thứ hai có lớp self-auto, cho phép nó căn chỉnh theo giá trị mặc định của align-items của container.
Thuộc tính self-start của Align Self
Thuộc tính self-start được sử dụng để căn chỉnh một phần tử về phía đầu của trục chéo của container, bất kể giá trị của thuộc tính align-items của container.
Ví dụ minh họa:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Freetuts - Tìm hiểu về Align Self trong Tailwind CSS</title>
<script src="https://cdn.tailwindcss.com"></script>
</head>
<body>
<div class="container mx-auto">
<div class="flex items-stretch ...">
<div>01</div>
<div class="self-start ...">02</div>
<div>03</div>
</div>
</div>
</body>
</html>Kết quả sau khi chạy sẽ trông như này:

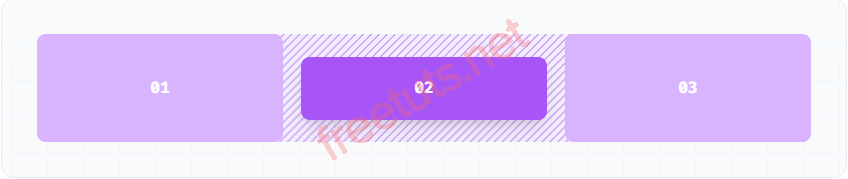
Hình ảnh sử dụng class self-start
Ở ví dụ này, chúng ta có ba phần tử con được đặt trong một container flex. Phần tử con thứ hai được đánh dấu bằng lớp self-start, điều này sẽ đặt nó ở vị trí đầu tiên của container, tức là nó sẽ căn chỉnh lên trên cùng theo chiều dọc.
Thuộc tính self-center của Align Self
Để căn giữa một phần tử theo trục chéo của container, sử dụng thuộc tính self-center. Thuộc tính này sẽ hoạt động ngay cả khi giá trị của align-items của container được đặt là một giá trị khác. Sử dụng self-center sẽ đảm bảo rằng phần tử luôn được đặt ở giữa trục chéo của container, bất kể điều gì đang xảy ra trong container.
Ví dụ:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Freetuts - Tìm hiểu về Align Self trong Tailwind CSS</title>
<script src="https://cdn.tailwindcss.com"></script>
</head>
<body>
<div class="container mx-auto">
<div class="flex items-stretch ...">
<div>01</div>
<div class="self-center ...">02</div>
<div>03</div>
</div>
</div>
</body>
</html>Hình ảnh sau khi chạy:

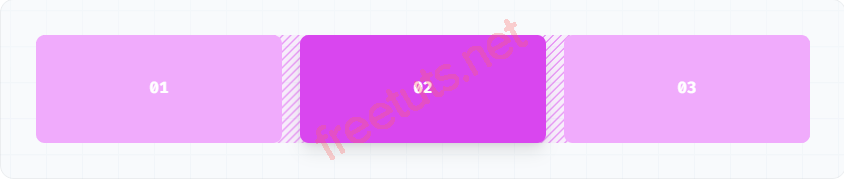
Hình ảnh sử dụng class self-center
Như bạn đã thấy, phần tử con thứ hai có lớp self-center, cho phép nó căn chỉnh về giữa theo chiều dọc của container.
Thuộc tính self-end của Align Self
Để đảm bảo rằng một phần tử được căn chỉnh ở cuối trục chéo của container, bạn có thể sử dụng thuộc tính self-end. Thuộc tính này ghi đè giá trị align-items của container.
Ví dụ là:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Freetuts - Tìm hiểu về Align Self trong Tailwind CSS</title>
<script src="https://cdn.tailwindcss.com"></script>
</head>
<body>
<div class="container mx-auto">
<div class="flex items-stretch ...">
<div>01</div>
<div class="self-end ...">02</div>
<div>03</div>
</div>
</div>
</body>
</html>Còn khi chạy kết quả sẽ trông như này:

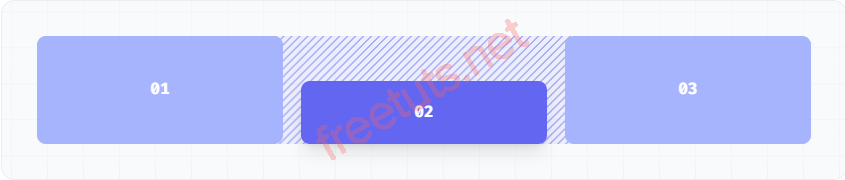
Hình ảnh sử dụng class self-end
Với ví dụ này, khi phần tử thứ hai được áp dụng lớp self-end thì nó được đặt ở vị trí cuối cùng của container, tức là nó sẽ căn chỉnh xuống dưới cùng theo chiều dọc.
Thuộc tính self-stretch của Align Self
Để kéo dài một phần tử để lấp đầy trục chéo của container mà không phụ thuộc vào giá trị align-items của container, sử dụng self-stretch. Điều này có thể hữu ích khi bạn muốn chiếm dụng thêm không gian trong container hoặc khi bạn muốn duy trì một bố cục nhất quán trên các thiết bị có kích thước màn hình khác nhau.
Ví dụ minh họa:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Freetuts - Tìm hiểu về Align Self trong Tailwind CSS</title>
<script src="https://cdn.tailwindcss.com"></script>
</head>
<body>
<div class="container mx-auto">
<div class="flex items-stretch ...">
<div>01</div>
<div class="self-stretch ...">02</div>
<div>03</div>
</div>
</div>
</body>
</html>Kết quả thực tế:

Hình ảnh sử dụng class self-stretch
Trong ví dụ trên, phần tử con thứ hai có lớp self-stretch, điều này sẽ kéo dãn phần tử con này để bằng chiều cao của container flex, nghĩa là nó sẽ căn chỉnh chiều cao của phần tử con bằng với chiều cao của container.
3. Áp dụng có điều kiện với Align Self trong Tailwind CSS
Đôi khi, bạn có thể muốn áp dụng các lớp CSS theo điều kiện nhất định. Trong Tailwind, bạn có thể sử dụng các biến thể để thực hiện điều này. Ví dụ, bạn có thể sử dụng hover:self-end để chỉ áp dụng lớp tiện ích self-end khi người dùng di chuột qua phần tử.
Ví dụ minh họa khi sử dụng thực tế:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Freetuts - Tìm hiểu về Align Self trong Tailwind CSS</title>
<script src="https://cdn.tailwindcss.com"></script>
</head>
<body>
<div class="container mx-auto">
<div class="flex items-stretch ...">
<div>01</div>
<div class="self-auto hover:self-end">02</div>
<div>03</div>
</div>
</div>
</body>
</html>Ở các phần trên tôi đã biểu diễn cho bạn xem các thuộc tính qua từng ví dụ. Giờ bạn có thể tự mình thử trong ví dụ này để có thể hiểu rõ hơn về Align Self trong Tailwind CSS.
4. Kết luận
Align Self là một trong những class hữu ích của Tailwind CSS để căn chỉnh phần tử bên trong một container. Sử dụng Align Self, chúng ta có thể dễ dàng căn chỉnh các phần tử theo hướng từ trên xuống dưới hoặc theo baseline của container.
Hy vọng bài viết này đã giúp bạn hiểu rõ hơn về Align Self và cách sử dụng nó trong Tailwind CSS.

 Các hàm xử lý chuỗi trong Javascript (cắt / tách / nối chuỗi ..)
Các hàm xử lý chuỗi trong Javascript (cắt / tách / nối chuỗi ..)  Chia lấy phần dư / chia lấy phần nguyên trong javascript
Chia lấy phần dư / chia lấy phần nguyên trong javascript  Các cách khai báo biến trong Javascript
Các cách khai báo biến trong Javascript  Các sự kiện (Event) trong Javascript
Các sự kiện (Event) trong Javascript  Hướng tạo thanh search bar bằng CSS
Hướng tạo thanh search bar bằng CSS  Hàm array.slice() trong Javascript
Hàm array.slice() trong Javascript  Tính tổng hai số bằng Javascript (cộng hai số)
Tính tổng hai số bằng Javascript (cộng hai số)  Cách khai báo biến trong PHP, các loại biến thường gặp
Cách khai báo biến trong PHP, các loại biến thường gặp  Download và cài đặt Vertrigo Server
Download và cài đặt Vertrigo Server  Thẻ li trong HTML
Thẻ li trong HTML  Thẻ article trong HTML5
Thẻ article trong HTML5  Cấu trúc HTML5: Cách tạo template HTML5 đầu tiên
Cấu trúc HTML5: Cách tạo template HTML5 đầu tiên  Cách dùng thẻ img trong HTML và các thuộc tính của img
Cách dùng thẻ img trong HTML và các thuộc tính của img  Thẻ a trong HTML và các thuộc tính của thẻ a thường dùng
Thẻ a trong HTML và các thuộc tính của thẻ a thường dùng 
