Justify Items trong Tailwind CSS
Cách sử dụng Justify Items trong Tailwind CSS để tạo ra các layout và chuyên nghiệp, Justify Items là một trong những thuộc tính quan trọng trong Tailwind CSS, giúp bạn căn chỉnh và sắp xếp các phần tử trên trang web một cách linh hoạt.

Trong lĩnh vực thiết kế web, việc sử dụng các framework CSS như Tailwind CSS giúp cho quá trình phát triển trở nên nhanh chóng và dễ dàng hơn. Với những tính năng mạnh mẽ của mình, Tailwind CSS đã trở thành lựa chọn hàng đầu của nhiều nhà phát triển web trên toàn thế giới. Trong bài viết này, chúng ta sẽ tìm hiểu về thuộc tính Justify Items trong Tailwind CSS và cách sử dụng nó để căn chỉnh các phần tử con của một container theo trục chính.
1. Justify Items trong Tailwind CSS là gì?
Trong Tailwind CSS, Justify Items là một thuộc tính CSS dùng để căn chỉnh các phần tử con bên trong một container theo trục chính của container (theo chiều ngang hoặc dọc).
Thuộc tính justify-items có thể nhận các giá trị sau:
Bài viết này được đăng tại [free tuts .net]
start: căn chỉnh các phần tử con bên trái hoặc trên cùng của container (tùy theo trục chính là ngang hay dọc).end: căn chỉnh các phần tử con bên phải hoặc dưới cùng của container (tùy theo trục chính là ngang hay dọc).center: căn chỉnh các phần tử con theo trung tâm của container (tùy theo trục chính là ngang hay dọc).stretch: kéo các phần tử con để chúng bao phủ toàn bộ container theo trục chính (tùy theo trục chính là ngang hay dọc).
Cú pháp để sử dụng justify-item là: justify-items-*giá trị*. Giờ chúng ta hãy xem chúng stylesheet thế nào nhé!
2. Sử dụng Justify Items trong Tailwind CSS
Thuộc tính Justify-items-start của Justify Items
Tailwind CSS cung cấp một bộ các lớp tiện ích mạnh mẽ để tạo ra các layout lưới. Một cách để sử dụng các lớp này là căn chỉnh các phần tử trong lưới theo chiều ngang sử dụng lớp justify-items-start. Bằng cách này, bạn có thể đảm bảo rằng các phần tử của lưới được căn chỉnh gọn gàng và có một bố cục sạch sẽ.
Ví dụ minh họa:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width">
<title>replit</title>
<link href="style.css" rel="stylesheet" type="text/css" />
<title>Freetuts.net - Tìm hiểu Justify Items trong Tailwind CSS</title>
<script src="https://cdn.tailwindcss.com"></script>
</head>
<body>
<div class="container mx-auto">
<div class="grid justify-items-start ...">
<div>01</div>
<div>02</div>
<div>03</div>
<div>04</div>
<div>05</div>
<div>06</div>
</div>
</div>
</body>
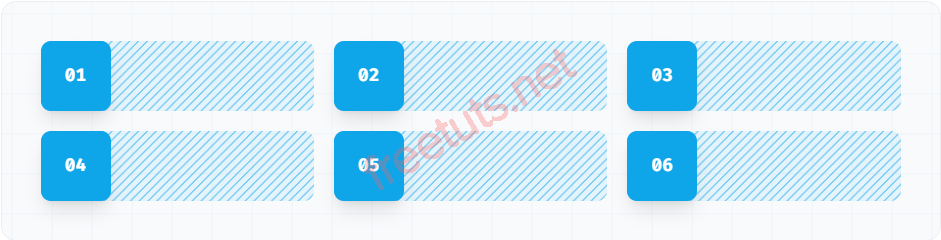
</html>Còn đây là hình ảnh kết quả:

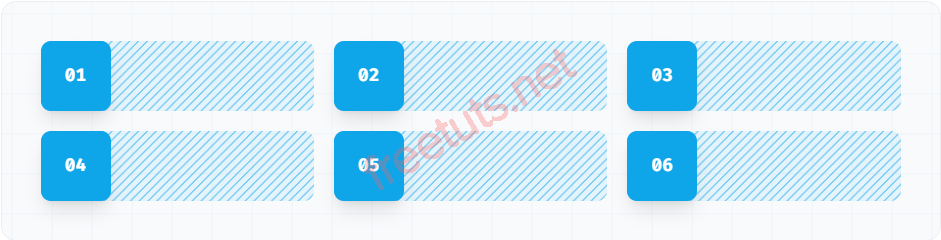
Hình ảnh sử dụng class justtify-items-start
Bằng cách thêm lớp justify-items-start vào phần tử container, bạn có thể đảm bảo rằng cả sáu phần tử con đều được căn chỉnh vào phía bên trái của lưới, tạo ra một bố cục sạch sẽ và có tổ chức.
Thuộc tính Justify-items-end của Justify Items
Để căn chỉnh các phần tử lưới đến cuối trục trên trục x, bạn có thể sử dụng thuộc tính CSS justify-items-end. Thuộc tính này có thể hữu ích trong các tình huống mà bạn muốn đảm bảo rằng các phần tử trong lưới của bạn được căn chỉnh một cách đồng nhất.
Ví dụ cho bạn dễ hiểu hơn:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width">
<title>replit</title>
<link href="style.css" rel="stylesheet" type="text/css" />
<title>Freetuts.net - Tìm hiểu Justify Items trong Tailwind CSS</title>
<script src="https://cdn.tailwindcss.com"></script>
</head>
<body>
<div class="container mx-auto">
<div class="grid justify-items-end">
<div>01</div>
<div>02</div>
<div>03</div>
<div>04</div>
<div>05</div>
<div>06</div>
</div>
</div>
</body>
</html>Kết quả khi chạy sẽ trông như này:

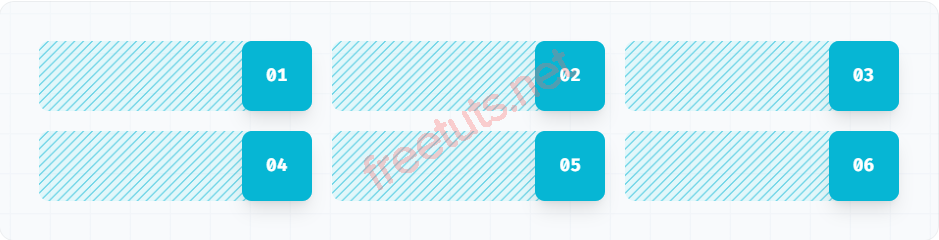
Hình ảnh sử dụng class justify-items-end
Như ví dụ trên, bạn đã thấy lớp justify-items-end được áp dụng để căn chỉnh các phần tử con của lưới vào phía cuối (bên phải) của lưới theo trục ngang. Vì vậy, các phần tử con trong lưới sẽ được xếp theo hàng ngang và căn chỉnh về phía bên phải của lưới.
Thuộc tính Justify-items-center của Justify Items
Để canh giữa các phần tử trong lưới theo trục ngang, sử dụng thuộc tính CSS justify-items-center. Thuộc tính này sẽ căn chỉnh các phần tử trong lưới theo trục ngang của ô lưới tương ứng.
Ví dụ:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width">
<title>replit</title>
<link href="style.css" rel="stylesheet" type="text/css" />
<title>Freetuts.net - Tìm hiểu Justify Items trong Tailwind CSS</title>
<script src="https://cdn.tailwindcss.com"></script>
</head>
<body>
<div class="container mx-auto">
<div class="grid justify-items-center">
<div>01</div>
<div>02</div>
<div>03</div>
<div>04</div>
<div>05</div>
<div>06</div>
</div>
</div>
</body>
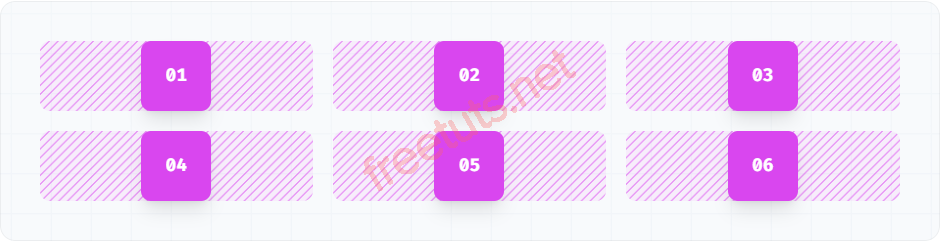
</html>Kết quả bạn sẽ thấy:

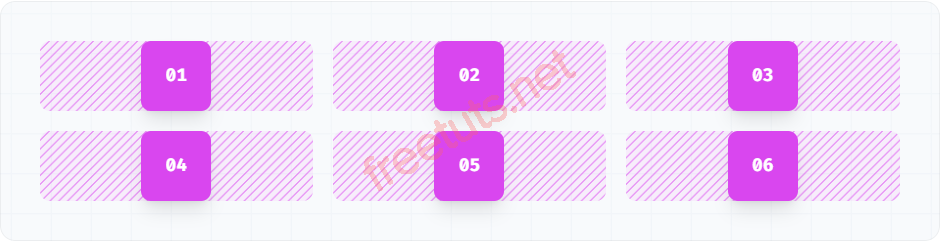
Hình ảnh sử dụng class justify-items-center
Ở ví dụ này, các phần tử con sẽ được căn chỉnh vào giữa của lưới theo trục ngang, và được áp dụng thêm class justify-items-center nên chúng sẽ được đặt chính giữa của lưới.
Thuộc tính Justify-items-stretch của Justify Items
Một cách để điều khiển vị trí của các phần tử trong lưới là sử dụng justify-items-stretch. Thuộc tính này đảm bảo rằng tất cả các phần tử sẽ căng ra đến toàn bộ chiều rộng của ô lưới chứa chúng, bất kể kích thước của chúng.
Điều này có thể hữu ích khi bạn muốn căn giữa các phần tử theo một trục chung hoặc khi bạn muốn đảm bảo rằng các phần tử lấp đầy không gian trống trong lưới.
Ví dụ:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width">
<title>replit</title>
<link href="style.css" rel="stylesheet" type="text/css" />
<title>Freetuts.net - Tìm hiểu Justify Items trong Tailwind CSS</title>
<script src="https://cdn.tailwindcss.com"></script>
</head>
<body>
<div class="container mx-auto">
<div class="grid justify-items-stretch">
<div>01</div>
<div>02</div>
<div>03</div>
<div>04</div>
<div>05</div>
<div>06</div>
</div>
</div>
</body>
</html>Kết quả sẽ trông như này:

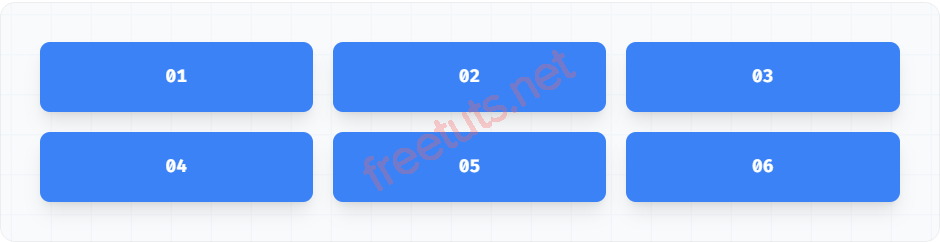
Hình ảnh sử dụng class justify-items-stretch
Kết quả hiển thị của ví dụ trên sẽ tạo ra một lưới hiển thị 6 phần tử con, trong đó các phần tử con sẽ được căn chỉnh về phía trung tâm của lưới theo trục ngang và được kéo dãn để chiếm đầy toàn bộ chiều rộng của các ô lưới. Các phần tử con sẽ được xếp theo hàng ngang, theo thứ tự từ trái sang phải, từ trên xuống dưới.
3. Áp dụng có điều kiện với Justify Items trong Tailwind CSS
Một trong những ưu điểm của Tailwind là bạn có thể áp dụng các class một cách có điều kiện trong các trạng thái khác nhau bằng cách sử dụng thêm các biến thay đổi. Điều này có nghĩa là bạn có thể có một số kiểu dáng chỉ được áp dụng khi người dùng đang di chuột qua một phần tử, hoặc khi một phần tử đang được chọn, và còn nhiều trạng thái khác nữa.
Ví dụ, hãy giả sử bạn muốn áp dụng class tiện ích justify-items-center cho một phần tử chỉ khi người dùng di chuột qua nó. Bạn có thể làm điều này dễ dàng bằng cách thêm biến thay đổi hover: vào trước class tiện ích, như sau: hover:justify-items-center.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width">
<title>replit</title>
<link href="style.css" rel="stylesheet" type="text/css" />
<title>Freetuts.net - Tìm hiểu Justify Items trong Tailwind CSS</title>
<script src="https://cdn.tailwindcss.com"></script>
</head>
<body>
<div class="container mx-auto">
<div class="grid justify-items-start hover:justify-items-center">
<div>01</div>
<div>02</div>
<div>03</div>
<div>04</div>
<div>05</div>
<div>06</div>
</div>
</div>
</body>
</html>Còn kết quả sẽ trông như này:

Hình ảnh sử dụng class hover:justify-items-center khi chưa di chuột tới

Hình ảnh sử dụng class hover:justify-items-center khi di chuột tới
Như bạn đã thấy, một lưới hiển thị 6 phần tử con, trong đó các phần tử con sẽ được căn chỉnh về phía trái của lưới theo trục ngang. Các phần tử con sẽ được xếp theo hàng ngang, theo thứ tự từ trái sang phải, từ trên xuống dưới. Khi hover vào container, các phần tử con sẽ được căn chỉnh về phía trung tâm của lưới theo trục ngang, do đó chúng sẽ được đặt chính giữa của lưới.
4. Kết luận
Trong bài viết này, chúng ta đã tìm hiểu về một số thuộc tính của lớp grid trong Tailwind CSS, bao gồm justify-items-start, justify-items-center, justify-items-end và justify-items-stretch. Chúng ta đã thấy cách áp dụng các thuộc tính này để căn chỉnh và tạo ra một lưới hiển thị các phần tử con đồng đều.
Hy vọng rằng bài viết này đã giúp bạn hiểu rõ hơn về cách sử dụng lớp Justify Items trong Tailwind CSS, và từ đó giúp cho việc thiết kế giao diện web của bạn trở nên dễ dàng và hiệu quả hơn.

 Các hàm xử lý chuỗi trong Javascript (cắt / tách / nối chuỗi ..)
Các hàm xử lý chuỗi trong Javascript (cắt / tách / nối chuỗi ..)  Chia lấy phần dư / chia lấy phần nguyên trong javascript
Chia lấy phần dư / chia lấy phần nguyên trong javascript  Các cách khai báo biến trong Javascript
Các cách khai báo biến trong Javascript  Các sự kiện (Event) trong Javascript
Các sự kiện (Event) trong Javascript  Hướng tạo thanh search bar bằng CSS
Hướng tạo thanh search bar bằng CSS  Hàm array.slice() trong Javascript
Hàm array.slice() trong Javascript  Tính tổng hai số bằng Javascript (cộng hai số)
Tính tổng hai số bằng Javascript (cộng hai số)  Cách khai báo biến trong PHP, các loại biến thường gặp
Cách khai báo biến trong PHP, các loại biến thường gặp  Download và cài đặt Vertrigo Server
Download và cài đặt Vertrigo Server  Thẻ li trong HTML
Thẻ li trong HTML  Thẻ article trong HTML5
Thẻ article trong HTML5  Cấu trúc HTML5: Cách tạo template HTML5 đầu tiên
Cấu trúc HTML5: Cách tạo template HTML5 đầu tiên  Cách dùng thẻ img trong HTML và các thuộc tính của img
Cách dùng thẻ img trong HTML và các thuộc tính của img  Thẻ a trong HTML và các thuộc tính của thẻ a thường dùng
Thẻ a trong HTML và các thuộc tính của thẻ a thường dùng 
