Place Self trong Tailwind CSS
Bạn muốn tạo layout hiệu quả và dễ dàng với Tailwind CSS? Hãy tìm hiểu về Place Self - tính năng cho phép bạn canh chỉnh vị trí của các phần tử trong một lưới hoặc một layout một cách nhanh chóng và hiệu quả. Hãy xem cách sử dụng Place Self để tạo layout hiệu quả với Tailwind CSS.

Căn chỉnh các phần tử trên trang web là một trong những công việc quan trọng của một nhà phát triển web. Và để giúp cho công việc này trở nên dễ dàng hơn, Tailwind CSS cung cấp cho chúng ta rất nhiều class utilities. Trong đó, Place Self là một trong những class utilities giúp cho việc căn chỉnh phần tử trở nên đơn giản hơn bao giờ hết.
Trong bài viết này, chúng ta sẽ cùng tìm hiểu về Place Self và cách sử dụng nó để căn chỉnh phần tử bên trong một phần tử cha theo các chiều khác nhau.
1. Place Self trong Tailwind CSS là gì?
Place Self là một tính năng trong Tailwind CSS cho phép bạn dễ dàng điều chỉnh vị trí của một phần tử trong một lưới (grid) hoặc một layout. Với Place Self, bạn có thể dễ dàng canh chỉnh vị trí của một phần tử theo chiều ngang và dọc, một cách nhanh chóng và hiệu quả.
Bài viết này được đăng tại [free tuts .net]
Các thuộc tính của Place Self trong Tailwind CSS được sử dụng để canh chỉnh vị trí của các phần tử trong một lưới hoặc một layout một cách dễ dàng và hiệu quả. Dưới đây là giải thích cho từng thuộc tính:
place-self-auto: đặt phần tử vào vị trí mặc định.place-self-start: đặt phần tử vào bên trái của lưới hoặc layout.place-self-end: đặt phần tử vào bên phải của lưới hoặc layout.place-self-center: đặt phần tử vào giữa lưới hoặc layout.place-self-stretch: kéo phần tử để nó đầy đủ chiều rộng hoặc chiều cao của lưới hoặc layout.
Bạn có thể sử dụng các thuộc tính này để canh chỉnh vị trí của các phần tử trong một lưới hoặc layout một cách linh hoạt và dễ dàng. Giờ chúng ta hãy cùng nhau xem từng thuộc tính xem chúng stylesheet ra sao nhé!
2. Sử dụng Place Self trong Tailwind CSS
Thuộc tính place-self-auto của Place Self
Lớp place-self-auto có thể được sử dụng để căn chỉnh một mục dựa trên thuộc tính place-items của container. Điều này hữu ích khi bạn muốn đảm bảo rằng các phần tử của bạn được căn chỉnh đúng với nhau.
Ví dụ minh họa cho thuộc tính này:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Freetuts - Tìm hiểu về Place Self trong Tailwind CSS</title>
<script src="https://cdn.tailwindcss.com"></script>
</head>
<body>
<div class="container mx-auto">
<div class="grid grid-cols-3 gap-4 ...">
<div>01</div>
<div class="place-self-auto ...">02</div>
<div>03</div>
<div>04</div>
<div>05</div>
<div>06</div>
</div>
</div>
</body>
</html>Còn đây là kết quả:

Hình ánh sử dụng class place-self-auto
Với ví dụ bên trên, phần tử con thứ hai có class place-self-auto. Điều này cho phép phần tử con này tự động căn chỉnh vị trí của nó bên trong ô của grid container mà nó đang nằm. Cụ thể, vị trí của phần tử này sẽ được xác định bởi class auto trong place-self-auto, cho phép phần tử con đóng vai trò như một phần tử chính giữa trong grid cell mà nó đang nằm.
Thuộc tính place-self-start của Place Self
Lớp place-self-start có thể được sử dụng để căn chỉnh một mục theo phía đầu của container. Điều này hữu ích khi bạn muốn đảm bảo rằng các mục của bạn được căn chỉnh với phía trái của container.
Tôi có một ví dụ đơn giản cho bạn hiểu:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Freetuts - Tìm hiểu về Place Self trong Tailwind CSS</title>
<script src="https://cdn.tailwindcss.com"></script>
</head>
<body>
<div class="container mx-auto">
<div class="grid grid-cols-3 gap-4 ...">
<div>01</div>
<div class="place-self-start ...">02</div>
<div>03</div>
<div>04</div>
<div>05</div>
<div>06</div>
</div>
</div>
</body>
</html>Kết quả thực tế dưới đây:

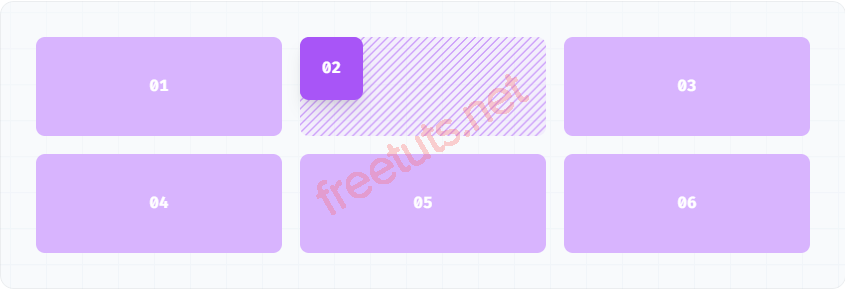
Hình ảnh sử dụng class place-self-start
Bạn có thể thấy, phần tử con thứ hai có class place-self-start. Điều này cho phép phần tử con này căn chỉnh vị trí của nó bên trong ô của grid container mà nó đang nằm ở vị trí bắt đầu của ô đó (ở phía trái hoặc trên cùng tùy theo hướng của grid container). Các phần tử con khác sẽ tiếp tục nằm theo cột từ trái sang phải và từ trên xuống dưới trong grid container.
Thuộc tính place-self-center của Place Self
Nếu bạn muốn căn giữa một mục trong container, bạn có thể sử dụng lớp place-self-center. Lớp này sẽ căn giữa mục cả theo chiều dọc và chiều ngang trong container.
Ví dụ:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Freetuts - Tìm hiểu về Place Self trong Tailwind CSS</title>
<script src="https://cdn.tailwindcss.com"></script>
</head>
<body>
<div class="container mx-auto">
<div class="grid grid-cols-3 gap-4 ...">
<div>01</div>
<div class="place-self-center ...">02</div>
<div>03</div>
<div>04</div>
<div>05</div>
<div>06</div>
</div>
</div>
</body>
</html>Khi chạy thành công, kết quả:

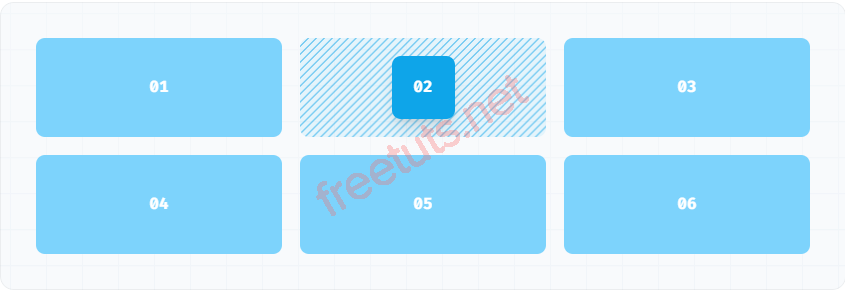
Hình ảnh sử dụng class place-self-center
Phần tử con thứ hai có class place-self-center. Điều này cho phép phần tử con này căn chỉnh vị trí của nó bên trong ô của grid container mà nó đang nằm ở giữa ô đó (theo cả chiều ngang và chiều dọc).
Thuộc tính place-self-end của Place Self
Bạn có thể sử dụng place-self-end để căn chỉnh một phần tử tới vị trí cuối cùng trên cả hai trục. Điều này rất hữu ích khi bạn cần căn chỉnh một phần tử tới đúng cuối của một container, chẳng hạn như một div hoặc một ô trong lưới.
Ví dụ minh họa cho thuộc tính này:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Freetuts - Tìm hiểu về Place Self trong Tailwind CSS</title>
<script src="https://cdn.tailwindcss.com"></script>
</head>
<body>
<div class="container mx-auto">
<div class="grid grid-cols-3 gap-4 ...">
<div>01</div>
<div class="place-self-end ...">02</div>
<div>03</div>
<div>04</div>
<div>05</div>
<div>06</div>
</div>
</div>
</body>
</html>Hình ảnh kết quả:

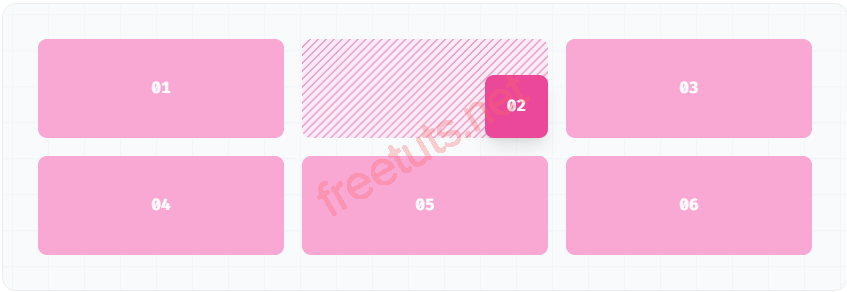
Hình ảnh sử dụng class place-self-end
Khi phần tử thứ hai được áp dụng thuộc tính place-self-end thì phần tử con này được căn chỉnh vị trí của nó bên trong ô của grid container mà nó đang nằm ở vị trí cuối của ô đó (ở phía phải hoặc dưới cùng tùy theo hướng của grid container).
Thuộc tính place-self-stretch của Place Self
Lớp place-self-stretch có thể được sử dụng để kéo một mục để lấp đầy chiều cao hoặc chiều rộng của container. Điều này hữu ích khi bạn muốn đảm bảo rằng các mục của bạn có kích thước giống nhau.
Ví dự như này:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Freetuts - Tìm hiểu về Place Self trong Tailwind CSS</title>
<script src="https://cdn.tailwindcss.com"></script>
</head>
<body>
<div class="container mx-auto">
<div class="grid grid-cols-3 gap-2 ...">
<div>01</div>
<div class="place-self-stretch ...">02</div>
<div>03</div>
<div>04</div>
<div>05</div>
<div>06</div>
</div>
</div>
</body>
</html>Kết quả sau khi chạy:

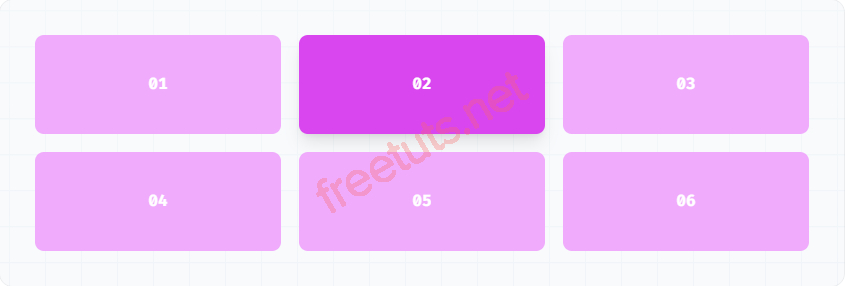
Hình ảnh sử dụng class place-self-stretch
Bạn có thể thấy, phần tử con thứ hai có class place-self-stretch. Điều này cho phép phần tử con này căn chỉnh vị trí của nó bên trong ô của grid container mà nó đang nằm sao cho chiều rộng và chiều cao của phần tử con này đều được kéo dãn tối đa trong ô đó.
3. Áp dụng có điều kiện Place Self trong Tailwind CSS
Tailwind cho phép bạn áp dụng các lớp có điều kiện trong các trạng thái khác nhau bằng cách sử dụng các biến thay đổi. Đây là một tính năng tuyệt vời giúp tăng tính linh hoạt của các lớp tiện ích.
Ví dụ, bạn có thể sử dụng hover:place-self-end để chỉ áp dụng tiện ích place-self-end khi người dùng rê chuột qua một phần tử.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Freetuts - Tìm hiểu về Place Self trong Tailwind CSS</title>
<script src="https://cdn.tailwindcss.com"></script>
</head>
<body>
<div class="container mx-auto">
<div class="grid grid-cols-3 gap-2">
<div>01</div>
<div class="place-self-start hover:place-self-end">02</div>
<div>03</div>
<div>04</div>
<div>05</div>
<div>06</div>
</div>
</div>
</body>
</html>Còn đây là kết quả của ví dụ:

Hình ảnh sử dụng class hover:place-self-end khi chưa di chuột tới
Hình ảnh sử dụng class hover:place-self-end khi di chuột tới
Ở ví dụ minh họa này, phần tử con thứ hai có class place-self-start hover:place-self-end. Điều này cho phép phần tử con này căn chỉnh vị trí của nó bên trong ô của grid container mà nó đang nằm sao cho nó được căn chỉnh về phía bên trái (bởi class place-self-start) ban đầu. Nhưng khi người dùng di chuột qua phần tử này (bởi class hover), nó sẽ được di chuyển sang phía bên phải của ô (bởi class place-self-end).
4. Kết luận
Như vậy, trong bài viết này, chúng ta đã tìm hiểu về tính năng Place Self của Tailwind CSS và cách sử dụng nó để điều chỉnh vị trí của các phần tử bên trong Grid. Place Self cho phép chúng ta căn chỉnh các phần tử một cách linh hoạt và dễ dàng, giúp tạo ra giao diện đẹp và hiệu quả.
Đồng thời, chúng ta cũng đã cùng nhau xem qua một số ví dụ minh họa để hiểu rõ hơn về cách sử dụng tính năng này. Hy vọng bài viết sẽ giúp ích cho bạn trong quá trình làm việc với Tailwind CSS và thiết kế giao diện.

 Các hàm xử lý chuỗi trong Javascript (cắt / tách / nối chuỗi ..)
Các hàm xử lý chuỗi trong Javascript (cắt / tách / nối chuỗi ..)  Chia lấy phần dư / chia lấy phần nguyên trong javascript
Chia lấy phần dư / chia lấy phần nguyên trong javascript  Các cách khai báo biến trong Javascript
Các cách khai báo biến trong Javascript  Các sự kiện (Event) trong Javascript
Các sự kiện (Event) trong Javascript  Hướng tạo thanh search bar bằng CSS
Hướng tạo thanh search bar bằng CSS  Hàm array.slice() trong Javascript
Hàm array.slice() trong Javascript  Tính tổng hai số bằng Javascript (cộng hai số)
Tính tổng hai số bằng Javascript (cộng hai số)  Cách khai báo biến trong PHP, các loại biến thường gặp
Cách khai báo biến trong PHP, các loại biến thường gặp  Download và cài đặt Vertrigo Server
Download và cài đặt Vertrigo Server  Thẻ li trong HTML
Thẻ li trong HTML  Thẻ article trong HTML5
Thẻ article trong HTML5  Cấu trúc HTML5: Cách tạo template HTML5 đầu tiên
Cấu trúc HTML5: Cách tạo template HTML5 đầu tiên  Cách dùng thẻ img trong HTML và các thuộc tính của img
Cách dùng thẻ img trong HTML và các thuộc tính của img  Thẻ a trong HTML và các thuộc tính của thẻ a thường dùng
Thẻ a trong HTML và các thuộc tính của thẻ a thường dùng 
