Grid Auto Flow trong Tailwind CSS
Grid Auto Flow trong Tailwind CSS là tính năng giúp sắp xếp các phần tử con trong lưới theo chiều dọc hoặc chiều ngang, tạo ra các bố cục linh hoạt và hiệu quả trong thiết kế web.

Grid Auto Flow là một tính năng quan trọng của CSS Grid, giúp sắp xếp các phần tử con trong lưới một cách dễ dàng và hiệu quả. Với Tailwind CSS, việc sử dụng Grid Auto Flow trở nên cực kỳ đơn giản, giúp cho việc thiết kế giao diện web trở nên nhanh chóng và tiện lợi hơn bao giờ hết.
Trong bài viết này, chúng ta sẽ cùng tìm hiểu về Grid Auto Flow và cách sử dụng nó trong Tailwind CSS để tạo ra các bố cục linh hoạt và hấp dẫn cho giao diện của bạn.
1. Grid Auto Flow trong Tailwind CSS là gì?
Grid Auto Flow là một tính năng rất hữu ích trong Tailwind CSS để tự động sắp xếp các phần tử trong lưới một cách linh hoạt. Tính năng này cho phép người dùng sắp xếp các phần tử trong lưới theo hướng dọc hoặc ngang một cách tự động, tùy thuộc vào nhu cầu thiết kế của từng trang web.
Bài viết này được đăng tại [free tuts .net]
Để sử dụng tính năng này, bạn cần tạo một lưới (grid) sử dụng class grid của Tailwind CSS, sau đó sử dụng thuộc tính grid-auto-flow để xác định hướng sắp xếp các phần tử trong lưới. Thuộc tính grid-auto-flow có thể có ba giá trị là row, column hoặc dense , tôi đã tổng hợp lại thông qua bảng ở dưới đây:
|
Class
|
Properties
|
|---|---|
| grid-flow-row | grid-auto-flow: row; |
| grid-flow-col | grid-auto-flow: column; |
| grid-flow-dense | grid-auto-flow: dense; |
| grid-flow-row-dense | grid-auto-flow: row dense; |
| grid-flow-col-dense | grid-auto-flow: column dense; |
Nếu bạn vẫn chưa hiểu nghĩa của các thuộc tính là gì thì bạn có thể xem qua phần giải thích thuật ngữ của tôi ở đây:
row: sắp xếp các phần tử theo chiều dọc, từ trái qua phải và từ trên xuống dưới.column: sắp xếp các phần tử theo chiều ngang, từ trên xuống dưới và từ trái qua phải.dense: sắp xếp các phần tử theo hướng tự động, tự động điền vào các ô trống trong lưới
Giờ chúng ta hãy xen từng thuộc tính stylesheet thế nào nhé!
2. Sử dụng Grid Auto Flow trong Tailwind CSS
Để có được sự kiểm soát hơn về thuật toán tự động đặt vị trí cho lưới, bạn có thể sử dụng các tiện ích grid-flow-{keyword}. Các tiện ích này cho phép bạn chỉ định thứ tự các phần tử trên lưới được đặt và hướng di chuyển của chúng.
Ngoài ra, bạn có thể sử dụng các tiện ích này để đặt các phần tử trên trục ngang hoặc dọc, tùy thuộc vào nhu cầu của bạn. Điều này đặc biệt hữu ích khi cố gắng tạo bố cục phức tạp hơn yêu cầu đặt vị trí chính xác cho các phần tử trên lưới.
Ví dụ, giả sử bạn có một lưới với 3 cột và 3 hàng. Nếu bạn muốn đặt một phần tử trên cột đầu tiên, hàng đầu tiên, bạn có thể sử dụng tiện ích grid-flow-row để đặt nó trên hàng đầu tiên, sau đó sử dụng tiện ích grid-column-start để đặt nó trên cột đầu tiên. Điều này sẽ giúp bạn kiểm soát được vị trí của phần tử trên lưới hơn và giúp bạn tạo bố cục phức tạp hơn đáp ứng nhu cầu của bạn.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Freetuts - Tìm hiểu về Grid Auto Flow trong Tailwind CSS</title>
<script src="https://cdn.tailwindcss.com"></script>
</head>
<body>
<div class="container mx-auto">
<div class="grid grid-flow-row-dense grid-cols-3 grid-rows-3 ...">
<div class="col-span-2">01</div>
<div class="col-span-2">02</div>
<div>03</div>
<div>04</div>
<div>05</div>
</div>
</div>
</body>
</html>
Còn kết quả bên dưới đây

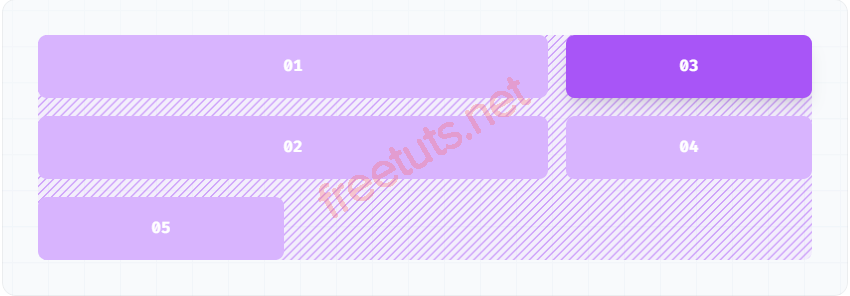
Hình ảnh sử dụng class grid-flow-row-dense
Trong ví dụ này, chúng ta đang sử dụng lưới (grid) được tạo ra bởi Tailwind CSS. Lưới này bao gồm 3 cột và 3 hàng, được quy định bởi các thuộc tính grid-cols-3 và grid-rows-3.
Các phần tử con trong lưới được sắp xếp bằng cách sử dụng tính năng Grid Auto Flow của CSS Grid. Chúng ta đang sử dụng giá trị grid-flow-row-dense để sắp xếp các phần tử con theo chiều dọc của lưới, và sử dụng giá trị dense để đảm bảo rằng các ô trống trong lưới cũng được sử dụng.
Kết quả là, phần tử "03" sẽ được đặt trong ô trống nằm giữa phần tử "01" và "02", trong khi phần tử "04" và "05" sẽ được đặt vào các ô trống khác trong lưới. Kết quả là chúng ta sẽ có một bố cục linh hoạt và hiệu quả cho giao diện của mình.
3. Áp dụng có điều kiện với Grid Auto Flow trong Tailwind CSS
Tailwind cung cấp nhiều tùy chọn để áp dụng các lớp tiện ích có điều kiện bằng cách sử dụng các thuộc tính của chúng. Điều này đặc biệt hữu ích khi bạn muốn áp dụng một số kiểu chỉ khi một điều kiện cụ thể được đáp ứng, ví dụ như hover hoặc focus.
Ví dụ, bạn có thể sử dụng hover:grid-flow-row để áp dụng tiện ích grid-flow-row chỉ khi người dùng di chuột qua một phần tử.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Freetuts - Tìm hiểu về Grid Auto Flow trong Tailwind CSS</title>
<script src="https://cdn.tailwindcss.com"></script>
</head>
<body>
<div class="container mx-auto">
<div class="grid grid-flow-col hover:grid-flow-row">
<div class="col-span-2">01</div>
<div class="col-span-2">02</div>
<div>03</div>
<div>04</div>
<div>05</div>
</div>
</div>
</body>
</html>Còn đây là kết quả của ví dụ trên
 Hình ảnh sử dụng class
Hình ảnh sử dụng class hover:grid-flow-row khi chưa di chuột tới

Hình ảnh sử dụng class hover:grid-flow-row khi di chuột tới
Như bạn có thể thấy trong ví dụ minh họa bên trên, lúc đầu khi chưa di chuột tới thì các phần tử được sắp xếp các phần tử theo chiều ngang, từ trên xuống dưới và từ trái qua phải. Nhưng sau khi di chuột tới, lớp hover:grid-flow-row được áp dụng thì các phần tử được chia thành 2 cột và sắp xếp các phần tử theo chiều dọc, từ trái qua phải và từ trên xuống dưới.
Giờ đây, bạn có thể tự mình thử nhiều ví dụ hơn nữa để có thể hiểu hơn về Gird Auto Flow trong Tailwind CSS
4. Kết luận
Tính năng Grid Auto Flow trong Tailwind CSS là một công cụ mạnh mẽ để tạo ra các lưới linh hoạt và đáp ứng được nhiều kích thước màn hình khác nhau. Với Grid Auto Flow, bạn có thể tạo ra các giao diện phức tạp và động, thu hút sự chú ý của người dùng. Chúng ta đã thực hành với các ví dụ cụ thể để hiểu rõ hơn về cách áp dụng Grid Auto Flow trong Tailwind CSS.
Hy vọng bài viết này sẽ giúp bạn tận dụng tối đa tính năng này để tạo ra các giao diện đẹp và đáp ứng được nhiều kích thước màn hình khác nhau.

 Các hàm xử lý chuỗi trong Javascript (cắt / tách / nối chuỗi ..)
Các hàm xử lý chuỗi trong Javascript (cắt / tách / nối chuỗi ..)  Chia lấy phần dư / chia lấy phần nguyên trong javascript
Chia lấy phần dư / chia lấy phần nguyên trong javascript  Các cách khai báo biến trong Javascript
Các cách khai báo biến trong Javascript  Các sự kiện (Event) trong Javascript
Các sự kiện (Event) trong Javascript  Hướng tạo thanh search bar bằng CSS
Hướng tạo thanh search bar bằng CSS  Hàm array.slice() trong Javascript
Hàm array.slice() trong Javascript  Tính tổng hai số bằng Javascript (cộng hai số)
Tính tổng hai số bằng Javascript (cộng hai số)  Cách khai báo biến trong PHP, các loại biến thường gặp
Cách khai báo biến trong PHP, các loại biến thường gặp  Download và cài đặt Vertrigo Server
Download và cài đặt Vertrigo Server  Thẻ li trong HTML
Thẻ li trong HTML  Thẻ article trong HTML5
Thẻ article trong HTML5  Cấu trúc HTML5: Cách tạo template HTML5 đầu tiên
Cấu trúc HTML5: Cách tạo template HTML5 đầu tiên  Cách dùng thẻ img trong HTML và các thuộc tính của img
Cách dùng thẻ img trong HTML và các thuộc tính của img  Thẻ a trong HTML và các thuộc tính của thẻ a thường dùng
Thẻ a trong HTML và các thuộc tính của thẻ a thường dùng 
