Gap trong Tailwind CSS
Và từ phiên bản 2.2, Tailwind CSS đã giới thiệu tính năng mới mang tên Gap, giúp tạo ra các khoảng trống một cách dễ dàng và nhanh chóng hơn bao giờ hết. Trong bài viết này, chúng ta sẽ cùng tìm hiểu về tính năng Gap trong Tailwind CSS và cách sử dụng nó để tạo ra các khoảng trống trong giao diện web.

Bạn đang tìm kiếm cách tạo khoảng cách giữa các phần tử một cách dễ dàng và linh hoạt? Hãy tìm hiểu về Gap trong Tailwind CSS! Với các utilities CSS mới như gap-x và gap-y, chúng ta có thể tạo ra các khoảng cách giữa các phần tử ngay cả khi chúng ta không sử dụng lớp m. Chúng ta cũng có thể tùy chỉnh các giá trị gap để tạo ra các khoảng cách đáp ứng nhu cầu của mình. Tìm hiểu thêm về Gap trong Tailwind CSS tại bài viết này!
1. Gap trong Tailwind CSS là gì?
Gap trong Tailwind CSS là một tính năng mới được giới thiệu từ phiên bản 2.2 của Tailwind CSS. Nó cho phép bạn tạo ra các khoảng trống (gaps) giữa các phần tử HTML một cách dễ dàng và nhanh chóng, mà không cần phải sử dụng các kỹ thuật hack CSS như negative margins. Thay vào đó, bạn có thể sử dụng các thuộc tính của Gap như gap-x, gap-y để tạo ra các khoảng trống ngang, dọc hoặc đồng thời cả hai. Tính năng này giúp tăng tính linh hoạt và tiết kiệm thời gian cho việc thiết kế giao diện web.
2. Thuộc tính của Gap trong Tailwind CSS
Tailwind đã cung cấp sẵn cho Gap một số thuộc tính mà tôi đã tổng hợp chúng ở dưới đây:
Bài viết này được đăng tại [free tuts .net]
|
Class
|
Properties
|
|---|---|
| gap-0 | gap: 0px; |
| gap-x-0 | column-gap: 0px; |
| gap-y-0 | row-gap: 0px; |
| gap-px | gap: 1px; |
| gap-x-px | column-gap: 1px; |
| gap-y-px | row-gap: 1px; |
| gap-0.5 | gap: 0.125rem; /* 2px */ |
| gap-x-0.5 | column-gap: 0.125rem; /* 2px */ |
| gap-y-0.5 | row-gap: 0.125rem; /* 2px */ |
| gap-1 | gap: 0.25rem; /* 4px */ |
| gap-x-1 | column-gap: 0.25rem; /* 4px */ |
| gap-y-1 | row-gap: 0.25rem; /* 4px */ |
| gap-1.5 | gap: 0.375rem; /* 6px */ |
| gap-x-1.5 | column-gap: 0.375rem; /* 6px */ |
| gap-y-1.5 | row-gap: 0.375rem; /* 6px */ |
| gap-2 | gap: 0.5rem; /* 8px */ |
| gap-x-2 | column-gap: 0.5rem; /* 8px */ |
| gap-y-2 | row-gap: 0.5rem; /* 8px */ |
| gap-2.5 | gap: 0.625rem; /* 10px */ |
| gap-x-2.5 | column-gap: 0.625rem; /* 10px */ |
| gap-y-2.5 | row-gap: 0.625rem; /* 10px */ |
| gap-3 | gap: 0.75rem; /* 12px */ |
| gap-x-3 | column-gap: 0.75rem; /* 12px */ |
| gap-y-3 | row-gap: 0.75rem; /* 12px */ |
| gap-3.5 | gap: 0.875rem; /* 14px */ |
| gap-x-3.5 | column-gap: 0.875rem; /* 14px */ |
| gap-y-3.5 | row-gap: 0.875rem; /* 14px */ |
| gap-4 | gap: 1rem; /* 16px */ |
| gap-x-4 | column-gap: 1rem; /* 16px */ |
| gap-y-4 | row-gap: 1rem; /* 16px */ |
| gap-5 | gap: 1.25rem; /* 20px */ |
| gap-x-5 | column-gap: 1.25rem; /* 20px */ |
| gap-y-5 | row-gap: 1.25rem; /* 20px */ |
| gap-6 | gap: 1.5rem; /* 24px */ |
| gap-x-6 | column-gap: 1.5rem; /* 24px */ |
| gap-y-6 | row-gap: 1.5rem; /* 24px */ |
| gap-7 | gap: 1.75rem; /* 28px */ |
| gap-x-7 | column-gap: 1.75rem; /* 28px */ |
| gap-y-7 | row-gap: 1.75rem; /* 28px */ |
| gap-8 | gap: 2rem; /* 32px */ |
| gap-x-8 | column-gap: 2rem; /* 32px */ |
| gap-y-8 | row-gap: 2rem; /* 32px */ |
| gap-9 | gap: 2.25rem; /* 36px */ |
| gap-x-9 | column-gap: 2.25rem; /* 36px */ |
| gap-y-9 | row-gap: 2.25rem; /* 36px */ |
| gap-10 | gap: 2.5rem; /* 40px */ |
| gap-x-10 | column-gap: 2.5rem; /* 40px */ |
| gap-y-10 | row-gap: 2.5rem; /* 40px */ |
| gap-11 | gap: 2.75rem; /* 44px */ |
| gap-x-11 | column-gap: 2.75rem; /* 44px */ |
| gap-y-11 | row-gap: 2.75rem; /* 44px */ |
| gap-12 | gap: 3rem; /* 48px */ |
| gap-x-12 | column-gap: 3rem; /* 48px */ |
| gap-y-12 | row-gap: 3rem; /* 48px */ |
| gap-14 | gap: 3.5rem; /* 56px */ |
| gap-x-14 | column-gap: 3.5rem; /* 56px */ |
| gap-y-14 | row-gap: 3.5rem; /* 56px */ |
| gap-16 | gap: 4rem; /* 64px */ |
| gap-x-16 | column-gap: 4rem; /* 64px */ |
| gap-y-16 | row-gap: 4rem; /* 64px */ |
| gap-20 | gap: 5rem; /* 80px */ |
| gap-x-20 | column-gap: 5rem; /* 80px */ |
| gap-y-20 | row-gap: 5rem; /* 80px */ |
| gap-24 | gap: 6rem; /* 96px */ |
| gap-x-24 | column-gap: 6rem; /* 96px */ |
| gap-y-24 | row-gap: 6rem; /* 96px */ |
| gap-28 | gap: 7rem; /* 112px */ |
| gap-x-28 | column-gap: 7rem; /* 112px */ |
| gap-y-28 | row-gap: 7rem; /* 112px */ |
| gap-32 | gap: 8rem; /* 128px */ |
| gap-x-32 | column-gap: 8rem; /* 128px */ |
| gap-y-32 | row-gap: 8rem; /* 128px */ |
| gap-36 | gap: 9rem; /* 144px */ |
| gap-x-36 | column-gap: 9rem; /* 144px */ |
| gap-y-36 | row-gap: 9rem; /* 144px */ |
| gap-40 | gap: 10rem; /* 160px */ |
| gap-x-40 | column-gap: 10rem; /* 160px */ |
| gap-y-40 | row-gap: 10rem; /* 160px */ |
| gap-44 | gap: 11rem; /* 176px */ |
| gap-x-44 | column-gap: 11rem; /* 176px */ |
| gap-y-44 | row-gap: 11rem; /* 176px */ |
| gap-48 | gap: 12rem; /* 192px */ |
| gap-x-48 | column-gap: 12rem; /* 192px */ |
| gap-y-48 | row-gap: 12rem; /* 192px */ |
| gap-52 | gap: 13rem; /* 208px */ |
| gap-x-52 | column-gap: 13rem; /* 208px */ |
| gap-y-52 | row-gap: 13rem; /* 208px */ |
| gap-56 | gap: 14rem; /* 224px */ |
| gap-x-56 | column-gap: 14rem; /* 224px */ |
| gap-y-56 | row-gap: 14rem; /* 224px */ |
| gap-60 | gap: 15rem; /* 240px */ |
| gap-x-60 | column-gap: 15rem; /* 240px */ |
| gap-y-60 | row-gap: 15rem; /* 240px */ |
| gap-64 | gap: 16rem; /* 256px */ |
| gap-x-64 | column-gap: 16rem; /* 256px */ |
| gap-y-64 | row-gap: 16rem; /* 256px */ |
| gap-72 | gap: 18rem; /* 288px */ |
| gap-x-72 | column-gap: 18rem; /* 288px */ |
| gap-y-72 | row-gap: 18rem; /* 288px */ |
| gap-80 | gap: 20rem; /* 320px */ |
| gap-x-80 | column-gap: 20rem; /* 320px */ |
| gap-y-80 | row-gap: 20rem; /* 320px */ |
| gap-96 | gap: 24rem; /* 384px */ |
| gap-x-96 | column-gap: 24rem; /* 384px */ |
| gap-y-96 | row-gap: 24rem; /* 384px */ |
Bạn có thể sử dụng kích thước của khoảng trống thông qua các giá trị của các lớp này, ví dụ như gap-x-4 để tạo ra khoảng trống ngang có độ rộng là 1rem, gap-y-2 để tạo ra khoảng trống dọc có độ cao là 0.5rem.
Giờ chúng ta hãy tìm hiểu xem chúng stylesheet thế nào nhé!
3. Sử dụng Gap trong Tailwind CSS
Đặt khoảng cách giữa các phần tử
Cách đơn giản nhất để tạo khoảng cách giữa các phần tử với Tailwind CSS là sử dụng lớp m (margin) và giá trị của nó. Tuy nhiên, điều này sẽ dẫn đến một số vấn đề như không thể áp dụng cho tất cả các phần tử và không đảm bảo khoảng cách giữa các phần tử sẽ được giữ nguyên trong khi thay đổi kích thước màn hình.
Để giải quyết vấn đề này, Tailwind CSS cung cấp utilities CSS mới là gap. Với tiện ích gap-{size} của Tailwind, bạn có thể dễ dàng điều chỉnh khoảng cách giữa cả hàng và cột trong các bố cục lưới và flexbox.
Ví dụ, giờ tôi muốn sử dụng gap-4 thì tôi có thể viết như sau:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Freetuts - Tìm hiểu về Gap trong Tailwind CSS</title>
<script src="https://cdn.tailwindcss.com"></script>
</head>
<body>
<div class="container mx-auto">
<div class="grid grid-flow-col hover:grid-flow-row">
<div class="grid gap-4 grid-cols-2">
<div>01</div>
<div>02</div>
<div>03</div>
<div>04</div>
</div>
</div>
</body>
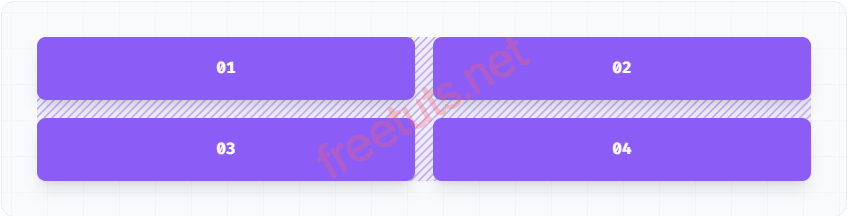
</html>Còn đây là hình ảnh về kết quả:

Hình ảnh sử dụng class gap-4
Trong ví dụ trên tôi đã tạo ra 2 cột và 4 phần tử bên trong với khoảng cách giữa các cột là gap-4 tương đương với 1rem.
Thay đổi khoảng cách hàng \ cột một cách độc lập
Sử dụng gap-x-{size} và gap-y-{size} cho phép bạn điều chỉnh khoảng cách giữa các phần tử trong bố cục của bạn một cách tinh tế hơn. Ví dụ, bạn có thể tăng khoảng cách giữa các cột mà không ảnh hưởng đến khoảng cách giữa các hàng hoặc ngược lại. Mức độ kiểm soát bố cục này có thể rất hữu ích trong các thiết kế phức tạp.
Để sử dụng gap-x-{size} và gap-y-{size}, chỉ cần chỉ định kích thước mong muốn cho mỗi chiều. Ví dụ, để tăng khoảng cách giữa các cột lên 2rem, bạn sẽ sử dụng mã sau:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Freetuts - Tìm hiểu về Gap trong Tailwind CSS</title>
<script src="https://cdn.tailwindcss.com"></script>
</head>
<body>
<div class="container mx-auto">
<div class="grid grid-flow-col hover:grid-flow-row">
<div class="grid gap-x-8 gap-y-4 grid-cols-3">
<div>01</div>
<div>02</div>
<div>03</div>
<div>04</div>
<div>05</div>
<div>06</div>
</div>
</div>
</body>
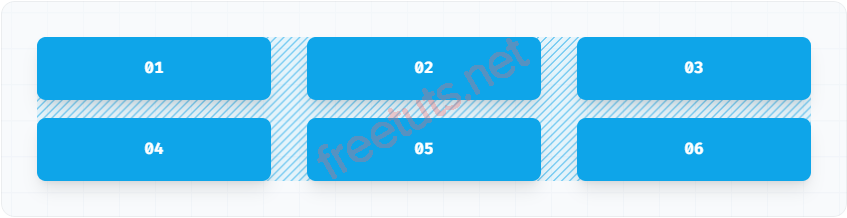
</html>Kết quả sẽ trông như này

Hình ảnh sử dụng class gap-x-8 và gap-y-4
Trong ví dụ trên, vì sử dụng gap-x-8 nên khoảng cách giữa các cột được cách đều nhau 2rem khoảng 32px cho mỗi cột. Còn khoảng cách giữa hàng 1 và hàng 2 khi sử dụng class gap-y-4 sẽ rơi vào khoảng 16px.
4. Áp dụng có điều kiện với Gap trong Tailwind CSS
Tailwind giúp bạn dễ dàng áp dụng các lớp tiện ích trong các trạng thái khác nhau bằng cách sử dụng các biến thay đổi. Ví dụ, bạn có thể sử dụng hover:gap-6 để chỉ áp dụng tiện ích gap-6 khi di chuột vào. Tính năng này đặc biệt hữu ích khi bạn muốn tạo các trang web động và tương tác.
Với Tailwind, bạn có thể dễ dàng thêm hiệu ứng hover vào các phần tử trang web, làm cho chúng trở nên hấp dẫn và thu hút người dùng. Ngoài ra, bạn có thể sử dụng biến thay đổi để áp dụng các kiểu khác nhau dựa trên các trạng thái khác như focus và active.
Ví dụ minh hoa:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Freetuts - Tìm hiểu về Gap trong Tailwind CSS</title>
<script src="https://cdn.tailwindcss.com"></script>
</head>
<body>
<div class="container mx-auto">
<div class="grid gap-4 hover:gap-6 grid-cols-3">
<div>01</div>
<div>02</div>
<div>03</div>
<div>04</div>
<div>05</div>
<div>06</div>
</div>
</div>
</body>
</html>Hình ảnh kết quả:

Hình ảnh sử dụng class hover:gap-6 khi chưa di chuột tới

Hình ảnh sử dụng class hover:gap-6 khi di chuột tới
Với ví dụ này, lớp gap-4 được sử dụng để tạo ra khoảng trống mặc định là 1rem giữa các phần tử div trong lưới. Khi người dùng di chuột qua lưới, lớp hover:gap-6 sẽ được áp dụng, tạo ra một khoảng trống lớn hơn là 1.5rem giữa các phần tử div. Điều này giúp tạo ra một hiệu ứng thú vị và làm tăng tính tương tác của giao diện web.
5. Tùy chỉnh giá trị của Gap trong Tailwind CSS
Cách 1: Định nghĩa giá trị
Để có thể thêm mới hoặc tùy biến các giá trị bên trong Gap thì điều bắt buộc là bạn phải cài đặt Tailwind CSS về project mà chính các bạn đang làm. Nếu bạn chưa biết cách cài đặt thì có thể đọc lại bài viết hướng dẫn cài đặt Tailwind CSS vào project (Tailwind CLI) của chúng tôi tại đây. Sau khi bạn đã cài đặt về project thành công, chúng ta đã có thể bắt đầu thực hiện.
Đầu tiên bạn tìm và mở đến file ‘tailwind.config.js’ có nội dung như dưới đây:
/** @type {import('tailwindcss').Config} */
module.exports = {
content: ["./src/**/*.{html,js}"],
theme: {
extend: {},
},
plugins: [],
}Nếu bạn muốn, bạn có thể tạo một bản lề khoảng cách mới và chỉ định các giá trị mà bạn muốn xác định. Điều này có thể hữu ích nếu bạn muốn sử dụng một tập giá trị khác với bản lề khoảng cách mặc định.
module.exports = {
theme: {
extend: {
gap: {
'11': '2.75rem',
}
}
}
}Cách 2: Không cần định nghĩa
Nếu bạn gặp tình huống cần sử dụng một giá trị gap cụ thể mà không có trong giao diện của bạn, bạn có thể tạo một thuộc tính mới ngay lập tức bằng cách sử dụng bất kỳ giá trị nào bạn chọn bằng cách đặt nó trong dấu ngoặc vuông. Cú pháp như sau: gap-[*giá trị*]
<div class="grid gap-[2.75rem]"> <!-- ... --> </div>
6. Kết luận
Gap là một tính năng hữu ích trong Tailwind CSS giúp tạo ra các khoảng cách giữa các phần tử một cách dễ dàng và linh hoạt. Với các utilities CSS mới như gap-x và gap-y, chúng ta có thể tạo ra các khoảng cách giữa các phần tử ngay cả khi chúng ta không sử dụng lớp m (margin). Chúng ta cũng có thể tùy chỉnh các giá trị gap để tạo ra các khoảng cách đáp ứng nhu cầu của mình.
Hy vọng bài viết này sẽ giúp bạn hiểu rõ hơn về Gap trong Tailwind CSS và cách sử dụng nó.

 Các hàm xử lý chuỗi trong Javascript (cắt / tách / nối chuỗi ..)
Các hàm xử lý chuỗi trong Javascript (cắt / tách / nối chuỗi ..)  Chia lấy phần dư / chia lấy phần nguyên trong javascript
Chia lấy phần dư / chia lấy phần nguyên trong javascript  Các cách khai báo biến trong Javascript
Các cách khai báo biến trong Javascript  Các sự kiện (Event) trong Javascript
Các sự kiện (Event) trong Javascript  Hướng tạo thanh search bar bằng CSS
Hướng tạo thanh search bar bằng CSS  Hàm array.slice() trong Javascript
Hàm array.slice() trong Javascript  Tính tổng hai số bằng Javascript (cộng hai số)
Tính tổng hai số bằng Javascript (cộng hai số)  Cách khai báo biến trong PHP, các loại biến thường gặp
Cách khai báo biến trong PHP, các loại biến thường gặp  Download và cài đặt Vertrigo Server
Download và cài đặt Vertrigo Server  Thẻ li trong HTML
Thẻ li trong HTML  Thẻ article trong HTML5
Thẻ article trong HTML5  Cấu trúc HTML5: Cách tạo template HTML5 đầu tiên
Cấu trúc HTML5: Cách tạo template HTML5 đầu tiên  Cách dùng thẻ img trong HTML và các thuộc tính của img
Cách dùng thẻ img trong HTML và các thuộc tính của img  Thẻ a trong HTML và các thuộc tính của thẻ a thường dùng
Thẻ a trong HTML và các thuộc tính của thẻ a thường dùng 
