Flex Direction trong Tailwind CSS
Cách sử dụng thuộc tính Flex Direction để tạo layout linh hoạt và dễ dàng với Tailwind CSS! Các giá trị khác nhau và cách chúng hoạt động để tạo ra một bố cục thân thiện với người dùng hơn.

Flexbox đã trở thành một trong những công nghệ phổ biến nhất trong thiết kế giao diện web. Nó cho phép các phần tử HTML được sắp xếp dễ dàng và linh hoạt hơn trên trang web. Tailwind CSS, một framework CSS phổ biến, đã tích hợp Flexbox vào bộ công cụ của mình, giúp cho việc thiết kế trở nên dễ dàng hơn bao giờ hết.
Trong bài viết này, chúng ta sẽ tìm hiểu về Flex Direction trong Tailwind CSS và cách sử dụng các utility classes để kiểm soát hướng sắp xếp của các phần tử con.
1. Flex Direction trong Tailwind CSS là gì?
Flex Direction là tính năng rất hữu ích cho phép bạn kiểm soát hướng của các mục linh hoạt. Nó có thể được sử dụng để làm trang web của bạn linh hoạt hơn và giúp bạn điều chỉnh bố cục của trang của mình một cách hiệu quả hơn.
Bài viết này được đăng tại [free tuts .net]
Thuộc tính Flex Direction trong Tailwind CSS được sử dụng để chỉ định hướng của trục chính của container. Có 4 giá trị có thể được sử dụng cho thuộc tính này:
flex-row: trục chính sẽ chạy theo chiều ngang từ trái sang phải.flex-row-reverse: trục chính sẽ chạy theo chiều ngang từ phải sang trái.flex-col: trục chính sẽ chạy theo chiều dọc từ trên xuống dưới.flex-col-reverse: trục chính sẽ chạy theo chiều dọc từ dưới lên trên.
Vì vậy, nếu bạn muốn làm cho trang web của mình linh hoạt hơn, bạn nhất định nên xem xét sử dụng Flex Direction. Nó có thể giúp bạn tạo ra một bố cục thân thiện với người dùng hơn và có thể thích nghi với các kích thước màn hình và độ phân giải khác nhau. Và với bốn giá trị khác nhau để lựa chọn, bạn có rất nhiều tùy chọn để kiểm soát hướng của các mục linh hoạt của mình.
2. Sử dụng Flex Direction trong Tailwind CSS
Thuộc tính Flex-row của Flex Direction
Lớp flex-row là một thành phần quan trọng của module bố cục flexbox. Nó được sử dụng để vị trí các mục flex theo chiều ngang theo hướng của văn bản. Bố cục flexbox là một công cụ mạnh mẽ để tạo thiết kế đáp ứng và tổ chức nội dung một cách nâng cao hơn. Bằng cách sử dụng lớp flex-row, các nhà phát triển có thể tận dụng công cụ bố cục mạnh mẽ này một cách hiệu quả và hiệu quả hơn.
Ví dụ, bạn có thể sử dụng lớp flex-row để tạo thanh điều hướng ngang, trong đó các mục điều hướng được hiển thị cạnh nhau. Đây chỉ là một ví dụ về cách lớp flex-row có thể được sử dụng để tạo ra các trang web hấp dẫn hơn và thân thiện với người dùng.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Freetuts - Tìm hiểu về Flex Direction trong Tailwind CSS</title>
<script src="https://cdn.tailwindcss.com"></script>
</head>
<body>
<div class="container mx-auto">
<div class="flex flex-row ...">
<div>01</div>
<div>02</div>
<div>03</div>
</div>
</div>
</body>
</html>Còn đây là kết quả:

Hình ảnh sử dụng class flex-row
Thuộc tính Flex-row-reverse của Flex Direction
Để vị trí các phần tử của bạn theo chiều ngang theo hướng ngược lại, bạn có thể sử dụng thuộc tính flex-row-reverse. Điều này đặc biệt hữu ích nếu bạn muốn điều chỉnh thứ tự hiển thị của các phần tử hoặc tạo các bố cục mới độc đáo và hấp dẫn.
Ví dụ, nếu bạn có một nhóm hình ảnh trong một hàng, bạn có thể sử dụng thuộc tính flex-row-reverse để hiển thị chúng theo thứ tự ngược lại. Điều này có thể hữu ích nếu bạn muốn tập trung vào một hình ảnh cụ thể hoặc muốn thử nghiệm với các tùy chọn bố cục khác nhau.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Freetuts - Tìm hiểu về Flex Direction trong Tailwind CSS</title>
<script src="https://cdn.tailwindcss.com"></script>
</head>
<body>
<div class="container mx-auto">
<div class="flex flex-row-reverse ...">
<div>01</div>
<div>02</div>
<div>03</div>
</div>
</div>
</body>
</html>Kết quả khi chạy sẽ trông như này:

Hình ảnh sử dụng class flex-row-reverse
Thuộc tính Flex-col của Flex Direction
Khi làm việc với các mục linh hoạt, có thể bạn muốn sắp xếp chúng theo chiều dọc để đạt được bố cục mong muốn. Để làm điều này, bạn có thể sử dụng thuộc tính flex-col. Mặc định, các mục linh hoạt được sắp xếp theo chiều ngang, nhưng với flex-col, bạn có thể điều chỉnh vị trí của chúng để chúng được sắp xếp theo chiều dọc.
Thử nghiệm với các thuộc tính và giá trị flexbox khác nhau có thể giúp bạn đạt được bố cục mong muốn cho dự án của mình.
Ví dụ minh họa:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Freetuts - Tìm hiểu về Flex Direction trong Tailwind CSS</title>
<script src="https://cdn.tailwindcss.com"></script>
</head>
<body>
<div class="container mx-auto">
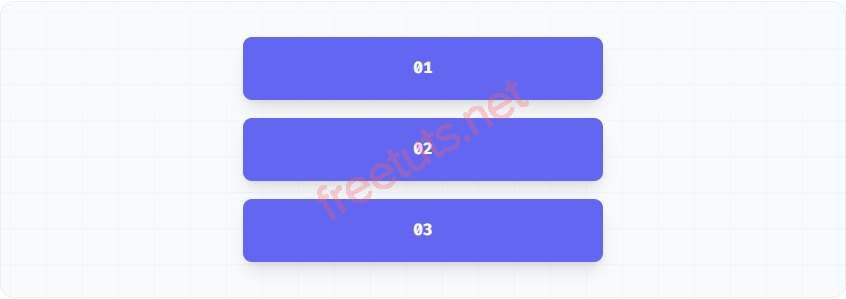
<div class="flex flex-col ...">
<div>01</div>
<div>02</div>
<div>03</div>
</div>
</div>
</body>
</html>Khi chạy nó sẽ trông như này

Hình ảnh sử dụng class flex-col
Thuộc tính Flex-col-reverse của Flex Direction
Một trong những lợi ích chính của việc sử dụng thuộc tính flex-col-reverse là nó cho phép bạn dễ dàng thay đổi hướng của nội dung của mình mà không cần phải hoàn toàn thay đổi bố cục của bạn. Điều này có thể đặc biệt hữu ích khi làm việc với các trang dài, vì nó cho phép bạn giữ nội dung của mình được sắp xếp gọn gàng và dễ đọc, trong khi vẫn giữ được một ngoại hình nhất quán trên toàn bộ trang web của bạn.
Ví dụ:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Freetuts - Tìm hiểu về Flex Direction trong Tailwind CSS</title>
<script src="https://cdn.tailwindcss.com"></script>
</head>
<body>
<div class="container mx-auto">
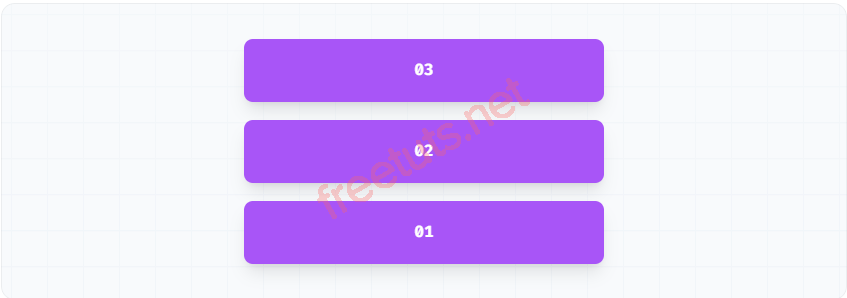
<div class="flex flex-col-reverse ...">
<div>01</div>
<div>02</div>
<div>03</div>
</div>
</div>
</body>
</html>Còn đây là kết quả:

Hình ảnh sử dụng class flex-col-reverse
3. Áp dụng có điều kiện với Flex Direction trong Tailwind CSS
Khi sử dụng Tailwind, bạn có thể áp dụng các lớp tiện ích theo điều kiện khác nhau bằng cách sử dụng các trình sửa đổi biến thể. Ví dụ, bạn có thể sử dụng lớp hover:flex-row để chỉ áp dụng lớp tiện ích flex-row khi di chuột qua nó.
Ngoài ra, Tailwind cũng cung cấp nhiều trình sửa đổi thuộc tính khác nhau để giúp bạn kiểm soát được các trạng thái khác nhau của các phần tử trên trang web của bạn. Bạn có thể sử dụng các trình sửa đổi này để thêm các hiệu ứng tương tác cho các phần tử trên trang web của mình, từ các hiệu ứng hover cho đến các hiệu ứng focus và các trạng thái khác nhau.
Ví dụ cho bạn thấy:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Freetuts - Tìm hiểu về Flex Direction trong Tailwind CSS</title>
<script src="https://cdn.tailwindcss.com"></script>
</head>
<body>
<div class="container mx-auto">
<!-- Áp dụng có điều kiện thuộc tính hover:flex-row -->
<div class="flex flex-col hover:flex-row">
<div>01</div>
<div>02</div>
<div>03</div>
</div>
</div>
</body>
</html>Giờ đây bạn có thể tự mình thử để thấy được kết quả của ví dụ này.
4. Kết luận
Flex Direction là một thuộc tính quan trọng trong Flexbox và Tailwind CSS giúp việc sử dụng nó trở nên dễ dàng hơn bao giờ hết. Trong bài viết này, chúng ta đã tìm hiểu cách sử dụng Flex Direction để xây dựng layout linh hoạt và dễ dàng.
Hy vọng bài viết này sẽ giúp ích cho bạn trong việc xây dựng giao diện cho các dự án của mình.

 Các hàm xử lý chuỗi trong Javascript (cắt / tách / nối chuỗi ..)
Các hàm xử lý chuỗi trong Javascript (cắt / tách / nối chuỗi ..)  Chia lấy phần dư / chia lấy phần nguyên trong javascript
Chia lấy phần dư / chia lấy phần nguyên trong javascript  Các cách khai báo biến trong Javascript
Các cách khai báo biến trong Javascript  Các sự kiện (Event) trong Javascript
Các sự kiện (Event) trong Javascript  Hướng tạo thanh search bar bằng CSS
Hướng tạo thanh search bar bằng CSS  Hàm array.slice() trong Javascript
Hàm array.slice() trong Javascript  Tính tổng hai số bằng Javascript (cộng hai số)
Tính tổng hai số bằng Javascript (cộng hai số)  Cách khai báo biến trong PHP, các loại biến thường gặp
Cách khai báo biến trong PHP, các loại biến thường gặp  Download và cài đặt Vertrigo Server
Download và cài đặt Vertrigo Server  Thẻ li trong HTML
Thẻ li trong HTML  Thẻ article trong HTML5
Thẻ article trong HTML5  Cấu trúc HTML5: Cách tạo template HTML5 đầu tiên
Cấu trúc HTML5: Cách tạo template HTML5 đầu tiên  Cách dùng thẻ img trong HTML và các thuộc tính của img
Cách dùng thẻ img trong HTML và các thuộc tính của img  Thẻ a trong HTML và các thuộc tính của thẻ a thường dùng
Thẻ a trong HTML và các thuộc tính của thẻ a thường dùng 
