Flex Grow trong Tailwind CSS
Bạn muốn tìm hiểu về thuộc tính Flex Grow trong Tailwind CSS và cách sử dụng nó để tạo ra các bố cục linh hoạt cho website của bạn? Hãy đọc ngay bài viết này.

Tiện ích flex-grow chỉ là một trong nhiều công cụ mà bạn có thể sử dụng để điều khiển bố cục trang web của mình bằng Flexbox. Cho dù bạn đang làm việc trên một trang web cá nhân nhỏ hay một ứng dụng web quy mô lớn, Flexbox giúp bạn dễ dàng tạo ra thiết kế đáp ứng tuyệt đẹp, phù hợp với bất kỳ thiết bị nào. Trong bài viết này, chúng ta sẽ tìm hiểu về flex-grow trong Tailwind CSS và cách sử dụng lớp flex-grow để phân bố không gian trống trong một container chứa các phần tử được xác định.
1. Flex Grow trong Tailwind CSS là gì?
Flexbox là một công cụ mạnh mẽ để điều khiển bố cục của trang web của bạn. Với tiện ích flex-grow, bạn có thể điều khiển cách các mục linh hoạt mở rộng để điền vào không gian khả dụng. Điều này là một cách tuyệt vời để đảm bảo rằng nội dung của bạn được hiển thị một cách linh hoạt và đáp ứng.
Khi bạn sử dụng flex-grow, bạn đang cho trình duyệt biết mỗi mục flex nên chiếm bao nhiêu không gian. Điều này đặc biệt hữu ích khi bạn đang cố gắng tạo ra một bố cục đáp ứng phù hợp với các kích thước màn hình và thiết bị khác nhau. Vì vậy, nếu bạn đang tìm kiếm một cách mạnh mẽ và linh hoạt để điều khiển bố cục của trang web của mình, hãy chắc chắn kiểm tra tiện ích flex-grow và xem nó có thể làm gì cho bạn!
Bài viết này được đăng tại [free tuts .net]
Tailwind CSS cung cấp các thuộc tính grow để giúp bạn sử dụng tính năng Flex Grow một cách dễ dàng và hiệu quả:
grow: flex-grow: 1;grow-0: flex-grow: 0;
Nếu bạn vẫn chưa hình dung được chúng hoạt động thế nào thì giờ chúng ta cùng xem từng thuộc tính để xem chúng được stylesheet như thế nào nhé!
2. Sử dụng Flex Grow trong Tailwind CSS
Thuộc tính Grow của Flex Grow
Grow là thuộc tính cho phép một phần tử flex mở rộng để điền vào bất kỳ không gian khả dụng nào. Khi sử dụng thuộc tính grow, cần lưu ý rằng phần tử flex chỉ mở rộng nếu có bất kỳ không gian khả dụng nào. Nếu không gian trống trong phần tử flex không đủ để mở rộng, phần tử sẽ không mở rộng. Tuy nhiên, nếu có bất kỳ không gian trống nào khả dụng, phần tử flex sẽ mở rộng để điền vào.
Điều này rất hữu ích trong thiết kế các bố cục đáp ứng, cho phép các phần tử cụ thể chiếm nhiều không gian hơn trên màn hình lớn trong khi vẫn giữ được kích thước và vị trí tương đối của chúng trên màn hình nhỏ hơn.
Lưu ý rằng thuộc tính grow chỉ ảnh hưởng đến sự mở rộng ngang của phần tử flex. Nếu muốn phần tử mở rộng theo chiều dọc, bạn cần sử dụng thuộc tính stretch kết hợp với grow.
Ví dụ minh họa:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Freetuts - Tìm hiểu về Flex Grow trong Tailwind CSS</title>
<script src="https://cdn.tailwindcss.com"></script>
</head>
<body>
<div class="container mx-auto">
<div class="flex ...">
<div class="flex-none w-14 h-14 ...">
01
</div>
<div class="grow h-14 ...">
02
</div>
<div class="flex-none w-14 h-14 ...">
03
</div>
</div>
</div>
</body>
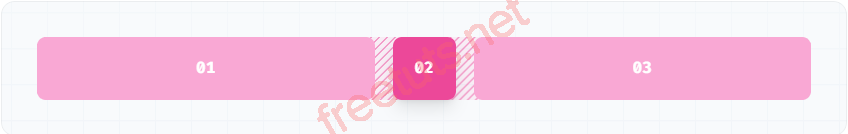
</html>Còn đây kết quả của ví dụ minh họa trên:

Hình ảnh sử dụng class grow
Thuộc tính Grow-0 của Flex Grow
Đôi khi, chúng ta cần đảm bảo rằng một số phần tử flex không mở rộng quá kích thước ban đầu. Để làm điều này, chúng ta có thể sử dụng thuộc tính CSS grow-0. Bằng cách đặt thuộc tính này cho một phần tử cụ thể, chúng ta có thể ngăn chặn nó mở rộng quá kích thước ban đầu. Điều này có thể hữu ích trong các tình huống muốn giữ bố cục của trang web, hoặc khi cần giữ cho một số phần tử không chồng lên nhau.
Tuy nhiên, cần lưu ý rằng thuộc tính này không ngăn chặn phần tử bị co lại, vì vậy nó vẫn có thể bị ảnh hưởng bởi sự thay đổi của không gian khả dụng.
Ví dụ:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Freetuts - Tìm hiểu về Flex Grow trong Tailwind CSS</title>
<script src="https://cdn.tailwindcss.com"></script>
</head>
<body>
<div class="container mx-auto">
<div class="flex ...">
<div class="grow h-14 ...">
01
</div>
<div class="grow-0 h-14 ...">
02
</div>
<div class="grow h-14 ...">
03
</div>
</div>
</div>
</body>
</html>Kết quả sẽ trông như sau:

Hình ảnh sử dụng class grow-0
3. Áp dụng có điều kiện với Flex Grow trong Tailwind CSS
Khi làm việc với Tailwind, bạn có thể áp dụng các lớp tiện ích theo điều kiện - sử dụng các biến thể khác nhau - trong các trạng thái khác nhau. Điều này cho phép bạn tạo ra các thiết kế động và tương tác hơn. Ví dụ, biến thể hover:grow-0 áp dụng tiện ích grow-0 cho một phần tử chỉ khi nó được rê chuột qua.
Tailwind cung cấp rất nhiều biến thể khác nhau để lựa chọn, như focus và active. Ví dụ, bạn có thể áp dụng biến thể focus:shadow-outline cho một nút để làm nó nổi bật khi có sự tập trung của bàn phím.
Bằng cách sử dụng các biến thể này, bạn có thể tạo ra các giao diện người dùng phức tạp và hấp dẫn hơn, phản ứng với sự tương tác và đầu vào của người dùng.
Ví dụ minh họa cho bạn dễ hiểu:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Freetuts - Tìm hiểu về Flex Grow trong Tailwind CSS</title>
<script src="https://cdn.tailwindcss.com"></script>
</head>
<body>
<div class="container mx-auto">
<div class="flex ...">
<div class="grow h-14 ...">
01
</div>
<div class="grow hover:grow-0 h-14 ...">
02
</div>
<div class="grow h-14 ...">
03
</div>
</div>
</div>
</body>
</html>Giờ đây bạn có thể tự mình thử Flex Grow trong ví dụ này để có thể nắm rõ được cách hoạt động của chúng như thế nào.
4. Kết luận
Đó là cách sử dụng thuộc tính Flex Grow trong Tailwind CSS để tạo ra các bố cục linh hoạt cho website của bạn. Với Flex Grow, bạn có thể dễ dàng tạo ra các phần tử mở rộng để điền đầy không gian khả dụng.
Hy vọng bài viết này sẽ giúp ích cho bạn trong việc thiết kế giao diện web.

 Các hàm xử lý chuỗi trong Javascript (cắt / tách / nối chuỗi ..)
Các hàm xử lý chuỗi trong Javascript (cắt / tách / nối chuỗi ..)  Chia lấy phần dư / chia lấy phần nguyên trong javascript
Chia lấy phần dư / chia lấy phần nguyên trong javascript  Các cách khai báo biến trong Javascript
Các cách khai báo biến trong Javascript  Các sự kiện (Event) trong Javascript
Các sự kiện (Event) trong Javascript  Hướng tạo thanh search bar bằng CSS
Hướng tạo thanh search bar bằng CSS  Hàm array.slice() trong Javascript
Hàm array.slice() trong Javascript  Tính tổng hai số bằng Javascript (cộng hai số)
Tính tổng hai số bằng Javascript (cộng hai số)  Cách khai báo biến trong PHP, các loại biến thường gặp
Cách khai báo biến trong PHP, các loại biến thường gặp  Download và cài đặt Vertrigo Server
Download và cài đặt Vertrigo Server  Thẻ li trong HTML
Thẻ li trong HTML  Thẻ article trong HTML5
Thẻ article trong HTML5  Cấu trúc HTML5: Cách tạo template HTML5 đầu tiên
Cấu trúc HTML5: Cách tạo template HTML5 đầu tiên  Cách dùng thẻ img trong HTML và các thuộc tính của img
Cách dùng thẻ img trong HTML và các thuộc tính của img  Thẻ a trong HTML và các thuộc tính của thẻ a thường dùng
Thẻ a trong HTML và các thuộc tính của thẻ a thường dùng 
