Flex Wrap trong Tailwind CSS
Bạn đã biết đến Tailwind CSS và cách sử dụng Flexbox để sắp xếp các phần tử trên trang web chưa? Hãy cùng tìm hiểu về lớp flex-wrap trong Tailwind CSS và cách sử dụng nó để kiểm soát việc xếp chồng các phần tử.

Trong quá trình phát triển giao diện người dùng, việc sắp xếp các thành phần trên trang web là vô cùng quan trọng. Tailwind CSS là một thư viện CSS được sử dụng phổ biến để tạo ra các giao diện đẹp và tùy chỉnh được. Trong Tailwind CSS, có một lớp tiện ích quan trọng mang tên Flex Wrap, giúp sắp xếp các thành phần linh hoạt hơn khi không đủ không gian.
Trong bài viết này, chúng ta sẽ cùng tìm hiểu về Flex Wrap trong Tailwind CSS, bao gồm cách sử dụng và các giá trị khác nhau của lớp tiện ích này.
1. Flex Wrap trong Tailwind CSS là gì?
Flex Wrap là một trong những lớp tiện ích linh hoạt trong Tailwind CSS, cho phép các phần tử HTML trong một container được sắp xếp một cách linh hoạt và hiệu quả hơn. Với Flex Wrap, các phần tử có thể được ngắt xuống hàng mới hoặc chuyển sang cột mới khi không đủ không gian. Điều này giúp tạo ra các giao diện đáp ứng tốt trên nhiều kích thước màn hình khác nhau.
Bài viết này được đăng tại [free tuts .net]
Có ba giá trị chính cho lớp Flex Wrap, bao gồm:
flex-wrap: xác định cách các mục được sắp xếp trong container khi chúng không thể tìm thấy đủ không gian. Giá trị có thể là nowrap (mặc định, các mục sẽ bị tràn bên ngoài container), wrap (các mục sẽ được ngắt xuống hàng mới) hoặcwrap-reverse(các mục sẽ được ngắt xuống hàng mới, nhưng trong thứ tự ngược lại).flex-nowrap: chỉ định rằng các mục trong container không được phép ngắt xuống hàng mới.flex-wrap-reverse: chỉ định rằng các mục trong container sẽ được sắp xếp theo thứ tự ngược lại so với cách chúng được liệt kê trong mã HTML.
Flex Wrap không chỉ giúp cho những người phát triển tạo ra các giao diện hiệu quả, mà còn giúp cho người dùng có được trải nghiệm tốt hơn khi sử dụng trang web hoặc ứng dụng của bạn. Chính vì vậy, việc hiểu rõ về Flex Wrap trong Tailwind CSS là rất quan trọng để tạo ra những giao diện đẹp và dễ sử dụng cho người dùng.
2. Sử dụng Flex Wrap trong Tailwind CSS
Thuộc tính Flex-nowrap của Flex Wrap
Khi thiết kế trang web của bạn, bạn có thể gặp phải những tình huống mà bạn không muốn các mục linh hoạt của bạn quấn lại. May mắn thay, sử dụng lớp flex-nowrap có thể ngăn chặn điều này dễ dàng. Điều này đặc biệt hữu ích để tạo ra các mục không linh hoạt tràn ra khỏi vùng giới hạn khi cần thiết.
Bằng cách sử dụng flex-nowrap, bạn có thể đảm bảo rằng trang web của bạn trông sạch sẽ và gọn gàng, không có bất kỳ bọc hoặc tràn ra nào. Cho dù bạn đang thiết kế một blog đơn giản hay một trang web thương mại điện tử phức tạp, lớp này là hoàn hảo để đảm bảo các mục linh hoạt của bạn giữ vị trí.
Vì vậy, lần sau khi bạn thiết kế trang web của mình, đừng quên sử dụng flex-nowrap để ngăn chặn bọc không cần thiết và đảm bảo cho trang web của bạn trông chuyên nghiệp!
Tôi có một ví dụ để bạn dễ hiểu hơn:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Freetuts - Tìm hiểu về Flex Wrap trong Tailwind CSS</title>
<script src="https://cdn.tailwindcss.com"></script>
</head>
<body>
<div class="container mx-auto">
<div class="flex flex-nowrap">
<div>01</div>
<div>02</div>
<div>03</div>
</div>
</div>
</body>
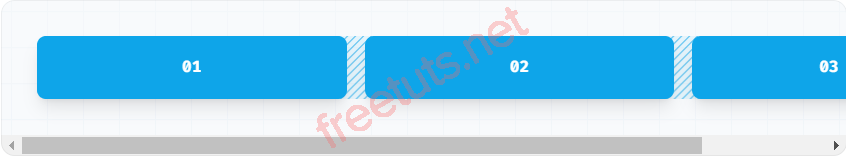
</html>Kết quả thực tế sẽ trông như này:

Hình ảnh sử dụng class flex-nowrap
Thuộc tính Flex-wrap của Flex Wrap
Khi sử dụng thuộc tính flex-wrap, các mục được sắp xếp trong container khi chúng không thể tìm thấy đủ không gian. Giá trị có thể là nowrap (mặc định, các mục sẽ bị tràn bên ngoài container), wrap (các mục sẽ được ngắt xuống hàng mới) hoặc wrap-reverse (các mục sẽ được ngắt xuống hàng mới, nhưng trong thứ tự ngược lại)
Ví dụ:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Freetuts - Tìm hiểu về Flex Wrap trong Tailwind CSS</title>
<script src="https://cdn.tailwindcss.com"></script>
</head>
<body>
<div class="container mx-auto">
<div class="flex flex-wrap">
<div>01</div>
<div>02</div>
<div>03</div>
</div>
</div>
</body>
</html>Kết quả trông như này:

Hình ảnh sử dụng class flex-wrap
Thuộc tính Flex-wrap-reverse của Flex Wrap
Thuộc tính flex-wrap-reverse là một công cụ mạnh mẽ trong phát triển web cho phép bạn bọc các mục flex theo chiều ngược lại. Tính năng này có thể rất hữu ích trong nhiều tình huống khác nhau, chẳng hạn như khi tạo thiết kế đáp ứng cần phải điều chỉnh kích thước màn hình hoặc hướng khác nhau.
Với flex-wrap-reverse, bạn có thể đảm bảo rằng các mục flex của bạn được bọc theo chiều ngược lại so với luồng thông thường của chúng, điều này có thể giúp tạo ra một bố cục hấp dẫn hơn và cải thiện trải nghiệm người dùng chung. Ngoài ra, flex-wrap-reverse có thể được kết hợp với các thuộc tính flexbox khác để tạo ra các bố cục phức tạp và động, đồng thời đảm bảo tính chức năng và thẩm mỹ của chúng.
Ví dụ minh họa:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Freetuts - Tìm hiểu về Flex Wrap trong Tailwind CSS</title>
<script src="https://cdn.tailwindcss.com"></script>
</head>
<body>
<div class="container mx-auto">
<div class="flex flex-wrap-reverse">
<div>01</div>
<div>02</div>
<div>03</div>
</div>
</div>
</body>
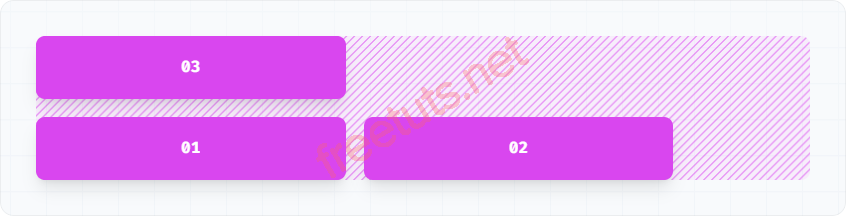
</html>Còn đây là hình ảnh về kết quả:

Hình ảnh sử dụng class flex-wrap-reverse
3. Áp dụng có điều kiện với Flex Wrap trong Tailwind CSS
Tailwind cho phép bạn áp dụng các lớp cho các phần tử trong các trạng thái khác nhau bằng cách sử dụng các thuộc tính. Điều này có nghĩa là bạn có thể thêm các kiểu dáng cho một phần tử chỉ khi nó ở trong một trạng thái cụ thể, chẳng hạn như khi người dùng di chuột qua nó. Điều này rất hữu ích để thêm tính tương tác và các gợi ý trực quan cho trang web hoặc ứng dụng của bạn.
Ví dụ, bạn có thể sử dụng lớp hover:flex-wrap-reverse để làm cho một phần tử bọc nội dung của nó theo thứ tự ngược lại khi người dùng di chuột qua nó. Tương tự, bạn có thể sử dụng lớp focus:underline để thêm gạch chân cho một liên kết chỉ khi nó được chọn, cho người dùng biết rằng họ có thể nhấp vào nó.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Freetuts - Tìm hiểu về Flex Wrap trong Tailwind CSS</title>
<script src="https://cdn.tailwindcss.com"></script>
</head>
<body>
<div class="container mx-auto">
<div class="flex flex-wrap hover:flex-wrap-reverse">
<div>01</div>
<div>02</div>
<div>03</div>
</div>
</div>
</body>
</html>Bạn có thể tự mình thử ví dụ này để thấy được kết quả khi áp dụng thêm điều kiện hover.
4. Kết luận
Như vậy, chúng ta đã tìm hiểu về Flex Wrap trong Tailwind CSS, một lớp tiện ích quan trọng giúp sắp xếp các phần tử HTML trong một container một cách linh hoạt và hiệu quả. Với ba giá trị chính nowrap, wrap, và wrap-reverse, chúng ta có thể tùy chỉnh cách sắp xếp của các phần tử trong container để tạo ra các giao diện đẹp và dễ sử dụng.
Hy vọng rằng sau khi đọc bài viết này, bạn đã hiểu rõ hơn về Flex Wrap trong Tailwind CSS và có thể áp dụng nó vào các dự án của mình. Nếu bạn muốn tìm hiểu thêm về Tailwind CSS và các lớp tiện ích khác, hãy tham khảo tài liệu chính thức của Tailwind CSS hoặc các nguồn tài liệu khác trên Internet.

 Các hàm xử lý chuỗi trong Javascript (cắt / tách / nối chuỗi ..)
Các hàm xử lý chuỗi trong Javascript (cắt / tách / nối chuỗi ..)  Chia lấy phần dư / chia lấy phần nguyên trong javascript
Chia lấy phần dư / chia lấy phần nguyên trong javascript  Các cách khai báo biến trong Javascript
Các cách khai báo biến trong Javascript  Các sự kiện (Event) trong Javascript
Các sự kiện (Event) trong Javascript  Hướng tạo thanh search bar bằng CSS
Hướng tạo thanh search bar bằng CSS  Hàm array.slice() trong Javascript
Hàm array.slice() trong Javascript  Tính tổng hai số bằng Javascript (cộng hai số)
Tính tổng hai số bằng Javascript (cộng hai số)  Cách khai báo biến trong PHP, các loại biến thường gặp
Cách khai báo biến trong PHP, các loại biến thường gặp  Download và cài đặt Vertrigo Server
Download và cài đặt Vertrigo Server  Thẻ li trong HTML
Thẻ li trong HTML  Thẻ article trong HTML5
Thẻ article trong HTML5  Cấu trúc HTML5: Cách tạo template HTML5 đầu tiên
Cấu trúc HTML5: Cách tạo template HTML5 đầu tiên  Cách dùng thẻ img trong HTML và các thuộc tính của img
Cách dùng thẻ img trong HTML và các thuộc tính của img  Thẻ a trong HTML và các thuộc tính của thẻ a thường dùng
Thẻ a trong HTML và các thuộc tính của thẻ a thường dùng 
