Grid Template Rows trong Tailwind CSS
Grid Template Rows trong Tailwind CSS là một công cụ linh hoạt cho phép định nghĩa kích thước và số lượng của các hàng trong lưới, giúp bạn tạo ra các giao diện đẹp và tùy chỉnh hơn cho trang web của mình.

Trên thị trường ngày nay, có rất nhiều các công cụ CSS khác nhau để xây dựng giao diện cho trang web. Tailwind CSS là một trong số đó và được đánh giá cao với khả năng tùy chỉnh cao, tiện lợi và dễ sử dụng. Trong bài viết này, chúng ta sẽ tìm hiểu về lớp Grid Template Rows trong Tailwind CSS và cách sử dụng nó để tạo ra các lưới động với kích thước hàng tùy chỉnh, giúp bạn tạo ra các giao diện linh hoạt và đáp ứng được nhu cầu của người dùng.
1. Grid Template Rows trong Tailwind CSS là gì?
Grid Template Rows là một lớp CSS trong Tailwind CSS được sử dụng để định nghĩa số lượng và kích thước của các hàng trong lưới. Nó cho phép bạn tạo ra các lưới linh hoạt với kích thước hàng tùy chỉnh để phù hợp với nội dung của trang web của bạn.
Với grid-rows-{n}: xác định số lượng hàng trong lưới thì lớp Grid Template Rows cung cấp các giá trị định dạng cho các hàng trong lưới, bao gồm:
Bài viết này được đăng tại [free tuts .net]
|
Class
|
Properties
|
|---|---|
| grid-rows-1 | grid-template-rows: repeat(1, minmax(0, 1fr)); |
| grid-rows-2 | grid-template-rows: repeat(2, minmax(0, 1fr)); |
| grid-rows-3 | grid-template-rows: repeat(3, minmax(0, 1fr)); |
| grid-rows-4 | grid-template-rows: repeat(4, minmax(0, 1fr)); |
| grid-rows-5 | grid-template-rows: repeat(5, minmax(0, 1fr)); |
| grid-rows-6 | grid-template-rows: repeat(6, minmax(0, 1fr)); |
| grid-rows-none | grid-template-rows: none; |
Giờ chúng ta hãy xem chúng trong thực tế để thấy chúng stylesheet ra sao nhé!
2. Sử dụng Grid Template Rows trong Tailwind CSS
Khi làm việc với các lưới grid, bạn có thể dễ dàng chỉ định số lượng hàng bạn muốn và đảm bảo rằng chúng đều có kích thước bằng nhau. Điều này có thể được thực hiện thông qua việc sử dụng các tiện ích grid-rows-{n}.
Ví dụ, nếu bạn có một lưới với 4 hàng, bạn có thể sử dụng grid-rows-4 để tạo ra các hàng có kích thước bằng nhau, hoàn hảo cho việc tổ chức nội dung của bạn.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Freetuts - Tìm hiểu về Grid Rows trong Tailwind CSS</title>
<script src="https://cdn.tailwindcss.com"></script>
</head>
<body>
<div class="container mx-auto">
<div class="grid grid-rows-4 grid-flow-col gap-4">
<div>01</div>
<div>02</div>
<div>03</div>
<div>04</div>
<div>05</div>
<div>06</div>
<div>07</div>
<div>08</div>
<div>09</div>
</div>
</body>
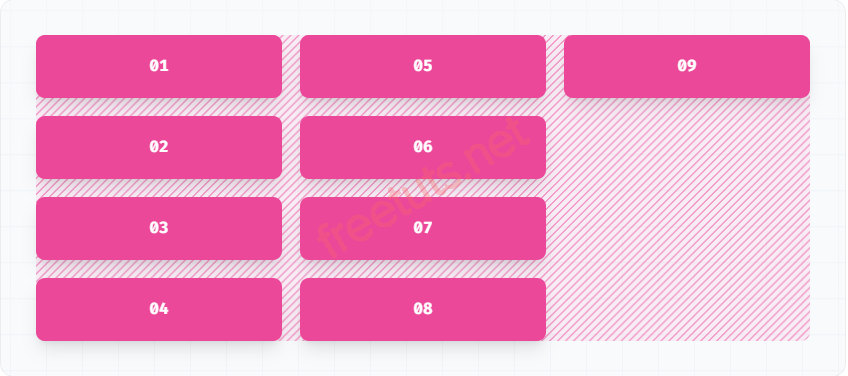
</html>Còn đây là kết quả

Hình ảnh sử dụng class grid-rows-4
Ở ví dụ này, lớp grid-rows-4 xác định số lượng hàng ở đây là 4 hàng. Khi kết hợp thêm với lớp grid-flow-col để chỉ định cách các phần tử trong lưới sắp xếp. grid-auto-flow mặc định là row, nghĩa là các phần tử sẽ được sắp xếp theo chiều ngang trước, rồi chiều dọc.
Tuy nhiên, với lớp grid-flow-col, các phần tử trong lưới sẽ được sắp xếp theo chiều dọc trước, rồi chiều ngang, tạo ra một bảng chứa các ô được hiển thị như trên.
3. Áp dụng có điều kiện với Grid Template Rows trong Tailwind CSS
Một trong những ưu điểm của Tailwind là khả năng áp dụng các lớp tiện ích theo điều kiện cho các trạng thái khác nhau, sử dụng các bộ lọc biến thể. Điều này có nghĩa là bạn có thể thêm các kiểu dáng mới vào trang web của mình chỉ khi các điều kiện nhất định được đáp ứng, chẳng hạn như khi di chuột qua một mục hoặc khi một phần tử có trạng thái tập trung.
Ví dụ, nếu bạn muốn áp dụng tiện ích grid-rows-6 chỉ khi di chuột qua một phần tử, bạn có thể sử dụng lớp hover:grid-rows-6. Như vậy, bạn có thể thêm sự tương tác và hấp dẫn hình ảnh mới vào trang web của mình, làm cho nó trở nên hấp dẫn hơn đối với người dùng của bạn.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Freetuts - Tìm hiểu về Grid Rows trong Tailwind CSS</title>
<script src="https://cdn.tailwindcss.com"></script>
</head>
<body>
<div class="container mx-auto">
<div class="grid grid-rows-4 hover:grid-rows-6 grid-flow-col gap-4">
<div>01</div>
<div>02</div>
<div>03</div>
<div>04</div>
<div>05</div>
<div>06</div>
<div>07</div>
<div>08</div>
<div>09</div>
</div>
</body>
</html>Khi chạy sẽ trông như sau:

Hình ảnh áp dụng class hover:grid-rows-6 khi chưa di chuột tới

Hình ảnh áp dụng class hover:grid-rows-6 khi di chuột tới
Qua ví dụ tôi đã minh họa bên trên, bạn có thể thấy lưới ban đầu sẽ có 4 hàng nhưng khi hover (di chuột qua) lên lưới, số hàng trong lưới sẽ tăng lên thành 6 hàng, do sử dụng lớp hover:grid-rows-6 của Tailwind CSS.
4. Tùy chỉnh giá trị với Grid Template Rows trong Tailwind CSS
Cách 1: Tùy chỉnh trong file "tailwind.config.js"
Để có thể tùy biến các giá trị bên trong class columns của Tailwind thì điều bắt buộc là bạn phải cài đặt Tailwind CSS về project mà chính các bạn đang làm. Nếu bạn chưa biết cách cài đặt thì có thể đọc lại bài viết hướng dẫn cài đặt Tailwind CSS vào project (Tailwind CLI) của chúng tôi tại đây. Sau khi bạn đã cài đặt về project thành công, chúng ta đã có thể bắt đầu thực hiện.
Đầu tiên bạn tìm và mở đến file ‘tailwind.config.js’ có nội dung như dưới đây
/** @type {import('tailwindcss').Config} */
module.exports = {
content: ["./src/**/*.{html,js}"],
theme: {
extend: {},
},
plugins: [],
}Mặc định, Tailwind bao gồm các tiện ích grid-template-row để tạo lưới cơ bản với tối đa 6 hàng bằng nhau. Tuy nhiên, nếu bạn muốn tạo lưới phức tạp hơn với nhiều hàng hơn hoặc chiều rộng khác nhau, bạn có thể tùy chỉnh các giá trị này bằng cách chỉnh sửa theme.gridTemplateRows hoặc theme.extend.gridTemplateRows trong tệp tailwind.config.js của bạn.
Ví dụ, bạn có thể tạo lưới với 8 hàng, điều này cho phép bạn tạo bố cục động hơn, phù hợp với nhu cầu cụ thể của bạn.
module.exports = {
theme: {
extend: {
gridTemplateRows: {
// Lưới 8 hàng đơn giản
'8': 'repeat(8, minmax(0, 1fr))',
// Cấu hình hàng dành riêng cho trang web phức tạp
'layout': '200px minmax(900px, 1fr) 100px',
}
}
}
}Cách 2: Không cần định nghĩa
Nếu bạn cần sử dụng giá trị grid-template-rows một lần duy nhất mà không hợp lý để bao gồm trong chủ đề của bạn, hãy sử dụng dấu ngoặc vuông để tạo ra một thuộc tính ngay lập tức sử dụng bất kỳ giá trị tùy ý nào.
Cú pháp khai báo để sử dụng: grid-rows-[*giá trị*]. Ví dụ:
<div class="grid grid-rows-[200px_minmax(900px,_1fr)_100px]"> <!-- ... --> </div>
5. Kết luận
Trên đây là những thông tin cơ bản về Grid Template Rows của Tailwind CSS, grid-rows cho phép tạo ra các hàng lưới bảng dễ dàng và linh hoạt trên trang web của bạn. Với các tính năng đa dạng và thiết lập linh hoạt, lớp grid-rows cung cấp cho người dùng một công cụ mạnh mẽ để tạo ra các trang web chuyên nghiệp và hiệu quả.
Tuy nhiên, để tận dụng tối đa lớp grid, bạn cần phải nắm vững các thuộc tính và cách sử dụng của nó. Ngoài ra, bạn cũng cần phải lưu ý rằng việc sử dụng lớp grid không phải là giải pháp tốt nhất trong mọi trường hợp, vì khi số lượng ô trong lưới quá lớn, việc sử dụng lớp grid có thể làm cho trang web trở nên chậm hơn.
Hy vọng bài viết này sẽ giúp ích cho bạn trong việc xây dựng giao diện cho các dự án của mình.

 Các hàm xử lý chuỗi trong Javascript (cắt / tách / nối chuỗi ..)
Các hàm xử lý chuỗi trong Javascript (cắt / tách / nối chuỗi ..)  Chia lấy phần dư / chia lấy phần nguyên trong javascript
Chia lấy phần dư / chia lấy phần nguyên trong javascript  Các cách khai báo biến trong Javascript
Các cách khai báo biến trong Javascript  Các sự kiện (Event) trong Javascript
Các sự kiện (Event) trong Javascript  Hướng tạo thanh search bar bằng CSS
Hướng tạo thanh search bar bằng CSS  Hàm array.slice() trong Javascript
Hàm array.slice() trong Javascript  Tính tổng hai số bằng Javascript (cộng hai số)
Tính tổng hai số bằng Javascript (cộng hai số)  Cách khai báo biến trong PHP, các loại biến thường gặp
Cách khai báo biến trong PHP, các loại biến thường gặp  Download và cài đặt Vertrigo Server
Download và cài đặt Vertrigo Server  Thẻ li trong HTML
Thẻ li trong HTML  Thẻ article trong HTML5
Thẻ article trong HTML5  Cấu trúc HTML5: Cách tạo template HTML5 đầu tiên
Cấu trúc HTML5: Cách tạo template HTML5 đầu tiên  Cách dùng thẻ img trong HTML và các thuộc tính của img
Cách dùng thẻ img trong HTML và các thuộc tính của img  Thẻ a trong HTML và các thuộc tính của thẻ a thường dùng
Thẻ a trong HTML và các thuộc tính của thẻ a thường dùng 
