Grid Column Start / End trong Tailwind CSS
Grid Column Start / End là các lớp tiện ích giúp bạn điều khiển vị trí bắt đầu và kết thúc của một phần tử trong lưới, trong khi col-span giúp xác định số lượng cột mà phần tử sẽ chiếm. Cùng với các lớp tiện ích khác của CSS Grid, Tailwind CSS cho phép bạn dễ dàng tạo ra các bố cục phức tạp cho trang web của mình.

Trong thiết kế web hiện đại, bố cục trang web là một yếu tố quan trọng giúp tạo ra trải nghiệm người dùng tốt hơn và tăng khả năng tương tác với trang web của bạn. Tuy nhiên, tạo bố cục trang web thường là một việc làm phức tạp và tốn thời gian, đặc biệt là khi bạn phải xử lý các bố cục phức tạp hoặc phải thay đổi chúng nhiều lần.
Nhưng đừng lo, với CSS Grid và Tailwind CSS, bạn có thể tạo ra các bố cục phức tạp một cách dễ dàng hơn bao giờ hết. Trong bài viết này, chúng ta sẽ tìm hiểu về grid-column-start và grid-column-end, hai lớp tiện ích quan trọng trong CSS Grid, giúp bạn điều khiển vị trí bắt đầu và kết thúc của một phần tử trong lưới. Chúng ta cũng sẽ tìm hiểu về col-span, một thuộc tính quan trọng khác trong Tailwind CSS giúp xác định số lượng cột mà phần tử sẽ chiếm trong lưới.
1. Grid Column Start / End trong Tailiwind CSS là gi?
Grid Column Start / End là hai lớp tiện ích trong CSS Grid được hỗ trợ trong Tailwind CSS để quản lý vị trí bắt đầu và kết thúc của một phần tử trong lưới. Bằng cách sử dụng các giá trị của hai lớp này, bạn có thể dễ dàng thay đổi vị trí của phần tử trong lưới mà không cần phải thay đổi cấu trúc HTML.
Bài viết này được đăng tại [free tuts .net]
Để có thể làm việc tốt với các class này thì các bạn hãy tham khảo qua bảng mà tôi có tổng hợp ở dưới đây về các thuộc tính Tailwind hỗ trợ:
|
Class
|
Properties
|
|---|---|
| col-auto | grid-column: auto; |
| col-span-1 | grid-column: span 1 / span 1; |
| col-span-2 | grid-column: span 2 / span 2; |
| col-span-3 | grid-column: span 3 / span 3; |
| col-span-4 | grid-column: span 4 / span 4; |
| col-span-5 | grid-column: span 5 / span 5; |
| col-span-6 | grid-column: span 6 / span 6; |
| col-span-7 | grid-column: span 7 / span 7; |
| col-span-8 | grid-column: span 8 / span 8; |
| col-span-9 | grid-column: span 9 / span 9; |
| col-span-10 | grid-column: span 10 / span 10; |
| col-span-11 | grid-column: span 11 / span 11; |
| col-span-12 | grid-column: span 12 / span 12; |
| col-span-full | grid-column: 1 / -1; |
| col-start-1 | grid-column-start: 1; |
| col-start-2 | grid-column-start: 2; |
| col-start-3 | grid-column-start: 3; |
| col-start-4 | grid-column-start: 4; |
| col-start-5 | grid-column-start: 5; |
| col-start-6 | grid-column-start: 6; |
| col-start-7 | grid-column-start: 7; |
| col-start-8 | grid-column-start: 8; |
| col-start-9 | grid-column-start: 9; |
| col-start-10 | grid-column-start: 10; |
| col-start-11 | grid-column-start: 11; |
| col-start-12 | grid-column-start: 12; |
| col-start-13 | grid-column-start: 13; |
| col-start-auto | grid-column-start: auto; |
| col-end-1 | grid-column-end: 1; |
| col-end-2 | grid-column-end: 2; |
| col-end-3 | grid-column-end: 3; |
| col-end-4 | grid-column-end: 4; |
| col-end-5 | grid-column-end: 5; |
| col-end-6 | grid-column-end: 6; |
| col-end-7 | grid-column-end: 7; |
| col-end-8 | grid-column-end: 8; |
| col-end-9 | grid-column-end: 9; |
| col-end-10 | grid-column-end: 10; |
| col-end-11 | grid-column-end: 11; |
| col-end-12 | grid-column-end: 12; |
| col-end-13 | grid-column-end: 13; |
| col-end-auto | grid-column-end: auto; |
Lớp grid-column-start xác định cột mà phần tử bắt đầu xuất hiện, trong khi lớp grid-column-end xác định cột mà phần tử kết thúc. Cả hai lớp này có thể nhận giá trị từ 1 đến 12, hoặc các giá trị tương đối như auto, span hoặc full.
Bên cạnh đó, Tailwind CSS cũng hỗ trợ thuộc tính col-span, cho phép bạn xác định số lượng cột mà phần tử sẽ chiếm trong lưới. Thuộc tính này cũng có thể nhận giá trị từ 1 đến 12, hoặc các giá trị tương đối như auto, span hoặc full.
Tổng quan, các lớp tiện ích Grid Column Start / End và thuộc tính col-span giúp bạn tạo ra các bố cục phức tạp hơn trong CSS Grid một cách nhanh chóng và dễ dàng.
2. Sử dụng Grid Column Start / End trong Tailwind CSS
Col-span trong Grid Column
Tailwind CSS cho phép bạn dễ dàng tạo ra các bố cục đáp ứng và mở rộng bằng cách sử dụng hệ thống lưới. Một trong những tính năng chính của hệ thống lưới là khả năng kéo dài cột, có nghĩa là bạn có thể làm cho một phần tử chiếm một số cột nhất định. Bạn có thể đạt được điều này bằng cách sử dụng các tiện ích col-span-{n}, trong đó n đại diện cho số cột mà bạn muốn phần tử sẽ chiếm.
Ví dụ, giả sử bạn có một lưới gồm 12 cột và bạn muốn một phần tử chiếm 2 cột. Bạn chỉ cần thêm lớp col-span-2 vào phần tử và nó sẽ tự động chiếm 2 cột.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Freetuts - Tìm hiểu về Grid Columns trong Tailwind CSS</title>
<script src="https://cdn.tailwindcss.com"></script>
</head>
<body>
<div class="container mx-auto">
<div class="grid grid-cols-3 gap-4">
<div class="...">01</div>
<div class="...">02</div>
<div class="...">03</div>
<div class="col-span-2 ...">04</div>
<div class="...">05</div>
<div class="...">06</div>
<div class="col-span-2 ...">07</div>
</div>
</div>
</body>
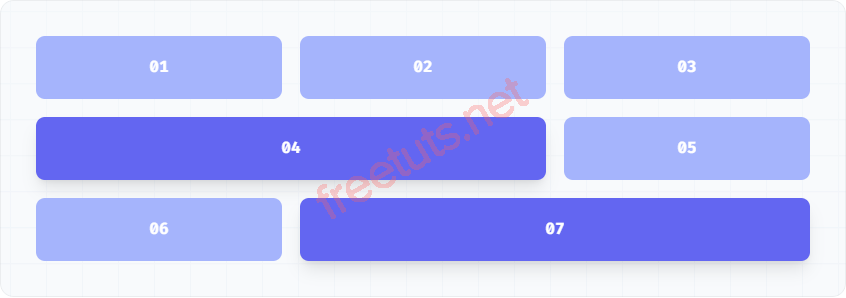
</html>Còn đây là kết quả:

Hình ảnh sử dụng class col-span-2
Trong ví dụ trên, phần tử thứ tư và phần tử thứ 7 có lớp tiện ích col-span-2, cho biết rằng phần tử này sẽ chiếm 2 cột trong lưới. Vì vậy, hai phần tử này sẽ bắt đầu ở cột thứ tư và kết thúc ở cột thứ sáu trong lưới.
Tính năng này đặc biệt hữu ích khi bạn muốn tạo ra các bố cục phức tạp với các chiều rộng cột khác nhau cho các phần tử khác nhau. Bằng cách sử dụng hệ thống lưới và các tiện ích col-span-{n}, bạn có thể dễ dàng đạt được bất kỳ bố cục nào mà bạn muốn, mà không cần phải viết mã CSS tùy chỉnh.
Col-start và Col-end trong Grid Column
Để điều khiển vị trí bắt đầu hoặc kết thúc của một phần tử trong lưới, bạn có thể sử dụng các tiện ích col-start-{n} và col-end-{n}. Các tiện ích này cũng có thể kết hợp với các tiện ích col-span-{n} để kéo dài một số cột cụ thể.
Lưu ý rằng các đường lưới CSS bắt đầu từ số 1, không phải 0. Do đó, khi làm việc với một lưới 6 cột, phần tử chiếm đầy rộng sẽ bắt đầu từ dòng 1 và kết thúc ở dòng 7. Điều này có nghĩa là có nhiều cách để đặt vị trí của một phần tử trong lưới và các khả năng là không giới hạn. Với sự kết hợp đúng các tiện ích, bạn có thể đạt được bất kỳ bố cục nào mà bạn muốn.
Ví dụ:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Freetuts - Tìm hiểu về Grid Columns trong Tailwind CSS</title>
<script src="https://cdn.tailwindcss.com"></script>
</head>
<body>
<div class="container mx-auto">
<div class="grid grid-cols-6 gap-4">
<div class="col-start-2 col-span-4 ...">01</div>
<div class="col-start-1 col-end-3 ...">02</div>
<div class="col-end-7 col-span-2 ...">03</div>
<div class="col-start-1 col-end-7 ...">04</div>
</div>
</div>
</body>
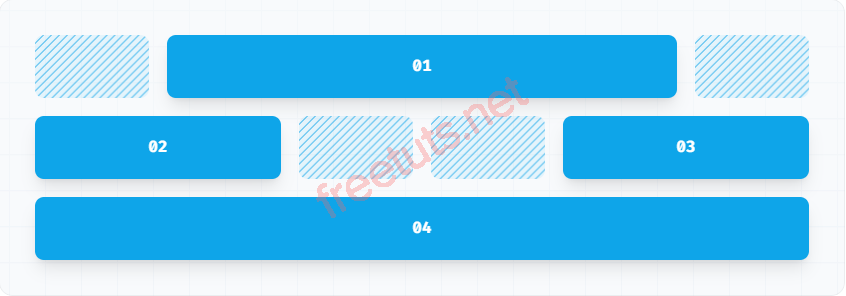
</html>Kết quả khi chạy sẽ trông như này:

Hình ảnh sử dụng class col-start và col-end
Ở ví dụ này, phần tử đầu tiên áp dụng class col-start-2 col-span-4, cho thấy rằng phần tử này sẽ bắt đầu ở cột thứ 2 và chiếm 4 cột tiếp theo trong lưới. Do đó, phần tử này sẽ kết thúc ở cột thứ 5 trong lưới. Tương tự vậy, phần tử thứ ba có lớp tiện ích col-end-7 col-span-2, phần tử này sẽ kết thúc ở cột thứ 7 trong lưới và chiếm 2 cột trong lưới.
Cuối cùng, phần tử thứ tư trong ví dụ trên có lớp col-start-1 col-end-7, cho biết rằng phần tử này sẽ bắt đầu ở cột đầu tiên của lưới và kết thúc ở cột thứ 7. Vì col-span và col-end chỉ được sử dụng trên một phần tử cùng lúc, do đó col-end-7 đã định nghĩa vị trí kết thúc của phần tử này và col-start-1 đã định nghĩa vị trí bắt đầu của nó. Phần tử này sẽ chiếm đầy đủ 7 cột trong lưới.
3. Áp dụng có điều kiện với Grid Column Start / End trong Tailwind CSS
Khi thiết kế một trang web hoặc ứng dụng, bạn có thể muốn thêm một số hiệu ứng hoặc thay đổi vào các phần tử khi được tương tác. Tailwind giúp bạn dễ dàng áp dụng các lớp điều kiện khác nhau bằng cách sử dụng các bộ thuộc tính.
Ví dụ, bạn có thể sử dụng lớp hover:col-span-6 để chỉ áp dụng tiện ích col-span-6 vào phần tử chỉ khi đang di chuột qua nó. Điều này có nghĩa là khi người dùng di chuột qua phần tử, nó sẽ được hiển thị khác với khi phần tử không được tương tác.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Freetuts - Tìm hiểu về Grid Columns trong Tailwind CSS</title>
<script src="https://cdn.tailwindcss.com"></script>
</head>
<body>
<div class="container mx-auto">
<div class="grid grid-cols-3 gap-4">
<div class="...">01</div>
<div class="...">02</div>
<div class="...">03</div>
<div class="col-span-2 hover:col-span-6">04</div>
<div class="...">05</div>
<div class="...">06</div>
<div class="col-span-2 ...">07</div>
</div>
</body>
</html>Kết quả của ví dụ:

Hình ảnh sử dụng class hover:col-span-6 khi chưa di chuột tới

Hình ảnh sử dụng class hover:col-span-6 khi di chuột tới
Vì được áp dụng lớp col-span-2 nên phần tử số 2 này sẽ chiếm 2 cột trong lưới, nhưng vì sử dụng thêm lớp hover:col-span-6 nên sau khi di chuột tới nó đã chiếm 6 cột trong lưới.
4. Tùy chỉnh giá trị với Grid Column Start / End trong Tailiwind CSS
Cách 1: Định nghĩa giá trị trong file "tailwind.config.js"
Để có thể tùy biến các giá trị bên trong Grid Column của Tailwind thì điều bắt buộc là bạn phải cài đặt Tailwind CSS về project mà chính các bạn đang làm. Nếu bạn chưa biết cách cài đặt thì có thể đọc lại bài viết hướng dẫn cài đặt Tailwind CSS vào project (Tailwind CLI) của chúng tôi tại đây. Sau khi bạn đã cài đặt về project thành công, chúng ta đã có thể bắt đầu thực hiện.
Đầu tiên bạn tìm và mở đến file ‘tailwind.config.js’ có nội dung như dưới đây
/** @type {import('tailwindcss').Config} */
module.exports = {
content: ["./src/**/*.{html,js}"],
theme: {
extend: {},
},
plugins: [],
}Mặc định, Tailwind bao gồm tiện ích grid-column để làm việc với các lưới có tối đa 12 cột. Tuy nhiên, nếu dự án của bạn yêu cầu nhiều hơn 12 cột, quá trình thêm chúng rất đơn giản. Bạn chỉ cần tùy chỉnh các phần gridColumn, gridColumnStart và gridColumnEnd trong cấu hình chủ đề Tailwind của mình. Điều này sẽ cho phép bạn thay đổi, thêm hoặc xóa các tiện ích grid-column theo ý muốn.
module.exports = {
theme: {
extend: {
gridColumn: {
'span-16': 'span 16 / span 16',
}
}
}
}Ngoài ra, bạn cũng có thể cần tạo thêm các tiện ích col-{value} để điều khiển trực tiếp thuộc tính grid-column tắt gọn. Để thực hiện điều này, chỉ cần tùy chỉnh phần gridColumn trong cấu hình chủ đề Tailwind của bạn. Việc tùy chỉnh này sẽ cho phép bạn kiểm soát nhiều hơn các cột trên lưới của mình, đảm bảo chúng phù hợp hoàn hảo với các yêu cầu thiết kế của dự án của bạn.
Để thêm các lớp thuộc tính col-start-{n} mới, bạn có thể sử dụng phần gridColumnStart trong cấu hình chủ đề Tailwind của bạn:
module.exports = {
theme: {
extend: {
gridColumnStart: {
'13': '13',
'14': '14',
'15': '15',
'16': '16',
'17': '17',
}
}
}
}Và nếu bạn muốn thêm mới lớp thuộc tính cho col-end-{n}, bạn có thể dùng gridColumnEnd trong cấu hình chủ đề Tailwind của bạn:
module.exports = {
theme: {
extend: {
gridColumnEnd: {
'13': '13',
'14': '14',
'15': '15',
'16': '16',
'17': '17',
}
}
}
}Cách 2: Không cần định nghĩa
Nếu bạn cần sử dụng một giá trị grid-column/ grid-column-start/ grid-column-end một lần duy nhất mà không có ý nghĩa để bao gồm trong chủ đề của bạn, hãy sử dụng dấu ngoặc vuông để tạo ra một thuộc tính tạm thời bằng cách sử dụng bất kỳ giá trị tùy ý nào. Ví dụ:
<div class="col-[16_/_span_16]"> <!-- ... --> </div>
5. Kết luận
Tóm lại, Grid Column Start / End là một tính năng quan trọng trong Tailwind CSS, giúp chúng ta thiết kế các lưới dễ dàng hơn bao giờ hết. Với sự hỗ trợ của các lớp tiện ích col-start và col-end cùng với thuộc tính col-span, chúng ta có thể dễ dàng định vị và kích thước các phần tử con trong lưới một cách linh hoạt và tiện lợi.

 Các hàm xử lý chuỗi trong Javascript (cắt / tách / nối chuỗi ..)
Các hàm xử lý chuỗi trong Javascript (cắt / tách / nối chuỗi ..)  Chia lấy phần dư / chia lấy phần nguyên trong javascript
Chia lấy phần dư / chia lấy phần nguyên trong javascript  Các cách khai báo biến trong Javascript
Các cách khai báo biến trong Javascript  Các sự kiện (Event) trong Javascript
Các sự kiện (Event) trong Javascript  Hướng tạo thanh search bar bằng CSS
Hướng tạo thanh search bar bằng CSS  Hàm array.slice() trong Javascript
Hàm array.slice() trong Javascript  Tính tổng hai số bằng Javascript (cộng hai số)
Tính tổng hai số bằng Javascript (cộng hai số)  Cách khai báo biến trong PHP, các loại biến thường gặp
Cách khai báo biến trong PHP, các loại biến thường gặp  Download và cài đặt Vertrigo Server
Download và cài đặt Vertrigo Server  Thẻ li trong HTML
Thẻ li trong HTML  Thẻ article trong HTML5
Thẻ article trong HTML5  Cấu trúc HTML5: Cách tạo template HTML5 đầu tiên
Cấu trúc HTML5: Cách tạo template HTML5 đầu tiên  Cách dùng thẻ img trong HTML và các thuộc tính của img
Cách dùng thẻ img trong HTML và các thuộc tính của img  Thẻ a trong HTML và các thuộc tính của thẻ a thường dùng
Thẻ a trong HTML và các thuộc tính của thẻ a thường dùng 
