Justify Content trong Tailwind CSS
Justify Content là một tính năng quan trọng và phổ biến trong Tailwind CSS giúp bạn căn chỉnh các phần tử của mình một cách chính xác và đáp ứng với nhu cầu của bạn.

Khi thiết kế một trang web, việc căn chỉnh vị trí của các phần tử là một trong những yếu tố quan trọng để tạo ra một bố cục hài hòa và thu hút người dùng. Tailwind CSS là một thư viện CSS rất mạnh mẽ và phổ biến, cung cấp cho người dùng rất nhiều thuộc tính và lớp để tạo ra các bố cục phức tạp một cách dễ dàng.
Trong bài viết này, chúng ta sẽ tìm hiểu về thuộc tính Justify Content trong Tailwind CSS và cách sử dụng nó để căn chỉnh vị trí của các phần tử.
1. Justify Content trong Tailwind CSS là gì?
Justify Content là một thuộc tính trong Tailwind CSS được sử dụng để căn chỉnh vị trí của các phần tử bên trong một container hoặc một flexbox. Thuộc tính này được sử dụng để điều chỉnh khoảng cách giữa các phần tử và đảm bảo chúng được căn chỉnh đúng vị trí.
Bài viết này được đăng tại [free tuts .net]
Justify Content trong Tailwind CSS có thể được sử dụng để căn chỉnh các phần tử theo chiều ngang của một container. Các giá trị cơ bản của Justify Content bao gồm:
justify-start: Các phần tử được căn chỉnh bên trái.justify-end: Các phần tử được căn chỉnh bên phải.justify-center: Các phần tử được căn giữa container hoặc flexbox.justify-between: Các phần tử được căn giữa container hoặc flexbox và căn đều khoảng cách giữa chúng.justify-around: Các phần tử được căn giữa container hoặc flexbox và căn đều khoảng cách giữa chúng, với khoảng cách bên ngoài cùng của container hoặc flexbox bằng khoảng cách giữa các phần tử.justify-evenly: Các phần tử được căn giữa container hoặc flexbox và căn đều khoảng cách giữa chúng và với khoảng cách giữa các phần tử bằng nhau.
Với các giá trị này, bạn có thể dễ dàng tạo ra các bố cục đẹp mắt và chuyên nghiệp cho trang web của mình trong Tailwind CSS. Giờ ta hãy cùng nhau tìm hiểu xem chúng stylesheet thế nào nhé!
2. Sử dụng Justify Content trong Tailwind CSS
Justify-start của Justify Content
Để căn chỉnh các phần tử về phía bên trái của container trên trục chính, bạn có thể sử dụng thuộc tính justify-start. Thuộc tính này rất hữu ích khi bạn muốn đặt các phần tử ở đầu của một container, như thanh điều hướng hoặc phần tiêu đề. Bằng cách sử dụng justify-start, bạn có thể đảm bảo rằng các phần tử của bạn được căn chỉnh đúng và thiết kế của bạn trông chuyên nghiệp và tinh tế hơn.
Ví dụ minh họa:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Freetuts - Tìm hiểu về Justify Content trong Tailwind CSS</title>
<script src="https://cdn.tailwindcss.com"></script>
</head>
<body>
<div class="container mx-auto">
<div class="flex justify-start ...">
<div>01</div>
<div>02</div>
<div>03</div>
</div>
</div>
</body>
</html>Hình ảnh kết quả:

Hình ảnh sử dụng class justify-start
Kết quả là, các phần tử con sẽ được căn chỉnh theo chiều ngang, tạo ra một bố cục đơn giản nhưng rất hiệu quả. Bằng cách thay đổi giá trị của thuộc tính justify-start, bạn có thể tạo ra các bố cục khác nhau phù hợp với nhu cầu thiết kế của trang web của mình.
Justify-center của Justify Content
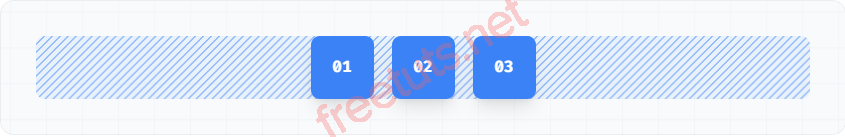
Nếu bạn muốn căn giữa các phần tử theo trục chính của container, bạn có thể sử dụng class justify-center. Điều này đặc biệt hữu ích khi bạn muốn căn giữa một nhóm các phần tử trong container. Bằng cách sử dụng class justify-center, bạn có thể đảm bảo rằng các phần tử được sắp xếp đều và được căn giữa so với container.
Ví dụ:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Freetuts - Tìm hiểu về Justify Content trong Tailwind CSS</title>
<script src="https://cdn.tailwindcss.com"></script>
</head>
<body>
<div class="container mx-auto">
<div class="flex justify-center ...">
<div>01</div>
<div>02</div>
<div>03</div>
</div>
</div>
</body>
</html>Kết quả của ví dụ:

Hình ảnh sử dụng class justify-center
Với thuộc tính justify-center được áp dụng, các phần tử con "01", "02" và "03" sẽ được căn giữa của container theo chiều ngang. Điều này tạo ra một bố cục đẹp mắt và thu hút người dùng, đặc biệt là khi bạn sử dụng flexbox để tạo ra các bố cục phức tạp hơn.
Justify-end của Justify Content
Để căn chỉnh các phần tử về phía cuối của trục chính của container, bạn có thể sử dụng thuộc tính justify-end. Điều này có thể hữu ích khi bạn muốn đạt được một bố cục hoặc thiết kế cụ thể. Tuy nhiên, cần lưu ý rằng justify-end chỉ ảnh hưởng đến trục chính của container, nên nếu bạn có các phần tử bọc sang dòng tiếp theo, chúng vẫn sẽ được căn chỉnh về phía bắt đầu của trục.
Ví dụ, nếu bạn có một hàng các phần tử và bạn muốn chúng được căn chỉnh về phía bên phải của container, justify-end có thể được sử dụng để đạt được hiệu ứng này.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Freetuts - Tìm hiểu về Justify Content trong Tailwind CSS</title>
<script src="https://cdn.tailwindcss.com"></script>
</head>
<body>
<div class="container mx-auto">
<div class="flex justify-end ...">
<div>01</div>
<div>02</div>
<div>03</div>
</div>
</div>
</body>
</html>Sau khi chạy nó sẽ trông như này:

Hình ảnh sử dụng class justify-end
Ví dụ trên sử dụng lớp flex và thuộc tính justify-end của Tailwind CSS để căn chỉnh vị trí của các phần tử bên trong một container flexbox. Cụ thể, các phần tử con trong container sẽ được căn chỉnh bên phải của container.
Justify-between của Justify Content
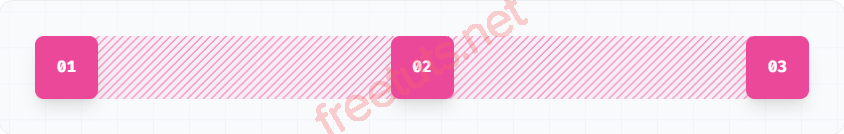
Sử dụng justify-between để căn chỉnh các phần tử trên trục chính của container sao cho có khoảng cách bằng nhau giữa mỗi phần tử. Thuộc tính này có thể hữu ích khi tạo lưới hoặc thanh điều hướng.
Một lợi ích khác của việc sử dụng justify-between là nó cho phép linh hoạt khi thêm hoặc xóa các phần tử. Khi thêm phần tử mới hoặc xóa phần tử cũ, justify-between đảm bảo rằng các phần tử còn lại vẫn được căn chỉnh bằng nhau. Điều này làm cho việc thiết kế và bảo trì một bố cục một cách dễ dàng, dù số lượng phần tử trong bố cục là bao nhiêu.
Ví dụ:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Freetuts - Tìm hiểu về Justify Content trong Tailwind CSS</title>
<script src="https://cdn.tailwindcss.com"></script>
</head>
<body>
<div class="container mx-auto">
<div class="flex justify-between ...">
<div>01</div>
<div>02</div>
<div>03</div>
</div>
</div>
</body>
</html>Kết quả mà bạn có thể thấy:

Hình ảnh sử dụng class justify-between
Kết quả của ví dụ trên, các phần tử con sẽ được căn chỉnh với khoảng cách đều nhau, tạo ra một bố cục trang web đẹp mắt và chuyên nghiệp.
Justify-around của Justify Content
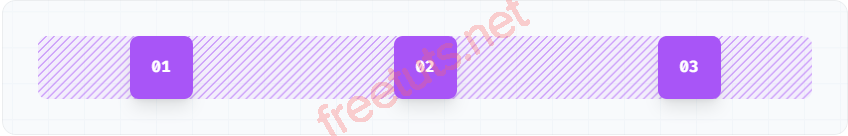
Một công cụ hữu ích để tạo ra khoảng cách đồng đều là thuộc tính justify-around. Thuộc tính này căn chỉnh các phần tử theo trục chính của một container và đảm bảo rằng có một lượng khoảng cách bằng nhau ở hai bên của mỗi phần tử.
Ví dụ minh họa cho bạn dễ hiểu:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Freetuts - Tìm hiểu về Justify Content trong Tailwind CSS</title>
<script src="https://cdn.tailwindcss.com"></script>
</head>
<body>
<div class="container mx-auto">
<div class="flex justify-around ...">
<div>01</div>
<div>02</div>
<div>03</div>
</div>
</div>
</body>
</html>Kết quả sẽ trông như này:

Hình ảnh sử dụng class justify-around
Với thuộc tính justify-around được áp dụng, các phần tử con "01", "02" và "03" sẽ được căn chỉnh với khoảng cách đều nhau giữa chúng, cũng như giữa phía trước và phía sau phần tử đầu tiên và phần tử cuối cùng.
Justify-evenly của Justify Content
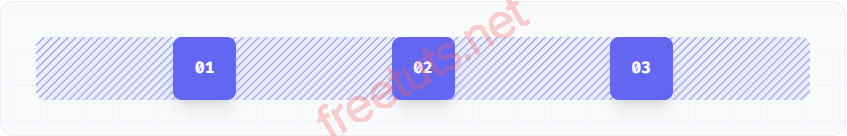
Trong thiết kế bố cục, việc đảm bảo khoảng cách giữa các phần tử thống nhất và hấp dẫn là rất quan trọng. Một trong những cách để làm được điều đó là sử dụng thuộc tính justify-evenly, giúp phân bố khoảng cách đồng đều giữa các phần tử trên trục chính của container. Điều này tạo ra một bố cục cân bằng, đẹp mắt và dễ nhìn.
Tuy nhiên, cần lưu ý rằng khi sử dụng thuộc tính justify-around, thường sẽ có sự nhân đôi khoảng cách giữa các phần tử. Điều này có thể gây ra bất ổn định về khoảng cách và không đạt được hiệu ứng mong muốn. Bằng cách sử dụng justify-evenly, bạn có thể tránh được vấn đề này và đạt được một kết quả thiết kế hoàn thiện hơn. Ví dụ:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Freetuts - Tìm hiểu về Justify Content trong Tailwind CSS</title>
<script src="https://cdn.tailwindcss.com"></script>
</head>
<body>
<div class="container mx-auto">
<div class="flex justify-evenly ...">
<div>01</div>
<div>02</div>
<div>03</div>
</div>
</div>
</body>
</html>Còn đây là kết quả:

Hình ảnh sử dụng class justify-evenly
Đoạn mã HTML trên sử dụng lớp flex và thuộc tính justify-evenly của Tailwind CSS để căn chỉnh vị trí của các phần tử bên trong một container flexbox. Cụ thể, các phần tử con trong container sẽ được căn chỉnh với khoảng cách đều nhau giữa chúng và phía trước và phía sau phần tử đầu tiên và phần tử cuối cùng.
3. Áp dụng có điều kiện với Justify Content trong Tailwind CSS
Tailwind CSS cho phép bạn áp dụng các lớp theo điều kiện bằng cách sử dụng thuộc tính thay đổi, điều này rất hữu ích khi bạn muốn thay đổi diện mạo của một phần tử khi người dùng di chuột qua nó, khi nó được tập trung hoặc khi nó ở trong trạng thái khác nhau.
Ví dụ, nếu bạn muốn áp dụng lớp tiện ích justify-between chỉ cho một phần tử khi người dùng di chuột qua nó, bạn có thể sử dụng biến thay đổi hover:justify-between.

Hình ảnh sử dụng class hover:justify-between khi chưa di chuột tới

Hình ảnh class hover:justify-between khi di chuột tới
Như bạn đã thấy, ban đầu các phần tử con sẽ được căn chỉnh sang bên trái của container, nhưng khi con trỏ chuột được di chuyển qua phần tử, các phần tử sẽ tự động được căn giữa và có khoảng cách đều nhau giữa chúng. Điều này giúp tăng tính tương tác của trang web, khi người dùng di chuột qua các phần tử, chúng được định vị lại vị trí của mình một cách trực quan và thu hút được sự chú ý của người dùng.
4. Kết luận
Trong bài viết này, chúng ta đã tìm hiểu về thuộc tính justify-content của Tailwind CSS và cách sử dụng nó để căn chỉnh vị trí các phần tử bên trong một container flexbox. Ngoài ra, chúng ta cũng đã tìm hiểu cách kết hợp các lớp với nhau để tạo ra hiệu ứng tuyệt vời, chẳng hạn như sử dụng lớp hover:justify-between để thay đổi vị trí của các phần tử khi con trỏ chuột di chuyển qua phần tử.
Với Tailwind CSS, việc sắp xếp vị trí các phần tử trên trang web trở nên đơn giản và dễ dàng hơn bao giờ hết. Các lớp của Tailwind giúp chúng ta tiết kiệm thời gian và công sức trong việc viết mã CSS, đồng thời tăng tính linh hoạt và tương tác cho trang web của chúng ta. Hy vọng bài viết này đã giúp ích cho bạn trong việc tìm hiểu về cách sử dụng thuộc tính justify-content của Tailwind CSS.

 Các hàm xử lý chuỗi trong Javascript (cắt / tách / nối chuỗi ..)
Các hàm xử lý chuỗi trong Javascript (cắt / tách / nối chuỗi ..)  Chia lấy phần dư / chia lấy phần nguyên trong javascript
Chia lấy phần dư / chia lấy phần nguyên trong javascript  Các cách khai báo biến trong Javascript
Các cách khai báo biến trong Javascript  Các sự kiện (Event) trong Javascript
Các sự kiện (Event) trong Javascript  Hướng tạo thanh search bar bằng CSS
Hướng tạo thanh search bar bằng CSS  Hàm array.slice() trong Javascript
Hàm array.slice() trong Javascript  Tính tổng hai số bằng Javascript (cộng hai số)
Tính tổng hai số bằng Javascript (cộng hai số)  Cách khai báo biến trong PHP, các loại biến thường gặp
Cách khai báo biến trong PHP, các loại biến thường gặp  Download và cài đặt Vertrigo Server
Download và cài đặt Vertrigo Server  Thẻ li trong HTML
Thẻ li trong HTML  Thẻ article trong HTML5
Thẻ article trong HTML5  Cấu trúc HTML5: Cách tạo template HTML5 đầu tiên
Cấu trúc HTML5: Cách tạo template HTML5 đầu tiên  Cách dùng thẻ img trong HTML và các thuộc tính của img
Cách dùng thẻ img trong HTML và các thuộc tính của img  Thẻ a trong HTML và các thuộc tính của thẻ a thường dùng
Thẻ a trong HTML và các thuộc tính của thẻ a thường dùng 
