Place Items trong Tailwind CSS
Tìm hiểu về tính năng Place Items trong Tailwind CSS và cách sử dụng nó để định vị phần tử trên trang web của bạn. Bằng cách sử dụng các class được cung cấp bởi Tailwind, bạn có thể tùy chỉnh và định vị phần tử của mình dễ dàng hơn bao giờ hết.

Trong thế giới phát triển web hiện nay, Tailwind CSS là một trong những thư viện CSS phổ biến được sử dụng để tăng tốc độ thiết kế và tối ưu hóa mã nguồn. Với nhiều thuộc tính và class hữu ích, Tailwind CSS giúp cho việc thiết kế giao diện trở nên nhanh chóng và dễ dàng hơn bao giờ hết.
Trong bài viết này, chúng ta sẽ tìm hiểu về một trong những thuộc tính quan trọng của Tailwind CSS - place-items. Chúng ta sẽ cùng nhau khám phá cách sử dụng thuộc tính này để định vị các phần tử trong một container một cách linh hoạt và hiệu quả.
1. Place Items trong Tailwind CSS là gì?
Trong Tailwind CSS, place-items là một thuộc tính dùng để định vị các phần tử bên trong một container, bao gồm cả các phần tử con bên trong. Thuộc tính này được sử dụng kết hợp với thuộc tính display với giá trị là grid hoặc inline-grid.
Bài viết này được đăng tại [free tuts .net]
Thuộc tính place-items cho phép bạn định vị cả chiều dọc và chiều ngang của các phần tử con. Các giá trị của place-items bao gồm:
place-items-start: căn chỉnh các phần tử con vào phía trên bên trái của container.place-items-end: căn chỉnh các phần tử con vào phía dưới bên phải của container.place-items-center: căn chỉnh các phần tử con vào giữa của container.place-items-stretch: kéo các phần tử con đến kích thước đầy đủ của container.place-items-baseline: căn chỉnh các phần tử con theo đường gốc.
Giờ chúng ta hãy cùng nhau tìm hiểu place-items thông qua từng ví dụ dưới đây để xem chúng stylesheet ra sao nhé!
2. Sử dụng Place Items trong Tailwind CSS
Thuộc tính place-items-start của Place Items
Để đặt các phần tử lưới ở vị trí bắt đầu của vùng lưới trên cả hai trục, bạn có thể sử dụng thuộc tính place-items-start. Đây là một tính năng hữu ích khi bạn muốn căn chỉnh các phần tử trên trang web. Bằng cách căn chỉnh các phần tử, trang web trông cân bằng hơn và dễ đọc hơn.
Ví dụ minh họa như:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Freetuts - Tìm hiểu về Place Items trong Tailwind CSS</title>
<script src="https://cdn.tailwindcss.com"></script>
</head>
<body>
<div class="container mx-auto">
<div class="grid grid-cols-3 gap-4 place-items-start ...">
<div>01</div>
<div>02</div>
<div>03</div>
<div>04</div>
<div>05</div>
<div>06</div>
</div>
</div>
</body>
</html>Kết quả thực tế sẽ trông như này:

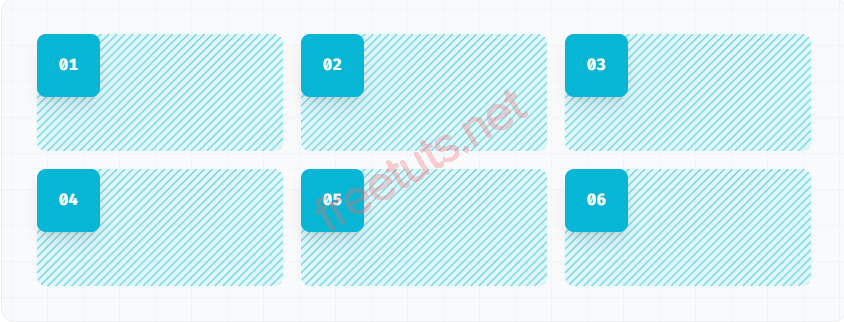
Hình ảnh sử dụng class place-items-start
Thuộc tính place-items-start được áp dụng trên container, có nghĩa là tất cả các phần tử con bên trong sẽ được căn chỉnh lên phía trên bên trái của container. Các phần tử con được hiển thị theo thứ tự từ trái sang phải và từ trên xuống dưới, vì chúng được xác định theo cột đầu tiên (từ trên xuống) sau đó tới cột thứ hai và cột thứ ba.
Thuộc tính place-items-end của Place Items
Khi thiết kế một lưới, bạn có thể sử dụng thuộc tính place-items-end để đặt các mục lưới ở cuối vùng lưới của chúng trên cả hai trục ngang và dọc. Điều này đặc biệt hữu ích khi bạn muốn tạo một bố cục phức tạp hơn hoặc khi bạn muốn căn chỉnh các mục với một điểm cụ thể trong lưới.
Ví dụ:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Freetuts - Tìm hiểu về Place Items trong Tailwind CSS</title>
<script src="https://cdn.tailwindcss.com"></script>
</head>
<body>
<div class="container mx-auto">
<div class="grid grid-cols-3 gap-4 place-items-end h-56 ...">
<div>01</div>
<div>02</div>
<div>03</div>
<div>04</div>
<div>05</div>
<div>06</div>
</div>
</div>
</body>
</html>Kết quả thực tế:

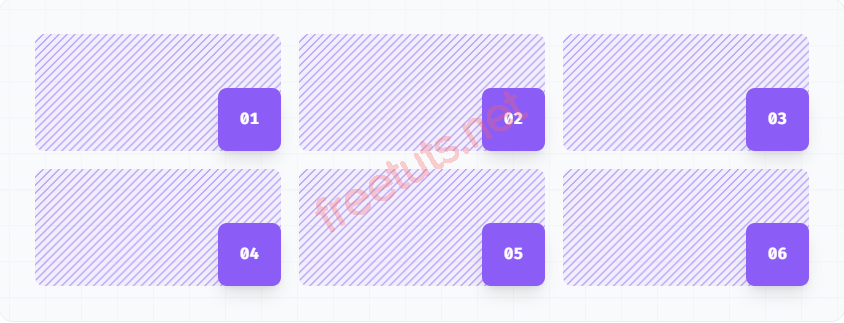
Hình ảnh sử dụng class place-items-end
Ở ví dụ trên, thuộc tính place-items-end được áp dụng trên container, có nghĩa là tất cả các phần tử con bên trong sẽ được căn chỉnh xuống phía dưới bên phải của container.
Lưu ý rằng vì chúng ta đang sử dụng lớp place-items-end để căn chỉnh tất cả các phần tử con bên trong container, nên sẽ không có sự khác biệt giữa việc sử dụng lớp justify-items-end hoặc align-items-end để căn chỉnh theo chiều ngang hay chiều dọc. Cả hai lớp đều sẽ có kết quả tương tự.
Thuộc tính place-items-center của Place Items
Một cách để đảm bảo rằng các phần tử trong lưới của bạn được căn giữa hoàn hảo là sử dụng thuộc tính place-items-center. Thuộc tính này cho phép bạn đặt các phần tử trong lưới ở giữa khu vực của chúng trên cả hai trục x và y.
Ví dụ như:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Freetuts - Tìm hiểu về Place Items trong Tailwind CSS</title>
<script src="https://cdn.tailwindcss.com"></script>
</head>
<body>
<div class="container mx-auto">
<div class="grid grid-cols-3 gap-4 place-items-center h-56 ...">
<div>01</div>
<div>02</div>
<div>03</div>
<div>04</div>
<div>05</div>
<div>06</div>
</div>
</div>
</body>
</html>Còn đây là kết quả:

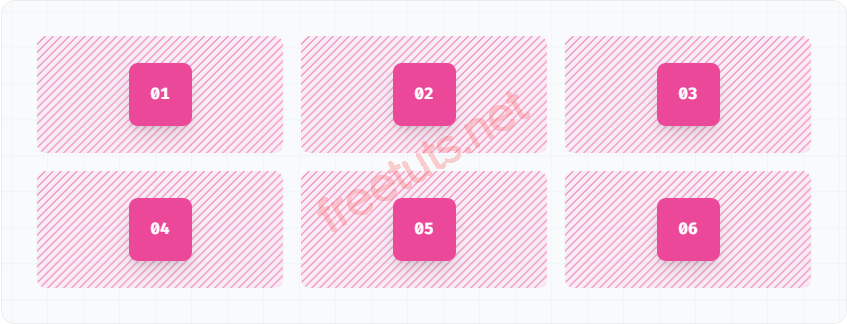
Hình ảnh sử dụng class place-items-center
Như bạn có thể thấy, thuộc tính place-items-center được áp dụng trên container, có nghĩa là tất cả các phần tử con bên trong sẽ được căn chỉnh chính giữa của container cả theo chiều ngang và chiều dọc.
Lưu ý rằng vì chúng ta đang sử dụng lớp place-items-center để căn chỉnh tất cả các phần tử con bên trong container, nên sẽ không có sự khác biệt giữa việc sử dụng lớp justify-items-center hoặc align-items-center để căn chỉnh theo chiều ngang hay chiều dọc. Cả hai lớp đều sẽ có kết quả tương tự.
Thuộc tính place-items-stretch của Place Items
Để kéo dãn phần tử theo cả hai trục trên vùng lưới của nó, bạn có thể sử dụng thuộc tính place-items-stretch. Thuộc tính này sẽ đảm bảo rằng các phần tử sẽ chiếm toàn bộ chiều rộng và chiều cao của vùng lưới tương ứng của chúng, điền đầy không gian khả dụng một cách đồng đều.
Ví dụ minh họa:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Freetuts - Tìm hiểu về Place Items trong Tailwind CSS</title>
<script src="https://cdn.tailwindcss.com"></script>
</head>
<body>
<div class="container mx-auto">
<div class="grid grid-cols-3 gap-4 place-items-stretch h-56 ...">
<div>01</div>
<div>02</div>
<div>03</div>
<div>04</div>
<div>05</div>
<div>06</div>
</div>
</div>
</body>
</html>Hình ảnh dưới đây là kết quả:

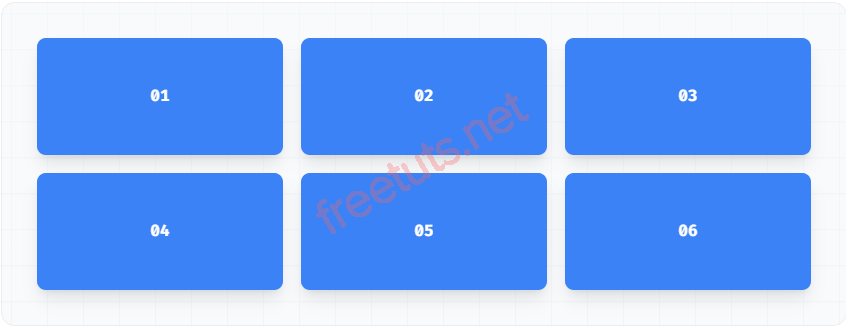
Hình ảnh sử dụng class place-items-stretch
Trong ví dụ này, thuộc tính place-items-stretch được áp dụng trên container, có nghĩa là tất cả các phần tử con bên trong sẽ được kéo dài về kích thước của container theo cả chiều ngang và chiều dọc.
Lưu ý rằng lớp place-items-stretch chỉ có tác dụng khi các phần tử con chưa được xác định kích thước cụ thể. Nếu các phần tử con đã được định dạng với chiều rộng và chiều cao cụ thể, lớp place-items-stretch sẽ không có tác dụng.
3. Áp dụng có điều kiện với Place Items trong Tailwind CSS
Khi sử dụng Tailwind, bạn có khả năng áp dụng lớp có điều kiện trong các trạng thái khác nhau bằng cách sử dụng các biến thay đổi. Ví dụ, bạn có thể sử dụng lớp hover:place-items-center để áp dụng tiện ích place-items-center chỉ khi người dùng di chuột qua một phần tử trên trang web của bạn.
Ví dụ cho bạn thấy như sau:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Freetuts - Tìm hiểu về Place Items trong Tailwind CSS</title>
<script src="https://cdn.tailwindcss.com"></script>
</head>
<body>
<div class="container mx-auto">
<div class="grid place-items-start hover:place-items-center">
<div>01</div>
<div>02</div>
<div>03</div>
<div>04</div>
<div>05</div>
<div>06</div>
</div>
</div>
</body>
</html>Kết quả khi chạy thực tế:
 \
\
Hình ảnh sử dụng class hover:place-items-center khi chưa di chuột tới

Hình ảnh sử dụng class hover:place-items-center khi di chuột tới
Ở ví dụ này, lớp hover:place-items-center được sử dụng để định dạng lại vị trí các phần tử con khi người dùng di chuột qua container. Khi đó, các phần tử con sẽ được căn giữa container theo cả chiều ngang và chiều dọc.
4. Kết luận
Như vậy, qua bài viết này chúng ta đã tìm hiểu về cách sử dụng lớp place-items của Tailwind CSS để định dạng vị trí các phần tử con trong container. Chúng ta đã thấy rằng lớp này cung cấp các giá trị như start, end, center, stretch,... để giúp chúng ta dễ dàng thay đổi vị trí của các phần tử con trong container.
Bên cạnh đó, chúng ta cũng đã tìm hiểu thêm về cách kết hợp lớp place-items với các lớp khác của Tailwind CSS để tạo ra các hiệu ứng thú vị, như thay đổi vị trí các phần tử khi di chuột qua container.
Hy vọng rằng bài viết này đã giúp bạn hiểu thêm về cách sử dụng lớp place-items trong Tailwind CSS và áp dụng nó vào các dự án của mình một cách hiệu quả.

 Các hàm xử lý chuỗi trong Javascript (cắt / tách / nối chuỗi ..)
Các hàm xử lý chuỗi trong Javascript (cắt / tách / nối chuỗi ..)  Chia lấy phần dư / chia lấy phần nguyên trong javascript
Chia lấy phần dư / chia lấy phần nguyên trong javascript  Các cách khai báo biến trong Javascript
Các cách khai báo biến trong Javascript  Các sự kiện (Event) trong Javascript
Các sự kiện (Event) trong Javascript  Hướng tạo thanh search bar bằng CSS
Hướng tạo thanh search bar bằng CSS  Hàm array.slice() trong Javascript
Hàm array.slice() trong Javascript  Tính tổng hai số bằng Javascript (cộng hai số)
Tính tổng hai số bằng Javascript (cộng hai số)  Cách khai báo biến trong PHP, các loại biến thường gặp
Cách khai báo biến trong PHP, các loại biến thường gặp  Download và cài đặt Vertrigo Server
Download và cài đặt Vertrigo Server  Thẻ li trong HTML
Thẻ li trong HTML  Thẻ article trong HTML5
Thẻ article trong HTML5  Cấu trúc HTML5: Cách tạo template HTML5 đầu tiên
Cấu trúc HTML5: Cách tạo template HTML5 đầu tiên  Cách dùng thẻ img trong HTML và các thuộc tính của img
Cách dùng thẻ img trong HTML và các thuộc tính của img  Thẻ a trong HTML và các thuộc tính của thẻ a thường dùng
Thẻ a trong HTML và các thuộc tính của thẻ a thường dùng 
