Justify Self trong Tailwind CSS
Bạn muốn tạo ra một layout với các phần tử được căn chỉnh và sắp xếp đều nhau? Hãy thử sử dụng tính năng Justify Self trong Tailwind CSS! Với Justify Self, bạn có thể dễ dàng căn chỉnh các phần tử trong một grid hoặc flexbox.

Trong quá trình phát triển trang web, việc quản lý bố cục và vị trí của các phần tử là một trong những vấn đề quan trọng nhất. Với sự phát triển của CSS Grid, việc xây dựng bố cục trang web trở nên dễ dàng hơn bao giờ hết. Tailwind CSS là một trong những thư viện CSS phổ biến và được yêu thích nhất hiện nay, cung cấp cho người dùng nhiều lớp tiện ích để tạo bố cục và điều chỉnh vị trí của các phần tử.
Trong bài viết này, chúng ta sẽ tìm hiểu về lớp justify-self trong Tailwind CSS và cách sử dụng nó để tùy chỉnh vị trí của các phần tử con trong lưới.
1. Justify Self trong Tailwind CSS là gì?
Justify-self là một lớp trong Tailwind CSS được sử dụng để điều chỉnh vị trí của một phần tử con bên trong một phần tử cha có thuộc tính display: grid. Nó cho phép bạn điều chỉnh vị trí của phần tử con theo chiều dọc hoặc chiều ngang bên trong một ô của lưới.
Bài viết này được đăng tại [free tuts .net]
Ngoài ra. Tailwind còn cung cấp sẵn cho Justify Self một số thuộc tính mặc định mà tôi đã tổng hợp ở dưới đây:
justify-self-auto: Đặt phần tử con tự động (mặc định).justify-self-start: Đưa phần tử con về phía bên trái của ô lưới.justify-self-end: Đưa phần tử con về phía bên phải của ô lưới.justify-self-center: Đưa phần tử con ở giữa.justify-self-stretch: Kéo dãn phần tử con lấp đầy vùng chứa.
Giờ chúng ta hãy xem từng thuộc tính xem chúng stylesheet ra sao nhé!
2. Sử dụng Justify Self trong Tailwind CSS
Justify-self-auto của Justify Self
Thuộc tính lưới justify-items có thể được sử dụng để căn chỉnh một phần tử dựa trên giá trị của nó. Nếu giá trị được đặt thành auto, thì phần tử sẽ được căn chỉnh dựa trên căn chỉnh mặc định cho lưới cha của nó. Điều này có nghĩa là phần tử sẽ được căn chỉnh theo thuộc tính justify-content của lưới. Nói cách khác, nếu thuộc tính justify-content được đặt thành center, thì phần tử sẽ được căn giữa trong ô lưới.
Ví dụ minh họa:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Freetuts - Tìm hiểu về Justify Self trong Tailwind CSS</title>
<script src="https://cdn.tailwindcss.com"></script>
</head>
<body>
<div class="container mx-auto">
<div class="grid justify-items-stretch ...">
<div class="">01</div>
<div class="justify-self-auto ...">02</div>
<div class="">03</div>
<div class="">04</div>
<div class="">05</div>
<div class="">06</div>
</div>
</div>
</body>
</html>Kết quả thực tế sẽ trông như sau:

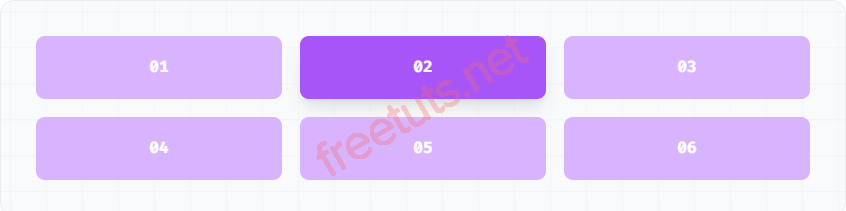
Hình ảnh sử dụng class justify-self-auto
Trong ví dụ này, thuộc tính justify-items-stretch được áp dụng để kéo rộng các phần tử con trong chiều ngang của ô lưới. Phần tử thứ hai có thuộc tính justify-self-auto, nó được đặt vào giữa ô lưới một cách tự động.
Nên lưu ý rằng giá trị của justify-self cũng có thể được đặt thành auto. Khi làm như vậy, phần tử sẽ được căn chỉnh dựa trên giá trị của thuộc tính justify-content của phần tử cha, thay vì thuộc tính justify-content của lưới.
Vì vậy, để căn chỉnh một phần tử trong lưới dựa trên căn chỉnh mặc định của lưới cha, bạn có thể sử dụng thuộc tính justify-self-auto. Điều này sẽ đảm bảo rằng phần tử được căn chỉnh dựa trên giá trị của thuộc tính justify-content của phần tử cha, thay vì thuộc tính justify-content của lưới.
Justify-self-start của Justify Self
Sử dụng justify-self-start cho phép bạn căn chỉnh một mục lưới đến đầu trục của nó. Điều này rất hữu ích khi bạn muốn đảm bảo rằng các mục lưới của bạn được căn chỉnh và khoảng cách giữa chúng là đúng.
Ví dụ:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Freetuts - Tìm hiểu về Justify Self trong Tailwind CSS</title>
<script src="https://cdn.tailwindcss.com"></script>
</head>
<body>
<div class="container mx-auto">
<div class="grid justify-items-stretch ...">
<div class="">01</div>
<div class="justify-self-start ...">02</div>
<div class="">03</div>
<div class="">04</div>
<div class="">05</div>
<div class="">06</div>
</div>
</div>
</body>
</html>Còn đây là kết quả:

Hình ảnh sử dụng class justify-self-start
Ở ví dụ này, lớp justify-self-start được áp dụng cho phần tử thứ hai của lưới. Điều này sẽ đưa phần tử con đến phía bên trái của ô lưới đó.
Justify-self-center của Justify Self
Sử dụng justify-self-center là một cách tuyệt vời để căn giữa một phần tử của lưới theo trục đường chéo của nó. Điều này có thể hữu ích trong nhiều tình huống, chẳng hạn như khi bạn muốn tạo một bố cục được căn giữa hoặc khi bạn muốn thu hút sự chú ý đến một phần tử cụ thể trên trang của bạn.
Ví dụ cho bạn dễ hiểu hơn:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Freetuts - Tìm hiểu về Justify Self trong Tailwind CSS</title>
<script src="https://cdn.tailwindcss.com"></script>
</head>
<body>
<div class="container mx-auto">
<div class="grid justify-items-stretch ...">
<div class="">01</div>
<div class="justify-self-center ...">02</div>
<div class="">03</div>
<div class="">04</div>
<div class="">05</div>
<div class="">06</div>
</div>
</div>
</body>
</html>Hình ảnh kết quả:

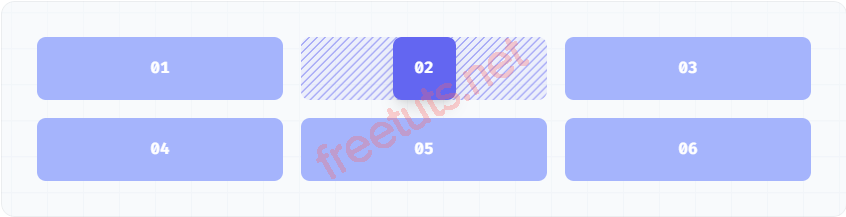
Hình ảnh sử dụng class justify-self-center
Như bạn đã thấy, trong ví dụ này, phần tử con thứ hai sẽ được căn giữa trong ô lưới của nó, còn các phần tử con khác sẽ được căn giữa theo chiều ngang bởi lớp justify-items-stretch.
Justify-self-end của Justify Self
Để căn chỉnh một phần tử lưới đến cuối trục của nó, bạn có thể sử dụng thuộc tính justify-self-end. Thuộc tính này rất hữu ích khi bạn có một lưới với chiều rộng đã được đặt và muốn căn chỉnh các phần tử đến cuối của lưới.
Ví dụ minh họa:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Freetuts - Tìm hiểu về Justify Self trong Tailwind CSS</title>
<script src="https://cdn.tailwindcss.com"></script>
</head>
<body>
<div class="container mx-auto">
<div class="grid justify-items-stretch ...">
<div class="">01</div>
<div class="justify-self-end ...">02</div>
<div class="">03</div>
<div class="">04</div>
<div class="">05</div>
<div class="">06</div>
</div>
</div>
</body>
</html>Kết quả sau khi chạy thành công:

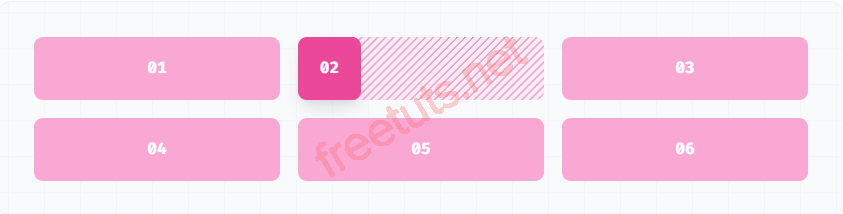
Hình ảnh sử dụng class justify-self-end
Trong ví dụ này, lớp justify-self-end được áp dụng cho phần tử thứ hai của lưới. Điều này sẽ đưa phần tử con trong ô thứ hai của hàng đầu tiên vào cuối ô lưới đó.
Justify-self-stretch của Justify Self
Khi làm việc với các mục lưới, bạn có thể sử dụng thuộc tính justify-self-stretch để kéo dãn một mục lưới để lấp đầy khu vực lưới trên trục nội tuyến của nó. Điều này có thể hữu ích khi bạn muốn điền đầy không gian có sẵn hoặc khi bạn muốn căn chỉnh các mục trong lưới. Để sử dụng thuộc tính này, chỉ cần áp dụng nó vào mục lưới mà bạn muốn kéo dãn.
Ví dụ như sau:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Freetuts - Tìm hiểu về Justify Self trong Tailwind CSS</title>
<script src="https://cdn.tailwindcss.com"></script>
</head>
<body>
<div class="container mx-auto">
<div class="grid justify-items-stretch ...">
<div class="">01</div>
<div class="justify-self-stretch ...">02</div>
<div class="">03</div>
<div class="">04</div>
<div class="">05</div>
<div class="">06</div>
</div>
</div>
</body>
</html>Còn kết quả sẽ trông như này:

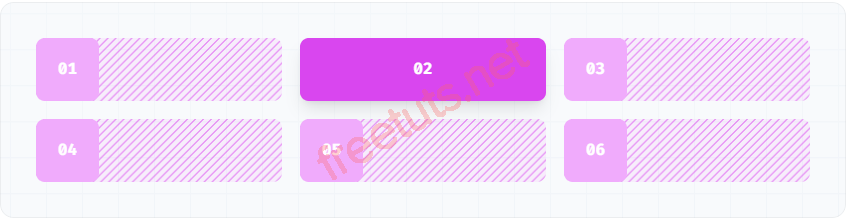
Hình ảnh sử dụng class justify-self-stretch
Bạn có thể thấy, giá trị thứ 2 được áp dụng thuộc tính justify-self-stretch. Điều này sẽ kéo dãn phần tử con trong ô lưới thứ hai để giống kích thước của ô đó, và các phần tử khác trong lưới cũng sẽ được căn giữa theo chiều ngang do giá trị mặc định của lớp justify-items-center.
3. Áp dụng có điều kiện với Justify Self trong Tailwind CSS
Các thuộc tính của Tailwind cho phép áp dụng các lớp tiện ích theo điều kiện trong các trạng thái khác nhau. Điều này đặc biệt hữu ích khi tạo các thiết kế đáp ứng, bởi vì nó cho phép bạn dễ dàng thay đổi giao diện của trang web của mình tùy thuộc vào thiết bị được sử dụng để xem nó.
Ví dụ, bạn có thể sử dụng lớp hover:justify-self-end để áp dụng tiện ích justify-self-end chỉ khi người dùng di chuột qua một phần tử cụ thể. Điều này có thể giúp tạo ra trải nghiệm người dùng tương tác và hấp dẫn hơn.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Freetuts - Tìm hiểu về Justify Self trong Tailwind CSS</title>
<script src="https://cdn.tailwindcss.com"></script>
</head>
<body>
<div class="container mx-auto">
<div class="grid justify-items-stretch ...">
<div class="">01</div>
<div class="justify-self-start hover:justify-self-end ...">02</div>
<div class="">03</div>
<div class="">04</div>
<div class="">05</div>
<div class="">06</div>
</div>
</div>
</body>
</html>Kết quả của ví dụ này sẽ tương tự như các ví dụ trước tôi đã demo cho bạn thấy. Giờ bạn có thể tự mình thử ở ví dụ này để thấy được sự khác biệt khi áp dụng thêm giá trị hover:justify-self-end
4. Kết luận
Tính năng Justify Self trong Tailwind CSS là một cách tiện lợi để căn chỉnh các phần tử trong một grid hoặc flexbox. Các giá trị này cho phép căn chỉnh vị trí của phần tử con trong ô lưới một cách dễ dàng và linh hoạt, giúp tăng tính tương thích và tiết kiệm thời gian cho các nhà phát triển. Việc sử dụng chính xác các giá trị này cũng giúp tạo ra giao diện người dùng đẹp mắt và chuyên nghiệp hơn.
Hy vọng rằng bài viết này sẽ giúp bạn hiểu rõ hơn về tính năng Justify Self trong Tailwind CSS.

 Các hàm xử lý chuỗi trong Javascript (cắt / tách / nối chuỗi ..)
Các hàm xử lý chuỗi trong Javascript (cắt / tách / nối chuỗi ..)  Chia lấy phần dư / chia lấy phần nguyên trong javascript
Chia lấy phần dư / chia lấy phần nguyên trong javascript  Các cách khai báo biến trong Javascript
Các cách khai báo biến trong Javascript  Các sự kiện (Event) trong Javascript
Các sự kiện (Event) trong Javascript  Hướng tạo thanh search bar bằng CSS
Hướng tạo thanh search bar bằng CSS  Hàm array.slice() trong Javascript
Hàm array.slice() trong Javascript  Tính tổng hai số bằng Javascript (cộng hai số)
Tính tổng hai số bằng Javascript (cộng hai số)  Cách khai báo biến trong PHP, các loại biến thường gặp
Cách khai báo biến trong PHP, các loại biến thường gặp  Download và cài đặt Vertrigo Server
Download và cài đặt Vertrigo Server  Thẻ li trong HTML
Thẻ li trong HTML  Thẻ article trong HTML5
Thẻ article trong HTML5  Cấu trúc HTML5: Cách tạo template HTML5 đầu tiên
Cấu trúc HTML5: Cách tạo template HTML5 đầu tiên  Cách dùng thẻ img trong HTML và các thuộc tính của img
Cách dùng thẻ img trong HTML và các thuộc tính của img  Thẻ a trong HTML và các thuộc tính của thẻ a thường dùng
Thẻ a trong HTML và các thuộc tính của thẻ a thường dùng 
