Cách sử dụng Flex để xây dựng layout trong Tailwind CSS
Hãy cùng khám phá sức mạnh của tính năng Flex trong Tailwind CSS để xây dựng các layout linh hoạt và hiệu quả hơn cho trang web của bạn.

Flex là một tính năng quan trọng trong CSS giúp sắp xếp các phần tử trên trang web một cách dễ dàng và linh hoạt. Tuy nhiên, việc sử dụng CSS Flexbox có thể gặp khó khăn đối với những người mới học hoặc không có nhiều kinh nghiệm với CSS. Vì vậy, Tailwind CSS đã cung cấp các lớp và thuộc tính flex để giúp việc sử dụng Flexbox trở nên dễ dàng hơn. Trong bài viết này, chúng ta sẽ tìm hiểu về tính năng Flex trong Tailwind CSS và cách sử dụng nó để xây dựng các layout đẹp và hiệu quả hơn cho trang web của bạn.
1. Flex trong Tailwind CSS là gì?
Flex là một phương thức sắp xếp các phần tử trên trang web theo hướng dọc hoặc ngang. Nó cho phép bạn căn chỉnh và xếp chồng các thành phần của trang một cách linh hoạt mà không cần phải sử dụng các giá trị vị trí cụ thể như position: absolute hoặc position: relative.
Với Flex, bạn có thể xây dựng các layout đáp ứng (responsive) và hiệu quả hơn, và điều chỉnh vị trí và kích thước của các phần tử dễ dàng hơn.
Bài viết này được đăng tại [free tuts .net]
Các thuộc tính Flex trong Tailwind CSS
Tailwind CSS cung cấp các thuộc tính flex để giúp bạn sử dụng tính năng Flex một cách dễ dàng và hiệu quả.
Để bắt đầu sử dụng Flex trong Tailwind CSS, bạn có thể sử dụng thuộc tính flex-1 hoặc flex-auto cho phần tử cha của các phần tử mà bạn muốn căn chỉnh. Ví dụ:
<div class="flex"> <div class="flex-1">Phần tử 1</div> <div class="flex-1">Phần tử 2</div> <div class="flex-1">Phần tử 3</div> </div>
Trong ví dụ trên, phần tử cha sử dụng thuộc tính flex để sắp xếp các phần tử con bên trong. Các phần tử con sử dụng lớp flex-1 để căn chỉnh chúng và phân bổ không gian bằng nhau.
Các thuộc tính Flex của Tailwind CSS còn bao gồm:
flex-1: flex: 1 1 0%;flex-auto: flex: 1 1 auto;flex-initial: flex: 0 1 auto;flex-none: flex: none;
Giờ chúng ta sẽ đi tìm hiểu xem chúng stylesheet như nào nhé!
2. Sử dụng Flex trong Tailwind CSS
Thuộc tính Flex-initial của Flex
Thuộc tính flex-initial được sử dụng khi một phần tử flex cần có thể co lại nhưng không được kéo dài vượt quá kích thước ban đầu của nó. Nói cách khác, nó có thể được sử dụng để giới hạn kích thước tối đa của một phần tử flex, trong khi cho phép nó co lại nếu cần thiết.
Thuộc tính này đặc biệt hữu ích trong thiết kế web đáp ứng, nơi bố cục của trang web phải có khả năng thích ứng với các kích thước màn hình khác nhau. Bằng cách sử dụng flex-initial, các nhà thiết kế có thể đảm bảo rằng nội dung quan trọng vẫn được hiển thị ngay cả trên các màn hình nhỏ hơn, mà không cần phải hy sinh bố cục chung của trang.
Hơn nữa, flex-initial có thể được kết hợp với các thuộc tính CSS khác, chẳng hạn như min-width và max-width, để tạo ra các bố cục phức tạp hơn. Điều này cho phép các nhà thiết kế tạo ra các trang web không chỉ hấp dẫn mắt mà còn rất chức năng và thân thiện với người dùng. Ví dụ:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Freetuts - Tìm hiểu về Flex trong Tailwind CSS</title>
<script src="https://cdn.tailwindcss.com"></script>
</head>
<body>
<div class="container mx-auto">
<div class="flex">
<div class="flex-none w-14 h-14">
01
</div>
<div class="flex-initial w-64 ...">
02
</div>
<div class="flex-initial w-32 ...">
03
</div>
</div>
</div>
</body>
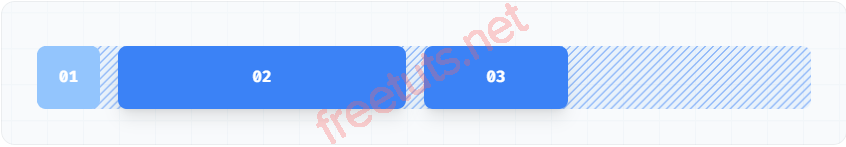
</html>Còn đây là hình ảnh về kết quả

Hình ảnh sừ dụng class flex-initial
Thuộc tính Flex-1 của Flex
Khi sử dụng Flexbox, thường cần tạo ra các phần tử linh hoạt có thể mở rộng và thu nhỏ dựa trên không gian có sẵn. Một cách để làm điều này là sử dụng lớp flex-1. Lớp này cho phép phần tử flex bỏ qua kích thước ban đầu và điền vào không gian có sẵn theo cần thiết.
Ngoài ra, còn rất nhiều thuộc tính và giá trị khác có sẵn trong Flexbox có thể được sử dụng để tạo ra bố cục phức tạp và động. Ví dụ, thuộc tính align-items có thể được sử dụng để kiểm soát sự căn chỉnh theo chiều dọc của các phần tử Flex, trong khi thuộc tính justify-content có thể được sử dụng để kiểm soát sự căn chỉnh theo chiều ngang của chúng.
Bằng cách thử nghiệm với các thuộc tính và giá trị khác nhau và kết hợp chúng một cách sáng tạo, có thể tạo ra bố cục linh hoạt và phản hồi tốt có thể thích ứng với một loạt các kích thước màn hình và loại thiết bị khác nhau.
Ví dụ minh họa:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Freetuts - Tìm hiểu về Flex trong Tailwind CSS</title>
<script src="https://cdn.tailwindcss.com"></script>
</head>
<body>
<div class="container mx-auto">
<div class="flex">
<div class="flex-none ...">
01
</div>
<div class="flex-1 w-64 ...">
02
</div>
<div class="flex-1 w-32 ...">
03
</div>
</div>
</div>
</body>
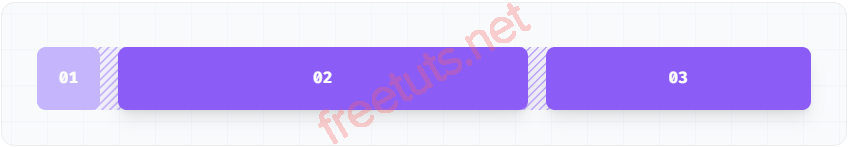
</html>Còn đây là kết quả:

Hình ảnh sử dụng class flex-1
Thuộc tính Flex-auto của Flex
Khi được sử dụng đúng cách, flex-auto có thể giúp đảm bảo rằng trang web hoặc ứng dụng của bạn trông tuyệt vời trên bất kỳ thiết bị nào, bất kể kích thước màn hình hoặc loại nội dung được hiển thị. Bằng cách cho phép các phần tử flex của bạn tự động điều chỉnh kích thước của chúng, bạn có thể tạo ra một trải nghiệm người dùng mượt mà và trực quan hơn, giữ cho khách truy cập của bạn thích thú và quay trở lại trang của bạn.
Vì vậy, dù bạn là một nhà phát triển web có kinh nghiệm hoặc chỉ mới bắt đầu, điều quan trọng là hiểu được sức mạnh của flex-auto và làm thế nào nó có thể giúp bạn tạo ra các bố cục và thiết kế tuyệt vời, mang lại trải nghiệm tốt nhất cho người dùng và nổi bật trên trang web hoặc ứng dụng của bạn.
Tôi có một ví dụ minh họa cho bạn ở dưới đây:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Freetuts - Tìm hiểu về Flex trong Tailwind CSS</title>
<script src="https://cdn.tailwindcss.com"></script>
</head>
<body>
<div class="container mx-auto">
<div class="flex ...">
<div class="flex-none ...">
01
</div>
<div class="flex-auto w-64 ...">
02
</div>
<div class="flex-auto w-32 ...">
03
</div>
</div>
</div>
</body>
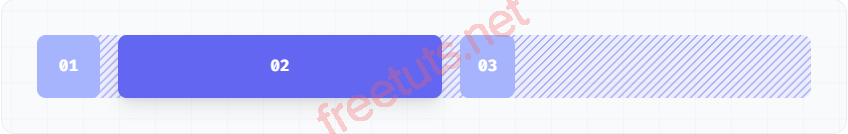
</html>Kết quả sẽ trông như này:

Hình ảnh sử dung class flex-auto
Thuộc tính Flex-none của Flex
Khi sử dụng flex-none, bạn có thể ngăn một phần tử flex mở rộng hoặc co lại. Điều này có thể hữu ích khi bạn muốn giữ kích thước của một phần tử cụ thể không thay đổi bất kể nội dung hay kích thước của các phần tử khác trong container.
Bằng cách sử dụng flex-none, bạn có thể đặt chiều rộng hoặc chiều cao cụ thể cho một phần tử, và nó sẽ không bị ảnh hưởng bởi các phần tử flex khác. Điều này là cách tuyệt vời để đảm bảo rằng bố cục của bạn là nhất quán và dự đoán được, ngay cả khi nội dung bên trong thay đổi.
Ví dụ:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Freetuts - Tìm hiểu về Flex trong Tailwind CSS</title>
<script src="https://cdn.tailwindcss.com"></script>
</head>
<body>
<div class="container mx-auto">
<div class="flex ...">
<div class="flex-none w-14 h-14 ...">
01
</div>
<div class="flex-none ...">
02
</div>
<div class="flex-1 ...">
03
</div>
</div>
</div>
</body>
</html>Kết quả:

Hình ảnh sử dụng class flex-none
3. Áp dụng có điều kiện với Flex trong Tailwind CSS
Trong phát triển web, việc áp dụng các kiểu dáng cho các phần tử dựa trên trạng thái hiện tại của chúng là rất quan trọng. May mắn thay, Tailwind làm cho việc này trở nên dễ dàng hơn bao giờ hết bằng cách cho phép áp dụng các lớp tiện ích có điều kiện cho các trạng thái khác nhau bằng cách sử dụng các biến thay đổi. Các biến thay đổi này có thể được sử dụng để áp dụng các kiểu dáng khi một phần tử đang được di chuột qua, được nhấn vào, hoặc được tập trung.
Ví dụ, bạn có thể sử dụng lớp hover:flex-1 để làm cho một phần tử mở rộng đến độ rộng đầy đủ khi nó đang được di chuột qua. Điều này có thể đặc biệt hữu ích để tạo ra các giao diện người dùng tương tác và hấp dẫn, phản ứng với đầu vào người dùng một cách trực quan và dễ hiểu.
Ví dụ thực tế:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Freetuts - Tìm hiểu về Flex trong Tailwind CSS</title>
<script src="https://cdn.tailwindcss.com"></script>
</head>
<body>
<div class="container mx-auto">
<div class="flex ...">
<div class="flex-none hover:flex-1">
01
</div>
<div class="flex-none ...">
02
</div>
<div class="flex-1 ...">
03
</div>
</div>
</div>
</body>
</html>Với ví dụ đơn giản này bạn có thể tự mình thử để có thể thấy được sự khác biệt của chúng sau khi được áp dụng thuộc tính hover.
4. Tùy chỉnh giá trị của Flex trong Tailwind CSS
Bạn có thể tùy chỉnh các giá trị của Flex của Tailwind bằng cách chỉnh sửa trong tệp của mình. Thay vì sử dụng các giá trị mặc định, bạn có thể tạo các giá trị Flex phù hợp với nhu cầu của mình để tạo ra các bố cục độc đáo và hiệu quả hơn. Có hai cách để bạn có thể tùy chỉnh giá trị của Flex trong Tailwind:
Cách 1: Tự định nghĩa giá trị
Để có thể tùy chỉnh các giá trị bên trong class flex của Tailwind, bạn phải cài đặt Tailwind CSS vào project mà bạn đang làm. Nếu bạn chưa biết cách cài đặt, bạn có thể đọc lại bài viết hướng dẫn cài đặt Tailwind CSS vào project (Tailwind CLI) của chúng tôi tại đây. Sau khi bạn đã cài đặt thành công, bạn có thể bắt đầu thực hiện.
Đầu tiên, bạn tìm và mở file 'tailwind.config.js' có nội dung như dưới đây:
/** @type {import('tailwindcss').Config} */
module.exports = {
content: ["./src/**/*.{html,js}"],
theme: {
extend: {},
},
plugins: [],
}Ví dụ cấu hình mới flex tên là 2 với giá trị là: 2 2 0% thì bạn có thể viết như sau:
module.exports = {
theme: {
extend: {
flex: {
'2': '2 2 0%'
}
}
}
}Như vậy giá trị mới đã được khai báo, việc còn lại của bạn là chỉ việc đem ra sử dụng.
Cách 2: Không cần định nghĩa
Bạn có thể sử dụng giá trị flex và tạo một thuộc tính trong quá trình sử dụng bất kỳ giá trị tùy ý nào. Điều này đặc biệt hữu ích nếu bạn muốn tạo một bố cục độc đáo không được hỗ trợ bởi chủ đề của bạn.
Ví dụ, bạn có thể sử dụng một giá trị duy nhất để tạo khoảng cách tùy chỉnh giữa các phần tử hoặc điều chỉnh kích thước của văn bản trong một phần cụ thể. Bằng cách sử dụng dấu ngoặc vuông, bạn có thể dễ dàng tạo ra thuộc tính bạn cần và làm cho trang web của mình thực sự độc đáo.
<div class="flex-[2_2_0%]"> <!-- ... --> </div>
5. Kết luận
Flex là một tính năng quan trọng trong Tailwind CSS, giúp bạn thiết kế giao diện web một cách dễ dàng và nhanh chóng. Chúng ta đã có một số ví dụ minh họa từng bước và hy vọng bài viết này sẽ giúp bạn hiểu rõ hơn về Flex trong Tailwind CSS. Nếu bạn muốn biết thêm về Tailwind CSS, hãy đọc thêm các bài viết bên dưới của chúng tôi để hiểu biết thêm.

 Các hàm xử lý chuỗi trong Javascript (cắt / tách / nối chuỗi ..)
Các hàm xử lý chuỗi trong Javascript (cắt / tách / nối chuỗi ..)  Chia lấy phần dư / chia lấy phần nguyên trong javascript
Chia lấy phần dư / chia lấy phần nguyên trong javascript  Các cách khai báo biến trong Javascript
Các cách khai báo biến trong Javascript  Các sự kiện (Event) trong Javascript
Các sự kiện (Event) trong Javascript  Hướng tạo thanh search bar bằng CSS
Hướng tạo thanh search bar bằng CSS  Hàm array.slice() trong Javascript
Hàm array.slice() trong Javascript  Tính tổng hai số bằng Javascript (cộng hai số)
Tính tổng hai số bằng Javascript (cộng hai số)  Cách khai báo biến trong PHP, các loại biến thường gặp
Cách khai báo biến trong PHP, các loại biến thường gặp  Download và cài đặt Vertrigo Server
Download và cài đặt Vertrigo Server  Thẻ li trong HTML
Thẻ li trong HTML  Thẻ article trong HTML5
Thẻ article trong HTML5  Cấu trúc HTML5: Cách tạo template HTML5 đầu tiên
Cấu trúc HTML5: Cách tạo template HTML5 đầu tiên  Cách dùng thẻ img trong HTML và các thuộc tính của img
Cách dùng thẻ img trong HTML và các thuộc tính của img  Thẻ a trong HTML và các thuộc tính của thẻ a thường dùng
Thẻ a trong HTML và các thuộc tính của thẻ a thường dùng 
