Flex Shrink trong Tailwind CSS
Trong bài viết này, chúng ta sẽ tìm hiểu về tính năng Flex Shrink trong Tailwind CSS và cách sử dụng nó để điều chỉnh kích thước của các phần tử.

Bằng cách sử dụng lớp shrink-{value} trong Tailwind CSS, bạn có thể thiết lập giá trị Flex Shrink cho một phần tử và giảm kích thước phần mô tả khi không đủ không gian trên trang web.
Flex Shrink là một tính năng quan trọng của Tailwind CSS giúp thiết kế giao diện web trở nên dễ dàng hơn bao giờ hết. Khi sử dụng Flexbox để tạo bố cục trang web, Flex Shrink cho phép các phần tử trong container co giãn hoặc thu nhỏ lại một cách linh hoạt, đảm bảo rằng các phần tử sẽ không tràn ra khỏi khung hình.
Kết hợp với các lớp CSS khác trong Tailwind, Flex Shrink mang lại nhiều lợi ích cho các nhà phát triển web trong việc tạo ra các giao diện hiệu quả và tránh các vấn đề liên quan đến độ phản hồi của trang web. Trong bài viết này, chúng ta sẽ đi sâu vào khái niệm Flex Shrink và cách sử dụng nó trong Tailwind để tạo ra các bố cục linh hoạt và chuyên nghiệp hơn.
Bài viết này được đăng tại [free tuts .net]
1. Flex Shrink trong Tailwind CSS là gì?
Flex Shrink là một thuộc tính trong Flexbox được sử dụng để điều chỉnh kích thước của các phần tử khi không đủ không gian trong container. Khi chúng ta đặt giá trị Flex Shrink cho một phần tử, nó sẽ co lại tỉ lệ với tỷ lệ giá trị của các phần tử khác trong container. Giá trị của Flex Shrink có thể là một số nguyên dương, giá trị càng cao thì phần tử sẽ co lại càng nhiều.
Trong đó, Tailwind đã cung cấp sẵn cho class shrink một số thuộc tính có sẵn, bạn có thể thao khảo ở dưới đây:
shrink: flex-shrink: 1;shrink-0: flex-shrink: 0;
Bây giờ chúng ta cùng nhau xem thử xem chúng stylesheet thế nào nhé!
2. Sử dụng Flex Shrink trong Tailwind CSS
Thuộc tính Shrink của Flex Shrink
Lớp shrink là một phần quan trọng trong thiết kế flexbox. Nó cho phép một mục linh hoạt giảm kích thước nếu không đủ không gian. Điều này rất hữu ích trong nhiều tình huống khác nhau. Ví dụ, hãy tưởng tượng một trang web với thiết kế phản hồi. Khi người dùng thay đổi kích thước cửa sổ trình duyệt của họ, lớp shrink có thể được sử dụng để đảm bảo rằng tất cả nội dung đều vừa với màn hình.
Một ứng dụng khác tuyệt vời cho lớp shrink là trong thiết kế các ứng dụng di động. Trên màn hình nhỏ, thường không đủ chỗ cho tất cả nội dung cần hiển thị. Bằng cách sử dụng lớp shrink, các nhà thiết kế có thể đảm bảo rằng nội dung quan trọng nhất luôn được hiển thị. Ví dụ dưới đây sẽ cho bạn thấy rõ hơn:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Freetuts - Tìm hiểu về Flex Shrink trong Tailwind CSS</title>
<script src="https://cdn.tailwindcss.com"></script>
</head>
<body>
<div class="flex ...">
<div class="flex-none w-14 h-14 ...">
01
</div>
<div class="shrink w-64 h-14 ...">
02
</div>
<div class="flex-none w-14 h-14 ...">
03
</div>
</div>
</body>
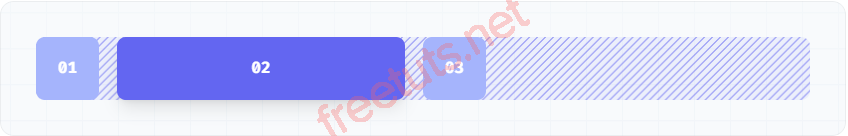
</html>Còn đây là kết quả của ví dụ:

Hình ảnh sử dụng class shrink
Thuộc tính Shrink-0 của Flex Shrink
Khi sử dụng flexbox, bạn có thể gặp phải các tình huống mà bạn muốn ngăn chặn một mục linh hoạt co lại. Để làm được điều này, bạn có thể sử dụng thuộc tính shrink-0. Bằng cách đặt giá trị shrink-0, bạn có thể đảm bảo rằng mục linh hoạt giữ nguyên kích thước ban đầu của nó, ngay cả khi không gian có sẵn bị giảm.
Điều này có thể đặc biệt hữu ích khi làm việc với các bố cục đáp ứng, nơi kích thước không gian có sẵn có thể thay đổi tùy thuộc vào thiết bị hoặc kích thước màn hình. Vì vậy, điều quan trọng là phải biết khi và cách sử dụng thuộc tính này để tạo bố cục mong muốn cho trang web hoặc ứng dụng của bạn.
Ví dụ:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Freetuts - Tìm hiểu về Flex Shrink trong Tailwind CSS</title>
<script src="https://cdn.tailwindcss.com"></script>
</head>
<body>
<div class="flex ...">
<div class="flex-1 h-16 ...">
01
</div>
<div class="shrink-0 h-16 w-32 ...">
02
</div>
<div class="flex-1 h-16 ...">
03
</div>
</div>
</body>
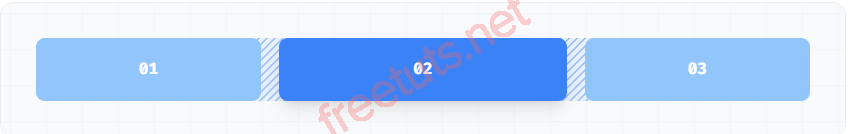
</html>Kết quả sẽ trông như sau:

Hình ảnh sử dụng class shrink-0
3. Áp dụng có điều kiện với Flex Shrink trong Tailwind CSS
Tailwind CSS cho phép bạn áp dụng các lớp tiện ích theo điều kiện cho các trạng thái khác nhau sử dụng các biến thay đổi (variant modifiers). Điều này có nghĩa là bạn có thể áp dụng các kiểu dáng khác nhau cho một phần tử tùy thuộc vào trạng thái của nó, chẳng hạn như khi di chuột qua, tập trung vào hoặc trong các trạng thái khác.
Ví dụ, bạn có thể sử dụng lớp hover:shrink-0 để chỉ áp dụng tiện ích shrink-0 chỉ khi phần tử đang được di chuột qua. Điều này là một cách tuyệt vời để thêm tính tương tác và phản hồi trực quan vào trang web hoặc ứng dụng của bạn, giúp nó trở nên hấp dẫn và thân thiện với người dùng. Ngoài ra, danh sách rộng lớn các lớp tiện ích của Tailwind cung cấp cho bạn tính linh hoạt để tùy chỉnh và thiết kế các phần tử của mình theo nhiều cách khác nhau, giúp bạn tạo ra thiết kế độc đáo và hấp dẫn cho trang web hoặc ứng dụng của mình.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Freetuts - Tìm hiểu về Flex Shrink trong Tailwind CSS</title>
<script src="https://cdn.tailwindcss.com"></script>
</head>
<body>
<div class="flex ...">
<div class="flex-1 h-16 ...">
01
</div>
<div class="shrink hover:shrink-0 ...">
02
</div>
<div class="flex-1 h-16 ...">
03
</div>
</div>
</body>
</html>Còn kết quả đã tương tự như hai phần trước tôi đã demo nên bây giờ bạn hãy tự mình thử để nắm rõ được cách hoạt động của chúng nhé!
4. Tùy chỉnh giá trị của Flex Shrink trong Tailwind CSS
Bạn có thể tùy chỉnh các giá trị của Flex Shrink trong Tailwind bằng cách chỉnh sửa trong tệp của mình. Thay vì sử dụng các giá trị mặc định, bạn có thể tạo các giá trị Flex Shrink phù hợp với nhu cầu của mình để tạo ra các bố cục độc đáo và hiệu quả hơn. Có hai cách để bạn có thể tùy chỉnh giá trị của Flex Shrink trong Tailwind:
Cách 1: Tự định nghĩa giá trị
Để có thể tùy chỉnh các giá trị bên trong class shrink của Tailwind, bạn phải cài đặt Tailwind CSS vào project mà bạn đang làm. Nếu bạn chưa biết cách cài đặt, bạn có thể đọc lại bài viết hướng dẫn cài đặt Tailwind CSS vào project (Tailwind CLI) của chúng tôi tại đây. Sau khi bạn đã cài đặt thành công, bạn có thể bắt đầu thực hiện.
Đầu tiên, bạn tìm và mở file 'tailwind.config.js' có nội dung như dưới đây:
/** @type {import('tailwindcss').Config} */
module.exports = {
content: ["./src/**/*.{html,js}"],
theme: {
extend: {},
},
plugins: [],
}Theo mặc định, Tailwind cung cấp hai tiện ích. Bạn có thể tùy chỉnh các giá trị này bằng cách chỉnh sửa shrink
module.exports = {
theme: {
extend: {
flexShrink: {
2: '2'
}
}
}
}Như vậy, giá trị mới đã được khai báo. Việc còn lại của bạn chỉ là sử dụng nó.
Cách 2: Không cần định nghĩa
Nếu bạn cần sử dụng một giá trị flex-shrink một lần duy nhất mà không thể bao gồm trong chủ đề của mình, có một vài cách để tạo ra một thuộc tính tùy ý với bất kỳ giá trị nào. Một cách tiếp cận là sử dụng ngoặc vuông để tạo một đối tượng chứa giá trị tùy ý của bạn, như sau:
<div class="shrink-[2]"> <!-- ... --> </div>
Dù bạn chọn cách tiếp cận nào, hãy nhớ rằng đây chỉ là một vài ví dụ về cách tạo ra các thuộc tính với giá trị tùy ý. Có nhiều cách khác để đạt được kết quả tương tự và phương pháp tốt nhất cho trường hợp sử dụng cụ thể của bạn sẽ phụ thuộc vào nhiều yếu tố, như kích thước và độ phức tạp của mã của bạn và sở thích lập trình cá nhân của bạn.
5. Kết luận
Flex Shrink là một tính năng quan trọng trong Flexbox của Tailwind CSS, cho phép chúng ta điều chỉnh kích thước của các phần tử khi không đủ không gian trong container. Chúng ta có thể sử dụng lớp shrink-{value} để thiết lập giá trị của Flex Shrink cho một phần tử.
Qua ví dụ trên, chúng ta đã thấy rõ cách sử dụng Flex Shrink để giảm kích thước phần mô tả khi không đủ không gian trên trang web. Hy vọng bài viết này sẽ giúp ích cho bạn trong quá trình thiết kế trang web của mình.

 Các hàm xử lý chuỗi trong Javascript (cắt / tách / nối chuỗi ..)
Các hàm xử lý chuỗi trong Javascript (cắt / tách / nối chuỗi ..)  Chia lấy phần dư / chia lấy phần nguyên trong javascript
Chia lấy phần dư / chia lấy phần nguyên trong javascript  Các cách khai báo biến trong Javascript
Các cách khai báo biến trong Javascript  Các sự kiện (Event) trong Javascript
Các sự kiện (Event) trong Javascript  Hướng tạo thanh search bar bằng CSS
Hướng tạo thanh search bar bằng CSS  Hàm array.slice() trong Javascript
Hàm array.slice() trong Javascript  Tính tổng hai số bằng Javascript (cộng hai số)
Tính tổng hai số bằng Javascript (cộng hai số)  Cách khai báo biến trong PHP, các loại biến thường gặp
Cách khai báo biến trong PHP, các loại biến thường gặp  Download và cài đặt Vertrigo Server
Download và cài đặt Vertrigo Server  Thẻ li trong HTML
Thẻ li trong HTML  Thẻ article trong HTML5
Thẻ article trong HTML5  Cấu trúc HTML5: Cách tạo template HTML5 đầu tiên
Cấu trúc HTML5: Cách tạo template HTML5 đầu tiên  Cách dùng thẻ img trong HTML và các thuộc tính của img
Cách dùng thẻ img trong HTML và các thuộc tính của img  Thẻ a trong HTML và các thuộc tính của thẻ a thường dùng
Thẻ a trong HTML và các thuộc tính của thẻ a thường dùng 
