Align Items trong Tailwind CSS
Cùng tìm hiểu về cách sử dụng Align Items để căn chỉnh các phần tử bên trong một container theo chiều dọc một cách dễ dàng và nhanh chóng.

Trong lập trình web hiện đại, việc sử dụng các framework CSS để tạo giao diện cho trang web ngày càng trở nên phổ biến hơn. Tailwind CSS là một trong những framework CSS đang được ưa chuộng hiện nay nhờ vào cách tiếp cận đơn giản và tập trung vào việc xây dựng giao diện nhanh chóng. Trong bài viết này, chúng ta sẽ tìm hiểu về một trong những thuộc tính quan trọng của Tailwind CSS - Align Items - giúp bạn kiểm soát việc căn chỉnh các phần tử con trong flexbox của trang web.
1. Align Items trong Tailwind CSS là gì?
Align Items là một trong những thuộc tính quan trọng của Flexbox và Grid Layout, dùng để căn chỉnh phần tử con bên trong một container theo trục chính (main axis) của flexbox. Thuộc tính này thường được sử dụng với display: flex để định dạng flexbox.
Các thuộc tính của Align Items
Tailwind CSS hỗ trợ năm giá trị cho thuộc tính align-items, mỗi giá trị này có một utility class tương ứng trong Tailwind CSS như sau:
Bài viết này được đăng tại [free tuts .net]
items-start: Các phần tử con được căn chỉnh ở đầu container.items-end: Các phần tử con được căn chỉnh ở cuối container.items-center: Các phần tử con được căn chỉnh chính giữa container.items-baseline: Các phần tử con được căn chỉnh theo đường baseline của chúng.items-stretch: Các phần tử con được kéo dãn để căn chỉnh với chiều cao của container.
Giờ chúng ta hãy cùng nhau xem từng thuộc tính qua từng ví dụ để xem chúng stylesheet ra sao nhé!
2. Sử dụng Align Items trong Tailwind CSS
Thuộc tính items-stretch của Align Items
Khi sử dụng Tailwind CSS, có nhiều cách để căn chỉnh các phần tử trong một container. Một trong những cách đó là sử dụng class items-stretch. Class này sẽ kéo dãn các phần tử trong container để lấp đầy trục chéo của container.
Ví dụ cho bạn dễ hiểu hơn:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Freetuts - Tìm hiểu về Align Items trong Tailwind CSS</title>
<script src="https://cdn.tailwindcss.com"></script>
</head>
<body>
<div class="container mx-auto">
<div class="flex items-stretch ...">
<div class="py-4">01</div>
<div class="py-12">02</div>
<div class="py-8">03</div>
</div>
</div>
</body>
</html>Kết quả sẽ trông như sau:

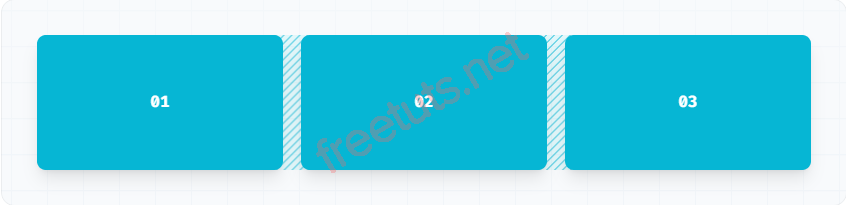
Hình ảnh sử dụng class items-stretch
Ở ví dụ đầu tiên này, tôi đã tạo ra một container sử dụng lớp flex và lớp items-stretch để căn chỉnh các phần tử con theo trục chính của container. Trong container, có ba phần tử con được định dạng sử dụng các lớp py-4, py-12, và py-8 để chỉ định giá trị padding trên và dưới của các phần tử con.
Thuộc tính items-start của Align Items
Để căn chỉnh các phần tử trong container theo chiều dọc, sử dụng class items-start. Lớp này rất hữu ích khi bạn có một container với nhiều phần tử và bạn muốn đảm bảo rằng chúng được căn chỉnh đúng cách.
Ví dụ như sau:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Freetuts - Tìm hiểu về Align Items trong Tailwind CSS</title>
<script src="https://cdn.tailwindcss.com"></script>
</head>
<body>
<div class="container mx-auto">
<div class="flex items-start ...">
<div class="py-4">01</div>
<div class="py-12">02</div>
<div class="py-8">03</div>
</div>
</div>
</body>
</html>Còn đây là kết quả:

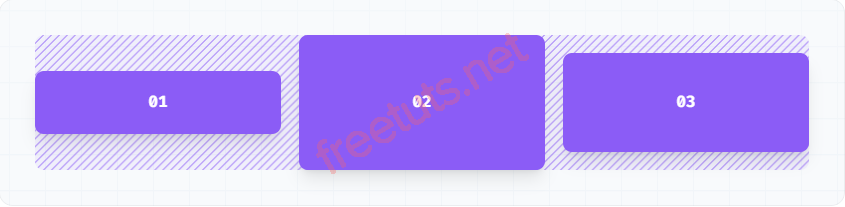
Hình ảnh sử dụng class items-start
Khác với ví dụ đầu tiên, các phần tử con trong container sử dụng giá trị items-start để căn chỉnh lên trên phía trên của container. Kết quả là, các phần tử con sẽ căn chỉnh lên phía trên của container, tạo ra khoảng cách giữa đỉnh container và phần tử con đầu tiên.
Thuộc tính items-center của Align Items
Bạn có thể sử dụng class items-center để căn giữa các phần tử trong container theo trục chéo. Điều này rất hữu ích khi bạn muốn căn giữa một nhóm các phần tử theo chiều dọc hoặc ngang.
Ví dụ:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Freetuts - Tìm hiểu về Align Items trong Tailwind CSS</title>
<script src="https://cdn.tailwindcss.com"></script>
</head>
<body>
<div class="container mx-auto">
<div class="flex items-center ...">
<div class="py-4">01</div>
<div class="py-12">02</div>
<div class="py-8">03</div>
</div>
</div>
</body>
</html>Khi chạy kết quả sẽ trông như này:

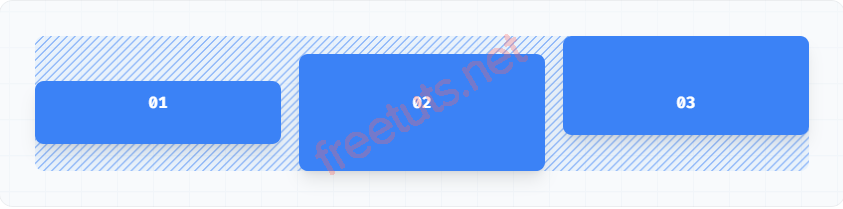
Hình ảnh sử dụng class items-center
Với ví dụ này khi được áp dụng items-center, các phần tử con sẽ được căn giữa trong container theo trục chính, giữa đỉnh và đáy của container. Các phần tử con sẽ có độ cao khác nhau vì sử dụng các giá trị padding khác nhau nhưng vẫn được căn giữa trong container.
Thuộc tính items-end của Align Items
Khi thiết kế một bố cục, việc xem xét vị trí của các phần tử là rất quan trọng. Một cách để làm điều này là sử dụng thuộc tính items-end, giúp căn chỉnh các phần tử đến cuối trục chéo của container. Bằng cách này, bạn có thể đảm bảo rằng các phần tử hiển thị một cách hài hòa với thiết kế tổng thể của trang web của bạn.
Ví dụ minh họa:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Freetuts - Tìm hiểu về Align Items trong Tailwind CSS</title>
<script src="https://cdn.tailwindcss.com"></script>
</head>
<body>
<div class="container mx-auto">
<div class="flex items-end ...">
<div class="py-4">01</div>
<div class="py-12">02</div>
<div class="py-8">03</div>
</div>
</div>
</body>
</html>Kết quả sẽ trông như này:

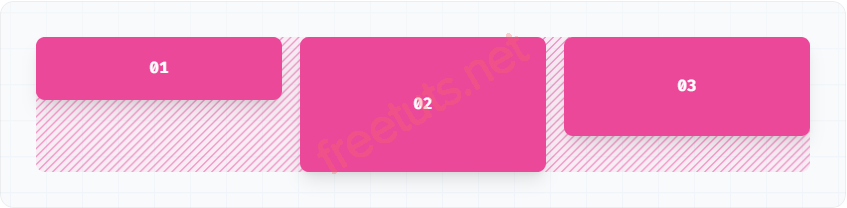
Hình ảnh sử dụng class items-end
Với giá trị items-end, các phần tử con sẽ được căn chỉnh theo phía dưới của container, nghĩa là chúng sẽ được đặt tại vị trí cao nhất mà phần tử con có chiều cao lớn nhất có thể đặt.
Việc này thường được sử dụng trong trường hợp muốn đưa các phần tử con vào phía dưới của trang web hoặc đưa chúng vào vùng chứa chân của trang web.
Thuộc tính items-baseline của Align Items
Sử dụng items-baseline để căn chỉnh các phần tử trong container theo trục chéo sao cho tất cả các đường baseline của chúng đều được căn chỉnh:
Điều này đặc biệt hữu ích khi bạn có các phần tử có kích thước font chữ và độ cao dòng khác nhau, vì nó đảm bảo rằng văn bản hiển thị được căn chỉnh theo trực quan. Một ví dụ khi sử dụng items-baseline là khi bạn có một hàng các phần tử với các nhãn khác nhau và bạn muốn chúng xuất hiện được căn chỉnh.
Ví dụ:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Freetuts - Tìm hiểu về Align Items trong Tailwind CSS</title>
<script src="https://cdn.tailwindcss.com"></script>
</head>
<body>
<div class="container mx-auto">
<div class="flex items-baseline ...">
<div class="pt-2 pb-6">01</div>
<div class="pt-8 pb-12">02</div>
<div class="pt-12 pb-4">03</div>
</div>
</div>
</body>
</html>Thực tế kết quả:

Hình ảnh sử class items-baseline
Như bạn đã thấy trong ví dụ trên, trong container có ba phần tử con được định dạng sử dụng các lớp pt-2, pt-8, và pt-12 để chỉ định giá trị padding trên của các phần tử con, và các lớp pb-6, pb-12, và pb-4 để chỉ định giá trị padding dưới của các phần tử con.
Với giá trị items-baseline, các phần tử con sẽ được căn chỉnh dựa trên baseline của chúng, nghĩa là các phần tử con sẽ có độ cao khác nhau và sẽ được căn chỉnh sao cho baseline của chúng trùng nhau
3. Áp dụng có điều kiện với Align Items trong Tailwind CSS
Tailwind cho phép bạn áp dụng các lớp trong các trạng thái khác nhau bằng cách sử dụng các biến như: hover, focus,... thay đổi. Điều này có thể hữu ích khi bạn muốn thay đổi diện mạo của một phần tử dựa trên tương tác của người dùng. Ví dụ, bạn có thể sử dụng hover:items-center để chỉ áp dụng tiện ích items-center khi người dùng di chuột qua phần tử đó.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Freetuts - Tìm hiểu về Align Items trong Tailwind CSS</title>
<script src="https://cdn.tailwindcss.com"></script>
</head>
<body>
<div class="container mx-auto">
<div class="flex items-stretch hover:items-center">
<div class="py-4">01</div>
<div class="py-12">02</div>
<div class="py-8">03</div>
</div>
</div>
</body>
</html>Hình ảnh thực tế sẽ trông như này:

Hình ảnh sử dụng class hover:items-center khi chưa di chuột tới

Hình ảnh sử dụng class hover:items-center khi di chuột tới
Với lớp hover:items-center, khi trỏ chuột vào container, giá trị của align-items sẽ thay đổi thành items-center, các phần tử con sẽ được căn chỉnh đến giữa của container. Điều này tạo ra một hiệu ứng "rút gọn" của các phần tử con khi trỏ chuột vào container.
4. Kết luận
Align Items là một thuộc tính CSS quan trọng giúp bạn căn chỉnh các phần tử bên trong một container. Với Tailwind CSS, bạn có thể sử dụng các class mà tôi có giới thiệu bên trên để thiết lập Align Items cho container.
Hy vọng bài viết này sẽ giúp bạn hiểu rõ hơn về Align Items trong Tailwind CSS và áp dụng vào các dự án của mình.

 Các hàm xử lý chuỗi trong Javascript (cắt / tách / nối chuỗi ..)
Các hàm xử lý chuỗi trong Javascript (cắt / tách / nối chuỗi ..)  Chia lấy phần dư / chia lấy phần nguyên trong javascript
Chia lấy phần dư / chia lấy phần nguyên trong javascript  Các cách khai báo biến trong Javascript
Các cách khai báo biến trong Javascript  Các sự kiện (Event) trong Javascript
Các sự kiện (Event) trong Javascript  Hướng tạo thanh search bar bằng CSS
Hướng tạo thanh search bar bằng CSS  Hàm array.slice() trong Javascript
Hàm array.slice() trong Javascript  Tính tổng hai số bằng Javascript (cộng hai số)
Tính tổng hai số bằng Javascript (cộng hai số)  Cách khai báo biến trong PHP, các loại biến thường gặp
Cách khai báo biến trong PHP, các loại biến thường gặp  Download và cài đặt Vertrigo Server
Download và cài đặt Vertrigo Server  Thẻ li trong HTML
Thẻ li trong HTML  Thẻ article trong HTML5
Thẻ article trong HTML5  Cấu trúc HTML5: Cách tạo template HTML5 đầu tiên
Cấu trúc HTML5: Cách tạo template HTML5 đầu tiên  Cách dùng thẻ img trong HTML và các thuộc tính của img
Cách dùng thẻ img trong HTML và các thuộc tính của img  Thẻ a trong HTML và các thuộc tính của thẻ a thường dùng
Thẻ a trong HTML và các thuộc tính của thẻ a thường dùng 
