Cài đặt môi trường cho Angular 6
Ở bài trước, chúng ta đã tìm hiểu vì sao chọn Angular, Angular 6 là gì và các version của Angular. Trong bài này, mình sẽ hướng dẫn chi tiết cách cài đặt môi trường cũng như công cụ lập trình trên hệ điều hành Windows. Đây là một bài khá quan trọng vì khi chúng ta muốn lập trình với bất kỳ loại ngôn ngữ nào thì trước tiên chúng ta cần phải cài đặt đầy đủ và cấu hình các yếu tố cần thiết mà ngôn ngữ đó yêu cầu.

Để học được Angular 6 chúng ta cần cài đặt:
- Nodejs: version phải lớn hơn 8.11
- Npm: version phải lớn hơn 5.6
- Angular CLI: dùng những câu lệnh giúp tạo nhanh các components, services và modules.
- IDE: Visual Studio Code hoặc Sublime Text để lập trình trên đó.
1. Nodejs
Đầu tiên, bạn cần kiểm tra xem nodejs đã cài đặt trong máy tính chưa. Bạn mở terminal (đối với windows: biểu tượng windows + r ), rồi gõ lệnh:
node –v
Kết quả nếu hiển thị như hình bên dưới:
Bài viết này được đăng tại [free tuts .net]
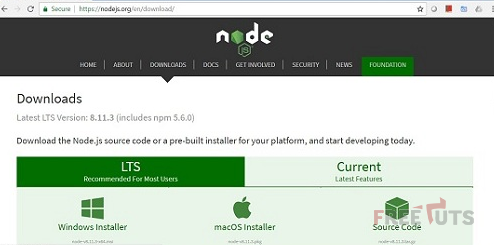
Nếu kết quả không hiển thị version, thì bạn cần phải cài đặt nodejs theo đường dẫn của link: https://nodejs.org/en/download/ và cài đặt dựa vào hệ điều hành của bạn.
Khi nhấp vào link trên, trang chủ của nodejs hiện ra như hình bên dưới:
2. Npm
Dựa trên hệ điều hành của bạn, cài đặt gói yêu cầu. Khi nodejs được cài đặt, npm cũng sẽ được cài đặt cùng với nó. Để kiểm tra xem npm có được cài đặt hay không, trong terminal hãy nhập:
npm -v
Kết quả hiển thị phiên bản của npm như sau:
3. Angular CLI
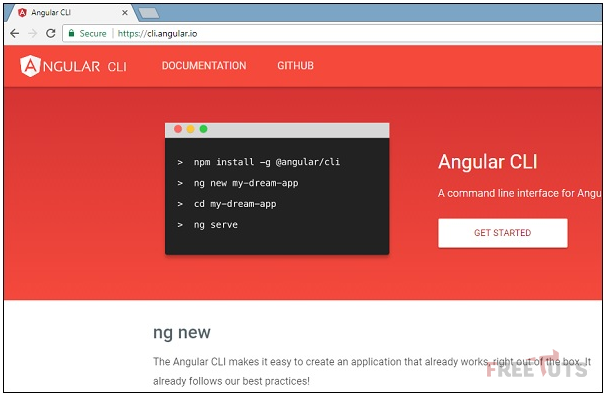
Cài đặt Angular 6 rất đơn giản với sự trợ giúp của Angular CLI. Truy cập trang chủ https://cli.angular.io/ của Angular. Kết quả truy cập sẽ được hiển thị như hình:
Để cài đặt Angular CLI cho hệ thống, gõ lệnh:
npm install -g @angular/cli
Sau khi nhập lệnh trên, kết quả hiển thị như hình sau:

4. IDE
Sau khi cài đặt xong Angular CLI, các bạn có thể chọn bất cứ IDE nào. Ví dụ: Visual Studio Code, Sublime Text, WebStorm, Atom,…
5. Lời kết
Trong bài này, mình đã hướng dẫn các bạn cách cài đặt biến môi trường cũng như công cụ lập trình cho Angular 6. Đây là một bài rất quan trọng, là bước mở đầu rất cần thiết để tiến hành lập trình với Angular nên các bạn cố gắng làm được phần này. Bài tiếp theo, mình sẽ hướng dẫn các bạn cách thiết lập và chạy dự án. Các bạn cố gắng theo dõi nhé!

 Các hàm xử lý chuỗi trong Javascript (cắt / tách / nối chuỗi ..)
Các hàm xử lý chuỗi trong Javascript (cắt / tách / nối chuỗi ..)  Chia lấy phần dư / chia lấy phần nguyên trong javascript
Chia lấy phần dư / chia lấy phần nguyên trong javascript  Các cách khai báo biến trong Javascript
Các cách khai báo biến trong Javascript  Các sự kiện (Event) trong Javascript
Các sự kiện (Event) trong Javascript  Hướng tạo thanh search bar bằng CSS
Hướng tạo thanh search bar bằng CSS  Hàm array.slice() trong Javascript
Hàm array.slice() trong Javascript  Tính tổng hai số bằng Javascript (cộng hai số)
Tính tổng hai số bằng Javascript (cộng hai số)  Cách khai báo biến trong PHP, các loại biến thường gặp
Cách khai báo biến trong PHP, các loại biến thường gặp  Download và cài đặt Vertrigo Server
Download và cài đặt Vertrigo Server  Thẻ li trong HTML
Thẻ li trong HTML  Thẻ article trong HTML5
Thẻ article trong HTML5  Cấu trúc HTML5: Cách tạo template HTML5 đầu tiên
Cấu trúc HTML5: Cách tạo template HTML5 đầu tiên  Cách dùng thẻ img trong HTML và các thuộc tính của img
Cách dùng thẻ img trong HTML và các thuộc tính của img  Thẻ a trong HTML và các thuộc tính của thẻ a thường dùng
Thẻ a trong HTML và các thuộc tính của thẻ a thường dùng