Đa ngôn ngữ Internationalization (i18n) trong AngularJS
Đảm bảo tính toàn cầu cho ứng dụng với i18n trong AngularJS - Hướng dẫn sử dụng các thành phần và thực hành cơ bản để tối ưu hoá tính năng i18n.

Trong bài viết này, chúng ta sẽ tìm hiểu về i18n trong AngularJS và hướng dẫn sử dụng các thành phần và thực hành cơ bản để đảm bảo tính toàn cầu cho ứng dụng. Nội dung bài viết sẽ bao gồm các khái niệm cơ bản của i18n, các thành phần hỗ trợ i18n trong AngularJS, cũng như các thực hành cơ bản để tối ưu hoá tính năng i18n trong AngularJS.
Internationalization (i18n) là gì?

Internationalization (i18n) là một khái niệm quan trọng trong lĩnh vực phát triển ứng dụng web. Nó đề cập đến quá trình thiết kế và phát triển ứng dụng để có thể hoạt động trên nhiều ngôn ngữ và khu vực khác nhau, giúp đáp ứng được nhu cầu sử dụng của người dùng trên toàn thế giới.
Tính năng i18n cho phép ứng dụng hiển thị các thông điệp, chú thích, các giá trị số hoặc ngày tháng dưới các định dạng phù hợp với ngôn ngữ và vùng miền của người dùng. Chẳng hạn, trong một ứng dụng có tính năng i18n tốt, khi người dùng chọn ngôn ngữ tiếng Tây Ban Nha, tất cả các chú thích, thông điệp và các giá trị khác trong ứng dụng đều hiển thị bằng tiếng Tây Ban Nha thay vì tiếng Anh hoặc ngôn ngữ khác.
Bài viết này được đăng tại [free tuts .net]
Tại sao i18n quan trọng trong các ứng dụng AngularJS?
Internationalization (i18n) là một yếu tố quan trọng trong việc phát triển các ứng dụng web AngularJS. Điều này là do các ứng dụng web AngularJS thường được sử dụng trên toàn cầu và phải hỗ trợ nhiều ngôn ngữ và khu vực khác nhau.
Khi một ứng dụng AngularJS được phát triển với tính năng i18n, người dùng trên toàn cầu sẽ có trải nghiệm tốt hơn khi sử dụng ứng dụng này. Nó cho phép người dùng sử dụng ứng dụng trên ngôn ngữ mà họ hiểu, điều này cải thiện trải nghiệm người dùng và tăng tính toàn cầu của ứng dụng.
Bên cạnh đó, việc hỗ trợ i18n trong ứng dụng AngularJS cũng giúp cho các nhà phát triển có thể tạo ra các ứng dụng linh hoạt và dễ dàng mở rộng. Việc chuyển đổi sang các ngôn ngữ và khu vực khác nhau chỉ cần sử dụng các tệp dịch thuật thay vì phải thay đổi mã nguồn của ứng dụng. Điều này giúp tiết kiệm thời gian và chi phí cho các nhà phát triển và giúp ứng dụng dễ dàng được phát triển và duy trì trên toàn cầu.
Vì vậy, tính năng i18n là một yếu tố không thể thiếu trong việc phát triển các ứng dụng AngularJS và đóng vai trò quan trọng trong việc tăng tính toàn cầu và trải nghiệm người dùng tốt hơn.
Các thành phần hỗ trợ i18n trong AngularJS
Ngôn ngữ và khu vực (Locale)
Ngôn ngữ và khu vực (Locale) là một trong những khái niệm cơ bản của i18n trong AngularJS. Ngôn ngữ (Language) chỉ định ngôn ngữ được sử dụng trong ứng dụng, ví dụ như tiếng Anh, tiếng Việt, tiếng Tây Ban Nha... Khu vực (Locale) mô tả quốc gia hoặc vùng địa lý cụ thể trong ngôn ngữ đó, ví dụ như "en-US" cho tiếng Anh ở Hoa Kỳ hoặc "vi-VN" cho tiếng Việt ở Việt Nam.
Khi xây dựng ứng dụng đa ngôn ngữ, việc sử dụng chính xác ngôn ngữ và khu vực là rất quan trọng để đảm bảo chuỗi địa phương (localize string) được hiển thị đúng đắn cho người dùng.

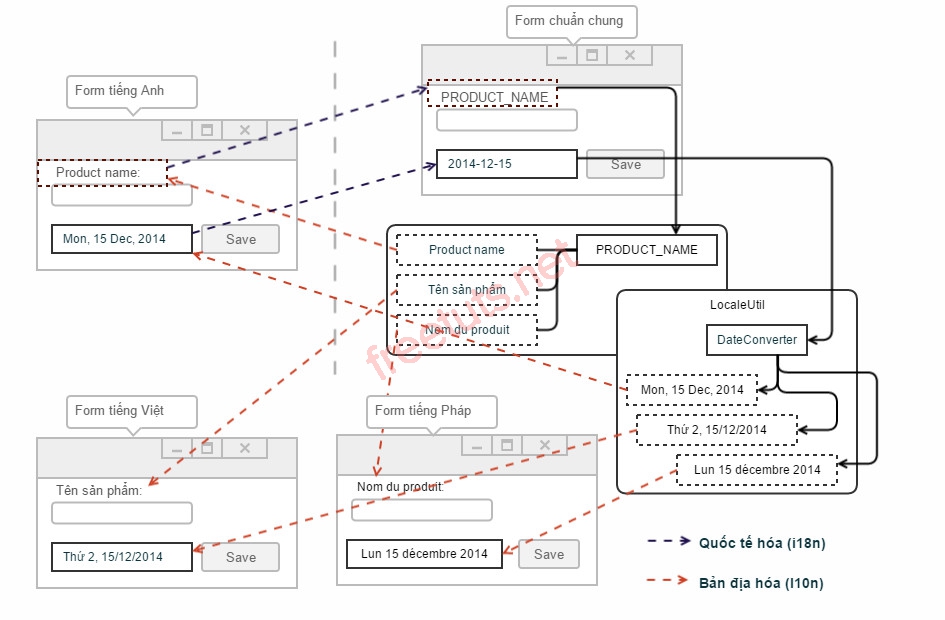
Hình ảnh i18n và l10n
$translate service
Đây là một service được tích hợp sẵn trong AngularJS, giúp dịch các chuỗi địa phương sang nhiều ngôn ngữ khác nhau. $translate service cũng hỗ trợ việc xác định ngôn ngữ hiện tại của người dùng và cho phép người dùng chuyển đổi sang các ngôn ngữ khác.
Ví dụ, để đặt ngôn ngữ và khu vực cho ứng dụng sử dụng $translate service trong AngularJS, ta có thể làm như sau:
// Thêm module 'pascalprecht.translate' vào ứng dụng AngularJS
var app = angular.module('myApp', ['pascalprecht.translate']);
// Thiết lập các bản dịch trong các ngôn ngữ khác nhau
app.config(function($translateProvider) {
$translateProvider.translations('en', {
TITLE: 'Welcome to my app!',
MESSAGE: 'Hello, how are you?'
});
$translateProvider.translations('vi', {
TITLE: 'Chào mừng đến với ứng dụng của tôi!',
MESSAGE: 'Xin chào, bạn có khỏe không?'
});
// Thiết lập ngôn ngữ mặc định là tiếng Anh
$translateProvider.preferredLanguage('en');
});
Trong đoạn mã trên, ta đã khai báo hai ngôn ngữ là tiếng Anh ('en') và tiếng Việt ('vi'), và thiết lập các chuỗi địa phương tương ứng cho mỗi ngôn ngữ. Tiếp theo, ta thiết lập ngôn ngữ mặc định là tiếng Anh bằng cách sử dụng phương thức preferredLanguage().
Khi ứng dụng được chạy, ta có thể sử dụng $translate service để chuyển đổi các chuỗi địa phương sang ngôn ngữ và khu vực tương ứng:
app.controller('MyController', function($scope, $translate) {
$scope.title = $translate.instant('TITLE');
$scope.message = $translate.instant('MESSAGE');
});
Trong ví dụ trên, ta đã sử dụng $translate.instant() để chuyển đổi các chuỗi địa phương sang ngôn ngữ hiện đang được sử dụng trong ứng dụng. Tuy nhiên, $translate.instant() chỉ có thể sử dụng trong các thành phần đồng bộ hóa, và không thể sử dụng trong các thành phần không đồng bộ hóa, chẳng hạn như các yêu cầu AJAX hoặc các bản ghi cơ sở dữ liệu.
Chuỗi địa phương (Localize string)
Chuỗi địa phương (localize string) là các chuỗi được sử dụng trong ứng dụng để hiển thị các nội dung tương ứng với ngôn ngữ và khu vực đang được sử dụng. Để hỗ trợ i18n trong AngularJS, các chuỗi này được đặt trong các tệp tin ngôn ngữ tương ứng với tên của ngôn ngữ và khu vực đó.
ng-i18next directive
Để hiển thị các chuỗi địa phương trong HTML, ta có thể sử dụng ng-i18next directive. Directive này cho phép ta đặt các chuỗi địa phương trực tiếp trong các thẻ HTML mà không cần sử dụng các phương thức của $translate service.
Để sử dụng ng-i18next directive, ta cần thêm thư viện i18next vào ứng dụng. Sau đó, ta có thể đặt các chuỗi địa phương trong các thẻ HTML bằng cách sử dụng thuộc tính data-i18next với giá trị là key của chuỗi địa phương tương ứng.
Ví dụ, ta có thể đặt chuỗi địa phương "Hello world" trong HTML bằng cách sử dụng ng-i18next directive như sau:
<div ng-i18next="HELLO_WORLD"></div>
Ở đây, HELLO_WORLD là key của chuỗi địa phương tương ứng trong tệp ngôn ngữ.
Khi ứng dụng chạy, ng-i18next directive sẽ tự động tìm kiếm giá trị của key HELLO_WORLD trong các tệp ngôn ngữ tương ứng và hiển thị nội dung tương ứng trong thẻ HTML.
Ngoài ra, ta cũng có thể sử dụng các thuộc tính khác của ng-i18next directive để tùy chỉnh hiển thị các chuỗi địa phương, ví dụ như thuộc tính data-i18next-options để đặt các thông số tùy chỉnh cho chuỗi địa phương.
Biên dịch ngôn ngữ (Language translation)
Biên dịch ngôn ngữ (Language translation) là quá trình chuyển đổi các chuỗi địa phương từ ngôn ngữ gốc sang các ngôn ngữ khác nhau, để cho phép ứng dụng có thể hỗ trợ nhiều ngôn ngữ và khu vực khác nhau. Quá trình này thường được thực hiện bởi các chuyên gia dịch hoặc các công cụ tự động dịch ngữ.
angular-gettext library
Để biên dịch các chuỗi địa phương sang các ngôn ngữ khác nhau, ta có thể sử dụng thư viện angular-gettext. Thư viện này cung cấp các công cụ để dịch các chuỗi địa phương sang các ngôn ngữ khác nhau và quản lý các tệp ngôn ngữ.
Để sử dụng angular-gettext, ta cần thêm thư viện này vào ứng dụng và cấu hình các tệp ngôn ngữ tương ứng. Sau đó, ta có thể sử dụng các công cụ của angular-gettext để dịch các chuỗi địa phương.
Ví dụ, ta có một chuỗi địa phương "Hello world" và ta muốn dịch nó sang ngôn ngữ Tây Ban Nha. Đầu tiên, ta cần thêm chuỗi địa phương này vào tệp ngôn ngữ tiếng Anh và tiếng Tây Ban Nha:
msgid "HELLO_WORLD" msgstr "Hello world"
msgid "HELLO_WORLD" msgstr "Hola mundo"
Ở đây, msgid là key của chuỗi địa phương, và msgstr là nội dung của chuỗi địa phương sau khi được dịch.
Sau đó, ta có thể sử dụng công cụ gettextCatalog của angular-gettext để dịch các chuỗi địa phương trong ứng dụng. Ví dụ, ta có thể dịch chuỗi địa phương "Hello world" sang ngôn ngữ Tây Ban Nha như sau:
var translation = gettextCatalog.getString("HELLO_WORLD");
Khi ứng dụng chạy, gettextCatalog sẽ tự động tìm kiếm tệp ngôn ngữ tương ứng và trả về nội dung tương ứng của chuỗi địa phương "HELLO_WORLD" đã được dịch sang ngôn ngữ Tây Ban Nha.
Ngôn ngữ mặc định (Default language)
Ngôn ngữ mặc định (Default language) là ngôn ngữ được sử dụng trong trường hợp người dùng không chọn ngôn ngữ nào cho ứng dụng. Khi ứng dụng được tải lần đầu tiên, nó sẽ tự động sử dụng ngôn ngữ mặc định nếu không có thông tin về ngôn ngữ được cung cấp từ phía người dùng hoặc hệ thống.
i18n attribute
AngularJS cũng hỗ trợ thuộc tính "i18n" để đánh dấu các thành phần HTML và AngularJS với ngôn ngữ và khu vực cụ thể. Việc sử dụng thuộc tính này cho phép các công cụ hỗ trợ i18n tự động tìm và xử lý các chuỗi địa phương trong các thành phần.
Ví dụ, ta có thể đánh dấu một đoạn văn bản bằng thuộc tính i18n như sau:
<p i18n="@@myLocalizedText">This text will be localized.</p>
Trong đó "@@myLocalizedText" là khóa để tìm bản dịch cho đoạn văn bản trên.
Với việc sử dụng cả ngôn ngữ mặc định và thuộc tính i18n, ta có thể cung cấp một trải nghiệm người dùng tốt hơn và hỗ trợ ngôn ngữ đa khu vực cho ứng dụng.
Ví dụ hoàn chỉnh:
angular.module('myApp', ['pascalprecht.translate'])
.config(function ($translateProvider) {
// Thiết lập ngôn ngữ mặc định
$translateProvider.fallbackLanguage('en');
// Thiết lập bản dịch cho các ngôn ngữ khác
$translateProvider.translations('en', {
'GREETING': 'Hello',
'MESSAGE': 'Welcome to my app'
});
$translateProvider.translations('fr', {
'GREETING': 'Bonjour',
'MESSAGE': 'Bienvenue sur mon application'
});
})
.controller('MyController', function ($scope, $translate) {
// Sử dụng $translate để chuyển đổi các chuỗi địa phương
$scope.greeting = $translate.instant('GREETING');
$scope.message = $translate.instant('MESSAGE');
});
Và đoạn mã HTML:
<div ng-app="myApp" ng-controller="MyController">
<h1>{{greeting}}</h1>
<p>{{message}}</p>
<!-- Sử dụng thuộc tính i18n để đánh dấu chuỗi địa phương -->
<p i18n="@@myLocalizedText">This text will be localized.</p>
</div>
Các thực hành trong i18n của AngularJS
Thiết lập ngôn ngữ mặc định
Trong AngularJS, ta có thể thiết lập ngôn ngữ mặc định bằng cách sử dụng thuộc tính $translateProvider.preferredLanguage(). Giá trị của thuộc tính này có thể là mã ngôn ngữ ISO 639-1 hoặc ISO 639-2. Nếu không có mã ngôn ngữ nào được thiết lập, thì ngôn ngữ mặc định sẽ là "en" (tiếng Anh).
Ví dụ:
angular.module('myApp', ['pascalprecht.translate'])
.config(function($translateProvider) {
$translateProvider.preferredLanguage('vi');
});
Trong ví dụ trên, ngôn ngữ mặc định được thiết lập là tiếng Việt.
Thiết lập nhiều ngôn ngữ và khu vực khác nhau
Để hỗ trợ nhiều ngôn ngữ và khu vực khác nhau trong ứng dụng AngularJS, ta có thể sử dụng thuộc tính $translateProvider.translations(). Thuộc tính này cho phép ta thiết lập các bộ từ điển tương ứng với các ngôn ngữ và khu vực khác nhau.
Ví dụ:
angular.module('myApp', ['pascalprecht.translate'])
.config(function($translateProvider) {
$translateProvider.translations('en', {
'GREETINGS': 'Hello, world!',
'FAREWELL': 'Goodbye, world!'
});
$translateProvider.translations('vi', {
'GREETINGS': 'Xin chào, thế giới!',
'FAREWELL': 'Tạm biệt, thế giới!'
});
});
Trong ví dụ trên, ta đã thiết lập bộ từ điển cho 2 ngôn ngữ: tiếng Anh và tiếng Việt. Mỗi bộ từ điển chứa các chuỗi địa phương tương ứng với ngôn ngữ đó.
Sử dụng filter i18n
Trong AngularJS, ta có thể sử dụng filter i18n để hiển thị các chuỗi địa phương trong các template.
Ví dụ:
<p>{{ 'GREETINGS' | translate }}</p>
Trong ví dụ trên, filter i18n được sử dụng để hiển thị chuỗi địa phương có tên là "GREETINGS".
Sử dụng biểu tượng cảm xúc (Emoji) trong i18n
Để sử dụng biểu tượng cảm xúc trong chuỗi địa phương, ta có thể sử dụng mã Unicode của biểu tượng đó.
Ví dụ:
angular.module('myApp', ['pascalprecht.translate'])
.config(function($translateProvider) {
$translateProvider.translations('en', {
'HAPPY': 'I am feeling ???? today!'
});
$translateProvider.translations('
Kết bài viết
Trong bài viết này, chúng ta đã tìm hiểu về khái niệm i18n (Internationalization) và tại sao nó quan trọng trong các ứng dụng AngularJS. Chúng ta đã cùng điểm qua các khái niệm cơ bản trong i18n như ngôn ngữ và khu vực (Locale), chuỗi địa phương (Localize string), biên dịch ngôn ngữ (Language translation) và ngôn ngữ mặc định (Default language).
Chúng ta đã tìm hiểu về các thành phần hỗ trợ i18n trong AngularJS bao gồm $translate service, ng-i18next directive, angular-gettext library và i18n attribute. Đồng thời, chúng ta cũng đã thực hiện các ví dụ minh họa cụ thể để hiểu rõ hơn về các thành phần này.
Cuối cùng, chúng ta cũng đã tìm hiểu về một số thủ thuật để sử dụng i18n hiệu quả hơn trong AngularJS, bao gồm thiết lập ngôn ngữ mặc định, thiết lập nhiều ngôn ngữ và khu vực khác nhau, sử dụng filter i18n và sử dụng biểu tượng cảm xúc (Emoji) trong i18n.
Hy vọng rằng bài viết này đã cung cấp cho bạn cái nhìn tổng quan về i18n và giúp bạn hiểu rõ hơn về cách sử dụng i18n trong các ứng dụng AngularJS.

 Các hàm xử lý chuỗi trong Javascript (cắt / tách / nối chuỗi ..)
Các hàm xử lý chuỗi trong Javascript (cắt / tách / nối chuỗi ..)  Chia lấy phần dư / chia lấy phần nguyên trong javascript
Chia lấy phần dư / chia lấy phần nguyên trong javascript  Các cách khai báo biến trong Javascript
Các cách khai báo biến trong Javascript  Các sự kiện (Event) trong Javascript
Các sự kiện (Event) trong Javascript  Hướng tạo thanh search bar bằng CSS
Hướng tạo thanh search bar bằng CSS  Hàm array.slice() trong Javascript
Hàm array.slice() trong Javascript  Tính tổng hai số bằng Javascript (cộng hai số)
Tính tổng hai số bằng Javascript (cộng hai số)  Cách khai báo biến trong PHP, các loại biến thường gặp
Cách khai báo biến trong PHP, các loại biến thường gặp  Download và cài đặt Vertrigo Server
Download và cài đặt Vertrigo Server  Thẻ li trong HTML
Thẻ li trong HTML  Thẻ article trong HTML5
Thẻ article trong HTML5  Cấu trúc HTML5: Cách tạo template HTML5 đầu tiên
Cấu trúc HTML5: Cách tạo template HTML5 đầu tiên  Cách dùng thẻ img trong HTML và các thuộc tính của img
Cách dùng thẻ img trong HTML và các thuộc tính của img  Thẻ a trong HTML và các thuộc tính của thẻ a thường dùng
Thẻ a trong HTML và các thuộc tính của thẻ a thường dùng 


