Bài 09: Directive Form trong AngularJS
Như ta biết FORM dùng để thao tác lấy thông tin của người dùng, nghĩa là sẽ hiển thị một form lấy thông tin trên website, người dùng nhập dữ liệu vào và submit form. Lúc này Server sẽ nhận các thông tin đó và xử lý. Bởi vậy trong các ứng dụng web FORM đóng vai trò rất quan trọng, nên trong AngularJS cũng không thể thiếu đối tượng này.

1. Tìm hiểu Directive Form trong AngularJS
Directive Form trong AngularJS có thể lồng lẫn nhau theo nguyên tắc con làm cha chịu, nghĩa là khi tất cả các ràng buộc bên trong OK thì FORM mới có thể submit được. Ví dụ như bạn làm một form đăng ký thì khi tất cả các thông tin người dùng nhập vào hợp lệ thì lúc này FORM mới có giá trị là hợp lệ, còn nếu chỉ tồn tại duy nhất một lỗi nhỏ nao đó thì FORM lúc này không phải là FORM hợp lệ.
Chúng ta đã được tìm hiểu một số class được thêm vào để thể hiện trạng thái của các thẻ Input thì trong Form cũng tương tự, Angular sẽ tự động thêm những Class tùy vào trạng thái dưới đây :
ng-validnếu Form hợp lệ.ng-invalidnếu Form không hợp lệ.ng-pristinenếu form chưa có thao tác nào (chưa thay đổi nội dung trong FORM).ng-dirtynếu Form đã có thao tác (có thay đổi nội dung trong FORM).ng-submittednếu Form đã submit.
2. Thao tác Submit Form trong AngularJS
Để submit một Form trong Angular thì thông thường chúng ta có hai cách đó là:
Bài viết này được đăng tại [free tuts .net]
- Sử dụng Directive ngSubmit nằm trong thẻ Form (nghiên cưu sau)
- Sử dụng Directive ngClick nằm trong thẻ input có type là submit đầu tiên (nghiên cứu sau)
Lưu ý với các bạn rằng:
- Nếu Form chỉ có một thẻ Input duy nhất thì thao tác submit khi chúng ta nhấn Enter vào thẻ input đó
- Nếu Form có hai thẻ Input trở lên và không có button submit thì (
input[type="submit"]) thì khi chúng ta Enter thì Form sẽ không submit - Nếu Form có một hoặc nhiều Fields và có hơn 1 input submit thì khi chúng ta Enter vào một field bất kỳ thì sự kiện Click vào Input Submit đầu tiên được kích hoạt, lúc này Directive ngSubmit được kích hoạt nên Form sẽ được Submit
3. Chỉnh sửa CSS các class của Form
Để làm ví dụ này thì trước tiên chúng ta sẽ định nghĩa lại CSS cho các class mà AngularJS tự động thêm vào để dễ nhận diện hơn, nội dung CSS như sau:
.my-form {
transition:0.5s linear all;
background: white;
}
.my-form.ng-invalid {
background: red;
color:white;
}4. Ví dụ Directive Form trong AngularJS
Bây giờ chúng ta sẽ thực hành một ví dụ và xem firebug nhé (Không có sử dụng ng-model). Các bạn tạo một file bất kỳ với nội dung như sau:
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Ví dụ sử dụng Directive Form</title>
<style>
*{margin:0}body{padding:20px}
.my-form {
-webkit-transition:all linear 0.5s;
transition:all linear 0.5s;
background: transparent;
}
.my-form.ng-invalid {
background: red;
}
</style>
<script src="//ajax.googleapis.com/ajax/libs/angularjs/1.3.2/angular.min.js"></script>
<script>
angular.module('myapp', [])
.controller('FormController', ['$scope', function($scope) {
}]);
</script>
</head>
<body ng-app="myapp">
<form name="myForm" ng-controller="FormController" class="my-form">
Username: <input name="input" ng-model="username" required>
<span class="error">Required!</span><br>
<tt>userType = {{username}}</tt>
</form>
</body>
</html> .
.
Luc mới chạy lên vì chương trình yêu cầu username không được để trống nên nó bị báo lỗi. Bây giờ bạn thử nhập thì ngay lập tức background này biến mất. Tại sao? Lý do rất đơn giản là tại vì mình có định nghĩa CSS cho class ng-invalid là backgroud màu đỏ mà form này chưa đúng nên nó có add thêm class ng-invalid nên đẫn đến background bị màu đỏ.
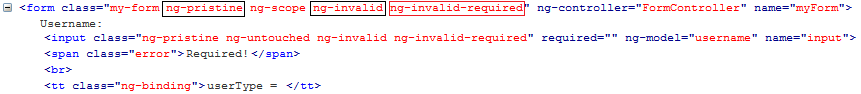
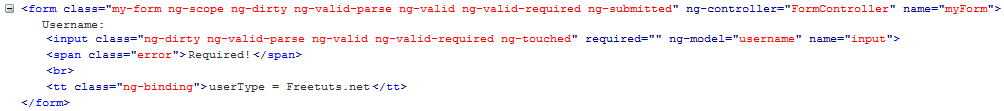
Bật Firebug lên các bạn sẽ thấy hình như sau:

Các bạn thấy những class nằm trong Form mà tôi kẻ ô cho nó là những class sau khi chạy sẽ được tự thêm vào, background màu đỏ là do class ng-invalid gây ra đấy. Bây giờ ta nhập thông tin vào ô input và xem kết quả sẽ như thế nào nhé.

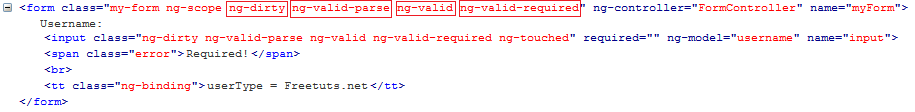
Như vậy là background là mất, ta check Firebug và xem kết quả nhé.

Có gì khác biệt không gì? Có đấy, nó xóa đi một số class và thêm một số class giống như phần số 1 (Tìm Hiểu Directive Form Trong AngularJS). Bây giờ ta thử nhấn Enter và xem Firebug có gì thay đổi không nhé.

Nhìn kỹ xem nào, có một class tên là ng-submitted được thêm vào.
5. Các các kiểm tra giá trị của form
Mình gọi là giá trị của Form vì không biết gọi nó tên là gì nữa hi hi, nhưng chung quy lại thì trong phần này mình sẽ tìm hiểu các đối tượng liên quan đến Form đó là:
- Xem danh sách lỗi của Form và kiểm tra Form có Valid hay không
- Kiểm tra một Input nào đó trong Form có valid hay không và cách lấy danh sách lỗi
Để rõ hơn ta bắt đầu làm một ví dụ nhé, trong ví dụ này chúng ta không có sử dụng $scope và controller không có khai báo gì nhé các bạn..
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Ví dụ sử dụng Directive Form</title>
<style>
.my-form {
-webkit-transition:all linear 0.5s;
transition:all linear 0.5s;
background: transparent;
}
.my-form.ng-invalid {
background: red;
}
</style>
<script src="//ajax.googleapis.com/ajax/libs/angularjs/1.3.2/angular.min.js"></script>
<script>
angular.module('myapp', [])
.controller('FormController', ['$scope', function($scope) {
}]);
</script>
</head>
<body ng-app="myapp">
<form name="myForm" ng-controller="FormController" class="my-form">
Thông báo: <input name="input" ng-model="userType" required><br/>
<tt>myForm.input.$valid = {{myForm.input.$valid}}</tt><br>
<tt>myForm.input.$error = {{myForm.input.$error}}</tt><br>
<tt>myForm.$valid = {{myForm.$valid}}</tt>
</form>
</body>
</html>- myForm.input.$valid = false => input trong form chưa nhập dữ liệu nên có gias trị False
- myForm.input.$error = {"required":true} => input trong form chưa nhập dữ liệu nên validate required sẽ có giá trị là true (true nghĩa là à có lỗi ), nếu trong ứng dụng bạn có thêm các validate khác thì nó sẽ thêm key đó vào trong object này.
- myForm.$valid = false => vì input
myForm.input.$valid = falsenên form sẽ mang giá trị false
Bây giờ bạn nhập dữ liệu vào, lúc này:
- myForm.input.$valid = true => input này thỏa mọi điều kiện validate
- myForm.input.$error = {} => input này không có lỗi nào
- myForm.$valid = true => vì input không có lỗi nên suy ra Form cũng không có lỗi
6. Lời kết
Mình không biết viết gì thêm cho phần Form nà nữa, tạm thời các bạn biết tới đây là OK rồi, sau này chúng ta làm ví dụ sẽ có thêm nhiều cái để nói hơn về Directive Form này. Đây cũng là bài thứ 9 rồi nên mình hy vọng các bạn có được cái nhìn tổng thể về AngularJS. Chúc các bạn học tốt nhé.

 Các hàm xử lý chuỗi trong Javascript (cắt / tách / nối chuỗi ..)
Các hàm xử lý chuỗi trong Javascript (cắt / tách / nối chuỗi ..)  Chia lấy phần dư / chia lấy phần nguyên trong javascript
Chia lấy phần dư / chia lấy phần nguyên trong javascript  Các cách khai báo biến trong Javascript
Các cách khai báo biến trong Javascript  Các sự kiện (Event) trong Javascript
Các sự kiện (Event) trong Javascript  Hướng tạo thanh search bar bằng CSS
Hướng tạo thanh search bar bằng CSS  Hàm array.slice() trong Javascript
Hàm array.slice() trong Javascript  Tính tổng hai số bằng Javascript (cộng hai số)
Tính tổng hai số bằng Javascript (cộng hai số)  Cách khai báo biến trong PHP, các loại biến thường gặp
Cách khai báo biến trong PHP, các loại biến thường gặp  Download và cài đặt Vertrigo Server
Download và cài đặt Vertrigo Server  Thẻ li trong HTML
Thẻ li trong HTML  Thẻ article trong HTML5
Thẻ article trong HTML5  Cấu trúc HTML5: Cách tạo template HTML5 đầu tiên
Cấu trúc HTML5: Cách tạo template HTML5 đầu tiên  Cách dùng thẻ img trong HTML và các thuộc tính của img
Cách dùng thẻ img trong HTML và các thuộc tính của img  Thẻ a trong HTML và các thuộc tính của thẻ a thường dùng
Thẻ a trong HTML và các thuộc tính của thẻ a thường dùng 

