Tạo ứng dụng SPA trong AngularJS với Routing và StateProvider.
Việc sử dụng Routing và StateProvider trong AngularJS không chỉ giúp tạo ra các ứng dụng SPA tối ưu với trải nghiệm người dùng tốt hơn, mà còn giúp các lập trình viên tiết kiệm thời gian và tăng tính tái sử dụng code. Tuy nhiên, để sử dụng tốt các công cụ này, các lập trình viên cần phải hiểu rõ cách thức hoạt động của chúng.

Bài viết này sẽ giúp bạn hiểu rõ hơn về cách thức sử dụng Routing và StateProvider để tạo ra những ứng dụng SPA đa dạng và mạnh mẽ trong AngularJS.
Single Page Application (SPA) là gì?
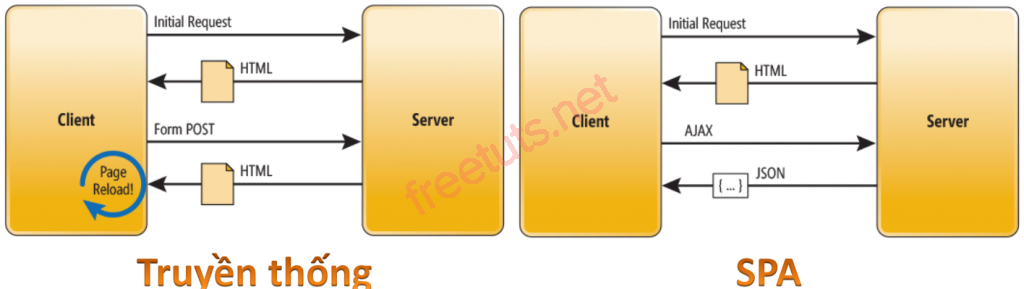
Ứng dụng Single Page Application (SPA) là một ứng dụng web tương tác mà các trang web chỉ tải một lần duy nhất và không cần phải tải lại trang khi người dùng thực hiện các thao tác. Thay vì việc tải lại toàn bộ trang web, các phần của trang web được tải bất đồng bộ theo yêu cầu và hiển thị cho người dùng một cách nhanh chóng và mượt mà hơn. Các ứng dụng SPA thường được xây dựng bằng các framework phổ biến như AngularJS, React hoặc Vue.js.

Lợi ích của việc sử dụng SPA trong AngularJS
Bài viết này được đăng tại [free tuts .net]
Việc sử dụng SPA trong AngularJS đem lại nhiều lợi ích cho người dùng và nhà phát triển. Một trong những lợi ích đầu tiên của việc sử dụng SPA là tốc độ trải nghiệm tốt hơn. Do chỉ tải một lần duy nhất, người dùng không phải chờ đợi lâu khi thực hiện các thao tác trên trang web. Thêm vào đó, khi người dùng điều hướng đến các trang khác nhau của ứng dụng, các phần của trang web được tải bất đồng bộ, giúp tăng tốc độ trải nghiệm và giảm tải cho máy chủ.
Ngoài ra, việc sử dụng SPA trong AngularJS còn giúp tăng tính tương tác và trải nghiệm của người dùng. Với việc sử dụng các công cụ như Routing và StateProvider, người dùng có thể điều hướng trang web một cách dễ dàng và quản lý trạng thái của ứng dụng một cách hiệu quả. Điều này giúp tăng tính tương tác và trải nghiệm của người dùng trên trang web.
Đối với nhà phát triển, việc sử dụng SPA trong AngularJS cũng mang lại nhiều lợi ích. Các ứng dụng SPA được xây dựng với các framework phổ biến như AngularJS, React hoặc Vue.js giúp tăng tính tái sử dụng code và giảm thiểu thời gian phát triển. Điều này giúp cho các nhà phát triển có thể tập trung vào việc xây dựng các tính năng mới cho ứng dụng một cách nhanh chóng và hiệu quả.
Việc sử dụng SPA trong AngularJS đem lại nhiều lợi ích cho người dùng và nhà phát triển. Tốc độ trải nghiệm tốt hơn, tính tương tác.
Sử dụng Routing để tạo ứng dụng SPA trong AngularJS
Routing là một khái niệm quan trọng trong các ứng dụng web, đặc biệt là trong các ứng dụng Single Page Application (SPA). Routing cho phép người dùng điều hướng trang web một cách dễ dàng và nhanh chóng bằng cách sử dụng các đường dẫn (route) được xác định trước. Trong AngularJS, Routing được cung cấp bởi AngularJS Route Module, cho phép bạn tạo các route cho ứng dụng SPA của mình.
Các bước cài đặt và sử dụng Routing trong AngularJS
Để sử dụng Routing trong AngularJS, trước tiên bạn cần cài đặt AngularJS và AngularJS Route Module. Sau đó, bạn có thể sử dụng các đối tượng và phương thức được cung cấp bởi AngularJS Route Module để tạo các route cho ứng dụng của mình. Các bước cài đặt và sử dụng Routing trong AngularJS như sau:
Bước 1: Cài đặt AngularJS và AngularJS Route Module.
Để cài đặt AngularJS, bạn có thể tải xuống phiên bản mới nhất của AngularJS từ trang web chính thức của AngularJS. Sau khi tải xuống, bạn có thể giải nén và bao gồm các file cần thiết vào dự án của mình.
Để cài đặt AngularJS Route Module, bạn có thể sử dụng bower hoặc npm để cài đặt gói route của AngularJS. Đối với bower, bạn có thể chạy lệnh sau trong terminal của mình:
bower install angular-route
Đối với npm, bạn có thể chạy lệnh sau trong terminal của mình:
npm install angular-route
Bước 2: Đăng ký Route Module trong ứng dụng của bạn.
Sau khi cài đặt AngularJS Route Module, bạn cần phải đăng ký Route Module trong ứng dụng của bạn. Để đăng ký Route Module, bạn cần bao gồm file angular-route.js trong phần khai báo script của trang HTML của bạn, sau đó thêm phụ thuộc 'ngRoute' vào ứng dụng của bạn. Ví dụ:
<!DOCTYPE html>
<html>
<head>
<title>AngularJS Routing</title>
<script src="https://ajax.googleapis.com/ajax/libs/angularjs/1.8.2/angular.min.js"></script>
<script src="https://ajax.googleapis.com/ajax/libs/angularjs/1.8.2/angular-route.min.js"></script>
<script>
var app = angular.module("myApp", ["ngRoute"]);
</script>
</head>
<body ng-app="myApp">
...
</body>
</html>
Bước 3: Tạo các route trong ứng dụng của bạn.
Sau khi đã đăng ký Route Module trong ứng dụng
của bạn, bạn có thể bắt đầu tạo các route cho ứng dụng của mình. Trong AngularJS, bạn có thể tạo các route bằng cách sử dụng $routeProvider, một đối tượng được cung cấp bởi AngularJS Route Module.
Cách tạo các route trong AngularJS
Để tạo các route trong AngularJS, bạn có thể sử dụng phương thức .when() của $routeProvider. Phương thức này cho phép bạn xác định các đường dẫn (route) và các thành phần của chúng, bao gồm template, controller và các giá trị khác.
Ví dụ, để tạo một route cho trang chủ của ứng dụng của bạn, bạn có thể sử dụng mã sau:
app.config(function($routeProvider) {
$routeProvider
.when("/", {
templateUrl : "home.html",
controller: "HomeController"
});
});
Trong ví dụ này, chúng ta đang sử dụng phương thức .when() để xác định route cho trang chủ của ứng dụng. Đường dẫn (route) được xác định bằng cách sử dụng dấu gạch chéo (/). Tiếp theo, chúng ta sử dụng thuộc tính templateUrl để chỉ định template cho trang này, và thuộc tính controller để chỉ định controller cho template.
Bạn có thể thêm nhiều route cho ứng dụng của mình bằng cách sử dụng phương thức .when() nhiều lần. Ví dụ:
app.config(function($routeProvider) {
$routeProvider
.when("/", {
templateUrl : "home.html",
controller: "HomeController"
})
.when("/about", {
templateUrl : "about.html",
controller: "AboutController"
})
.when("/contact", {
templateUrl : "contact.html",
controller: "ContactController"
});
});
Trong ví dụ này, chúng ta đã thêm ba route cho ứng dụng của mình: trang chủ, trang giới thiệu và trang liên hệ. Mỗi route được xác định bằng cách sử dụng đường dẫn (route) khác nhau và được chỉ định template và controller tương ứng.
Sử dụng StateProvider để quản lý trạng thái trong AngularJS
StateProvider là một trong những công cụ quan trọng để quản lý trạng thái (state) của ứng dụng trong AngularJS. Nó cho phép bạn tạo các state (trạng thái) khác nhau cho ứng dụng của mình và quản lý chúng một cách dễ dàng.
Cách sử dụng StateProvider trong AngularJS để quản lý trạng thái ứng dụng:
StateProvider trong AngularJS cho phép bạn tạo các state cho ứng dụng của mình và quản lý chúng bằng cách sử dụng URL. Bằng cách sử dụng StateProvider, bạn có thể thiết lập các state cho các trang khác nhau của ứng dụng của mình và quản lý chúng một cách dễ dàng.
Để sử dụng StateProvider trong AngularJS, bạn cần đăng ký nó vào ứng dụng của mình bằng cách sử dụng $stateProvider. Ví dụ:
app.config(function($stateProvider) {
$stateProvider
.state('home', {
url: '/',
templateUrl: 'home.html',
controller: 'HomeController'
})
.state('about', {
url: '/about',
templateUrl: 'about.html',
controller: 'AboutController'
});
});
Trong ví dụ này, chúng ta đã sử dụng $stateProvider để tạo hai state cho ứng dụng của mình: trang chủ và trang giới thiệu. Mỗi state được đặt tên và được xác định bằng cách sử dụng phương thức .state(). Tiếp theo, chúng ta sử dụng thuộc tính url để xác định URL của state và thuộc tính templateUrl để chỉ định template cho state. Cuối cùng, chúng ta sử dụng thuộc tính controller để chỉ định controller tương ứng cho template.
Cách tạo các state trong AngularJS
Để tạo các state trong AngularJS, bạn có thể sử dụng phương thức .state() của $stateProvider. Phương thức này cho phép bạn xác định các thông tin về state, bao gồm tên, URL, template và controller.
Ví dụ:
$stateProvider
.state('home', {
url: '/',
templateUrl: 'home.html',
controller: 'HomeController'
});
Trong ví dụ này, chúng ta đã sử dụng phương thức .state() để tạo một state mới cho trang chủ của ứng dụng của chúng ta. Đầu tiên, chúng ta đặt tên cho state là "home". Tiếp theo, chúng ta sử dụng thuộc tính url để xác định URL của state, thuộc tính templateUrl để chỉ định template cho state và thuộc tính controller để chỉ định controller
Sử dụng Routing và StateProvider để xây dựng SPA trong AngularJS
Để xây dựng ứng dụng SPA trong AngularJS và kết hợp sử dụng Routing và StateProvider, chúng ta có thể làm theo các bước sau:
Bước 1: Cài đặt Angular CLI
Mở command prompt hoặc terminal và chạy lệnh
"npm install -g @angular/cli"
Bước 2: Tạo một ứng dụng mới với Angular CLI
Mở command prompt hoặc terminal và chạy lệnh
"ng new my-spa-app"
Trong quá trình tạo ứng dụng, chúng ta có thể chọn các tùy chọn như: styling framework (css, sass, scss, less, stylus), routing và unit testing.
Bước 3: Tạo các component cho ứng dụng của bạn
Mở command prompt hoặc terminal và chạy lệnh
"ng generate component my-component" (với my-component là tên của component bạn muốn tạo)
Các component có thể được tạo bằng cách sử dụng lệnh "ng generate component" hoặc thủ công bằng cách tạo file .ts, .html và .css tương ứng và đăng ký component đó trong module.
Bước 4: Tạo các route
Mở file "app-routing.module.ts" và tạo các route bằng cách sử dụng RouterModule và Routes.
Ví dụ:
import { NgModule } from '@angular/core';
import { RouterModule, Routes } from '@angular/router';
import { HomeComponent } from './home/home.component';
import { AboutComponent } from './about/about.component';
import { ContactComponent } from './contact/contact.component';
const routes: Routes = [
{ path: '', component: HomeComponent },
{ path: 'about', component: AboutComponent },
{ path: 'contact', component: ContactComponent }
];
@NgModule({
imports: [RouterModule.forRoot(routes)],
exports: [RouterModule]
})
export class AppRoutingModule { }Bước 5: Tạo các state cho ứng dụng của bạn
Sau khi đã tạo các component và route cho ứng dụng của chúng ta, chúng ta sẽ tiến hành tạo các state để quản lý trạng thái của ứng dụng.
Mở file "app.module.ts" và import StateProvider từ "@uirouter/angularjs":
import { NgModule } from '@angular/core';
import { BrowserModule } from '@angular/platform-browser';
import { UIRouterModule, StateProvider } from '@uirouter/angularjs';
import { AppComponent } from './app.component';
import { HomeComponent } from './home/home.component';
import { AboutComponent } from './about/about.component';
import { ContactComponent } from './contact/contact.component';
const appStates = [
{ name: 'home', url: '/', component: HomeComponent },
{ name: 'about', url: '/about', component: AboutComponent },
{ name: 'contact', url: '/contact', component: ContactComponent }
];
@NgModule({
imports: [BrowserModule, UIRouterModule.forRoot()],
declarations: [AppComponent, HomeComponent, AboutComponent, ContactComponent],
providers: [StateProvider],
bootstrap: [AppComponent]
})
export class AppModule {}Sau đó, chúng ta sẽ tiến hành tạo các state cho ứng dụng của chúng ta bằng cách sử dụng StateProvider:
@NgModule({
imports: [BrowserModule, UIRouterModule.forRoot()],
declarations: [AppComponent, HomeComponent, AboutComponent, ContactComponent],
providers: [StateProvider],
bootstrap: [AppComponent]
})
export class AppModule {
constructor(private stateProvider: StateProvider) {
appStates.forEach(state => {
this.stateProvider.state(state);
});
}
}Ở đây, chúng ta sử dụng forEach() method để lặp lại các state trong mảng appStates và sử dụng state() method của StateProvider để tạo các state cho ứng dụng của chúng ta.
Bước 6: Kết hợp các route và state để xây dựng ứng dụng SPA
Sau khi đã tạo các component, route và state cho ứng dụng của chúng ta, chúng ta sẽ tiến hành kết hợp chúng để xây dựng ứng dụng SPA.
Trong các component của chúng ta, chúng ta sử dụng $state.go() method để chuyển đổi giữa các state khi người dùng tương tác với các route trên trang của chúng ta.
Ví dụ, trong component "home.component.ts", chúng ta sẽ sử dụng $state.go() method để chuyển đổi sang state "about":
import { Component } from '@angular/core';
import { StateService } from '@uirouter/angularjs';
@Component({
selector: 'app-home',
template: <h1>Welcome to the Home Page</h1> <button (click)="goToAbout()">Go to About</button> })
export class HomeComponent {
constructor(private stateService: StateService) {}
goToAbout() {
this.stateService.go('about');
}
}Bước 7: Tạo giao diện người dùng cho các component và state.
Để tạo giao diện người dùng cho các component và state, chúng ta cần tạo các file HTML và CSS tương ứng.
Ví dụ, trong component "home.component.ts", chúng ta sẽ tạo một file "home.component.html" để tạo giao diện cho trang chủ:
<h1>Welcome to the Home Page</h1> <button (click)="goToAbout()">Go to About</button>
Và trong component "about.component.ts", chúng ta sẽ tạo một file "about.component.html" để tạo giao diện cho trang giới thiệu:
<h1>About Us</h1> <p>We are a company that specializes in creating AngularJS applications.</p>
Sau đó, chúng ta sử dụng templateUrl để liên kết các file HTML này với các component tương ứng:
@Component({
selector: 'app-home',
templateUrl: './home.component.html'
})
export class HomeComponent {
...
}
@Component({
selector: 'app-about',
templateUrl: './about.component.html'
})
export class AboutComponent {
...
}Cuối cùng, chúng ta có thể tùy chỉnh giao diện của các trang này bằng cách sử dụng CSS. Chúng ta có thể tạo các file CSS riêng cho từng component và sử dụng styleUrls để liên kết chúng với các component tương ứng:
@Component({
selector: 'app-home',
templateUrl: './home.component.html',
styleUrls: ['./home.component.css']
})
export class HomeComponent {
...
}
@Component({
selector: 'app-about',
templateUrl: './about.component.html',
styleUrls: ['./about.component.css']
})
export class AboutComponent {
...
}Bước 8: Tạo giao diện người dùng cho các component và state.
Chúng ta sẽ tạo các file HTML và CSS tương ứng cho các component và state của chúng ta để tạo giao diện người dùng cho ứng dụng.
Ví dụ, với state "home", ta sẽ tạo file "home.component.html" để tạo giao diện người dùng cho state này.
Trong file "home.component.html", chúng ta có thể định nghĩa các phần tử HTML và sử dụng các thuộc tính của Angular để hiển thị dữ liệu từ các biến hoặc phương thức của component.
Ví dụ:
<h1>{{pageTitle}}</h1>
<p>Welcome to the Home Page</p>
<button (click)="goToAbout()">Go to About</button>
Ở đây, chúng ta sử dụng thuộc tính {{pageTitle}} để hiển thị tiêu đề của trang, và sử dụng phương thức "goToAbout()" để chuyển đổi sang state "about" khi người dùng click vào nút "Go to About".
Tương tự, chúng ta sẽ tạo các file HTML tương ứng cho các state và component khác trong ứng dụng. Sau đó, ta có thể sử dụng CSS để tùy chỉnh giao diện của ứng dụng và các phần tử HTML.
Cách kết hợp sử dụng Routing và StateProvider
Để kết hợp sử dụng Routing và StateProvider để xây dựng ứng dụng SPA trong AngularJS, chúng ta cần đưa cả hai vào trong file app.js.
Ở đây, chúng ta sử dụng ui.router để quản lý việc routing và state.
Các bước để kết hợp sử dụng Routing và StateProvider như sau:
Bước 1: Tạo file app.js và đưa vào các module cần thiết
var myApp = angular.module('myApp', ['ui.router']);
Bước 2: Đưa vào các state
myApp.config(function($stateProvider) {
$stateProvider
.state('home', {
url: '/home',
templateUrl: 'home.html'
})
.state('about', {
url: '/about',
templateUrl: 'about.html'
});
});
Ở đây, chúng ta đã định nghĩa 2 state là "home" và "about". Mỗi state đều có url và templateUrl tương ứng.
Bước 3: Đưa vào các route
myApp.config(function($urlRouterProvider) {
$urlRouterProvider.otherwise('/home');
});Ở đây, chúng ta sử dụng $urlRouterProvider để thiết lập route mặc định là "/home".
Bước 4: Sử dụng state trong các component
myApp.controller('HomeController', function($scope, $state) {
$scope.goToAbout = function() {
$state.go('about');
};
});
myApp.controller('AboutController', function($scope, $state) {
$scope.goBackToHome = function() {
$state.go('home');
};
});
Ở đây, chúng ta đã sử dụng $state trong các controller của mỗi state để quản lý việc chuyển đổi giữa các state.
Bước 5: Tạo các file HTML tương ứng cho mỗi state
<!-- home.html --> <div ng-controller="HomeController"> <h1>Welcome to the Home Page</h1> <button ng-click="goToAbout()">Go to About</button> </div> <!-- about.html --> <div ng-controller="AboutController"> <h1>About Us</h1> <button ng-click="goBackToHome()">Go back to Home</button> </div>
Ở đây, chúng ta đã tạo các file HTML tương ứng cho mỗi state, và đã sử dụng các controller tương ứng để quản lý các chức năng của trang.
Chúng ta đã hoàn thành các bước để kết hợp sử dụng Routing và StateProvider để xây dựng ứng dụng SPA trong AngularJS.
Kết bài viết
Trong bài viết này, chúng ta đã tìm hiểu cách tạo một ứng dụng SPA đơn giản trong AngularJS sử dụng Routing và StateProvider. Đầu tiên, chúng ta đã tạo các component và định nghĩa các route cho trang web của mình bằng cách sử dụng AngularJS Routing. Sau đó, chúng ta đã định nghĩa các state của ứng dụng của mình bằng cách sử dụng StateProvider.
Tiếp theo, chúng ta đã kết hợp các route và state của mình để xây dựng ứng dụng SPA sử dụng $state.go() method để chuyển đổi giữa các state khi người dùng tương tác với các route trên trang của chúng ta. Cuối cùng, chúng ta đã tạo giao diện người dùng cho các component và state của mình bằng cách tạo các file HTML và CSS tương ứng cho chúng.
Với các bước này, bạn có thể dễ dàng xây dựng một ứng dụng SPA đơn giản trong AngularJS. Tuy nhiên, đây chỉ là bước đầu tiên, bạn có thể tìm hiểu thêm để phát triển ứng dụng của mình.

 Các hàm xử lý chuỗi trong Javascript (cắt / tách / nối chuỗi ..)
Các hàm xử lý chuỗi trong Javascript (cắt / tách / nối chuỗi ..)  Chia lấy phần dư / chia lấy phần nguyên trong javascript
Chia lấy phần dư / chia lấy phần nguyên trong javascript  Các cách khai báo biến trong Javascript
Các cách khai báo biến trong Javascript  Các sự kiện (Event) trong Javascript
Các sự kiện (Event) trong Javascript  Hướng tạo thanh search bar bằng CSS
Hướng tạo thanh search bar bằng CSS  Hàm array.slice() trong Javascript
Hàm array.slice() trong Javascript  Tính tổng hai số bằng Javascript (cộng hai số)
Tính tổng hai số bằng Javascript (cộng hai số)  Cách khai báo biến trong PHP, các loại biến thường gặp
Cách khai báo biến trong PHP, các loại biến thường gặp  Download và cài đặt Vertrigo Server
Download và cài đặt Vertrigo Server  Thẻ li trong HTML
Thẻ li trong HTML  Thẻ article trong HTML5
Thẻ article trong HTML5  Cấu trúc HTML5: Cách tạo template HTML5 đầu tiên
Cấu trúc HTML5: Cách tạo template HTML5 đầu tiên  Cách dùng thẻ img trong HTML và các thuộc tính của img
Cách dùng thẻ img trong HTML và các thuộc tính của img  Thẻ a trong HTML và các thuộc tính của thẻ a thường dùng
Thẻ a trong HTML và các thuộc tính của thẻ a thường dùng 


