Security trong AngularJS và cách sử dụng đơn giản
Bảo mật trong AngularJS là một chủ đề đáng quan tâm trong phát triển ứng dụng web, bao gồm các vấn đề phổ biến như Cross-Site Scripting, Cross-Site Request Forgery, Injection Attacks và Clickjacking, cùng những cách giải quyết và công cụ hỗ trợ hiệu quả để đảm bảo an toàn cho người dùng.

Trong bài viết này, chúng ta sẽ cùng tìm hiểu về các vấn đề bảo mật phổ biến trong AngularJS và những cách giải quyết để đảm bảo an toàn cho ứng dụng web.
Security trong AngularJS là gì?

Security trong AngularJS đề cập đến các vấn đề liên quan đến bảo mật trong quá trình phát triển và triển khai các ứng dụng web sử dụng AngularJS. Điều này bao gồm các cơ chế và kỹ thuật để đảm bảo an toàn cho người dùng khi sử dụng các ứng dụng web, đồng thời ngăn chặn các cuộc tấn công và hành vi xâm nhập từ phía người dùng xấu. Các vấn đề bảo mật phổ biến trong AngularJS bao gồm Cross-Site Scripting, Cross-Site Request Forgery, Injection Attacks và Clickjacking, và chúng được giải quyết thông qua các cơ chế và công cụ bảo mật. Vì vậy, bảo mật trong AngularJS là một phần rất quan trọng của việc phát triển ứng dụng web an toàn và đáp ứng được nhu cầu ngày càng cao của người dùng.
Tầm quan trọng của bảo mật trong ứng dụng web
Bảo mật là một trong những yếu tố quan trọng và không thể thiếu trong quá trình phát triển và triển khai các ứng dụng web. Điều này là do các ứng dụng web thường có tính khả dụng mở và tiếp cận được từ nhiều thiết bị và địa điểm khác nhau, vì vậy nguy cơ bị tấn công và xâm nhập từ phía người dùng xấu là rất cao. Nếu các ứng dụng web không được bảo vệ tốt, chúng có thể dẫn đến mất mát thông tin quan trọng, lỗ hổng bảo mật và thậm chí có thể gây ra hậu quả nghiêm trọng đối với người dùng.
Bài viết này được đăng tại [free tuts .net]
Bên cạnh đó, việc bảo mật ứng dụng web cũng giúp tăng cường niềm tin và độ tin cậy của người dùng, giúp họ cảm thấy yên tâm và an toàn khi sử dụng các dịch vụ trực tuyến. Ngoài ra, việc bảo mật còn giúp tránh được những hậu quả không đáng có cho doanh nghiệp và thương hiệu của họ, giúp bảo vệ thông tin quan trọng và tránh được những chi phí đáng kể liên quan đến việc xử lý các sự cố bảo mật.
Bảo mật là một yếu tố không thể thiếu trong quá trình phát triển và triển khai các ứng dụng web, giúp đảm bảo an toàn cho người dùng và tăng cường niềm tin của họ đối với các dịch vụ trực tuyến.
Các vấn đề bảo mật phổ biến trong AngularJS
Cross-Site Scripting (XSS)

Cross-Site Scripting (XSS) là một trong những lỗ hổng bảo mật phổ biến trong các ứng dụng web, đây là một kỹ thuật tấn công được sử dụng để chèn mã độc vào các trang web. Khi người dùng truy cập vào trang web bị tấn công, mã độc sẽ được thực thi trên trình duyệt của họ và có thể làm lợi dụng các thông tin cá nhân của người dùng hoặc phá hoại trang web.
Các nguyên nhân gây ra XSS trong AngularJS
Trong AngularJS, các nguyên nhân gây ra XSS có thể bao gồm:
Không xử lý đầu vào đầy đủ: Nếu ứng dụng không xử lý đầu vào đầy đủ, người dùng có thể chèn mã độc vào các trường đầu vào, điều này có thể làm lợi dụng tính năng kết xuất của Angular để thực thi mã độc.
Sử dụng {{expression}} để hiển thị dữ liệu: Điều này có thể gây ra XSS nếu người dùng nhập các ký tự đặc biệt như '<' hoặc '>' vào dữ liệu được hiển thị.
Sử dụng innerHTML để cập nhật nội dung HTML: Sử dụng innerHTML để thêm nội dung HTML có thể làm lợi dụng bởi kẻ tấn công để chèn mã độc vào trang web.
Cách phòng chống XSS trong AngularJS
Để phòng chống XSS trong AngularJS, bạn có thể sử dụng các biện pháp sau:
Sử dụng $sanitize để loại bỏ các ký tự đặc biệt trong dữ liệu đầu vào: Phương pháp này là để loại bỏ các ký tự đặc biệt trong dữ liệu đầu vào như <, >, &, ... để tránh việc các ký tự này được hiển thị như là mã HTML, JavaScript và tiềm năng gây ra các cuộc tấn công XSS. Ví dụ:
$scope.text = $sanitize("<script>alert('Hello!')</script>");
Sử dụng {{expression | json}} để hiển thị dữ liệu: Phương pháp này giúp hiển thị dữ liệu như là một chuỗi JSON thay vì hiển thị nội dung HTML của chuỗi đó. Ví dụ:
<div>{{text | json}}</div>
Sử dụng $sce.trustAsHtml để hiển thị nội dung HTML một cách an toàn: Phương pháp này giúp hiển thị nội dung HTML một cách an toàn bằng cách sử dụng phương thức $sce.trustAsHtml. Ví dụ:
$scope.html = $sce.trustAsHtml("<p>Hello, <strong>AngularJS</strong>!</p>");
<div ng-bind-html="html"></div>
Sử dụng cấu trúc DOM an toàn để thêm nội dung HTML: Phương pháp này là để sử dụng các phần tử HTML an toàn như textNode, documentFragment và DOMParser để tạo và thêm nội dung HTML vào trang web. Ví dụ:
var textNode = document.createTextNode("<script>alert('Hello!')</script>");
var element = document.createElement('div');
element.appendChild(textNode);
document.getElementById('myDiv').appendChild(element);
Cross-Site Request Forgery (CSRF)

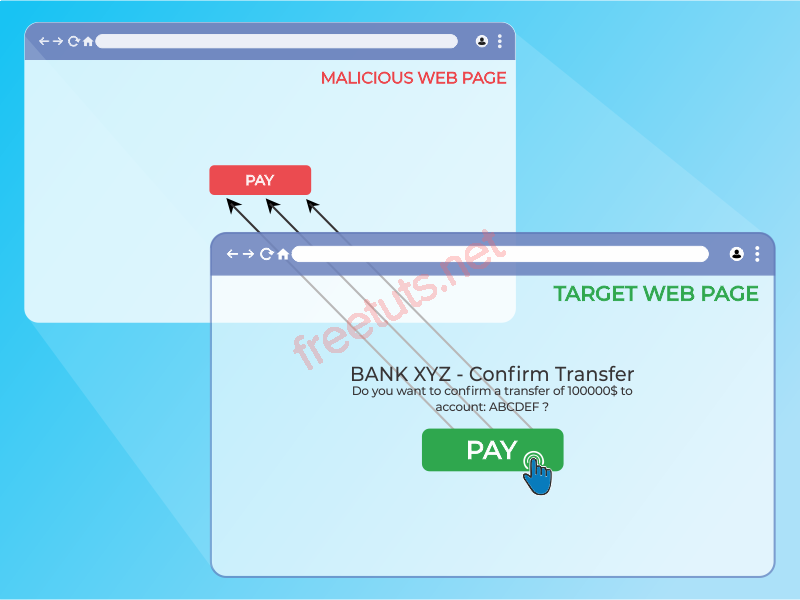
Giới thiệu về CSRF: Cross-Site Request Forgery (CSRF) là một kỹ thuật tấn công khác trong bảo mật ứng dụng web. Điều này xảy ra khi một kẻ tấn công cố gắng lừa người dùng đăng nhập vào một trang web và sau đó sử dụng phiên đăng nhập của họ để thực hiện các hoạt động độc hại mà họ không muốn. Điều này có thể dẫn đến việc thực hiện các hành động không mong muốn trên tài khoản của người dùng, như thay đổi thông tin cá nhân hoặc thực hiện các giao dịch không hợp lệ.
Các nguyên nhân gây ra CSRF trong AngularJS
Trong AngularJS, các nguyên nhân gây ra CSRF có thể bao gồm:
Sử dụng phiên đăng nhập không an toàn: Nếu phiên đăng nhập được lưu trữ trong cookie và không được mã hóa hoặc không được xác thực đầy đủ, nó có thể bị đánh cắp bởi kẻ tấn công và sử dụng để thực hiện các hoạt động độc hại.
Sử dụng các yêu cầu không được xác thực: Nếu các yêu cầu không được xác thực bằng một phương thức như token CSRF, chúng có thể được lừa và sử dụng để thực hiện các hoạt động độc hại.
Cách phòng chống CSRF trong AngularJS
Để phòng chống CSRF trong AngularJS, bạn có thể sử dụng các biện pháp sau:
Sử dụng token CSRF để xác thực các yêu cầu. AngularJS cung cấp $httpInterceptor để tự động thêm token này vào các yêu cầu.
Đảm bảo rằng phiên đăng nhập được mã hóa và xác thực đầy đủ, ví dụ như sử dụng HTTPS để mã hóa phiên đăng nhập và sử dụng xác thực hai yếu tố để bảo vệ tài khoản của người dùng.
Sử dụng SameSite cookie để ngăn chặn cookie được gửi đến các trang web khác.
Injection Attacks
Giới thiệu về Injection Attacks: Injection Attacks là một kỹ thuật tấn công phổ biến trong bảo mật ứng dụng web. Nó liên quan đến việc chèn các mã độc vào các trang web hoặc các thủ tục xử lý dữ liệu trên server. Các kỹ thuật injection attacks bao gồm SQL injection, XPath injection, LDAP injection, và HTML injection, và chúng đều có thể gây ra các lỗ hổng bảo mật nghiêm trọng.
Các nguyên nhân gây ra Injection Attacks trong AngularJS
Trong AngularJS, các nguyên nhân gây ra Injection Attacks có thể bao gồm:
Sử dụng các câu lệnh SQL, XPath hoặc LDAP không an toàn trong các yêu cầu server-side.
Không xác thực hoặc không chuyển đổi đầy đủ dữ liệu nhập vào trước khi chèn vào trang web hoặc truy vấn cơ sở dữ liệu.
Sử dụng các công cụ và thư viện không an toàn hoặc không được cập nhật, hoặc không tuân thủ các quy ước về bảo mật.
Cách phòng chống Injection Attacks trong AngularJS
Để phòng chống Injection Attacks trong AngularJS, có thể thực hiện các biện pháp sau:
Sử dụng $sanitize hoặc ngSanitize module
Đây là module của AngularJS giúp lọc các đầu vào không an toàn bằng cách loại bỏ các thẻ và thuộc tính nguy hiểm từ đầu vào người dùng.
Ví dụ sử dụng $sanitize:
app.controller('myCtrl', function($scope, $sanitize) {
$scope.inputValue = 'Hello <script>alert("Injection Attack!")</script> World!';
$scope.outputValue = $sanitize($scope.inputValue);
});
Sử dụng parameterized queries khi truy vấn cơ sở dữ liệu
Các tham số truy vấn được đặt tên và liên kết với giá trị người dùng bằng cách sử dụng phương thức .query() của AngularJS.
Ví dụ:
app.controller('myCtrl', function($scope, $http) {
$http({
method: 'GET',
url: '/api/users',
params: {id: 1}
}).then(function successCallback(response) {
$scope.users = response.data;
}, function errorCallback(response) {
console.log(response);
});
});
Kiểm tra đầu vào người dùng
Kiểm tra tất cả đầu vào người dùng trước khi sử dụng nó trong mã của bạn để đảm bảo rằng chúng không chứa các ký tự đặc biệt có thể được sử dụng để thực hiện các cuộc tấn công.
Ví dụ:
app.controller('myCtrl', function($scope) {
$scope.submitForm = function() {
if (/[^\w\s]/gi.test($scope.username)) {
alert('Tên người dùng không hợp lệ');
return;
}
// Thực hiện hành động nếu tên người dùng hợp lệ
};
});
Sử dụng hàm $httpProvider.defaults.transformRequest để mã hóa dữ liệu người dùng trước khi gửi nó đến máy chủ.
Ví dụ:
app.config(function($httpProvider) {
$httpProvider.defaults.transformRequest = function(data) {
if (data === undefined) {
return data;
}
return $.param(data);
};
});
Các biện pháp trên có thể giúp giảm thiểu nguy cơ bị Injection Attacks trong AngularJS, tuy nhiên, không có biện pháp nào hoàn toàn bảo đảm chống lại các cuộc tấn công này. Do đó, cần thường xuyên kiểm tra và nâng cấp mã của bạn để bảo đảm an toàn.
Clickjacking

Giới thiệu về Clickjacking: Clickjacking là một kỹ thuật tấn công web nơi kẻ tấn công đưa người dùng vào việc nhấp chuột vào một đối tượng hoặc khu vực trên trang web mà họ không muốn. Tấn công này thường được thực hiện bằng cách chèn một trang web giả vào trang web thật, và người dùng không biết rằng họ đang thực hiện một hành động trên trang web giả này.
Các nguyên nhân gây ra Clickjacking trong AngularJS
Trong AngularJS, các nguyên nhân gây ra Clickjacking có thể bao gồm:
Thiếu tính năng bảo mật như X-Frame-Options hoặc CSP (Content Security Policy) để giới hạn việc nhúng trang web vào khung iframe.
Sử dụng các phần mềm và thư viện không an toàn hoặc không được cập nhật, hoặc không tuân thủ các quy ước về bảo mật.
Cách phòng chống Clickjacking trong AngularJS
Để phòng chống Clickjacking trong AngularJS, bạn có thể sử dụng các biện pháp sau:
Sử dụng header X-Frame-Options
Header này sẽ chỉ định trình duyệt không được phép nhúng trang web vào một iframe. Bằng cách này, clickjacking sẽ không thể xảy ra.
Ví dụ:
app.use(function(req, res, next) {
res.header('X-Frame-Options', 'SAMEORIGIN');
next();
});
Sử dụng Content Security Policy (CSP)
CSP cho phép bạn chỉ định các nguồn tài nguyên được phép truy cập trên trang web. Bằng cách này, các kịch bản có thể chỉ thực thi từ các nguồn được chỉ định, giúp ngăn chặn clickjacking.
Ví dụ:
<meta http-equiv="Content-Security-Policy" content="default-src 'self'">
Sử dụng JavaScript Frame Busting Technique
Kỹ thuật này sử dụng JavaScript để ngăn chặn trang web của bạn bị nhúng vào một iframe bên ngoài.
Ví dụ:
if (self === top) {
// Không có clickjacking
} else {
top.location = self.location;
}
Cài đặt HTTPS: HTTPS sử dụng SSL để mã hóa dữ liệu giữa trình duyệt và máy chủ, giúp ngăn chặn kẻ tấn công giả mạo và sử dụng clickjacking để đánh cắp thông tin.
Cập nhật phiên bản trình duyệt và AngularJS
Cập nhật phiên bản trình duyệt và AngularJS mới nhất để đảm bảo các lỗ hổng bảo mật được vá và tránh các tấn công mới nhất.
Các công cụ hỗ trợ bảo mật trong AngularJS
Strict Contextual Escaping (SCE)
SCE được sử dụng để ngăn chặn các tấn công XSS bằng cách giới hạn hoặc chuyển đổi các đầu vào người dùng trong các phần của ứng dụng không an toàn.
Ví dụ về sử dụng Strict Contextual Escaping (SCE) trong AngularJS
Giả sử bạn có một ứng dụng web AngularJS cho phép người dùng đăng nhập và thêm bình luận vào trang web của bạn. Bạn sử dụng binding dữ liệu để hiển thị nội dung bình luận lên trang web.
Tuy nhiên, một hacker có thể sử dụng tấn công XSS để thêm một đoạn mã độc hại vào bình luận của họ, ví dụ như trong ví dụ trước đó. Để ngăn chặn tấn công XSS, bạn có thể sử dụng Strict Contextual Escaping (SCE).
Trong ví dụ này, chúng ta sẽ sử dụng $sce để chuyển đổi đầu vào người dùng sang một chuỗi an toàn trước khi hiển thị trên trang web.
Đầu tiên, chúng ta phải khai báo dependency injection của $sce để sử dụng trong controller của chúng ta:
myApp.controller('myController', ['$scope', '$sce', function($scope, $sce) {
// Code here
}]);
Sau đó, chúng ta sử dụng $sce để chuyển đổi đầu vào người dùng trước khi hiển thị nội dung bình luận lên trang web:
$scope.comment = $sce.trustAsHtml(userInput);
Ở đây, $sce.trustAsHtml() sẽ chuyển đổi đầu vào người dùng thành một chuỗi HTML an toàn và gán nó cho biến $scope.comment. Sau đó, chúng ta có thể sử dụng {{comment}} để hiển thị nội dung bình luận trên trang web của chúng ta.
Content Security Policy (CSP)
CSP được sử dụng để ngăn chặn các tấn công XSS, Clickjacking và các loại tấn công khác bằng cách giới hạn nguồn và loại tài nguyên có thể được tải trên trang web của bạn.
Ví dụ về việc sử dụng Content Security Policy (CSP) trong AngularJS để ngăn chặn tấn công XSS:
Bước 1: Thêm CSP vào header của trang web Trong file HTML của trang web, bạn có thể thêm CSP vào header của trang web bằng cách thêm một thẻ meta như sau:
<meta http-equiv="Content-Security-Policy" content="default-src 'self'">
Trong ví dụ trên, CSP chỉ cho phép các tài nguyên từ chính trang web của bạn được tải xuống.
Bước 2: Sử dụng AngularJS $sce để chuyển đổi đầu vào người dùng Trong AngularJS, bạn có thể sử dụng $sce để chuyển đổi đầu vào người dùng trong ứng dụng của bạn để ngăn chặn tấn công XSS. Ví dụ, để hiển thị một đoạn mã HTML nhập vào từ người dùng trên trang web của bạn, bạn có thể sử dụng $sce.trustAsHtml() như sau:
$scope.userInput = $sce.trustAsHtml('<h1>Hello World</h1>');
Lưu ý rằng trong trường hợp này, nếu bạn không sử dụng $sce để chuyển đổi đầu vào người dùng, thì đoạn mã HTML nhập vào có thể là một đoạn mã độc hại
ngSanitize
ngSanitize là một module được cung cấp bởi AngularJS, nó giúp đảm bảo rằng dữ liệu được hiển thị trên trang web của bạn không bị tấn công bởi các lỗ hổng bảo mật như XSS. Ví dụ dưới đây sẽ minh họa cách sử dụng ngSanitize trong AngularJS để bảo vệ ứng dụng của bạn khỏi các tấn công XSS.
Giả sử bạn có một ứng dụng web AngularJS hiển thị nội dung của một bài đăng trên trang web của bạn. Nội dung bài đăng này được lưu trữ trong một biến $scope và hiển thị trực tiếp trên trang web. Tuy nhiên, nếu người dùng nhập một đoạn mã độc hại trong nội dung bài đăng, nó có thể được thực thi trực tiếp trên trang web và gây ra các vấn đề bảo mật như XSS.
Để ngăn chặn các tấn công XSS này, bạn có thể sử dụng ngSanitize để lọc dữ liệu trước khi hiển thị nó trên trang web của bạn. Để làm điều này, bạn cần thêm module ngSanitize vào ứng dụng của bạn và sử dụng directive ng-bind-html để hiển thị nội dung được lọc như sau:
angular.module('myApp', ['ngSanitize'])
.controller('myCtrl', function($scope) {
$scope.postContent = '<script>alert("XSS attack!");</script><p>This is a post content.</p>';
});
Trong ví dụ trên, biến $scope.postContent chứa nội dung bài đăng được lưu trữ, bao gồm cả một đoạn mã độc hại. Tuy nhiên, chúng ta sẽ sử dụng directive ng-bind-html để hiển thị nội dung này trên trang web của bạn:
<div ng-controller="myCtrl"> <div ng-bind-html="postContent"></div> </div>
Khi directive này được sử dụng, ngSanitize sẽ tự động lọc nội dung của biến $scope.postContent trước khi hiển thị nó trên trang web của bạn. Điều này sẽ ngăn chặn bất kỳ đoạn mã độc hại nào được thực thi trực tiếp trên trang web của bạn và bảo vệ ứng dụng của bạn khỏi các tấn công XSS.
$httpInterceptor
$httpInterceptor là một service trong AngularJS cho phép bạn xử lý và can thiệp vào các request và response của các HTTP calls trong ứng dụng của bạn. Ví dụ dưới đây sẽ minh họa cách sử dụng $httpInterceptor để bảo vệ ứng dụng của bạn khỏi các tấn công CSRF.
Giả sử bạn có một ứng dụng web AngularJS sử dụng một API để lấy dữ liệu từ server. Tuy nhiên, nếu API không được bảo vệ đúng cách, nó có thể bị tấn công bởi CSRF. Để ngăn chặn các tấn công CSRF này, bạn có thể sử dụng $httpInterceptor để thêm các header bảo mật vào các request trước khi chúng được gửi đến server.
Để làm điều này, bạn có thể tạo một factory để khởi tạo $httpInterceptor và thêm các header bảo mật vào request như sau:
angular.module('myApp')
.factory('httpInterceptor', function() {
return {
request: function(config) {
// Thêm các header bảo mật vào request
config.headers['X-CSRF-TOKEN'] = 'token_value_here';
config.headers['X-Requested-With'] = 'XMLHttpRequest';
return config;
}
};
});
Trong ví dụ trên, factory httpInterceptor sử dụng phương thức request để thêm các header bảo mật vào các request trước khi chúng được gửi đến server. Các header bao gồm 'X-CSRF-TOKEN' và 'X-Requested-With'. Bạn có thể thay đổi giá trị của header 'X-CSRF-TOKEN' để đáp ứng yêu cầu của server.
Sau đó, bạn cần đăng ký factory này với module $httpProvider của ứng dụng của bạn để kích hoạt interceptor:
angular.module('myApp')
.config(function($httpProvider) {
$httpProvider.interceptors.push('httpInterceptor');
});
Khi đăng ký factory này với $httpProvider, các request trong ứng dụng của bạn sẽ được xử lý bởi httpInterceptor trước khi được gửi đến server. Việc này sẽ đảm bảo rằng các header bảo mật đã được thêm vào request và giúp bảo vệ ứng dụng của bạn khỏi các tấn công CSRF.
ngAnimate
ngAnimate là một module của AngularJS cung cấp các công cụ để tạo hiệu ứng chuyển động (animation) cho các thành phần trong ứng dụng web của bạn. Ví dụ dưới đây sẽ minh họa cách sử dụng ngAnimate để thêm hiệu ứng vào việc thêm/xoá các phần tử trong danh sách.
Giả sử bạn có một danh sách các mục và muốn thêm hiệu ứng vào việc thêm/xoá các mục này khi người dùng tương tác với ứng dụng của bạn. Bạn có thể sử dụng ngAnimate để thực hiện việc này.
Đầu tiên, bạn cần thêm module ngAnimate vào ứng dụng của bạn:
angular.module('myApp', ['ngAnimate']);
Sau đó, bạn có thể sử dụng các directive của ngAnimate để thêm hiệu ứng vào việc thêm/xoá các mục trong danh sách. Ví dụ, để thêm hiệu ứng khi thêm một mục mới vào danh sách, bạn có thể sử dụng directive ng-enter như sau:
<ul>
<li ng-repeat="item in items" class="animate" ng-enter=" 'enter' ">
{{item}}
</li>
</ul>
Trong ví dụ trên, directive ng-enter được sử dụng để thêm hiệu ứng vào khi một mục mới được thêm vào danh sách. Class animate được sử dụng để xác định các hiệu ứng được áp dụng cho các thành phần trong danh sách. Khi một mục mới được thêm vào danh sách, hiệu ứng 'enter' sẽ được áp dụng vào thành phần tương ứng.
Tương tự, bạn có thể sử dụng directive ng-leave để thêm hiệu ứng vào khi một mục bị xoá khỏi danh sách:
<ul>
<li ng-repeat="item in items" class="animate" ng-leave=" 'leave' ">
{{item}}
</li>
</ul>
Trong ví dụ trên, khi một mục được xoá khỏi danh sách, hiệu ứng 'leave' sẽ được áp dụng vào thành phần tương ứng.
Protractor
Protractor là một công cụ kiểm thử tự động (automated testing) cho các ứng dụng AngularJS. Nó được xây dựng trên nền tảng WebDriverJS và cung cấp các công cụ cho việc tạo, chạy và kiểm tra các ca kiểm thử của ứng dụng.
Dưới đây là một ví dụ về cách sử dụng Protractor để kiểm thử một trang web AngularJS đơn giản.
Giả sử bạn có một trang web hiển thị danh sách các mục và cho phép người dùng thêm mới mục vào danh sách. Bạn muốn viết một ca kiểm thử để đảm bảo rằng người dùng có thể thêm mới một mục vào danh sách một cách thành công.
Đầu tiên, bạn cần cài đặt Protractor và thiết lập môi trường kiểm thử. Sau đó, bạn có thể viết một ca kiểm thử bằng cách sử dụng API của Protractor.
Ví dụ, để kiểm thử việc thêm mới một mục vào danh sách, bạn có thể viết mã như sau:
describe('Adding a new item', function() {
beforeEach(function() {
browser.get('http://localhost:8000');
});
it('should add a new item to the list', function() {
var itemList = element.all(by.repeater('item in items'));
var newItemInput = element(by.model('newItem'));
var addButton = element(by.css('.add-button'));
expect(itemList.count()).toEqual(3);
newItemInput.sendKeys('New item');
addButton.click();
expect(itemList.count()).toEqual(4);
expect(itemList.get(3).getText()).toEqual('New item');
});
});
Trong ví dụ trên, một ca kiểm thử được định nghĩa để kiểm thử việc thêm mới một mục vào danh sách. Hàm beforeEach được sử dụng để thiết lập trang web trước khi bắt đầu kiểm thử. Trong trường hợp này, trang web được mở trong trình duyệt.
Hàm it được sử dụng để mô tả một kịch bản kiểm thử. Trong trường hợp này, kịch bản kiểm thử kiểm tra việc thêm mới một mục vào danh sách. Các đối tượng DOM được tìm kiếm và chọn bằng cách sử dụng các phương thức của Protractor như element, element.all và by.
Kết bài viết
Trong bài viết này, chúng ta đã đi sâu vào các vấn đề bảo mật trong AngularJS và các cách để phòng chống các cuộc tấn công XSS, CSRF và Injection Attacks.
Chúng ta đã tìm hiểu về các công cụ hỗ trợ bảo mật trong AngularJS, bao gồm ngSanitize, $httpInterceptor, CSP, Protractor và ngAnimate.
Để đảm bảo rằng ứng dụng của bạn được bảo mật tốt, bạn nên luôn áp dụng các cách phòng chống mà chúng ta đã đề cập. Ngoài ra, bạn cũng nên cập nhật thường xuyên các phiên bản của AngularJS và các thư viện liên quan để đảm bảo rằng ứng dụng của bạn được bảo mật và hiệu quả.
Trong tổng thể, AngularJS là một framework rất mạnh mẽ và phổ biến, tuy nhiên để sử dụng nó một cách an toàn và hiệu quả, việc hiểu và áp dụng các phương pháp bảo mật là cần thiết. Hy vọng bài viết này sẽ giúp bạn hiểu rõ hơn về các vấn đề bảo mật trong AngularJS và cách phòng chống chúng.

 Các hàm xử lý chuỗi trong Javascript (cắt / tách / nối chuỗi ..)
Các hàm xử lý chuỗi trong Javascript (cắt / tách / nối chuỗi ..)  Chia lấy phần dư / chia lấy phần nguyên trong javascript
Chia lấy phần dư / chia lấy phần nguyên trong javascript  Các cách khai báo biến trong Javascript
Các cách khai báo biến trong Javascript  Các sự kiện (Event) trong Javascript
Các sự kiện (Event) trong Javascript  Hướng tạo thanh search bar bằng CSS
Hướng tạo thanh search bar bằng CSS  Hàm array.slice() trong Javascript
Hàm array.slice() trong Javascript  Tính tổng hai số bằng Javascript (cộng hai số)
Tính tổng hai số bằng Javascript (cộng hai số)  Cách khai báo biến trong PHP, các loại biến thường gặp
Cách khai báo biến trong PHP, các loại biến thường gặp  Download và cài đặt Vertrigo Server
Download và cài đặt Vertrigo Server  Thẻ li trong HTML
Thẻ li trong HTML  Thẻ article trong HTML5
Thẻ article trong HTML5  Cấu trúc HTML5: Cách tạo template HTML5 đầu tiên
Cấu trúc HTML5: Cách tạo template HTML5 đầu tiên  Cách dùng thẻ img trong HTML và các thuộc tính của img
Cách dùng thẻ img trong HTML và các thuộc tính của img  Thẻ a trong HTML và các thuộc tính của thẻ a thường dùng
Thẻ a trong HTML và các thuộc tính của thẻ a thường dùng 


