Bài 18: Directive ng-repeat trong AngularJS
Repeat trong tiếng anh dịch ra có nghĩa là lặp lại, mà nhắc đến lặp thì hẳn các bạn cũng nhớ đề các vòng lặp trong PHP như vòng lặp for, vòng lặp foreach hay while và do while. Trong javascript cũng có vòng lặp for, while và do while. Vậy AngularJS có không? Bản chất nó cũng là javascript nên Javascript có gì thì nó có nấy nhé các bạn.

Nhưng trong AngularJS thì có một cách lặp dữ liệu khác thông qua đối tượng Directive ng-repeat, với một cú pháp đơn giản là ta có thể lặp được rồi và nhìn sẽ sáng sủa hơn những cú pháp kia.
1. Directive ng-repeat trong AngularJS
Directive ngRepeat sẽ lặp một khối HTML nào đó, nơi mà ta khai báo repeat. Mỗi khối (item) như vậy sẽ có một $scope riêng tại mỗi lần lặp. Tại mỗi lần lặp ta có thể xem đang lặp phần tử thứ mấy, có phải là phần thứ đầu, giữa và cuối hay không? và có phải là phần tử lẻ và phần tử chẵn hay không. Các bạn xem bảng dưới đây nhé.
| Tên biến | Giá trị | Chi tiết |
|---|---|---|
| $index | Number | Xác định phần tử đang lặp là thứ mấy, bắt đầu từ 0 cho tới n-1 |
| $first | Boolean | Trả về true nếu phần tử đang lặp là phần tử đầu tiên |
| $middle | Boolean | Trả về true nếu phần tử đang lặp nằm giữa phần tử đầu tiên và cuối cùng |
| $last | Boolean | Trả về true nếu phần tử đang lặp là phần tử cuối cùng |
| $even | Boolean | Trả về true nếu $index là số chẵn |
| $dd | Boolean | Trả về true nếu $index là số lẻ |
Angular sẽ lặp object hoặc mảng và mỗi lần lặp sẽ là một phần tử của mảng đó. Như bạn biết trong Javascript ta có thể tạo mảng bằng cú pháp dùng dấu [] và bên trong là danh sách các phần tử của mảng. Còn đối với Object thì ta sử dụng cặp dấu {}. Vậy tại sao tôi nhắc đến vấn đề này? Đó là vì cấu trúc dữ liệu lặp trong AngularJS sẽ tuân theo cú pháp này. Ví dụ:
Bài viết này được đăng tại [free tuts .net]
[
{name:'Cương', age:25},
{name:'Tình', age:25},
{name:'Trang', age:25},
{name:'Phong', age:25}
]
Để rõ hơn ta sẽ làm một ví dụ nho nhỏ nhé, các bạn tạo một file mới với nội dung như sau:
<!doctype html>
<html lang="vi">
<head>
<meta charset="UTF-8">
<title>Ví dụ sử dụng Directive ng-repeat</title>
<script src="//ajax.googleapis.com/ajax/libs/angularjs/1.3.2/angular.min.js"></script>
<style>
*{margin:0;padding:0}
body{margin:50px}
</style>
<script>
angular.module('ngShowHide', [])
.controller('myController', ['$scope', function($scope) {
$scope.items = ["Xin chào", 'Hello', "Welcome"];
}]);
</script>
</head>
<body ng-app="ngShowHide">
<div ng-controller="myController">
<div ng-repeat="item in items" style="border:solid 1px red; margin: 10px">
{{item}}
</div>
</div>
</body>
</html>Giao diện:

Các bạn thấy, trong controller mình khai báo giá trị của items gồm 3 phần tử, như vậy trong view mình chỉ cần khai báo như sau là nó sẽ tự động lặp:
<div ng-repeat="item in items" style="border:solid 1px red; margin: 10px">
{{item}}
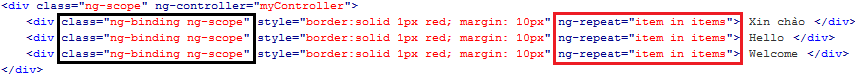
</div>Bây giờ bật Firebug và soi mói nhé.

Các bạn thấy nó sinh ra ba thẻ div giống y chang nhau.
2. ng-repeat-start và ng-repeat-end trong AngularJS
Thay vì lặp như trên thì AngularJS có cung cấp cho chúng ta một cách lặp khác đó là sử dụng hai thuộc tính ng-repeat-start và ng-repeat-end bằng cách khai báo ở nơi ta muốn lặp và nơi dừng lặp.
Ví dụ: XEM DEMO
<!doctype html>
<html lang="vi">
<head>
<meta charset="UTF-8">
<title>Ví dụ sử dụng Directive ng-repeat</title>
<script src="//ajax.googleapis.com/ajax/libs/angularjs/1.3.2/angular.min.js"></script>
<style>
*{margin:0;padding:0}
body{margin:50px}
footer, div.body,header{margin: 10px; }
footer{border:solid 1px red; background: red}
div.body{border:solid 1px blue; background: blue}
header{border:solid 1px pink; background: pink}
</style>
<script>
angular.module('ngShowHide', [])
.controller('myController', ['$scope', function($scope) {
$scope.items = ["Xin chào", 'Hello', "Freetuts.net"];
}]);
</script>
</head>
<body ng-app="ngShowHide">
<div ng-controller="myController">
<header ng-repeat-start="item in items">
Header {{ item }}
</header>
<div class="body">
Body {{ item }}
</div>
<footer ng-repeat-end>
Footer {{ item }}
</footer>
</div>
</body>
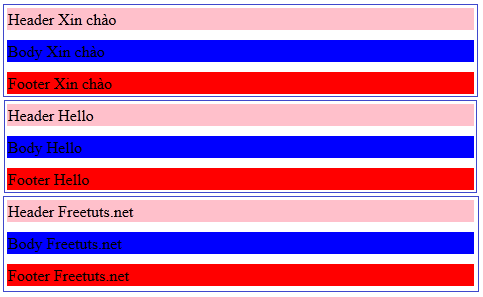
</html>Giao diện:

Chói mắt quá :D, các bạn để ý nhé, trong đoạn mã HTML mình khai báo thẻ <header ng-repeat-start="item in items"> và thẻ kết thúc là <footer ng-repeat-end>. Như vậy mỗi lần lặp sẽ lặp từ thẻ bắt đầu cho tới thẻ kết thúc. Bây giờ các bạn hãy tự bật Firebug lên để xem cấu trúc có gì khác lạ không nhé.
3. Ví dụ lặp ng-repeat trong AngularjS
Bây giờ ta sẽ tìm hiểu một số cách lặp dữ liệu bằng ng-repeat trong AngularJS nhé.
variable in expression
Cách lặp này thường dùng trong trường hợp dữ liệu là một mảng đơn giản. Ví dụ:
<!doctype html>
<html lang="vi">
<head>
<meta charset="UTF-8">
<title>Ví dụ sử dụng Directive ng-repeat</title>
<script src="//ajax.googleapis.com/ajax/libs/angularjs/1.3.2/angular.min.js"></script>
<style>
*{margin:0;padding:0}
body{margin:20px;}
</style>
<script>
angular.module('ngShowHide', [])
.controller('myController', ['$scope', function($scope) {
$scope.items = ["Freetuts.net", 'TheHalfHeart'];
}]);
</script>
</head>
<body ng-app="ngShowHide">
<div ng-controller="myController">
<div ng-repeat="item in items">
{{item}}
</div>
</div>
</body>
</html>
(key, value) in expression
Trường hợp này nếu dữ liệu là một object trong javascript. Ví dụ:
<!doctype html>
<html lang="vi">
<head>
<meta charset="UTF-8">
<title>Ví dụ sử dụng Directive ng-repeat</title>
<script src="//ajax.googleapis.com/ajax/libs/angularjs/1.3.2/angular.min.js"></script>
<style>
*{margin:0;padding:0}
body{margin:20px;}
</style>
<script>
angular.module('ngShowHide', [])
.controller('myController', ['$scope', function($scope) {
$scope.items = {
name:"Văn Cường",
website:"freetuts.net"
};
}]);
</script>
</head>
<body ng-app="ngShowHide">
<div ng-controller="myController">
<div ng-repeat="(key,value) in items">
{{key}} - {{value}}
</div>
</div>
</body>
</html>Các bạn thấy nó lặp giống như foreach trong php vậy đó, có key => value
4. Lời kết
Vẫn còn vài cách lặp nữa nhưng mình sẽ trình bày trong bài tiếp theo vì bày đầu tiên này nếu đưa vào thì sẽ hơi rối, và cái quan trọng nhất trong bài này chính là bạn phải biết được cách sử dụng căn bản của Directive ng-repeat để bài tiếp theo có thể áp dụng mà không có gì thắc mắc.

 Các hàm xử lý chuỗi trong Javascript (cắt / tách / nối chuỗi ..)
Các hàm xử lý chuỗi trong Javascript (cắt / tách / nối chuỗi ..)  Chia lấy phần dư / chia lấy phần nguyên trong javascript
Chia lấy phần dư / chia lấy phần nguyên trong javascript  Các cách khai báo biến trong Javascript
Các cách khai báo biến trong Javascript  Các sự kiện (Event) trong Javascript
Các sự kiện (Event) trong Javascript  Hướng tạo thanh search bar bằng CSS
Hướng tạo thanh search bar bằng CSS  Hàm array.slice() trong Javascript
Hàm array.slice() trong Javascript  Tính tổng hai số bằng Javascript (cộng hai số)
Tính tổng hai số bằng Javascript (cộng hai số)  Cách khai báo biến trong PHP, các loại biến thường gặp
Cách khai báo biến trong PHP, các loại biến thường gặp  Download và cài đặt Vertrigo Server
Download và cài đặt Vertrigo Server  Thẻ li trong HTML
Thẻ li trong HTML  Thẻ article trong HTML5
Thẻ article trong HTML5  Cấu trúc HTML5: Cách tạo template HTML5 đầu tiên
Cấu trúc HTML5: Cách tạo template HTML5 đầu tiên  Cách dùng thẻ img trong HTML và các thuộc tính của img
Cách dùng thẻ img trong HTML và các thuộc tính của img  Thẻ a trong HTML và các thuộc tính của thẻ a thường dùng
Thẻ a trong HTML và các thuộc tính của thẻ a thường dùng 

