Cách sử dụng Dependency Injection trong AngularJS
Tìm hiểu về Dependency Injection trong AngularJS, từ khái niệm đến cách sử dụng và những lợi ích mà nó mang lại cho việc phát triển ứng dụng web.

Tối ưu hóa mã nguồn và quản lý các phụ thuộc trong ứng dụng AngularJS của bạn với Dependency Injection - công nghệ giúp tăng tính linh hoạt và khả năng bảo trì của mã nguồn.
Trong đó, AngularJS là một trong những công nghệ được ưa chuộng nhất để phát triển các ứng dụng web. Và một trong những tính năng quan trọng nhất của AngularJS là Dependency Injection - một kỹ thuật cho phép quản lý các phụ thuộc trong ứng dụng.
Dependency Injection (DI) là gì?

Dependency Injection (DI) là một kỹ thuật lập trình cho phép các thành phần trong một ứng dụng có thể tương tác với nhau một cách linh hoạt hơn thông qua việc chuyển các phụ thuộc vào các đối tượng của chúng.
Bài viết này được đăng tại [free tuts .net]
Cụ thể, DI cho phép chúng ta khai báo các phụ thuộc của một đối tượng một cách rõ ràng, và sau đó, các phụ thuộc đó sẽ được cung cấp cho đối tượng đó bởi một bên thứ ba, thay vì đối tượng phải tự tìm kiếm và khởi tạo các phụ thuộc đó.Điều này giúp cho mã nguồn trở nên dễ bảo trì hơn, tái sử dụng được hơn và cho phép thay đổi các phụ thuộc một cách dễ dàng hơn mà không phải thay đổi mã nguồn của đối tượng.
Trong AngularJS, DI là một tính năng quan trọng được tích hợp sẵn và được sử dụng rộng rãi để quản lý các phụ thuộc trong ứng dụng web.
Các khái niệm liên quan đến DI trong AngularJS
Các khái niệm liên quan đến DI trong AngularJS bao gồm:
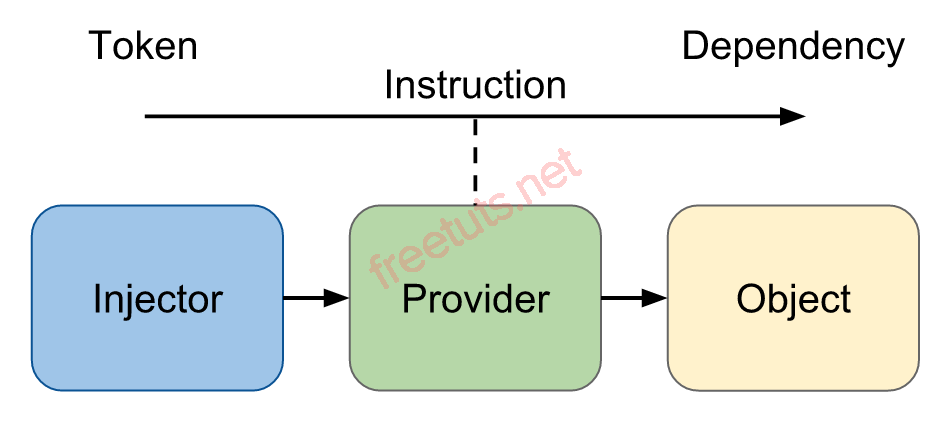
Injector: là một đối tượng quản lý việc khởi tạo và cung cấp các đối tượng được inject. AngularJS sử dụng một hệ thống Injector để quản lý việc inject dependencies. Injector cũng cung cấp cho các component, directive, và service các dependency được đăng ký trước đó.
Provider: là một đối tượng đăng ký với Injector để cung cấp một dependency. Provider đảm bảo rằng dependency được tạo ra chỉ một lần và được cung cấp cho tất cả các component, directive, hoặc service cần nó.
Dependency: là một đối tượng hoặc một giá trị được sử dụng bởi một component, directive, hoặc service khác. Dependency có thể là một service, một object, hoặc một giá trị nguyên thủy như một số hoặc một chuỗi.

Injectable: là một decorator sử dụng để cho phép một class được inject dependency bởi AngularJS. Injectable decorator chỉ ra rằng một class này là một service và có thể được sử dụng để cung cấp các dependency cho các component hoặc directive khác.
Provider Token: là một đối tượng được sử dụng để đăng ký một dependency với Injector. Provider Token là một đối tượng duy nhất đại diện cho một dependency cụ thể và đảm bảo rằng nó chỉ được tạo ra một lần và được cung cấp cho tất cả các component, directive, hoặc service cần nó.
Injection Token: là một đối tượng được sử dụng để inject một dependency. Injection Token được sử dụng để chỉ định dependency được yêu cầu trong trường hợp có nhiều dependencies có cùng kiểu hoặc có thể có sự nhầm lẫn về tên.
Tại sao nên sử dụng Dependency Injection trong AngularJS?
Có nhiều lý do để sử dụng Dependency Injection trong AngularJS, bao gồm:
Tách biệt giữa logic ứng dụng và các dependency: Dependency Injection giúp tách biệt giữa logic ứng dụng và các dependency của nó. Thay vì phải truy cập các dependency bên trong code, chúng ta có thể sử dụng DI để inject các dependency cần thiết vào các component, directive, và service. Điều này giúp cho code trở nên dễ đọc hơn, giảm thiểu sự phụ thuộc giữa các phần của ứng dụng và làm cho việc bảo trì code dễ dàng hơn.
Tính khả dụng lại (reusability): Dependency Injection cung cấp cho các lập trình viên tính khả dụng lại (reusability) của code. Vì các dependency được đăng ký và inject thông qua các service, object, hoặc giá trị, chúng ta có thể sử dụng lại các dependency này cho các component, directive, và service khác mà không cần phải viết lại code.
Dễ dàng kiểm thử (testability): Dependency Injection giúp cho việc kiểm thử (testing) trở nên dễ dàng hơn. Bằng cách inject các mock object vào các dependency, chúng ta có thể kiểm thử logic của component, directive, và service một cách độc lập và hiệu quả.
Dễ dàng mở rộng (extensibility): Dependency Injection giúp cho việc mở rộng (extensibility) ứng dụng trở nên dễ dàng hơn. Bằng cách thay đổi cách đăng ký và inject các dependency, chúng ta có thể mở rộng và thay đổi ứng dụng một cách linh hoạt và hiệu quả.
Vì vậy, việc sử dụng Dependency Injection là rất quan trọng trong AngularJS và giúp cho việc phát triển ứng dụng trở nên dễ dàng hơn.
Các loại Dependency Injection trong AngularJS
Constructor Injection
Constructor Injection là một trong các cách để thực hiện Dependency Injection trong AngularJS. Cụ thể, Constructor Injection cho phép chúng ta khai báo các phụ thuộc của một đối tượng thông qua việc truyền chúng vào trong hàm tạo (constructor) của đối tượng đó.
Khi sử dụng Constructor Injection, các phụ thuộc sẽ được AngularJS tự động khởi tạo và cung cấp cho đối tượng khi đối tượng được tạo ra. Điều này giúp cho việc quản lý các phụ thuộc trở nên dễ dàng hơn và giúp cho mã nguồn trở nên dễ đọc hơn.
Ví dụ, chúng ta có một đối tượng UserService và đối tượng này phụ thuộc vào một service AuthService. Ta có thể thực hiện Constructor Injection như sau:
import { Injectable } from '@angular/core';
import { AuthService } from './auth.service';
@Injectable()
export class UserService {
constructor(private authService: AuthService) { }
}
Trong đó, AuthService được khai báo là một phụ thuộc của UserService thông qua việc truyền vào trong hàm tạo của UserService. Khi đối tượng UserService được tạo ra, AuthService sẽ được tự động khởi tạo và cung cấp cho đối tượng UserService.
Constructor Injection là một trong các cách để thực hiện Dependency Injection trong AngularJS và được sử dụng rộng rãi trong các ứng dụng web phát triển bằng AngularJS.
Setter Injection
Setter Injection là một trong các cách để thực hiện Dependency Injection trong AngularJS. Cụ thể, Setter Injection cho phép chúng ta khai báo các phụ thuộc của một đối tượng thông qua việc sử dụng các setter function.
Khi sử dụng Setter Injection, các phụ thuộc sẽ được AngularJS tự động khởi tạo và cung cấp cho đối tượng thông qua các setter function khi đối tượng được tạo ra. Điều này giúp cho việc quản lý các phụ thuộc trở nên dễ dàng hơn và giúp cho mã nguồn trở nên dễ đọc hơn.
Ví dụ, chúng ta có một đối tượng ProductService và đối tượng này phụ thuộc vào một service AuthService. Ta có thể thực hiện Setter Injection như sau:
import { Injectable } from '@angular/core';
import { AuthService } from './auth.service';
@Injectable()
export class ProductService {
private authService: AuthService;
constructor() { }
setAuthService(authService: AuthService): void {
this.authService = authService;
}
}
Trong đó, AuthService được khai báo là một phụ thuộc của ProductService thông qua việc sử dụng setter function setAuthService. Khi đối tượng ProductService được tạo ra, AuthService sẽ được tự động khởi tạo và cung cấp cho đối tượng thông qua hàm setAuthService.
Setter Injection là một trong các cách để thực hiện Dependency Injection trong AngularJS và được sử dụng rộng rãi trong các ứng dụng web phát triển bằng AngularJS.
Service Injection
Service Injection là một trong các cách để thực hiện Dependency Injection trong AngularJS. Cụ thể, Service Injection cho phép chúng ta khai báo các phụ thuộc của một đối tượng thông qua việc sử dụng các service.
Khi sử dụng Service Injection, các phụ thuộc sẽ được AngularJS tự động khởi tạo và cung cấp cho đối tượng thông qua việc sử dụng các service đã được đăng ký với AngularJS. Điều này giúp cho việc quản lý các phụ thuộc trở nên dễ dàng hơn và giúp cho mã nguồn trở nên dễ đọc hơn.
Ví dụ, chúng ta có một đối tượng ProductService và đối tượng này phụ thuộc vào một service AuthService. Ta có thể thực hiện Service Injection như sau:
import { Injectable } from '@angular/core';
import { AuthService } from './auth.service';
@Injectable()
export class ProductService {
constructor(private authService: AuthService) { }
}
Trong đó, AuthService được khai báo là một phụ thuộc của ProductService thông qua việc sử dụng service. Khi đối tượng ProductService được tạo ra, AuthService sẽ được tự động khởi tạo và cung cấp cho đối tượng ProductService thông qua service.
Service Injection là một trong các cách để thực hiện Dependency Injection trong AngularJS và được sử dụng rộng rãi trong các ứng dụng web phát triển bằng AngularJS.
Cách sử dụng Dependency Injection trong AngularJS
Đăng ký Service với Injector
Để sử dụng DI trong AngularJS, chúng ta cần đăng ký các service với AngularJS Injector. AngularJS cung cấp một Injector để quản lý các service và đối tượng trong ứng dụng.
Để đăng ký một service với Injector, chúng ta có thể sử dụng decorator @Injectable trong AngularJS. Ví dụ:
import { Injectable } from '@angular/core';
@Injectable()
export class AuthService {
// ...
}
Sử dụng DI trong Controller
Để sử dụng DI trong một Controller, chúng ta cần khai báo các phụ thuộc của Controller thông qua constructor function. Ví dụ:
import { Component } from '@angular/core';
import { AuthService } from './auth.service';
@Component({
selector: 'app-user',
templateUrl: './user.component.html',
styleUrls: ['./user.component.css']
})
export class UserComponent {
constructor(private authService: AuthService) { }
}
Trong đó, AuthService được khai báo là một phụ thuộc của UserComponent thông qua việc sử dụng service. Khi đối tượng UserComponent được tạo ra, AuthService sẽ được tự động khởi tạo và cung cấp cho đối tượng UserComponent thông qua service.
Sử dụng DI trong Directive
Để sử dụng DI trong một Directive, chúng ta có thể khai báo các phụ thuộc thông qua constructor function hoặc thông qua thuộc tính @Input. Ví dụ:
import { Directive, Input } from '@angular/core';
import { AuthService } from './auth.service';
@Directive({
selector: '[appPermission]'
})
export class PermissionDirective {
constructor(private authService: AuthService) { }
@Input() appPermission: string;
}
Trong đó, AuthService được khai báo là một phụ thuộc của PermissionDirective thông qua việc sử dụng service. Ngoài ra, chúng ta cũng có thể sử dụng @Input để khai báo các phụ thuộc của Directive.
Sử dụng DI trong Service
Để sử dụng DI trong một Service, chúng ta có thể khai báo các phụ thuộc thông qua constructor function. Ví dụ:
import { Injectable } from '@angular/core';
import { HttpClient } from '@angular/common/http';
@Injectable()
export class ProductService {
constructor(private http: HttpClient) { }
getAllProducts() {
return this.http.get('/api/products');
}
}
Trong đó, HttpClient được khai báo là một phụ thuộc của ProductService thông qua việc sử dụng service. Khi đối tượng ProductService được tạo ra, HttpClient sẽ được tự động khởi tạo và cung cấp cho đối tượng ProductService thông qua service. Chúng ta có thể sử dụng HttpClient để thực hiện các yêu cầu HTTP trong ứng dụng của mình.
Một số ví dụ về sử dụng Dependency Injection trong AngularJS
Ví dụ về Constructor Injection
Constructor Injection là một cách để sử dụng Dependency Injection trong AngularJS thông qua constructor của một đối tượng. Ví dụ dưới đây minh họa cách sử dụng Constructor Injection để inject một service vào một Component:
import { Component } from '@angular/core';
import { ProductService } from './product.service';
@Component({
selector: 'app-product-list',
templateUrl: './product-list.component.html',
styleUrls: ['./product-list.component.css']
})
export class ProductListComponent {
products: any[];
constructor(private productService: ProductService) { }
ngOnInit() {
this.products = this.productService.getProducts();
}
}
Trong đó, ProductService được inject vào ProductListComponent thông qua constructor của ProductListComponent. ProductService là một service được khai báo và đăng ký với Angular Injector.
Ví dụ về Setter Injection
Setter Injection là một cách để sử dụng Dependency Injection trong AngularJS thông qua các setter của một đối tượng. Ví dụ dưới đây minh họa cách sử dụng Setter Injection để inject một service vào một Component:
import { Component } from '@angular/core';
import { ProductService } from './product.service';
@Component({
selector: 'app-product-list',
templateUrl: './product-list.component.html',
styleUrls: ['./product-list.component.css']
})
export class ProductListComponent {
products: any[];
private _productService: ProductService;
set productService(value: ProductService) {
this._productService = value;
this.products = this._productService.getProducts();
}
ngOnInit() {
this.productService = new ProductService();
}
}
Trong đó, ProductService được inject vào ProductListComponent thông qua setter productService của ProductListComponent. ProductService là một service được khai báo và đăng ký với Angular Injector.
Ví dụ về Service Injection
Service Injection là một cách để sử dụng Dependency Injection trong AngularJS thông qua các service. Ví dụ dưới đây minh họa cách sử dụng Service Injection để inject một service vào một Component:
import { Component } from '@angular/core';
import { ProductService } from './product.service';
@Component({
selector: 'app-product-list',
templateUrl: './product-list.component.html',
styleUrls: ['./product-list.component.css']
})
export class ProductListComponent {
products: any[];
constructor(private productService: ProductService) { }
ngOnInit() {
this.products = this.productService.getProducts();
}
}
Trong đó, ProductService được inject vào ProductListComponent thông qua constructor của ProductListComponent. ProductService là một service được khai báo và đăng ký với Angular Injector. Khi ProductListComponent được tạo ra, ProductService sẽ được tự động khởi tạo và cung cấp cho ProductListComponent thông qua service.
Kết bài viết
Tổng kết lại, Dependency Injection là một cách tiếp cận quan trọng trong AngularJS, giúp giải quyết các vấn đề liên quan đến dependency và làm cho ứng dụng trở nên dễ bảo trì và mở rộng hơn. Với DI, các component, directive, và service trong AngularJS có thể dễ dàng truy cập các dependency mà chúng cần thông qua việc đăng ký và inject các service, object, hoặc giá trị. Các kiểu DI như Constructor Injection, Setter Injection và Service Injection cũng cung cấp cho các lập trình viên nhiều tùy chọn để đáp ứng các yêu cầu của ứng dụng của họ.
Tuy nhiên, để hiểu rõ hơn về cách sử dụng DI trong AngularJS, các lập trình viên cần phải nắm vững các khái niệm liên quan đến DI như Injector, Provider, Dependency, Injectable, Provider Token, và Injection Token. Điều này sẽ giúp họ tránh nhầm lẫn và xây dựng các ứng dụng AngularJS chất lượng và dễ bảo trì.
Hy vọng bài viết này đã giúp bạn hiểu rõ hơn về Dependency Injection trong AngularJS và các ứng dụng của nó trong phát triển ứng dụng.

 Các hàm xử lý chuỗi trong Javascript (cắt / tách / nối chuỗi ..)
Các hàm xử lý chuỗi trong Javascript (cắt / tách / nối chuỗi ..)  Chia lấy phần dư / chia lấy phần nguyên trong javascript
Chia lấy phần dư / chia lấy phần nguyên trong javascript  Các cách khai báo biến trong Javascript
Các cách khai báo biến trong Javascript  Các sự kiện (Event) trong Javascript
Các sự kiện (Event) trong Javascript  Hướng tạo thanh search bar bằng CSS
Hướng tạo thanh search bar bằng CSS  Hàm array.slice() trong Javascript
Hàm array.slice() trong Javascript  Tính tổng hai số bằng Javascript (cộng hai số)
Tính tổng hai số bằng Javascript (cộng hai số)  Cách khai báo biến trong PHP, các loại biến thường gặp
Cách khai báo biến trong PHP, các loại biến thường gặp  Download và cài đặt Vertrigo Server
Download và cài đặt Vertrigo Server  Thẻ li trong HTML
Thẻ li trong HTML  Thẻ article trong HTML5
Thẻ article trong HTML5  Cấu trúc HTML5: Cách tạo template HTML5 đầu tiên
Cấu trúc HTML5: Cách tạo template HTML5 đầu tiên  Cách dùng thẻ img trong HTML và các thuộc tính của img
Cách dùng thẻ img trong HTML và các thuộc tính của img  Thẻ a trong HTML và các thuộc tính của thẻ a thường dùng
Thẻ a trong HTML và các thuộc tính của thẻ a thường dùng 


