Bài 12: Directive input checkbox trong AngularJS
Checkbox dùng để lấy thông tin của người dùng ở dạng multiselect, nghĩa là người dùng có thể chọn 1 hoặc nhiều checkbox. Trong AngularJS thì checkbox chức năng cũng không khác gì mấy, mục đích cũng là lấy thông tin của người dùng mà thôi.

Để khai báo một input là checkbox thì ta sẽ sử dụng thuộc tính type="checkbox", như vậy là ta đã có một checkbox rồi đấy, và thông thường khi ta thiết lập giá trị cho checkbox thì ta dùng thuộc tính value="giá trị". Nhưng AngularJS thì có cách khác, chi tiết mời bạn đọc phần dưới đây.
1. Danh sách các Directive, tham số của checkbox
| Tên | Giá trị | Mô tả |
|---|---|---|
| ngModel | String | Tên liên kết với $scope |
| name | String | Tên của checkbox |
| ngTrueValue | Biểu thức | Biểu thức được thiết lập khi checked |
| ngFalseValue | Biểu thức | Biểu thức được thiết lập khi không checked |
| ngChange | String | Hàm sẽ gọi tới khi input checked hoặc hủy bỏ checked |
2. Ví dụ cách sử dụng checkbox trong AngularJS
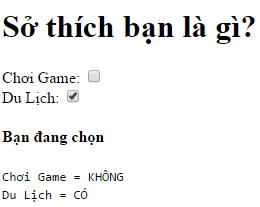
Bây giờ chúng ta thực hiện ví dụ sau đây, tạo hai checkbox và thiết lập checkbox thứ nhất khi checked là 'Có' và khi không checked là 'KHÔNG', tương tự cho checked thứ hai.
Bài viết này được đăng tại [free tuts .net]
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Ví dụ sử dụng Directive ng-Form</title>
<script src="//ajax.googleapis.com/ajax/libs/angularjs/1.3.2/angular.min.js"></script>
<style>
.ng-invalid{
color:red;
}
</style>
<script>
angular.module('myapp', [])
.controller('ExampleController', ['$scope', function($scope) {
$scope.game = 'KHÔNG';
$scope.tour = 'KHÔNG';
}]);
</script>
</head>
<body ng-app="myapp">
<H1>Sở thích bạn là gì?</H1>
<form name="myForm" ng-controller="ExampleController">
Chơi Game: <input type="checkbox" ng-model="game"
ng-true-value="'CÓ'" ng-false-value="'KHÔNG'"/> <br/>
Du Lịch: <input type="checkbox" ng-model="tour"
ng-true-value="'CÓ'" ng-false-value="'KHÔNG'"/> <br/>
<h4>Bạn đang chọn</h4>
<tt>Chơi Game = {{game}}</tt><br/>
<tt>Du Lịch = {{tour}}</tt><br/>
</form>
</body>
</html> '
'
Có một lưu ý trong ví dụ này là giá trị bên trong ng-true-value và ng-false-value phải được bao quanh bởi dấu nháy đơn nhé.
Bây giờ các bạn tự thực hành bằng cách thêm một Directive ng-change xem có được không nhé.
3. Lời kết
Bài này tới đây là hết rồi, nhớ là nắm vững checkbox này rồi hãy qua bài tiếp theo nhé, chúng ta nên đi từng bước một.

 Các hàm xử lý chuỗi trong Javascript (cắt / tách / nối chuỗi ..)
Các hàm xử lý chuỗi trong Javascript (cắt / tách / nối chuỗi ..)  Chia lấy phần dư / chia lấy phần nguyên trong javascript
Chia lấy phần dư / chia lấy phần nguyên trong javascript  Các cách khai báo biến trong Javascript
Các cách khai báo biến trong Javascript  Các sự kiện (Event) trong Javascript
Các sự kiện (Event) trong Javascript  Hướng tạo thanh search bar bằng CSS
Hướng tạo thanh search bar bằng CSS  Hàm array.slice() trong Javascript
Hàm array.slice() trong Javascript  Tính tổng hai số bằng Javascript (cộng hai số)
Tính tổng hai số bằng Javascript (cộng hai số)  Cách khai báo biến trong PHP, các loại biến thường gặp
Cách khai báo biến trong PHP, các loại biến thường gặp  Download và cài đặt Vertrigo Server
Download và cài đặt Vertrigo Server  Thẻ li trong HTML
Thẻ li trong HTML  Thẻ article trong HTML5
Thẻ article trong HTML5  Cấu trúc HTML5: Cách tạo template HTML5 đầu tiên
Cấu trúc HTML5: Cách tạo template HTML5 đầu tiên  Cách dùng thẻ img trong HTML và các thuộc tính của img
Cách dùng thẻ img trong HTML và các thuộc tính của img  Thẻ a trong HTML và các thuộc tính của thẻ a thường dùng
Thẻ a trong HTML và các thuộc tính của thẻ a thường dùng 

