Bài 19: Directive ng-init trong AngularJS
1. Tìm hiểu directive ng-init trong angularjs
Tất cả các ví dụ từ trước tới nay đều sử dụng Controller để thiết lập gái trị khởi tạo ban đầu, nhưng có một cách khác là sử dụng directive ng-init để thay thế. Chúng ta sẽ khai báo giá trị khởi tạo dưới dạng chuỗi, và cách dùng có thể dùng để gán giá trị hoặc khởi tạo giá trị ban đầu.

Như bạn biết tất cả các giá trị chúng ta sử dụng đều lưu trong đối tượng $scope nên ta có thể coi $scope là một biến toàn cục, vì ngInit dùng để khai báo giá trị khởi tạo hoặc gán biến gì đó và được chương trình ứng dụng nhận biết luôn nên bản chất là ngInit can thiệp vào $scope để thay đổi giá trị.
2. ví dụ directive trong angularjs
Để tiện cho việc hiểu bài thì chúng ta sẽ làm một số ví dụ đơn giản nhé, trong ví dụ này chúng ta có sử dụng directive ng-repeat để lặp dữ liệu đấy nhé.
Cho một mảng danh sách sinh viên như sau:
Bài viết này được đăng tại [free tuts .net]
friends = [
{name: 'John', age: 25, gender: 'boy'},
{name: 'Jessie', age: 30, gender: 'girl'},
{name: 'Johanna', age: 28, gender: 'girl'},
{name: 'Joy', age: 15, gender: 'girl'},
{name: 'Mary', age: 28, gender: 'girl'},
{name: 'Peter', age: 95, gender: 'boy'},
{name: 'Sebastian', age: 50, gender: 'boy'},
{name: 'Erika', age: 27, gender: 'girl'},
{name: 'Patrick', age: 40, gender: 'boy'},
{name: 'Samantha', age: 60, gender: 'girl'}
];
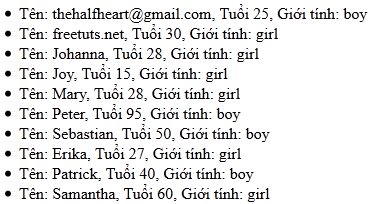
Code: XEM DEMO
<!doctype html>
<html lang="vi">
<head>
<meta charset="UTF-8">
<title>Ví dụ sử dụng Directive ng-init Freetuts.net</title>
<script src="//ajax.googleapis.com/ajax/libs/angularjs/1.3.2/angular.min.js"></script>
<style>
*{margin:0;padding:0}
body{margin:20px;}
</style>
<script>
/*
* Author: [email protected]
* Website: freetuts.net
*/
angular.module('ngInit', [])
.controller('myController', ['$scope', function($scope) {
}]);
</script>
</head>
<body ng-app="ngInit" ng-author="[email protected]" ng-website="freetuts.net">
<div ng-controller="myController">
<ul ng-init="
students = [
{name: '[email protected]', age: 25, gender: 'boy'},
{name: 'freetuts.net', age: 30, gender: 'girl'},
{name: 'Johanna', age: 28, gender: 'girl'},
{name: 'Joy', age: 15, gender: 'girl'},
{name: 'Mary', age: 28, gender: 'girl'},
{name: 'Peter', age: 95, gender: 'boy'},
{name: 'Sebastian', age: 50, gender: 'boy'},
{name: 'Erika', age: 27, gender: 'girl'},
{name: 'Patrick', age: 40, gender: 'boy'},
{name: 'Samantha', age: 60, gender: 'girl'}
]
">
<li ng-repeat="student in students">
Tên: {{student.name}}, Tuổi {{student.age}}, Giới tính: {{student.gender}}
</li>
</ul>
</div>
</body>
</html>
Các bạn thấy bên trong code mình đã sử dụng ng-init để khai báo danh sách sinh viên đúng không nào. Trong thực tế thay vì sử dụng như vậy thì bạn có thể khai báo nó trong controller giống như các ví dụ ở các bài trước. Và một điều nữa là cú pháp chúng ta sử dụng trong ng-init giống như code thật nhé các bạn, nếu sai cú pháp thì sẽ không chạy đâu.
Lời kết
Vậy là xong bài này rồi, đối tượng Directive ng-repeat này rất là hay, nó giúp chúng ta sử dụng linh hoạt không trong việc xây dựng ứng dụng angular. Khi học tới bài này thì bạn thấy thực sự angular rất mạnh đúng không nào? Nhất là cấu trúc Directive tuyệt vời.

 Các hàm xử lý chuỗi trong Javascript (cắt / tách / nối chuỗi ..)
Các hàm xử lý chuỗi trong Javascript (cắt / tách / nối chuỗi ..)  Chia lấy phần dư / chia lấy phần nguyên trong javascript
Chia lấy phần dư / chia lấy phần nguyên trong javascript  Các cách khai báo biến trong Javascript
Các cách khai báo biến trong Javascript  Các sự kiện (Event) trong Javascript
Các sự kiện (Event) trong Javascript  Hướng tạo thanh search bar bằng CSS
Hướng tạo thanh search bar bằng CSS  Hàm array.slice() trong Javascript
Hàm array.slice() trong Javascript  Tính tổng hai số bằng Javascript (cộng hai số)
Tính tổng hai số bằng Javascript (cộng hai số)  Cách khai báo biến trong PHP, các loại biến thường gặp
Cách khai báo biến trong PHP, các loại biến thường gặp  Download và cài đặt Vertrigo Server
Download và cài đặt Vertrigo Server  Thẻ li trong HTML
Thẻ li trong HTML  Thẻ article trong HTML5
Thẻ article trong HTML5  Cấu trúc HTML5: Cách tạo template HTML5 đầu tiên
Cấu trúc HTML5: Cách tạo template HTML5 đầu tiên  Cách dùng thẻ img trong HTML và các thuộc tính của img
Cách dùng thẻ img trong HTML và các thuộc tính của img  Thẻ a trong HTML và các thuộc tính của thẻ a thường dùng
Thẻ a trong HTML và các thuộc tính của thẻ a thường dùng 

