Tối ưu hóa hiệu suất trong AngularJS
Khi phát triển các ứng dụng AngularJS, việc tối ưu hóa hiệu suất là điều cần thiết để đảm bảo rằng các ứng dụng của bạn sẽ được chạy một cách mượt mà và hiệu quả.

Trong bài viết này, chúng tôi sẽ cung cấp cho bạn các nguyên tắc, công cụ hỗ trợ và kỹ thuật tối ưu hóa khác trong AngularJS để giúp bạn tối ưu hóa hiệu suất của ứng dụng của mình. Chúng tôi sẽ giới thiệu các kỹ thuật tối ưu hóa để tăng tốc độ render, giảm thiểu số lần data binding, tối ưu hóa sử dụng các directive, $watch và $apply, và sử dụng $digest cycle hiệu quả.
Ngoài ra, chúng tôi cũng sẽ giới thiệu cho bạn các công cụ hỗ trợ tối ưu hóa mã nguồn như AngularJS Batarang, Grunt và Gulp, cũng như các kỹ thuật tối ưu hóa khác như sử dụng one-time binding, track by trong ng-repeat, limitTo và $timeout.
Hãy cùng khám phá và tìm hiểu những cách để cải thiện hiệu suất của ứng dụng AngularJS của bạn để mang lại trải nghiệm tốt nhất cho người dùng.
Bài viết này được đăng tại [free tuts .net]

Tại sao tối ưu hóa hiệu suất là quan trọng trong AngularJS?
Tối ưu hóa hiệu suất là một yếu tố quan trọng trong phát triển các ứng dụng AngularJS vì nó có thể giúp tăng tốc độ render, giảm thiểu thời gian chờ đợi của người dùng, tăng khả năng tương tác và cải thiện trải nghiệm người dùng.
AngularJS có khả năng xử lý rất nhiều thông tin và dữ liệu, tuy nhiên điều này có thể dẫn đến hiện tượng giảm hiệu suất, chậm và không đáp ứng được nhu cầu của người dùng. Vì vậy, để cải thiện hiệu suất của ứng dụng, chúng ta cần tối ưu hóa cách thức render, data binding và sử dụng các directive, $watch và $apply.
Bên cạnh đó, sử dụng các công cụ hỗ trợ tối ưu hóa mã nguồn như AngularJS Batarang, Grunt và Gulp, cũng như các kỹ thuật tối ưu hóa khác, có thể giúp cải thiện hiệu suất và tăng tốc độ của ứng dụng.
Với việc tối ưu hóa hiệu suất, chúng ta có thể giúp cho người dùng có được trải nghiệm tốt nhất khi sử dụng ứng dụng của chúng ta, đồng thời tăng tính ứng dụng và sự tin tưởng của người dùng.
Các nguyên tắc tối ưu hóa trong AngularJS
Các nguyên tắc này bao gồm:
Tối ưu hóa rendering: Rendering là quá trình hiển thị nội dung trên trang web. Trong AngularJS, quá trình này có thể bị chậm nếu có quá nhiều phần tử DOM cần được cập nhật. Để tối ưu hóa rendering, bạn có thể sử dụng directive như ng-show, ng-hide thay vì ng-if, sử dụng bind-once để chỉ hiển thị dữ liệu một lần hoặc sử dụng ảnh nền tải trước để giảm thời gian chờ đợi của người dùng.
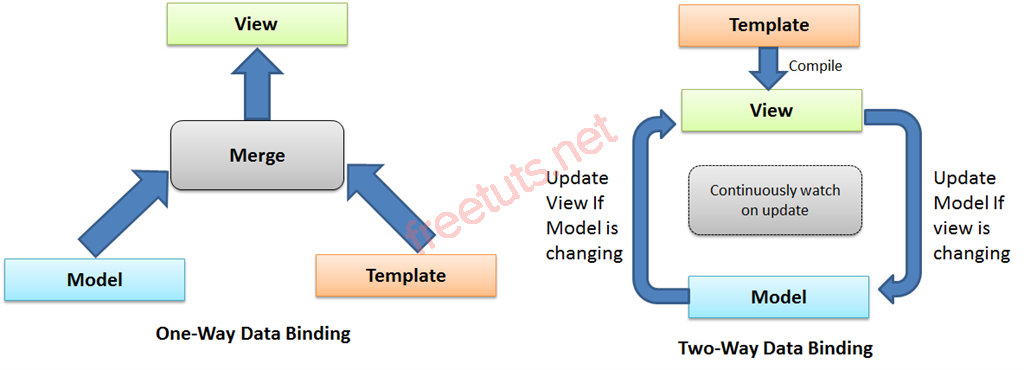
Tối ưu hóa data binding: Data binding là quá trình đồng bộ hóa dữ liệu giữa view và model trong AngularJS. Tuy nhiên, nếu không được tối ưu hóa đúng cách, data binding có thể làm giảm hiệu suất của ứng dụng. Để tối ưu hóa data binding, bạn có thể sử dụng one-time binding, track by trong ng-repeat hoặc giới hạn số lượng item trong ng-repeat bằng limitTo.
Tối ưu hóa sử dụng các directive: Directive là một cách để tạo ra các component tùy chỉnh trong AngularJS. Tuy nhiên, sử dụng quá nhiều directive trong ứng dụng có thể làm chậm hiệu suất. Để tối ưu hóa sử dụng các directive, bạn nên tối giản các directive không cần thiết, sử dụng transclude để tạo lại phần tử DOM một lần duy nhất và sử dụng compile để biên dịch các directive trước khi chạy ứng dụng.
Tối ưu hóa sử dụng $watch và $apply: $watch là một hàm trong AngularJS được sử dụng để theo dõi các thay đổi trên model và cập nhật view tương ứng. Tuy nhiên, sử dụng quá nhiều $watch trong ứng dụng có thể làm giảm hiệu suất. Để tối ưu hóa sử dụng $watch, bạn nên sử dụng $watchCollection thay vì $watch và sử dụng $apply chỉ khi cần thiết.
Các công cụ hỗ trợ tối ưu hóa hiệu suất trong AngularJS
Sử dụng AngularJS Batarang để phân tích hiệu suất

AngularJS Batarang là một công cụ được cung cấp bởi AngularJS cho phép phân tích hiệu suất và sử dụng của ứng dụng AngularJS. Nó cho phép bạn xem chi tiết các thành phần của ứng dụng, thời gian xử lý của các phương thức, số lượng $watch và thời gian mất để thực thi chúng.
Batarang cũng cho phép bạn theo dõi các hoạt động trong ứng dụng, như các sự kiện được phát ra bởi $rootScope và các tương tác giữa các phần tử trong DOM. Bằng cách sử dụng AngularJS Batarang, bạn có thể phát hiện và loại bỏ các vấn đề về hiệu suất trong ứng dụng AngularJS của mình.
Để sử dụng AngularJS Batarang, bạn có thể cài đặt nó như một tiện ích trình duyệt hoặc bao gồm nó trong ứng dụng của mình bằng cách sử dụng module ng-debug. Sau đó, bạn có thể mở DevTools của trình duyệt và truy cập vào tab Batarang để phân tích hiệu suất của ứng dụng.
Sử dụng Grunt để tối ưu hóa mã nguồn

Grunt là một công cụ quản lý tác vụ (task runner) phổ biến trong thế giới AngularJS và các ứng dụng web khác. Nó cho phép bạn tự động hoá các tác vụ lặp đi lặp lại như tối ưu hóa mã nguồn, tạo ra các phiên bản nén (minified) của mã nguồn, chạy các test unit, và nhiều tác vụ khác nữa.
Để sử dụng Grunt, bạn cần định nghĩa một tập các tác vụ (tasks) trong file Gruntfile.js của ứng dụng AngularJS của bạn. Mỗi tác vụ sẽ được thực hiện bằng cách chạy một plugin của Grunt, và bạn có thể tùy chỉnh các plugin này để phù hợp với nhu cầu của ứng dụng của bạn.
Ví dụ, để tối ưu hóa mã nguồn của ứng dụng AngularJS của bạn bằng Grunt, bạn có thể sử dụng plugin grunt-contrib-uglify để nén và tối ưu hóa các file JavaScript của bạn. Bằng cách sử dụng plugin này, bạn có thể tạo ra phiên bản nén của các file JavaScript của bạn, và giảm kích thước file của chúng, từ đó cải thiện hiệu suất của ứng dụng.
Việc sử dụng Grunt trong ứng dụng AngularJS của bạn có thể giúp bạn tiết kiệm thời gian và nỗ lực khi phát triển ứng dụng, và đồng thời cải thiện hiệu suất của ứng dụng của bạn.
Sử dụng Gulp để tối ưu hóa mã nguồn
Gulp là một công cụ tối ưu hóa mã nguồn rất mạnh mẽ và phổ biến trong cộng đồng AngularJS. Nó cho phép bạn tự động hóa các tác vụ như tự động tạo file, tối ưu hóa CSS và JavaScript, đóng gói ứng dụng và nhiều tác vụ khác.
Với Gulp, bạn có thể sử dụng các plugin để tối ưu hóa các file mã nguồn của mình, ví dụ như gulp-uglify để nén JavaScript, gulp-clean-css để nén CSS, gulp-imagemin để tối ưu hóa hình ảnh và nhiều plugin khác.
Ngoài ra, Gulp cũng cho phép bạn xây dựng các tác vụ riêng biệt để tối ưu hóa cho ứng dụng của mình. Điều này giúp bạn tự động hóa các tác vụ và giảm thiểu thời gian và công sức cần thiết để tối ưu hóa ứng dụng của mình.
Với Gulp, bạn có thể cấu hình các tác vụ tối ưu hóa bằng cách sử dụng file gulpfile.js. Đây là nơi bạn có thể định nghĩa các tác vụ tối ưu hóa và cấu hình chúng để tối ưu hóa mã nguồn của mình. Ví dụ, bạn có thể cấu hình một tác vụ để tối ưu hóa các file CSS của mình bằng cách sử dụng gulp-clean-css plugin như sau:
var gulp = require('gulp');
var cleanCSS = require('gulp-clean-css');
gulp.task('minify-css', function() {
return gulp.src('css/*.css')
.pipe(cleanCSS({compatibility: 'ie8'}))
.pipe(gulp.dest('dist/css'));
});
Trên đây là một ví dụ đơn giản về cách sử dụng Gulp để tối ưu hóa mã nguồn trong AngularJS.
Sử dụng ng-annotate để giảm thiểu lỗi khi minify code
Trong AngularJS, việc minify code (tức là loại bỏ khoảng trắng và các ký tự không cần thiết trong mã nguồn) là một kỹ thuật tối ưu hóa hiệu suất quan trọng để giảm dung lượng tải trang và tăng tốc độ tải trang. Tuy nhiên, việc minify code có thể gây ra lỗi nếu các phụ thuộc của AngularJS không được khai báo đầy đủ.
Để giảm thiểu lỗi khi minify code, AngularJS cung cấp một công cụ gọi là ng-annotate. Ng-annotate sẽ tự động thêm các chuỗi khai báo phụ thuộc vào mã nguồn của bạn để đảm bảo rằng AngularJS vẫn hoạt động đúng sau khi mã nguồn được minify.
Để sử dụng ng-annotate, bạn cần cài đặt công cụ này bằng npm. Sau đó, bạn có thể sử dụng Grunt hoặc Gulp để tích hợp ng-annotate vào quy trình build của mình. Với cách này, bạn có thể tối ưu hóa mã nguồn và đồng thời đảm bảo rằng AngularJS vẫn hoạt động đúng.
Các kỹ thuật tối ưu hóa khác
Sử dụng one-time binding

AngularJS data binding
Sử dụng one-time binding là cách tối ưu hóa hiệu suất cho các ứng dụng AngularJS, đặc biệt là trong trường hợp có rất nhiều dữ liệu và các thay đổi không thường xuyên xảy ra. Để sử dụng one-time binding, bạn có thể sử dụng cú pháp "::" trước giá trị cần ràng buộc trong template.
Ví dụ:
<div>{{::data}}</div>
Trong ví dụ trên, giá trị của "data" chỉ được ràng buộc một lần duy nhất với view, giúp giảm tải cho ứng dụng và cải thiện hiệu suất.
Sử dụng track by trong ng-repeat
Để giải quyết vấn đề này, chúng ta có thể sử dụng track by trong ng-repeat để chỉ định một thuộc tính duy nhất trong mỗi đối tượng mà AngularJS sẽ sử dụng để theo dõi và render lại các đối tượng DOM. Khi sử dụng track by, AngularJS sẽ chỉ render lại các đối tượng DOM mà thực sự cần được cập nhật, thay vì render lại toàn bộ danh sách.
Ví dụ, chúng ta có một danh sách các sản phẩm:
$scope.products = [
{ id: 1, name: 'Product 1', price: 100 },
{ id: 2, name: 'Product 2', price: 200 },
{ id: 3, name: 'Product 3', price: 300 },
// ...
];
Khi sử dụng ng-repeat để hiển thị danh sách này, chúng ta có thể chỉ định track by theo thuộc tính id như sau:
<div ng-repeat="product in products track by product.id">
<h2>{{ product.name }}</h2>
<p>{{ product.price }}</p>
</div>
Khi thay đổi một thuộc tính của một sản phẩm trong danh sách, AngularJS chỉ render lại sản phẩm đó thay vì render lại toàn bộ danh sách. Điều này giúp tăng tốc độ hiển thị và giảm tải cho ứng dụng.
Sử dụng limitTo để giới hạn số lượng item trong ng-repeat
Chúng ta thường sử dụng directive ng-repeat để lặp lại danh sách các phần tử và hiển thị chúng trên giao diện. Tuy nhiên, nếu danh sách quá lớn, việc hiển thị tất cả các phần tử sẽ ảnh hưởng đến hiệu suất ứng dụng. Để giải quyết vấn đề này, chúng ta có thể sử dụng directive limitTo để giới hạn số lượng phần tử được hiển thị trong ng-repeat.
Ví dụ, để giới hạn số lượng phần tử trong danh sách là 10, chúng ta có thể sử dụng cú pháp sau:
<ul>
<li ng-repeat="item in items | limitTo:10">{{ item }}</li>
</ul>
Điều này sẽ chỉ hiển thị 10 phần tử đầu tiên trong danh sách.
Ngoài ra, chúng ta cũng có thể sử dụng $filter để thực hiện việc giới hạn số lượng phần tử:
<ul>
<li ng-repeat="item in items | filter: $index < 10">{{ item }}</li>
</ul>
Ở đây, $index là một biến được AngularJS cung cấp mặc định trong directive ng-repeat và biểu thị vị trí của phần tử trong danh sách. Chúng ta sử dụng biểu thức $index < 10 để chỉ hiển thị 10 phần tử đầu tiên.
Sử dụng $timeout thay vì $scope.$apply
Nếu bạn cần cập nhật view trong AngularJS, thay vì sử dụng $scope.$apply để bắt buộc AngularJS cập nhật view ngay lập tức, bạn nên sử dụng $timeout để lên lịch cập nhật view. Việc này giúp tránh tình trạng xung đột giữa các thay đổi và cải thiện hiệu suất của ứng dụng.
Ví dụ:
Thay vì viết:
$scope.$apply(function() {
$scope.message = "Hello World";
});
Bạn có thể viết:
$timeout(function() {
$scope.message = "Hello World";
});
Như vậy, sử dụng $timeout sẽ giúp bạn tránh được những xung đột không cần thiết và tăng hiệu suất cho ứng dụng của bạn.
Kết bài viêt
Tổng kết lại, việc tối ưu hóa hiệu suất trong AngularJS là rất quan trọng để đảm bảo ứng dụng chạy mượt mà và có thể xử lý nhiều dữ liệu một cách hiệu quả. Trong bài viết này, chúng ta đã đi qua những nguyên tắc cơ bản để tối ưu hóa hiệu suất trong AngularJS, bao gồm tối ưu hóa rendering, data binding, sử dụng các directive và $watch, và tối ưu hóa $digest cycle.
Ngoài ra, chúng ta cũng đã tìm hiểu về các công cụ hỗ trợ như AngularJS Batarang, Grunt và Gulp để tối ưu hóa mã nguồn, và các kỹ thuật sử dụng one-time binding, track by, limitTo và $timeout để giảm thiểu tải cho ứng dụng.
Như vậy, để tối ưu hóa hiệu suất trong AngularJS, bạn cần có kiến thức về những nguyên tắc cơ bản, các công cụ hỗ trợ và kỹ thuật tối ưu hóa mã nguồn và xử lý dữ liệu. Việc thực hiện đúng các kỹ thuật này sẽ giúp cho ứng dụng của bạn chạy mượt mà và có thể xử lý nhiều dữ liệu một cách hiệu quả.

 Các hàm xử lý chuỗi trong Javascript (cắt / tách / nối chuỗi ..)
Các hàm xử lý chuỗi trong Javascript (cắt / tách / nối chuỗi ..)  Chia lấy phần dư / chia lấy phần nguyên trong javascript
Chia lấy phần dư / chia lấy phần nguyên trong javascript  Các cách khai báo biến trong Javascript
Các cách khai báo biến trong Javascript  Các sự kiện (Event) trong Javascript
Các sự kiện (Event) trong Javascript  Hướng tạo thanh search bar bằng CSS
Hướng tạo thanh search bar bằng CSS  Hàm array.slice() trong Javascript
Hàm array.slice() trong Javascript  Tính tổng hai số bằng Javascript (cộng hai số)
Tính tổng hai số bằng Javascript (cộng hai số)  Cách khai báo biến trong PHP, các loại biến thường gặp
Cách khai báo biến trong PHP, các loại biến thường gặp  Download và cài đặt Vertrigo Server
Download và cài đặt Vertrigo Server  Thẻ li trong HTML
Thẻ li trong HTML  Thẻ article trong HTML5
Thẻ article trong HTML5  Cấu trúc HTML5: Cách tạo template HTML5 đầu tiên
Cấu trúc HTML5: Cách tạo template HTML5 đầu tiên  Cách dùng thẻ img trong HTML và các thuộc tính của img
Cách dùng thẻ img trong HTML và các thuộc tính của img  Thẻ a trong HTML và các thuộc tính của thẻ a thường dùng
Thẻ a trong HTML và các thuộc tính của thẻ a thường dùng 


