[Học AngularJS] - Bài 01 - Hello World!
Đây là bài đầu tiên trong loạt serie video học angularjs căn bản. Trong serie này chúng ta sẽ cùng nhau học AngularJS step by step, có nghĩa là loạt serie này sẽ dẫn đường cho các bạn chinh phục bộ Javascript Framework khá hay này. Trong bài này chúng ta sẽ học cách download và tích hợp thư viện này vào website, sau đó sẽ viết chương trình "Hello World!"

# Download AngularJS
Để download angular thì bạn sẽ vào đường dẫn này và chọn Version 1.3.9 vì trong loạt serie này chúng ta sử dụng version này để học.

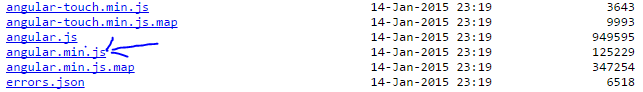
Sau khi click vào Version 1.3.9 thì bạn sẽ thấy rất nhiều file nhưng bạn chỉ quan tâm đến file angular.min.js, các file còn lại là các directive mở rộng hoặc các service mở rộng (sẽ tìm hiểu sau). Tuy nhiên có một lưu ý là các file có chữ min là file đó đã rút gọn dung lượng nên phù hợp để viết dự án thực.

Bạn click vào file angular.min.js và lưu về máy của bạn nhé.
Bài viết này được đăng tại [free tuts .net]
# Hello World!
Bây giờ chúng ta sẽ viết một chương trình Hello World để các bạn biết sơ qua về AngularJS.
Bước 1: Tạo các folder cho ứng dụng angularjs
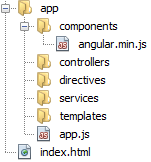
Trước tiên bạn cần tạo các folders và các files như sau:

Trong đó:
- angular.min.js là thư viện mà bạn đã download về
- app.js nội dung trắng, trong bài này chúng ta chưa sử dụng file này nhưng ở các bài sau sẽ sử dụng nên bạn tạo sẵn luôn
- index.html là file chạy chính của chúng ta nên khi tôi nói là chạy lên thì bạn sẽ hiểu là chạy file index.html này nhé.
Bước 2: Viết mã cho file index.html
Trong file index.html bạn viết đoạn mã sau vào:
<!DOCTYPE html>
<html>
<head>
<title></title>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<script language="javascript" src="app/components/angular.min.js"></script>
</head>
<body ng-app="">
{{1 + 2}}
</body>
</html>
Các bạn để ý các vấn đề sau trong đoạn mã HTML trên:
- Tôi có import thư viện angular.min.js vào ứng dụng
- Thẻ body tôi có thêm một thuộc tính
ng-app="" - Tôi sử dụng một biểu thức
{{1 + 2}}
Khi chạy lên kết quả trên màn hình sẽ xuất hiện số 3. Như vậy ta sẽ có kết luận như sau:
- Để sử dụng được Angular thì ta phải import thư viện đó vào
- Mỗi ứng dụng Angular luôn phải khai báo một thuộc tính tên là
ng-app="". Thuộc tính này chúng ta sẽ tìm hiểu kỹ hơn trong bài tiếp theo - Ta sử dụng hai cặp dấu
{{}}và bên trong hai cặp dấu này chính là những dữ liệu của Angular, nội dung bên trong sẽ được hiểu như một đoạn mã javascript thông thường và nó sẽ chạy bình thường (giống hàm eval() ). Như ở ví dụ trên thì nó sẽ chạy và lấy1 + 2nên kết quả là 3.
# Example
Bây giờ bạn chỉnh lại nội dung của file index.html như sau:
<!DOCTYPE html>
<html>
<head>
<title></title>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<script language="javascript" src="app/components/angular.min.js"></script>
</head>
<body ng-app="">
<input ng-model="username"/>
{{username}}
</body>
</html>Bây giờ chạy lên sẽ xuất hiện một ô input, sau đó gõ nội dung vào ô input bạn sẽ thấy một dòng chữ xuất hiện với nội dung y chang nội dung bạn đã nhập. Lý do như sau:
- Ta có sử dụng một Directive
ng-model="username"khai ở input - Ta sử dụng biểu thức của angular
{{username}}mà giá trị của username lúc này ta khai báo ở model trong ô input nên khi nội dung của ô input thay đổi thì nó sẽ thay đổi theo.
# Summary
Các vấn đề trong bài này có sử dụng cơ chế binding data nhưng mà chúng ta đang học basic nên tôi sẽ chưa đề cập vội vào cơ chế này, các bạn chưa cần phải vội, chứ học làm theo và chạy được là quá tốt rồi. Một ngày nào đó bạn sẽ tự ngẫm ra câu trả lời cho những gì mà bạn đang thắc mắc.

 Các hàm xử lý chuỗi trong Javascript (cắt / tách / nối chuỗi ..)
Các hàm xử lý chuỗi trong Javascript (cắt / tách / nối chuỗi ..)  Chia lấy phần dư / chia lấy phần nguyên trong javascript
Chia lấy phần dư / chia lấy phần nguyên trong javascript  Các cách khai báo biến trong Javascript
Các cách khai báo biến trong Javascript  Các sự kiện (Event) trong Javascript
Các sự kiện (Event) trong Javascript  Hướng tạo thanh search bar bằng CSS
Hướng tạo thanh search bar bằng CSS  Hàm array.slice() trong Javascript
Hàm array.slice() trong Javascript  Tính tổng hai số bằng Javascript (cộng hai số)
Tính tổng hai số bằng Javascript (cộng hai số)  Cách khai báo biến trong PHP, các loại biến thường gặp
Cách khai báo biến trong PHP, các loại biến thường gặp  Download và cài đặt Vertrigo Server
Download và cài đặt Vertrigo Server  Thẻ li trong HTML
Thẻ li trong HTML  Thẻ article trong HTML5
Thẻ article trong HTML5  Cấu trúc HTML5: Cách tạo template HTML5 đầu tiên
Cấu trúc HTML5: Cách tạo template HTML5 đầu tiên  Cách dùng thẻ img trong HTML và các thuộc tính của img
Cách dùng thẻ img trong HTML và các thuộc tính của img  Thẻ a trong HTML và các thuộc tính của thẻ a thường dùng
Thẻ a trong HTML và các thuộc tính của thẻ a thường dùng 

