Bài 14: Directive input datetime-local trong AngularJS
Chúng ta đã tìm hiểu Directive date rồi mà tại sao lại xuất hiện thêm một directive tên là datetime-local nữa? có lý do đấy các bạn ạ, để rõ ràng thì chúng ta sẽ tìm hiểu và so sánh với kiểu date cho minh bạch nhé, mời các bạn theo dõi phần dưới đây.

1. Directive datetime-local trong AngularJS
Với Directive Date thì thường chúng ta phải sử dụng định dạng HTML5 mới hỗ trợ kiểu Date, trong trường hợp Browser không hỗ trợ thì Datetime-local là một giải pháp để chúng ta sử dụng. Trong trường hợp này bắt buộc chúng ta phải khai báo đúng định dạng ngày tháng yyyy-MM-ddTHH:mm:ss. Nhưng các bạn đừng lo, trong tương lai HTML5 sẽ phổ biến và các trình duyệt lỗi thời sẽ bị loại bỏ dần thôi.
Tương tự, khi khai báo như vậy thì AngularJS sẽ chuyển nó thành một Object Date nên nếu ta khai báo không đúng định dạng thì sẽ bị lỗi, trường hợp này dữ liệu truyền vào sẽ bị hiểu là khoảng trống. Timezone mặc định sẽ sử dụng của trình duyệt, nếu bạn muốn thay đổi thì phải sử dụng Directive ngModelOptions.
2. Danh sách các Directive hay sử dụng với Datetime-local
Cũng chẳng có gì khác biệt so với Date, Datetime-local cũng có bấy nhiêu thông số đó thôi nhưng có sự khác đó là định dạng ngày tháng. Vì vậy các thông số min và max cũng phải khác đó là thêm giờ, phút và giây.
Bài viết này được đăng tại [free tuts .net]
| Directive | Giá trị | Chi tiết |
|---|---|---|
| ngModel | String | Tên liên kết với $scope |
| name | String | Tên của input |
| min | String | Thiết lập ngày giờ nhỏ nhất, tuân theo định dạng yyyy-MM-ddTHH:mm:ss |
| max | String | Thiết lập ngày giờ lớn nhất, tuân theo định dạng yyyy-MM-ddTHH:mm:ss |
| required | String | Bắt buộc nhập cho input |
| ngRequired | String | Nếu giá trị bằng true thì Angular sẽ tự thêm thuộc tính Required |
| ngChange | String | Xay ra khi ta đổi giá trị của input |
3. Ví dụ Directive Datetime-local trong AngularJS
Sau đây chúng ta sẽ làm một ví dụ đơn giản để các bạn đọc sơ qua nhé, các bạn chỉ cần đọc và hiêu rồi lướt qua bài kế tiếp. Sau kh đọc xong lý thuyết thì chúng ta làm dự án, lúc này có sử dụng phần nào thì chúng ta quay lại xem là OK nhất, chứ đọc qua mà không thực hành thực tế nhiều thì cũng chả nhớ được bao nhiêu cả.
Để cho đơn giản thì mình sẽ lấy ví dụ trong Docs của Angular luôn nhé. Đề bài như sau:
- YC1: Yêu cầu nhập một ngày trong năm 2014, Phải kiểm tra không cho phép chọn ngoài năm 2014
- YC2: Kiểm tra tính hợp lệ và bắt buộc nhập (Required), nếu không thì cho border ngoài cùng màu đỏ
- YC3: Thời gian mặc định gán vào là giờ và ngày hiện tại
- YC4: Xuất thông báo ngày nhập ra ngoài màn hình
- YC5: Xuất tình trạng của Form và input (valid , error) ra ngoài màn hinh
Quá đơn giản phải không nào, để giải quyết bài này thì chúng ta giải quyết như sau:
- YC1: Chúng ta sử dụng hai thông số là
minvàmaxđể bắt người dùng nhập vào một ngày trong năm 2014 - YC2: Với tính hợp lệ thì vì đã khai báo
type="datetime-local"nên angular sẽ tự kiểm tra, còn bắt buộc nhập thì chúng ta sử dụng DirectivengRequired, với border màu đỏ thì chúng ta sử dụng CSS style cho class .invalid. - YC3: Muốn gán ngày hiện tại thì ta khai báo trong $scope ở controller, key sẽ tuong ứng với tên của ng-model trong input.
- YC4: Sử dụng key tương ứng là {{value}}, nhưng có một lưu ý là nếu ta chỉ xuất value như vậy thì kết quả nhìn không đẹp, chính vì vậy ta phải thêm một vài thông số vào là {{value | date: "yyyy-MM-ddTHH:mm:ss"}}
- YC5: Sử dụng cấu trúc
formName.$valid,formName.$errorđể xem các lỗi củaForm, sử dụng cấu trúcformName.input.$valid,formName.input.$errorđể xem các lỗi của thẻ input trong formName.
<!doctype html>
<html lang="vi">
<head>
<meta charset="UTF-8">
<title>Ví dụ sử dụng Directive datetime-local</title>
<style>
form.invalid{color:red}
</style>
<script src="//ajax.googleapis.com/ajax/libs/angularjs/1.3.2/angular.min.js"></script>
<script>
angular.module('dateExample', [])
.controller('DateController', ['$scope', function($scope) {
$scope.value = new Date();
}]);
</script>
</head>
<body ng-app="dateExample">
<form name="myForm" ng-controller="DateController">
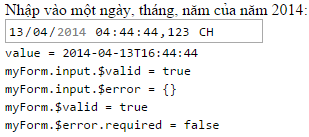
Nhập vào một ngày, tháng, năm của năm 2014: <br/>
<input type="datetime-local" name="input" ng-model="value"
min="2014-01-01T00:00:00" max="2014-12-31T00:00:00" required /> <br/>
<tt>value = {{value | date: "yyyy-MM-ddTHH:mm:ss"}}</tt><br/>
<tt>myForm.input.$valid = {{myForm.input.$valid}}</tt><br/>
<tt>myForm.input.$error = {{myForm.input.$error}}</tt><br/>
<tt>myForm.$valid = {{myForm.$valid}}</tt><br/>
<tt>myForm.$error.required = {{!!myForm.$error.required}}</tt><br/>
</form>
</body>
</html>
Nếu bạn sử dụng trình duyệt có hỗ trợ HTML5 thì rất khó để chọn giá trị lỗi :D, chính vì vậy border màu đỏ không có thấy ![]()
4. Lời kết
Vậy là kết thúc bài rồi, chỉ bấy nhiêu thôi cũng đủ để mỏi tay rồi :D. Trong ví dụ trên mình làm từ trang chủ của AngularJS nên nếu bạn nghiên cứu được tiếng anh thì có thể lên trang chủ của nó để học thêm.

 Các hàm xử lý chuỗi trong Javascript (cắt / tách / nối chuỗi ..)
Các hàm xử lý chuỗi trong Javascript (cắt / tách / nối chuỗi ..)  Chia lấy phần dư / chia lấy phần nguyên trong javascript
Chia lấy phần dư / chia lấy phần nguyên trong javascript  Các cách khai báo biến trong Javascript
Các cách khai báo biến trong Javascript  Các sự kiện (Event) trong Javascript
Các sự kiện (Event) trong Javascript  Hướng tạo thanh search bar bằng CSS
Hướng tạo thanh search bar bằng CSS  Hàm array.slice() trong Javascript
Hàm array.slice() trong Javascript  Tính tổng hai số bằng Javascript (cộng hai số)
Tính tổng hai số bằng Javascript (cộng hai số)  Cách khai báo biến trong PHP, các loại biến thường gặp
Cách khai báo biến trong PHP, các loại biến thường gặp  Download và cài đặt Vertrigo Server
Download và cài đặt Vertrigo Server  Thẻ li trong HTML
Thẻ li trong HTML  Thẻ article trong HTML5
Thẻ article trong HTML5  Cấu trúc HTML5: Cách tạo template HTML5 đầu tiên
Cấu trúc HTML5: Cách tạo template HTML5 đầu tiên  Cách dùng thẻ img trong HTML và các thuộc tính của img
Cách dùng thẻ img trong HTML và các thuộc tính của img  Thẻ a trong HTML và các thuộc tính của thẻ a thường dùng
Thẻ a trong HTML và các thuộc tính của thẻ a thường dùng 

