Bài 05: Tìm hiểu AngularJS Directives - Danh sách Directives
Bài trước chúng ta tìm hiểu về Scope trong angularJS nhưng chưa bàn luận về các kiến thức sâu hơn như mô hình cấu trúc DOM, chu kỳ sống của Scope. Nhưng tôi quyết định bỏ qua và sẽ trình bày nó trong một bài gần nhất, lý do đơn giản là nếu tiếp tục tìm hiểu mà không có viết ứng dụng kết hợp với các kiến thức khác thì bạn sẽ khó hiểu bài, thay vì tiếp tục thì ta sẽ tìm hiểu một số vấn đề liên quan rồi sau đó quay ngược lại, lúc này bạn sẽ vỡ òa "sao mà nó đơn giản quá vậy" ![]()

Trong bài này chúng ta sẽ tìm hiểu khái niệm Directives trong AngularJS, bạn sẽ thấy có nhiều bất ngờ khi tìm hiểu nó đấy, lý do là chúng ta đã sử dụng nó trong các ví dụ ở bài trước mà không hề hay biết nó là Directives ![]() . Không lôi thôi dài dòng nữa, ta bắt đầu thôi.
. Không lôi thôi dài dòng nữa, ta bắt đầu thôi.
1. AngularJS Directives là gì?
Directives là một thành phần mở rộng HTML, hay nói cách khác là các thuộc tính (properties) của các thẻ HTML mà Angular nó định nghĩa thêm, vì nó của riêng của Angular nên phải tuân thủ theo nguyên tắc của nó là chữ bắt đầu luôn luôn là ký tự mà tôi bôi đỏ ng-prefix, trong đó tiền tố prefix là tên của derective mà chúng ta sử dụng. Như ở các ví dụ trước, để khai báo là một Directive Controller thì chúng ta khai báo ng-controller, quá đơn giản phải không nào.
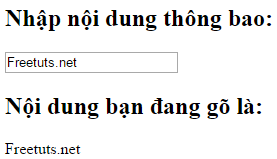
Ví dụ dưới đây chúng ta sử dụng ba Directives (ng-controller, ng-model, ng-bind):
Bài viết này được đăng tại [free tuts .net]
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Ví dụ sử dụng Directive</title>
<script src="//ajax.googleapis.com/ajax/libs/angularjs/1.3.2/angular.min.js"></script>
<script language="javascript">
angular.module('myapp', [])
.controller('MyController', function($scope) {
$scope.name = 'Chào mừng các bạn đến với website freetuts.net';
});
</script>
</head>
<body ng-app="myapp">
<div ng-controller="MyController">
<h2>Nhập nội dung thông bao:</h2>
<input ng-model="name"> <br/>
<h2>Nội dung bạn đang gõ là:</h2>
<span ng-bind="name"></span>
</div>
</body>
</html>
Trong ví dụ này mục đích là khi nhập dữ liệu vào ô input thì dòng ở dưới sẽ thay đổi theo. Nếu chúng ta sử dụng javascript để thực hiện thì ta sẽ bắt sự kiện onkeypress cho input và đổi giá trị cho thẻ span. Nhưng với AngularJS thì rất đơn giản, chúng ta sẽ sử dụng Directive ng-model để khai báo model và dùng Directive ng-bind để lấy data từ model. Nhưng để hai Directives ng-model và ng-bind "biết đến nhau" thì giá trị của nó phải giống nhau nhé (ng-model="name", ng-bind="name").
Các bạn để ý rằng trong đoạn JS tôi chỉ khai báo module, controller nhưng không xử lý gì bên trong. Vậy bạn có thắc mắc là tại sao không code xử lý gì mà lại khai báo chi cho mệt? Lưu ý với bạn đấy là điều bắt buộc nhé, nghĩa là ta phải khai báo để AngularJS hiểu, nếu không nó sẽ báo lỗi đấy.
2. Danh sách AngularJS Directives
Nói đến danh sách Directives trong AngularJS thì mình không thể kể ra hết được, để xem được hết danh sách bạn lên trang chủ Angular API để đọc nhé. Trong bài này mình chỉ nêu ra một vài ví dụ đơn giản cho các bạn dễ hiểu hơn thôi.
ng-app
Khi chúng ta khai báo một Directive ng-app thì AngularJS sẽ hiểu là bắt đầu một ứng dụng Angular, nó sẽ xác định đây là thẻ gốc (element root) và tiếp theo sẽ khởi tạo các thông số cấu hình bên trong mà ta gọi là bootstraps. Ngoài ra ng-app còn được sử dụng để mô tả các module khác nhau trong ứng dụng. Về ví dụ thì chúng ta demo rất nhiều rồi nên tôi không trình bày thêm về nó nũa.
ng-init
Trong lập trình hướng đối tượng thì chúng ta có khái niệm hàm khởi tạo (constructor), thì ng-init cũng vậy, nó có ý nghĩa là khai báo dữ liệu khởi tạo khi ứng dụng vừa được chạy. Các dữ liệu này sẽ được dùng cho toàn bộ phạm vi của controller mà nó thuộc về. Ví dụ:
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Ví dụ sử dụng Directive</title>
<script src="//ajax.googleapis.com/ajax/libs/angularjs/1.3.2/angular.min.js"></script>
<script language="javascript">
angular.module('myapp', [])
.controller('MyController', ['$scope', function($scope) {}]);
</script>
</head>
<body ng-app="myapp">
<div ng-controller="MyController">
<div my-customer ng-init="demo='Nội dung'">{{demo}}</div>
{{demo}}
</div>
{{demo}}
</body>
</html>
Các bạn thấy rõ ràng mình khai báo ba vị trí khác nhau với cùng key là demo ({{demo}}) nhưng chỉ có hai vị trí nhận được dữ liệu, lý do đơn giản là vị trí cuối cùng năm ngoài Controller của data-init nên không thể nhận được.
ng-...
Còn rất nhiều nữa nhưng bài này mình chỉ mang tính chất giới thiệu nên sẽ không nói thêm về vụ này nữa, chúng ta sẽ lần lượt tìm hiểu từng Directives cụ thể trong các bài sau nhé.
3. Tự định nghĩa Directives
Cái này thú vị nhất nè, lúc trước mình cứ nghĩ là danh sách AngularJS Directives là cố đinh, điều này là một sai lầm nhé. Nghĩa là ngoài các Directives mặc định có sẵn trong Angular thì chúng ta có thể tự tạo được.
Ví dụ 1: Xây dựng một Directive xuất hiện lời chào với nội dung "Chào mừng các bạn đến với website freetuts.net".
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Ví dụ sử dụng Directive</title>
<script src="//ajax.googleapis.com/ajax/libs/angularjs/1.3.2/angular.min.js"></script>
<script language="javascript">
angular.module('myapp', [])
.controller('MyController', function($scope) {
//
})
.directive('myDirective', function() {
return {
template: '<h1>Chào mừng các bạn đến với website freetuts.net</h1>'
};
});
</script>
</head>
<body ng-app="myapp">
<div ng-controller="MyController">
<div my-directive></div>
</div>
</body>
</html>
Trong ví dụ này mình đã xây dựng một div và khai báo nó là một Directive <div my-directive></div>. Trong đoạn code JS mình sử dụng hàm khai báo một directive là:
.directive('myDirective', function() {
return {
template: '<h1>Chào mừng các bạn đến với website freetuts.net</h1>'
};
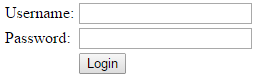
});Ví dụ 2: Xây dựng form login bằng cách định nghĩa Directive tên my-formregister.
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Ví dụ sử dụng Directive</title>
<script src="//ajax.googleapis.com/ajax/libs/angularjs/1.3.2/angular.min.js"></script>
<script language="javascript">
angular.module('myapp', [])
.controller('MyController', function($scope) {
//
})
.directive('myFormregister', function() {
var html = '<table>';
html += '<tr>';
html += '<td>Username:</td>';
html += '<td><input type="text"/></td>';
html += '</tr>';
html += '<tr>';
html += '<td>Password:</td>';
html += '<td><input type="password"/></td>';
html += '</tr>';
html += '<tr>';
html += '<td></td>';
html += '<td><input type="Button" value="Login"/></td>';
html += '</tr>';
html += '</table>';
return {
template: html
};
});
</script>
</head>
<body ng-app="myapp">
<div ng-controller="MyController">
<div my-formregister></div>
</div>
</body>
</html> :
:
Rất rõ ràng phải không nào, sự khác biệt so với ví dụ 1 là đoạn code trong javascript return về mã html form login.
4. Lời kết
Tương tự như phần Scope thì chúng ta sẽ ngưng tại đây nhé, không nên đọc nhiều nội dung quá trong một bài vì bạn sẽ khó nhớ đến nó, hãy học thật chắc, nhớ thật dai và đi theo từng bước, hãy học đi rồi học chạy nhé.

 Các hàm xử lý chuỗi trong Javascript (cắt / tách / nối chuỗi ..)
Các hàm xử lý chuỗi trong Javascript (cắt / tách / nối chuỗi ..)  Chia lấy phần dư / chia lấy phần nguyên trong javascript
Chia lấy phần dư / chia lấy phần nguyên trong javascript  Các cách khai báo biến trong Javascript
Các cách khai báo biến trong Javascript  Các sự kiện (Event) trong Javascript
Các sự kiện (Event) trong Javascript  Hướng tạo thanh search bar bằng CSS
Hướng tạo thanh search bar bằng CSS  Hàm array.slice() trong Javascript
Hàm array.slice() trong Javascript  Tính tổng hai số bằng Javascript (cộng hai số)
Tính tổng hai số bằng Javascript (cộng hai số)  Cách khai báo biến trong PHP, các loại biến thường gặp
Cách khai báo biến trong PHP, các loại biến thường gặp  Download và cài đặt Vertrigo Server
Download và cài đặt Vertrigo Server  Thẻ li trong HTML
Thẻ li trong HTML  Thẻ article trong HTML5
Thẻ article trong HTML5  Cấu trúc HTML5: Cách tạo template HTML5 đầu tiên
Cấu trúc HTML5: Cách tạo template HTML5 đầu tiên  Cách dùng thẻ img trong HTML và các thuộc tính của img
Cách dùng thẻ img trong HTML và các thuộc tính của img  Thẻ a trong HTML và các thuộc tính của thẻ a thường dùng
Thẻ a trong HTML và các thuộc tính của thẻ a thường dùng 

