Bài 04: Tìm hiểu Scope và rootScope trong AngularJS
Các ví dụ ở bài trước chúng ta đã sử dụng đối tượng $scope rất nhiều rồi và tôi cũng đa có giải thích tác dụng và cách dùng của nó, nhưng để các bạn dễ hình dung hơn thì trong bài này chúng ta sẽ tìm hiểu kỹ hơn đối tượng $scope này. Nhưng trước khi bắt đầu bạn nên ôn kỹ các bài trước đã nhé.

1. Scope là gì?
$scope là một object (đối tượng) có nhiệm vụ giao tiếp dữ liệu giữa controller và view của ứng dụng. Nó sẽ thực hiện dưới dạng biểu thức, nghĩa là ở model sẽ được khai báo đúng với quy cách thì đối tượng scope sẽ truyền hành động (function) hoặc dữ liệu tương ứng và ta có thể truyền các sự kiện thông qua đối tượng này.
Scopes cung cấp các biểu thức giống như các template engine hiện nay, ví dụ để hiển thị username thì ta sẽ khai báo là {{username}} và ở controller chúng ta chỉ việc gán $scope.username = 'something' thì đối tượng này sẽ lấy key có tên là username gán vào view {{username}}.
$scope là cầu nối giữa controller và view
Điều này mình thấy cũng đúng thật, nghĩa là bạn thêm dữ liệu cho $scope ở controller thì nếu bên view có khai báo theo đúng quy tắc thì nó sẽ tự đống gán thông tin vào đúng vị trí đó.
Bài viết này được đăng tại [free tuts .net]
Ví dụ: XEM DEMO
<!DOCTYPE html>
<html>
<head>
<title></title>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<script src="http://ajax.googleapis.com/ajax/libs/angularjs/1.2.15/angular.min.js"></script>
</head>
<body ng-app="myapp">
<div ng-controller="MyController">
Nhập tên của bạn:
<input type="text" value="" ng-model="username">
<button ng-click='sayHello()'>In thông báo</button>
<hr>
{{greeting}}
</div>
<script>
angular.module('myapp', [])
.controller('MyController', ['$scope', function($scope)
{
$scope.sayHello = function() {
$scope.greeting = 'Xin chào ' + $scope.username + '!';
};
}]);
</script>
</body>
</html>ng-click ="sayHello()" có ý nghĩa rằng khi click vào input đó thì nó sẽ gọi đến hàm sayHello() mà ta định nghĩa trong $scope ở controller.
$scope.sayHello = function() {
$scope.greeting = 'Xin chào ' + $scope.username + '!';
};Trong hàm sayHello() có nhiệm vụ là đổi giá trị cho gretting, điều này có nghĩa là nó đang gán lại giá trị cho view ở biểu thức {{greeting}}.
Ngoài ra tôi còn khai báo thêm input có thuộc tính ng-model="username"
<input type="text" value="" ng-model="username">
Điều này có nghĩa rằng ta đang khai báo đây là một model với key của nó là username, muốn lấy dữ liệu của nó chỉ cần sử dụng $scope như sau "$scope.username", và muốn gán thì ta sẽ dùng cú pháp $scope.username = 'giá trị'
2. Phạm vi ảnh hưởng của $scope
Trong một ứng dụng AngularJS thì ta có thể có nhiều Controller, nhiều $scope khác nhau. Các bạn xem ví dụ dưới đây:
<!DOCTYPE html>
<html>
<head>
<title></title>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<script src="http://ajax.googleapis.com/ajax/libs/angularjs/1.2.15/angular.min.js"></script>
<style>
.show-scope-demo.ng-scope,
.show-scope-demo .ng-scope {
border: 1px solid red;
margin: 3px;
}
.show-scope-demo .ng-scope .ng-scope{
border:solid 1px blue;
}
</style>
</head>
<body ng-app="myapp">
<div class="show-scope-demo">
<div ng-controller="GreetController">
Hello {{name}}!
</div>
<div ng-controller="ListController">
Hello {{name}}!
</div>
</div>
<script>
angular.module("myapp", [])
.controller('GreetController', function ($scope){
$scope.name = 'Nguyễn Văn Cường';
})
.controller('ListController', function ($scope){
$scope.name = 'Học Lập Trình Online';
});
</script>
</body>
</html>Trong đó đoạn code dưới đây là khai báo view thứ nhất:
<div ng-controller="GreetController">
Hello {{name}}!
</div>.controller('GreetController', function ($scope){
$scope.name = 'Nguyễn Văn Cường';
})<div ng-controller="ListController">
Hello {{name}}!
</div>.controller('ListController', function ($scope){
$scope.name = 'Học Lập Trình Online';
});Như vậy rõ ràng trong 2 view có hai giá trị {{name}} thì làm sao $scope nhận biết mà truyền dữ liệu được? Đó chính là do ta khai báo ng-controller ở div bên ngoài nên trong đoạn js nó hiểu là giá trị {{name}} nằm trong controller hiện tại. Chạy lên giao diện như sau:

3. Tìm Hiểu $rootScope
Tiếp tục ví dụ ở phần 2, bây giờ ta sẽ đổi một chút cú pháp của đoạn mã AngularJS như sau:
<script>
angular.module("myapp", [])
.controller('GreetController', function ($scope, $rootScope){
$rootScope.name = 'Học Lập';
})
.controller('ListController', function ($scope){
});
</script>$rootScope, và ở đoạn Controller thứ hai thì không xử lý gì cả. Chạy lên các bạn thấy giao diện như sau:

Như vậy rõ ràng đoạn code trên mình không truyền giá trị cho $scope ở cả 2 controller mà bên view vẫn có? Đó là vì biến $rootScope. Điều này có nghĩa là khi ứng dụng được chạy thì sẽ có một $rootScope được tự động tạo, $rootScope là bậc cao nhất nên sẽ bao quát hết các $scope bên trong nó, điêu này không giống với $scope là chỉ ảnh hưởng trong phạm vi của controller.
4. $scope lồng nhau
Bây giờ ta sẽ thêm một controller ngoài cùng bao cả hai controller như ở ví dụ trên, mã HTML lại như sau:
<div class="show-scope-demo">
<div ng-controller="TopController">
<div ng-controller="GreetController">
Hello {{name}}!
</div>
<div ng-controller="ListController">
Hello {{name}}!
</div>
{{name}}
</div>
</div>angular.module("myapp", [])
.controller('TopController', function ($scope){
$scope.name = 'demo';
})
.controller('GreetController', function ($scope){
})
.controller('ListController', function ($scope){
});
Các bạn thấy trong 2 controller bên trong mình không code gì cả mà tại sao view vẫn nhận được giá trị? Đó chính là do controller ngoài cùng mình khai báo $scope.name = 'demo' nên nó sẽ nhận cả bên trong.
Bây giờ bạn sửa đoạn code JS lại một xíu:
angular.module("myapp", [])
.controller('TopController', function ($scope){
$scope.name = 'demo';
})
.controller('GreetController', function ($scope){
$scope.name = 'freetuts';
})
.controller('ListController', function ($scope){
$scope.name = 'Coder';
});
Thú vị phải không nào, theo nguyên tắc chạy thì controller thứ nhất ngoài cùng sẽ chạy trước và tất cả các {{name}} đều có giá trị là demo, nhưng các controller còn lại nó tự gán lại giá trị cho các {{name}} của nó nên giá trị demo sẽ bị ghi đè thành giá trị mới.
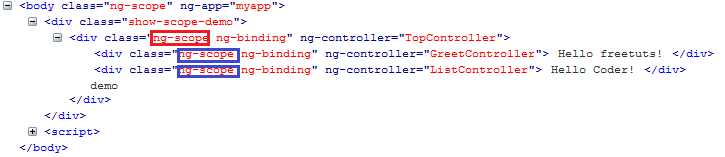
5. Bật Firebug để xem các class tự tạo trong angularjs
Tới đây không biết bạn có thắc mắc tại sao các kết quả trên có đường viền màu đỏ và màu xanh không? Đấy là do mình khai báo trong đoạn CSS:
.show-scope-demo .ng-scope {
border: 1px solid red;
margin: 3px;
}
.show-scope-demo .ng-scope .ng-scope{
border:solid 1px blue;
}
Ô màu đỏ tượng trưng cho border màu đỏ, ô màu xanh tượng trưng cho border màu xanh.
6. Lời kết
Nói về $scope thật sự còn rất nhiều nhưng vì phạm vi bài quá dài nên mình sẽ tạm dừng ở đây, nếu chúng ta tiếp tục tìm hiểu $scope nâng cao thì bản thân mình thấy chưa cần thiết, vì chúng ta phải thực hành nhiều và nhiều hơn nữa, nếu đi quá nhiều thì bạn sẽ không nhớ bao nhiêu. Nên vấn đề này chúng ta sẽ tìm hiểu ở một bài nào đó tiếp theo trong serie này nhé.

 Các hàm xử lý chuỗi trong Javascript (cắt / tách / nối chuỗi ..)
Các hàm xử lý chuỗi trong Javascript (cắt / tách / nối chuỗi ..)  Chia lấy phần dư / chia lấy phần nguyên trong javascript
Chia lấy phần dư / chia lấy phần nguyên trong javascript  Các cách khai báo biến trong Javascript
Các cách khai báo biến trong Javascript  Các sự kiện (Event) trong Javascript
Các sự kiện (Event) trong Javascript  Hướng tạo thanh search bar bằng CSS
Hướng tạo thanh search bar bằng CSS  Hàm array.slice() trong Javascript
Hàm array.slice() trong Javascript  Tính tổng hai số bằng Javascript (cộng hai số)
Tính tổng hai số bằng Javascript (cộng hai số)  Cách khai báo biến trong PHP, các loại biến thường gặp
Cách khai báo biến trong PHP, các loại biến thường gặp  Download và cài đặt Vertrigo Server
Download và cài đặt Vertrigo Server  Thẻ li trong HTML
Thẻ li trong HTML  Thẻ article trong HTML5
Thẻ article trong HTML5  Cấu trúc HTML5: Cách tạo template HTML5 đầu tiên
Cấu trúc HTML5: Cách tạo template HTML5 đầu tiên  Cách dùng thẻ img trong HTML và các thuộc tính của img
Cách dùng thẻ img trong HTML và các thuộc tính của img  Thẻ a trong HTML và các thuộc tính của thẻ a thường dùng
Thẻ a trong HTML và các thuộc tính của thẻ a thường dùng 

