Bài 15: Directive input time trong AngularJS
Bài này chúng ta tìm hiểu liên quan đến ngày tháng đó là Directive Time, mình cũng không giới thiệu nhiều về time là gì nữa mà sẽ đi thẳng vào vấn đề luôn nhé, vì tới bài này thì chắc hẳn bạn cũng đã hiểu phần nào về xử lý directive trong AngularJS rồi.

1. Directive Time trong Angularjs
Khi bạn sử dụng input[type="time"] thì textbox đó sẽ biến thành một ô nhập giờ, phút và giây nếu trình duyệt có hỗ trợ HTML5, nếu trình duyệt không hỗ trợ HTML5 thì chúng ta sẽ nhập vào dạng text theo định dạng (HH:mm;ss), ví dụ 12:56:30 - mười hai giờ 56 phút 30 giây.
Tương tự, Angular chỉ chấp nhận định dạng truyền vào kiểu Object Date nên nếu bạn truyền vào không phải thì sẽ lỗi nên lúc này nó sẽ hiểu giá trị của input time là rỗng.
Mặc định timezone sẽ lấy của trình duyệt nên nếu bạn muốn thay đổi timezone thì phải thông qu Directive ng-model-options.
Bài viết này được đăng tại [free tuts .net]
2. Các Directive thường dùng trong Directive Time
Cũng chả khác là bao với hai kiểu Date và Datetime-local, chỉ khác một điều là định dạng trong min, max phải là định dạng của giờ (time).
| Directive | Giá trị | Chi tiết |
|---|---|---|
| ngModel | String | Tên liên kết với $scope |
| name | String | Tên của input |
| min | String | Thiết lập giờ nhỏ nhất, tuân theo định dạng HH:mm:ss |
| max | String | Thiết lập giờ lớn nhất, tuân theo định dạng HH:mm:ss |
| required | String | Bắt buộc nhập cho input |
| ngRequired | String | Nếu giá trị bằng true thì Angular sẽ tự thêm thuộc tính Required |
| ngChange | String | Xay ra khi ta đổi giá trị của input |
3 Ví dụ Directive Time trong AngularJS
Hệ thống quản lý khách sạn yêu cầu giờ làm việc từ 8h sáng cho tới 5h chiều, chính vì vậy họ muốn hệ thống của họ phải nhập đúng định dạng là bắt đầu từ 8h và kết thúc là 5h. Mỗi nhân viên khi vào làm hay khi hết giờ đều phải ghi lại giờ vào và giờ ra trong khoảng đó. Mặc định sẽ lấy giờ hiện tại trên trình duyệt. Hãy xây dựng ứng dụng phù hợp với bài toán trên.
Thật ra thì bài này tui bịa ra đó ![]() , ta giải quyết nó nhé.
, ta giải quyết nó nhé.
- Chúng ta sư dụng Directives
ngRequiredđể yêu cầu nhập - Sử dụng
minvàmaxđể xác định khoảng thời gian 8h sáng tới 5h chiều - Sử dụng
{{keyname}}để in ra ngoài màn hình - Sử dụng
formName.$errorvàformName.$validđể kiểm tra trạng thái của form - Sử dụng
formName.input.$errorvàformName.input.$validđể kiểm tra trạng thái của input
<!doctype html>
<html lang="vi">
<head>
<meta charset="UTF-8">
<title>Ví dụ sử dụng Directive datetime-local</title>
<style>
form.invalid{color:red}
</style>
<script src="//ajax.googleapis.com/ajax/libs/angularjs/1.3.2/angular.min.js"></script>
<script>
angular.module('timeExample', [])
.controller('DateController', ['$scope', function($scope) {
var date = new Date();
$scope.value = new Date(1970, 0, 1, date.getHours(), date.getMinutes(), date.getSeconds());
}]);
</script>
</head>
<body ng-app="timeExample">
<form name="myForm" ng-controller="DateController">
Thời gian nhân viên ra/vào: <br/>
<input type="time" name="input" ng-model="value"
min="08:00:00" max="17:00:00" required /> <br/>
<tt>value = {{value | date: "HH:mm:ss"}}</tt><br/>
<tt>myForm.input.$valid = {{myForm.input.$valid}}</tt><br/>
<tt>myForm.input.$error = {{myForm.input.$error}}</tt><br/>
<tt>myForm.$valid = {{myForm.$valid}}</tt><br/>
<tt>myForm.$error.required = {{!!myForm.$error.required}}</tt><br/>
</form>
</body>
</html>
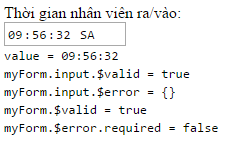
Giao diện:

Có một đoạn code có lẽ bạn sẽ thắc mắc đó là:
$scope.value = new Date(1970, 0, 1, date.getHours(), date.getMinutes(), date.getSeconds());
1970,0,1.
4. Lời kết
Vẫn còn bài cuối cùng là bài input month và input week liên quan đến ngày tháng trong angularjs, nếu có gì vướng mắc xin hãy để lại comment để mình được biết và giải đáp cho ban nếu có thể nhé.

 Các hàm xử lý chuỗi trong Javascript (cắt / tách / nối chuỗi ..)
Các hàm xử lý chuỗi trong Javascript (cắt / tách / nối chuỗi ..)  Chia lấy phần dư / chia lấy phần nguyên trong javascript
Chia lấy phần dư / chia lấy phần nguyên trong javascript  Các cách khai báo biến trong Javascript
Các cách khai báo biến trong Javascript  Các sự kiện (Event) trong Javascript
Các sự kiện (Event) trong Javascript  Hướng tạo thanh search bar bằng CSS
Hướng tạo thanh search bar bằng CSS  Hàm array.slice() trong Javascript
Hàm array.slice() trong Javascript  Tính tổng hai số bằng Javascript (cộng hai số)
Tính tổng hai số bằng Javascript (cộng hai số)  Cách khai báo biến trong PHP, các loại biến thường gặp
Cách khai báo biến trong PHP, các loại biến thường gặp  Download và cài đặt Vertrigo Server
Download và cài đặt Vertrigo Server  Thẻ li trong HTML
Thẻ li trong HTML  Thẻ article trong HTML5
Thẻ article trong HTML5  Cấu trúc HTML5: Cách tạo template HTML5 đầu tiên
Cấu trúc HTML5: Cách tạo template HTML5 đầu tiên  Cách dùng thẻ img trong HTML và các thuộc tính của img
Cách dùng thẻ img trong HTML và các thuộc tính của img  Thẻ a trong HTML và các thuộc tính của thẻ a thường dùng
Thẻ a trong HTML và các thuộc tính của thẻ a thường dùng 

